웹마스터 팁
댓글 수정/ 대댓글 달시에 댓글 공지 넣는법
2015.06.17 19:24
이팁은 기본적으로 OOO님에게 달린 댓글입니다 를 응용한것입니다..
해당팁은.. http://widzard.tistory.com/241
댓글 달때나 수정할때 따로 공지사항을 노출하고 싶어서 적용한 방법입니다.
적용방법은 기본적으로 스킨마다 다릅니다..
(스케치북 같은경우에는 에디터를 따로 사용해야 표시가 되며 현재창에서 댓글되는 기능에서는 표시되지 않으니 관련 파일에서 따로 넣으셔야 할겁니다. 소스는 동일)
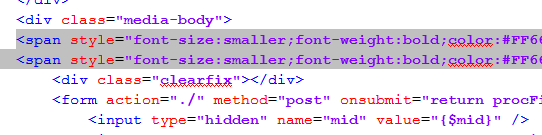
Comment_form.html 에서
<input type="hidden" name="mid" value="{$mid}" />
를 찾아서 위에있는 form이나 div 상단에 넣으세요 (또는 원하는 위치에 잘찾아서 넣으세요 사실 원하는곳에 넣는게 제일 좋습니다..)
아래는 예시입니다.
(위에는 심플스트랩 (유료 레이아웃..) 아래는 스케치북)
<span style="font-size:smaller;font-weight:bold;color:#FF66CC" cond="$oSourceComment->isExists()">{$oSourceComment->getNickName()} 님에게 달 댓글입니다.. 고운말 바른말 ^^</span>
<span style="font-size:smaller;font-weight:bold;color:#FF66CC" cond="!$oSourceComment->isExists()">댓글 수정시 노출공지</span>
2개의 소스는 위에꺼는 대댓글을 달때 위에서 공지를 표시하는것이고
아래꺼는 댓글 수정할때 공지입니다. 필요하신대로 바꾸세요..
font-size:smaller가 스킨마다 너무 작을수 있으니 폰트크기를 알아서 조절.. (스케치북에서는 너무 작더군요)
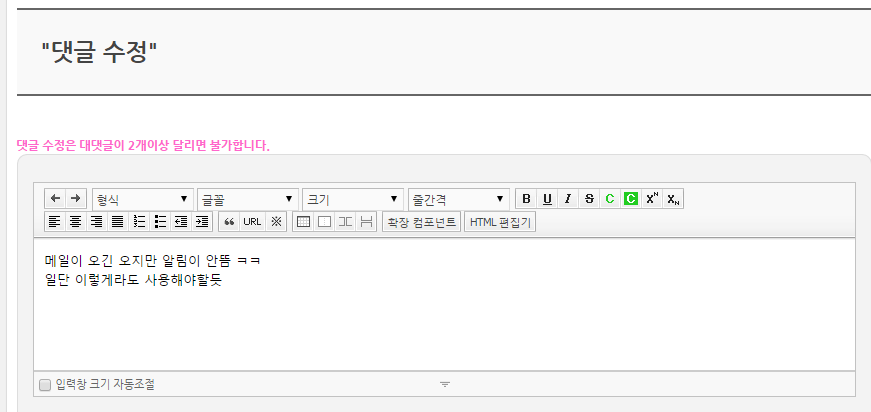
완성시 다음과 같이 됩니다. (스케치북은 smaller 를 제외했음 위는 스케치북 아래는 심플스트랩)
댓글 8
-
Str@wberry_dev
2015.06.19 17:32
-
아 블로그 주인이시군요..
해당 팁보고 댓글의 직관성에 도움이 많이 됩니다.
대댓글이 많이 달리면 누구에게 달렸는지 상대적으로 알아보기 힘들었거든요 ㅎㅎ. -
빡빡2
2015.06.19 19:55
초보입니다ㅠㅠ 적용하고 싶어서 몇 번 읽어봐도 무슨 파일의 어디에, 어떤 소스를 입력해야 하는지 정확히 이해가 되질 않아서요ㅠㅠ
스케치북을 사용중입니다. 혹 다시 한번 스케치북의 어느 파일의 어디에 어떤 소스를 넣어야 하는지 자세히 알려주셨으면 해서요^^
-
아.. 파일 경로를 정확하게 말씀드리지 않았군요.. 제 잘못이네요 ㅜㅜ;
스케치북은
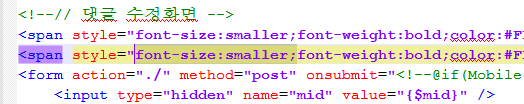
/www/modules/board/skins/sketchbook5/comment_form.html 에서
자체 주석이 있던데.. <!--// 댓글 수정 으로 검색하시면 될거에요..
그 아래에다가 추가시면 될겁니다... 필요에 따라 br 태그나 폰트 크기조정.. 하셔서 사용하시면 됩니다.
이해가 안되셨다면 직접 수정해드릴수도 있습니다... 안되었다면 바로 답글 달아주세요..
-
빡빡2
2015.06.20 09:27
아닙니다. 파일명까지 적어주셨는데 제가 수준미달이어서ㅎㅎ.
그나저나 해당파일 찾아서 소스 붙여넣기 하니까 적용이 됩니다^^ 감사합니다.
