웹마스터 팁
프레임 만들기
2002.03.10 21:25
자~ 계정을 얻으셨나요?
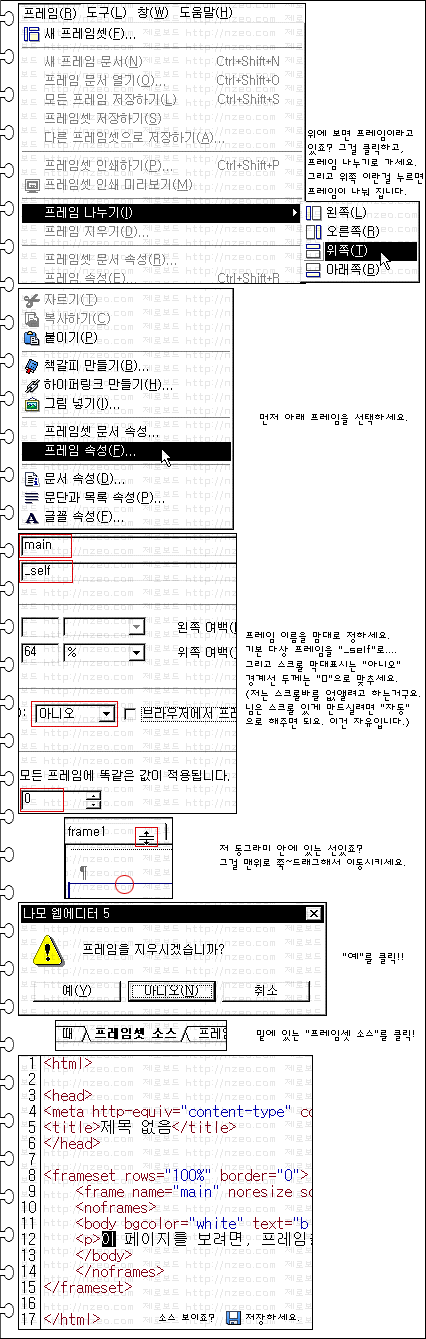
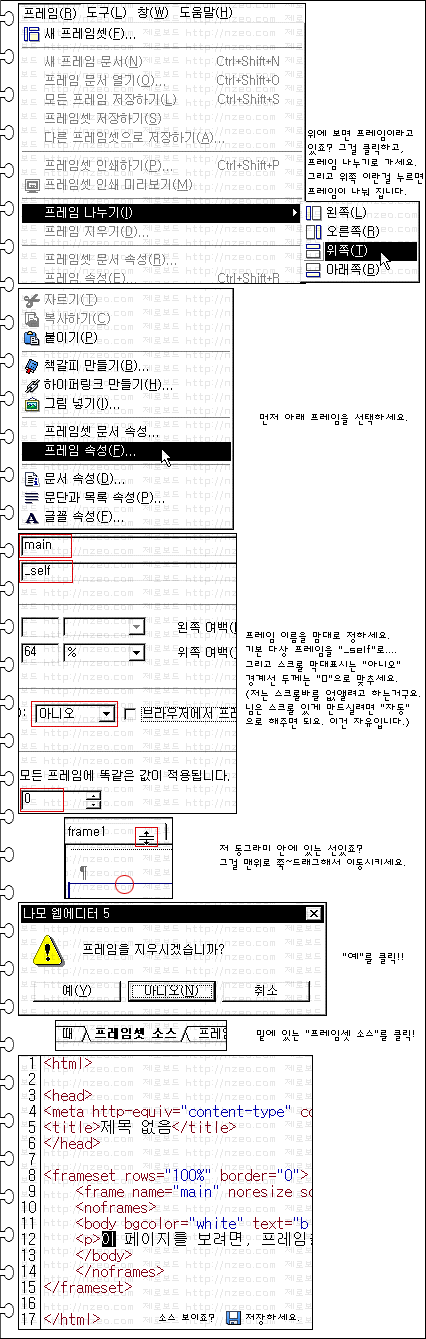
이젠 나모를 이용해서 프레임을 만들어 보겠습니다.
제홈처럼 만드는 것입니다. (제홈을 보셨다면 아실것이고....못 보셨다면 지금 보세요.^^;;

저장하실땐 index.html 이렇게 저장하세요.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=euc-kr">
<title>제목 없음</title>
<meta name="generator" content="Namo WebEditor v5.0(Trial)">
</head>
<frameset border="0">
<frame name="main" scrolling="no"
namo_target_frame="_self">
<noframes>
<body bgcolor="white" text="black"
link="blue" vlink="purple" alink="red">
이젠 나모를 이용해서 프레임을 만들어 보겠습니다.
제홈처럼 만드는 것입니다. (제홈을 보셨다면 아실것이고....못 보셨다면 지금 보세요.^^;;

저장하실땐 index.html 이렇게 저장하세요.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=euc-kr">
<title>제목 없음</title>
<meta name="generator" content="Namo WebEditor v5.0(Trial)">
</head>
<frameset border="0">
<frame name="main" scrolling="no"
namo_target_frame="_self">
<noframes>
<body bgcolor="white" text="black"
link="blue" vlink="purple" alink="red">
이 페이지를 보려면, 프레임을 볼 수 있는
브라우저가 필요합니다.
직접 코딩하는 방법도 올리시면 좋을듯-_-)b
(귀찮으시겠지만-_-;;;;)