묻고답하기
IE 버전에 따라 레이아웃이 바뀝니다.
2009.03.27 16:11
지난번에 푸터 레이아웃에 오류가 있다고 게시판에 글을 올렸는데, 답글이 없어서 다시 올립니다.
제 사이트는 www.poppill.co.kr 이고,
IE버전이나 브라우저에 따라 레이아웃이 조금씩 다르게 나옵니다.
예를들면 IE7에서는 푸터가 센터정렬로 맞게 나오는데, IE8에서는 푸터 2번째줄이 왼쪽으로 쏠립니다.
이 문제는 브라우저에 따라서도 발생하더군요.
파이어폭스, 구글크롬 등 에서도 동일 현상이 나타납니다. 맥에서도 테스트를 해봤는데 역시 같은 문제가 나타납니다.
그외에도, 로그인후 로그인창 행간이 벌어진다던지, 로그인창 밑에 공지사항줄이 벌어진다던지, 오른쪽네비 하단에
배너이미지 높이가 80px이고 사이가 10px인데 배너이미지가 상하로 늘어나면서 배너 사이가 붙어버린다던지 하는 문제가
IE버전별로 나타납니다.
왜 그러는지 알고 싶어도 알길이 없으니 어디를 고쳐야 되는지도 모르고, 전 개발자가 아니라서 소스는 봐도 모르고
답답합니다.
고수님들 한번 보시고 문제해결방법 올려주시면 감사하겠습니다.
아래내용은 전에 올렸던 글 카피했습니다.^^;;
=====================================================
안녕하세요. 키라입니다.
얼마전에 사이트를 새로 오픈했습니다. 사이트는 www.poppoll.co.kr 입니다.
그런데 푸터 부분 표시가 약간 오류가 있습니다. 뭐가 잘못된건지 찾아봐도 잘 모르겠네요.
하단 푸터부분 소스는
<!-- 하단부분 시작 -->
<div id="footer">
<!-- 하단 메뉴 및 카피라이트-->
<ul id="bottom_menu">
<!--@foreach($bottom_menu->list as $key => $val)-->
{@$bottom_count++}
<!--@if($bottom_count > 1)-->
<li>|</li>
<!--@end-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end-->
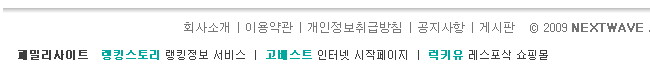
<li id="copyright"><address>© 2009 <strong>NEXTWAVE</strong> All rights reserved.
</ul>
<!-- 하단 베너 -->
<div id="bottom_banner">
<div id="bottom_bantxt">
<strong>패밀리사이트</strong> <a onclick="window.open('http://www.rankingstory.com')">랭킹스토리</a> 랭킹정보 서비스 | <a onclick="window.open('http://www.gobest.co.kr')">고베스트</a> 인터넷 시작페이지 | <a onclick="window.open('http://www.luckyou.co.kr/')">럭키유</a> 레스포삭 쇼핑몰</div>
</div>
</div>
<!-- 하단부분 끝 -->
이렇게 되어있고, 스타일시트는
#footer { border:0px solid yellow; position:relative; width:100%; margin:20px 0px 0px 0px; padding:0px 0px 0px 0px; clear:both; text-align:center; background:url(../images/yellow/footer_bar.png) no-repeat top left; }
#footer #bottom_menu {border:0px solid yellow; background:; height:20px; width:100%; padding:14px 0px 3px 0px; margin:0px; }
#footer #bottom_menu li { border:0px solid yellow; display:inline; padding:0px 0px 0px 0px; color:#777777;}
#footer #bottom_menu li a { color:#777777; font:12px "Dotum", "Tahoma"}
#footer #copyright address { display:inline; color:#727272; font:12px "Dotum", "Tahoma"; padding:0px 0px 0px 10px;}
#footer #bottom_banner {border:0px solid red; width:550px; font:11px; padding:5px; background:url(../images/yellow/img_foot_bg01.gif) no-repeat 561px center }
#footer #bottom_bantxt {color:#3f3e3e; font:11px "Dotum", "Tahoma"; }
#footer #bottom_bantxt a {color:#00a99d; font-weight:bold; cursor:pointer}
이렇게 되어 있습니다.
IE 7.0에서는 제대로 나오는데 파이어폭스나, 구글크롬에서는 아래 보시는 바와 같이 푸터 2번째줄이 가운데 정렬이 안되고,
왼쪽으로 쏠립니다.
원인이 뭔지 알려주시면 감사하겠습니다.^^
댓글 2
-
수정했습니다. 사이트의 전체 width값이 930인데 푸터 하단에는 550으로 되어 있었습니다. 930으로 바꿔주니 제대로 나오네요.

네이버도 IE8에서 검색창에 내용 입력하면 밑으로 처지던데... 다른분들은 못 느끼시나요??
아니면 저만 그런가???
이런경우 이건 브라우저의 문제인가요? 사이트의 문제인가요?