추가로 질문하나 더 있습니다. 저의 경우 xpresseditor를 사용하고 있습니다. 댓글쓰기 형태가 에디터 모드일때는 되는데 텍스트 모드 일때는 적용이 되질 않는지 보이질 않아서요ㅠ -
그에 맞는 파일을 찾아야 한다고 생각합니다.. 스케치북이라고 하시니 한번 테스트후에 알려드릴게요
-
제가 생각해보니 맞는 답인지 모르겠지만
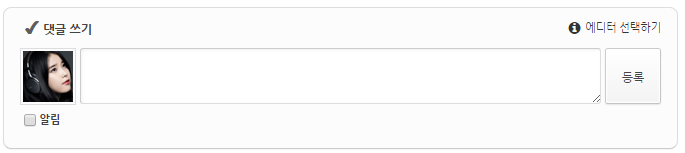
댓글 쓰기 옆에다가 넣고 싶은거라면 간단하게 가능합니다.
<label for="editor_{$oDocument->document_srl}" class="cmt_editor_tl fl"><em>✔</em><strong>{$lang->write_comment}</strong></label>
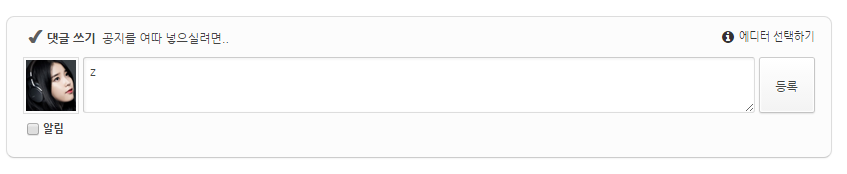
를 찾아서.. 가운데에있는 ✔는 에디터의 따라 다르니 줄을 알려드리면 스케치북 게시판 스킨 comment_write.html의 3번째줄 아래에
공지를 여따 넣으실려면.. 이런식으로 넣을수 있습니다. (span을 통해 색을 넣으셔도 되고요)
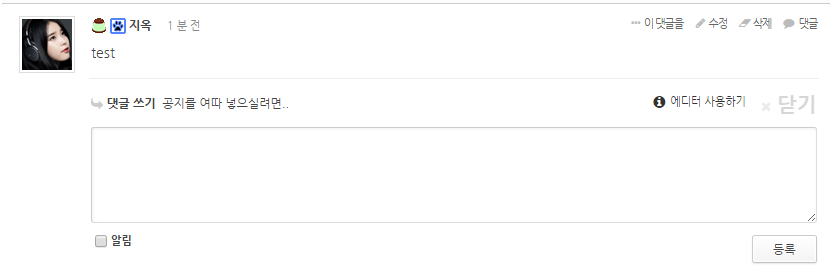
대댓글 달때도 보이게 하려면 해당 파일 <!--// 대댓글 을 찾아서
<label for="editor_2" class="cmt_editor_tl fl"><i class="fa fa-share fa-flip-vertical re"></i><strong>{$lang->write_comment}</strong></label>
이줄 아래에다가 똑같이 공지를 여따 넣으실려면.. 이런형식으로 하게 되면 이렇게 나오는데요
이방법을 물어보신게 맞나요?
사실 이글이랑은 좀 내용이긴 한데 꽤나 괜찮은 방법인거 같습니다. 어차피 공지를 보여주는 목적은 똑같으니..
-
빡빡2
2015.06.20 18:40
제가 잘못 문의 드렸었는데...결과적으로는 더 좋은 해답이 되었습니다^^
마지막에 말씀하신 방법을 적용했더니 제겐 훨씬 더 나았습니다.
다양하고, 좋은 팁 고맙습니다, 잘 사용하겠습니다^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
위젯배경이미지방 오픈했습니다.
[2]
| 팔공산 | 2007.12.03 |
| (포인트) 선물하기 [9] | Simulz | 2007.11.30 |
| 메뉴에 이미지버튼 사용하기 [11] | 정낙훈(xynex) | 2007.11.29 |
| google base 사용기. | font | 2007.11.29 |
|
(회원정보) 보기 페이지에서 포인트 변경하기
[4]
| Simulz | 2007.11.28 |
| MSN로그인 상태를 홈피좌측 메뉴에 삽입하는 방법 [9] | 팔공산 | 2007.11.27 |
|
팁이라긴.. 약하지만;; Trac을 이용한 최신버전을 다운로드 받자!!
[3]
| 동균84 | 2007.11.26 |
|
[동영상 강좌1] zbxe 설치하기
[120]
| 필반 | 2007.11.26 |
|
윈도우 라이브 메신저를 홈페이지 서명난에 달자
[1]
| Diver | 2007.11.26 |
|
클립보드로 텍스트 복사하기
[5]
| 베니 | 2007.11.24 |
|
소스에서 php short tags 제거하기
[1]
| 토우코 | 2007.11.24 |
|
배경이미지기능으로 페이지꾸미기
[3]
| 팔공산 | 2007.11.23 |
| 글쓴이 이메일 정보 감추기 [2] | 대암지기 | 2007.11.22 |
|
XE treeview
[4]
| 앙데르센 | 2007.11.22 |
|
(글) 첨부 파일 날짜 출력 및 아이콘 표시
[1]
| Simulz | 2007.11.22 |
| 제한된 서버에서 ZBXE가 돌아가도록 설정하기 [2] | Falls Too Fast | 2007.11.22 |
| 분류(category) 필수로 입력받기 [9] | Diver | 2007.11.20 |
| XP 환경에서의 속도 저하 문제 해결 (Apache 2.2.X) [2] | Netsblue | 2007.11.20 |
| 제한된 외국 호스팅 환경에 맞추어 쓰기..... [5] | Falls Too Fast | 2007.11.20 |
|
(포인트) 레벨별 포인트 계산 기능 추가
[4]
| Simulz | 2007.11.19 |








제 블로그 주소가 있어서 깜짝놀랬네요 ㅎㅎㅎ 좋은 팁 감사합니다.