묻고답하기
border 태그가 균등하게 적용이 안되는데 어떻게해야할까요?
2017.11.03 12:42
<div style="width:170px;height:170px;background-color:#f79646;padding:15px;">
<div style="width:150px;height:150px;background-color:#f79646;border:4px dashed #ffffff;">
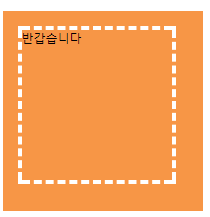
반갑습니다
</div>
</div>
이렇게하면 균등하게 사방면이 padding 이 생길줄알았는데 우측과 하단 padding 값이 크게 들어가네요(?)
균등하게 넣으려면 어떻게하는지 아시는분 계신가요? 각자 padding-left,padding-right 이렇게 따로줘서 어떻게든 맞출수는 있을거같긴한데.. 넘 궁금하네요 왜 우측과 하단에 여백이 더 큰지....ㅎㅎ

태그 연관 글
- [2023/08/23] 묻고답하기 쇼핑몰 기능
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2019/10/10] 묻고답하기 cafe24 XE3 STEP 3 단계에서 에러가 발생합니다. *3
- [2018/07/01] 묻고답하기 레이아웃 및 문서페이지 스킨 설치안됨
- [2017/08/21] 묻고답하기 레이아웃 수정 좀 봐주세요 *2
내부의 공간적인 개념에 대해서 이해를 하셔야 합니다.
외곽에 있는 div를 가로 세로를 170으로 주고 padding을 15px로 주면 총 가로 세로가 200px 짜리 정사각형이 되고,
내부에 있는 div의 경우 150px에 border를 4짜리를 주면 158px 짜리 정사각형이 됩니다. 상하좌우에 각 21px의 여백이 생길 수 있는 여건이 됩니다. 이상태에서 margin:auto를 주면 양쪽은 21px씩의 여백이 생기지만 상단과 하단은 딱 21px의 여백이 생기지 않습니다. 이유는 padding:15px에 따라 상단은 15px여백을 갖고 div가 생기기 때문에 150+15px 165px이 되고 하단에는 27px의 여백이 생기게 됩니다. 안에 들어있는 div height값을 156로 줘야 합니다.