웹마스터 팁
졸졸이 스토커 가두어보기 2탄(보드우측에 포함된 것처럼)
2008.04.26 18:45
먼저 레이아웃 CSS에서
|
/* Site Layout - Column Left */ <=기본스킨 그대로 두었읍니다. /* Site Layout - Column Right */ <=변경 합니다. |
Column Right부분을 둘로 나누어 줍니다.
그전에 본문부분을 padding으로 여백을 주어 졸졸이가 들어가도 어울리게 조정합니다.
제가 사용하는 졸졸이 이미지는 폭이 10px이하라 본문의 좌측에 10px, 우측에 22px(졸졸이가 다닐공간 포함)을 주어서 조정했읍니다.
다음 본문의 leftcontent에 본문 디자인을 해주고, rightcontent에 졸졸이 공간을 정해줍니다.
언자 , Layout에서
|
<div> <div id="columnLeft"> <=좌측메뉴가 있는 공간(아래 구문은 로그인과 메뉴 대신에 이미지와 위젯으로 내용만 바뀐 경우입니다.) </div> </div> |
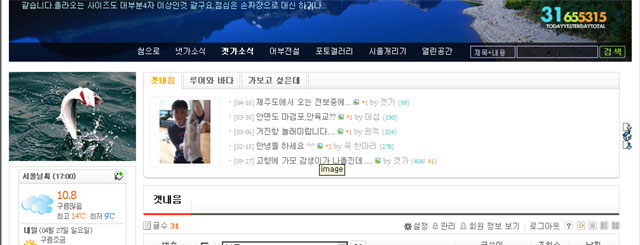
적용된 페이지 예문 그림입니다.
적용 홈페이지는 관리자 전용이라 접근이 곤란 할 것입니다.
레이아웃 구성이 완료되면 전체게시판에 적용할 예정입니다. 한번 보시고 싶어한는 분들에게는 죄송합니다.

아래 376번 게시물 ARTLAB님 팁을 참고하여 약간 변형 & 쫄쫄이 스토커 레이아웃에 붙이기 의 댓글에 있는 제글대로 하면 아래 그림처럼 적용됩니다(보드를 쪼그려트리고 우측에 비집고 들가기).

둘의 차이는 배경색을 주었을때나 와이드모니터에서 엄청 큰 차이가 납니다.
위에 그림은 columnRight 배경색위에 본문과 졸졸이가 오는 경우이고
아래 그림은 별개로 노는 경우입니다. columnRight에는 게시판만 오게 되고 졸졸이는 우측에 새로운 column에 오게되는 경우이지예.
뭐, 정밀하게 색상과 PX 지정해 주면 같은 모양처럼 보이게 만들 수도 있겠지만은 여러번의 시도 끝에 위에 방법이 간단하고 편집하기도 훨씬 쉬워 보이네예.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 관리자 로그인시 원하는걸 보여주자 [5] | 빽짱구 | 2008.04.15 |
| 수정,삭제 버튼을 "이 게시물을.."에 넣기 [1] | hangoon | 2008.04.16 |
| 엑소버드 음악 제로보드XE에 구겨넣기... [8] | artlab | 2008.04.17 |
| ARTLAB님 팁을 참고하여 약간 변형 & 쫄쫄이 스토커 해상도에 상관없이 달기 [3] | 탑심 | 2008.04.18 |
| 글 순서 바꾸기 임시방편 [6] | 장운주 | 2008.04.18 |
|
댓글창에서 프로필이미지가 없는 경우 기본이미지 출력하기
[8]
| 카카달려 | 2008.04.19 |
|
zbxe 기본글꼴(폰트) 바꾸는 방법
[9]
| 핸디지 | 2008.04.22 |
| 디버그모드 변경하는 간단한 파이썬 스크립트 [4] | mmx900 | 2008.04.23 |
| 제로보드XE에 배경음악 달기 [4] | Dr.Mabin | 2008.04.26 |
|
졸졸이 스토커 가두어보기 2탄(보드우측에 포함된 것처럼)
[1]
| 갯가 | 2008.04.26 |
| 제로보드에 BGM 달기 (대폭 수정;;) [5] | Dr.Mabin | 2008.04.27 |
| 각 페이지에 쓸 수 있는 변수명들 찾기 [6] | lainfox | 2008.04.29 |
| 링크가 걸린 글의 색을 무지개색으로 나타내기 | 재미니님 | 2008.04.29 |
|
홈페이지에 이미지블릿 대신 특수문자로 표현해 보기
| 팔공산 | 2008.04.29 |
|
windows Live writer로 게시글 쓰기
[3]
| tindrum | 2008.04.29 |
| 최근글 - 본문 내용 뽑아내기 [9] | 夜飛 | 2008.05.01 |
| 상단에 PHP 오류구문이 출력될시 [6] | sbshs77 | 2008.05.01 |
| 제한된 시간 안에 글을 또 등록할 때 IP 금지 기능(스팸필터) 해제하기 [3] | 비나무 | 2008.05.03 |
| 메인메뉴에서 2차메뉴가 1차메뉴를 따라다니는 롤오버 메뉴로 만들기 [13] | 우야노 | 2008.05.03 |
|
주문형게시판 만들기
[22]
| 팔공산 | 2008.05.04 |
