웹마스터 팁
Textyle 블로그 메인 주소를 blog.domain.com 로 설정하기
2010.05.18 18:32
저는 php도 모르고, 서버 구축하는 방법도 모르고, java도 모르고,,,, db 관리도 모르고....기본적인 html 및 구글링 능력만 가지고 있습니다.
본 방법은 Textyle을 설치하여 블로그 주소를 blog.domain.com으로 변경하기위한 일종의 편법입니다.
따라서 편법을 싫어하시는 분은 사용하지 않으셔도 됩니다.
※ 준비물
1. 2차 도메인 (blog.domain.com) :
2. XE Core 1.4.1.1 : XE 공식홈에서 Download 가능
3. Textyle ver. 1.3.0 : XE 공식홈에서 Download 가능
4. TextyleHub ver. 1.1 : XE 공식홈에서 Download 가능
5. Virtual Host v0.1 (XE 구버젼 모듈 Module 게시판에서 다운 가능) XE 공식 홈 구 모듈 게시판
※ 관리자 모드에서 설정하기
- 기본적으로 DNSever나 등록하신 도메인 관리 기관에 부탁하여 blog.domain.com이 활용가능하다는 전제 하에서 시작 됩니다.
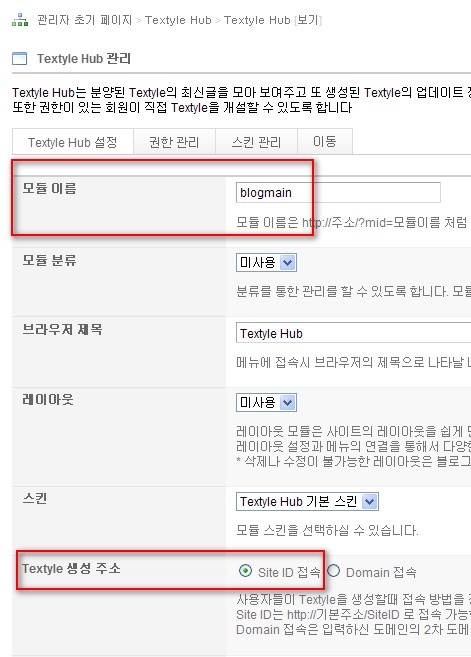
1. TextyleHub 생성
Textyle Hub를 생성합니다.
저는 편의상 모듈이름을 blogmain으로 설정하였습니다.
그리고Textyle 생성 주소는 Site ID 접속으로 설정합니다.

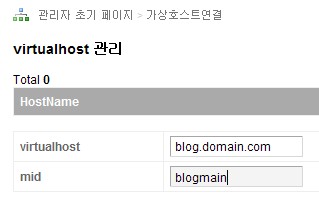
2. Virtual Host를 이용하여 주소 변경
Virtual Host의 Addon을 활성화 시켜주시고(활성화만 시키고, 대상 모듈은 선택하지 않습니다.)
Module에서 블로그 메인으로 사용할 2차도메인을 작성하는 순서입니다.
Virtual Host 관리에서 textyle main으로 사용할 2차 도메인 명과 textyle Hub를 통해 생성한 Mid 값을 아래 그림과 같이 설정해줍니다.
설정을 하신 후 주소란에 blog.domain.com으로 접속이 되는지 1차적으로 확인을 해보시기 바랍니다.

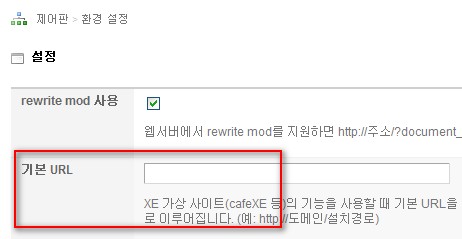
3. Setting 변경
관리가 기본 Setting에서 기본 URL 값을 공란으로 비워 둡니다.

4. .htaccess 편집
.htaccess파일을 열어서
RewriteEngine On 아래에 다음과 같은 구문을 추가해줍니다.
RewriteRule ^blogmain/?$ http://blog.domain.com [L]
/위의 말은 RewriteRule ^Textyle Hub MID 이름/?$ 블로그 메인으로 사용할 2차 도메인 주소 [L]
위와 같이 하시면 Textyle로 생성하는 블로그의 메인 주소를 blog.domain.com/ID로 생성하실 수 있습니다.
단점) 제가 서두에 편법이라는 말씀을 드렸는데, 이와 같이 생성하셔서 textyle 블로그를 사용하시면
블로그 주소가 실제로 아래와 같이 두개로 생성이 됩니다.
1. blog.domain.com/ID
2. (www.)domain.com/ID
또한 게시판이나 페이지 모듈등과 중복되는 ID를 사용하실 수 없습니다.
추가적으로 약간 편법이라는 느낌과 제가 운영하는 사이트에는 회원이 많이 없어...적용을 하지 않았습니다.
또한 어떠한 문제가 있어도...서두에 밝혔다 싶이..제가 초보라 답변을 해드릴 수 없음을 양해 바랍니다.
마지막으로 위의 방법을 떠오르게 해주신 제로님, 백성찬님, 하늘03님 그리고 많은 개발자님의 노고에 감사드리는 바 입니다. ^^
ps. 팁이 아니라고 생각되면...삭제하도록 하겠습니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| htaccess 쉽게 만들기 | 현원 | 2010.05.03 |
| 게시판 수가 많아 제목을 써넣는데 시간 절약 방법 | 아모스리 | 2010.05.04 |
| XE 사용하기 - 동영상 강좌 [36] | 선우(善友) | 2010.05.05 |
| 기본 Content 위젯에 댓글 New표시하기 [10] | 조슈아킴 | 2010.05.08 |
|
로그인시 다음과같은 오류가 발생합니다. 빠른답변좀 ㅠㅠ
[3]
| 푸팅 | 2010.05.10 |
| 중국어게시판 사용할려고 합니다. | jmb5 | 2010.05.10 |
| XE운영을 하려면 닷네임(dotname) 호스팅을 사용하시면 안됩니다 [7] | nalireco | 2010.05.11 |
| 파일 첨부 에러로 고생하시는 분 [2] | celli29 | 2010.05.11 |
|
MySQL 설치
| 김 무건 | 2010.05.12 |
|
Apache 설치
| 김 무건 | 2010.05.12 |
|
PHP 설치
| 김 무건 | 2010.05.12 |
|
Zend Optimizer + eAccelerator + Suhosin
[1]
| 김 무건 | 2010.05.12 |
|
Lighttpd 설치
| 김 무건 | 2010.05.12 |
| 최근게시물 태그가 적용된 상태로 불러오기 [3] | 땡땡이별나라 | 2010.05.13 |
| 레이아웃 삽입 후 최근 설문조사 가져오기 | ilovesyr | 2010.05.18 |
|
게시판(내용볼때) 제목란 색상을 원하는 색상으로 바꾸기
[1]
| 유리가면™ | 2010.05.18 |
|
Textyle 블로그 메인 주소를 blog.domain.com 로 설정하기
[1]
| 네오랑 | 2010.05.18 |
|
게시글볼때 댓글 입력폼 색상넣어서 구분짓기
| 유리가면™ | 2010.05.18 |
| 1.4.2 버전 업데이트 이후 발생하는 문제들과 대응 [10] | Gekkou | 2010.05.18 |
|
XE 판올림과 관련하여 일반 사용자분들께 드리는 당부
[7]
| ----------- | 2010.05.19 |
오~! 추천요.