웹마스터 팁
위지윅 테이블 컴포넌트 (테이블 수정 기능)
2009.04.02 16:46
정확히는 표 생성 애드온의 수정 입니다.
표 생성 애드온을 사용하면 표를 쉽게 생성할 수 있습니다.
하지만 처음에 가로 4에 세로 5로 생성을 하였다면 이 열과 행의 숫자는 직접 HTML 태그를 수정하지 않는 한 바뀌지가 않더군요.
그래서 스크립트를 조금 건드려 봤습니다.
XE 1.2 기준으로 작업하였습니다.
1./xe/modules/editor/components/table_maker/lang/ko.lang.php
line 14 ~15 추가
$lang->table_cols_add = "가로열 추가";
$lang->table_rows_add = "세로열 추가";
2. /xe/modules/editor/components/table_maker/tpl/popup.html
테이블 생성 애드온버튼 클릭 시 표시되는 팝업 창
line 35 ~46 추가
<table cellpadding="0" class="rowTable" id="table_add_area">
<col width="25%" />
<col width="25%" />
<col width="25%" />
<col width="25%" />
<tr>
<th scope="row"><div>{$lang->table_cols_add}</div></th>
<td><input type="text" class="inputTypeText" size="2" id="cols_add" value="2" /></td>
<th scope="row"><div>{$lang->table_rows_add}</div></td>
<td><input type="text" class="inputTypeText" size="2" id="rows_add" value="1" /></td>
</tr>
</table>
// 가로열 추가 / 세로열 추가 인풋 박스를 추가합니다.
3. /xe/modules/editor/components/table_maker/tpl/popup.js
line 68 ~ 73 수정
if(!table_obj) xGetElementById("col_row_area").style.display = "block";
else {
xGetElementById("col_row_area").style.display = "none";
==>
if(!table_obj) {
xGetElementById("col_row_area").style.display = "block";
xGetElementById("table_add_area").style.display = "none";
}else {
xGetElementById("col_row_area").style.display = "none";
xGetElementById("table_add_area").style.display = "block";
// 위에popup.html 파일에 추가한 부분을 보이고 가리는 설정입니다.
line 111 ~ 114
xGetElementById("width").value = width;
xGetElementById("border").value = border;
xGetElementById("inner_border").value = inner_border;
xGetElementById("cellspacing").value = cellspacing;
xGetElementById("cellpadding").value = cellpadding
tr_len = table_obj.childNodes[0].childNodes.length;
td_len = table_obj.childNodes[0].childNodes[0].childNodes.length;
xGetElementById("cols_add").value = td_len;
xGetElementById("rows_add").value = tr_len;
// tr_len, td_len 은 해당 테이블의 tr 갯수와 td 갯수를 구해서 각각 가로 추가 / 세로 추가 폼에 넣어줍니다.
line 178 ~ 256
// 테이블 수정일 경우
} else if(xGetElementById("table_attribute_select").checked && table_obj) {
var cols_count = parseInt(xGetElementById("cols_add").value,10);
var rows_count = parseInt(xGetElementById("rows_add").value,10)+1;
// 가로 갯수, 세로 갯수를 받아옵니다.
var width = parseInt(xGetElementById("width").value,10);
var width_unit = "%";
if(xGetElementById("width_unit_pixel").checked) width_unit = "px";
var border = parseInt(xGetElementById("border").value,10);
var inner_border = parseInt(xGetElementById("inner_border").value,10);
var cellspacing = parseInt(xGetElementById("cellspacing").value,10);
var cellpadding = parseInt(xGetElementById("cellpadding").value,10);
var border_color = xGetElementById("border_color_input").value;
if(border_color.length!=6) border_color = "000000";
var bg_color = xGetElementById("bg_color_input").value;
if(bg_color.length!=6) bg_color = "FFFFFF";
//table_obj.style.width = width+width_unit;
//if(width_unit=="px") table_obj.setAttribute("width", width);
//else table_obj.setAttribute("width", width+width_unit);
//table_obj.setAttribute("border", inner_border);
//table_obj.setAttribute("cellspacing", cellspacing);
//table_obj.setAttribute("cellpadding", cellpadding);
//table_obj.style.border = border+"px solid #"+border_color;
//table_obj.style.backgroundColor = "#"+bg_color;
// 테이블 스타일 변경을 주석 처리 하고 테이블 신규 생성으로 바꿨습니다.
tableText = table_obj.innerHTML; // 기존 테이블의 내용을 읽어옵니다.
text += "<table width=\""+width+width_unit+"\" border=\""+inner_border+"\" cellspacing=\""+cellspacing+"\" cellpadding=\""+cellpadding+"\" ";
if(border>0) text += " style=\"border:"+border+"px solid #"+border_color+";background-color:#"+bg_color+"\" ";
text +=">";
var tr = tableText.split('</TR>',rows_count); // tr단위로 나누기
var tr_len = tr.length;
for(i=0;i<parseInt(rows_count);i++) {
if(i==tr_len-1){ } // </tbody></table> 소스 부분은 그냥 패스...
else{
if(tr[i]){ // 기존의 tr 내용이 있다면...
var td = tr[i].split('</TD>',cols_count); //td 단위로 나누기.
var tdtext = '';
for(j=0;j<parseInt(cols_count);j++){
if(td[j]){ // 기존의 td 내용이 있다면
tdtext += td[j]+'</td>';
}else{ // td 가 없다면 새로 생성
tdtext += '<td> </td>';
}
}
}else{ // tr이 없다면 새로 생성
var tdtext = "<tr>";
for(j=0;j<parseInt(cols_count);j++){
tdtext += '<td> </td>';
}
}
text += tdtext +'</tr>';
}
}
text += '</tbody></table>';
table_obj.outerHTML = ''; //수정 될 내용의 외부 태그 삭제..
var iframe_obj = opener.editorGetIFrame(opener.editorPrevSrl);
opener.editorReplaceHTML(iframe_obj, text); // 내용 추가 ;
// cell의 수정일 경우
} if(xGetElementById("cell_attribute_select").checked && selected_node) {
var cell_width = parseInt(xGetElementById("cell_width").value,10);
var cell_width_unit = "%";
if(xGetElementById("cell_width_unit_pixel").checked) cell_width_unit = "px";
var cell_height = parseInt(xGetElementById("cell_height").value,10);
var bg_color = xGetElementById("bg_color_input").value;
if(bg_color.length!=6) bg_color = "FFFFFF";
selected_node.style.width = cell_width+cell_width_unit;
selected_node.style.height = cell_height+"px";
selected_node.style.backgroundColor = "#"+bg_color;
}
window.close();
}
=======================================================================================================
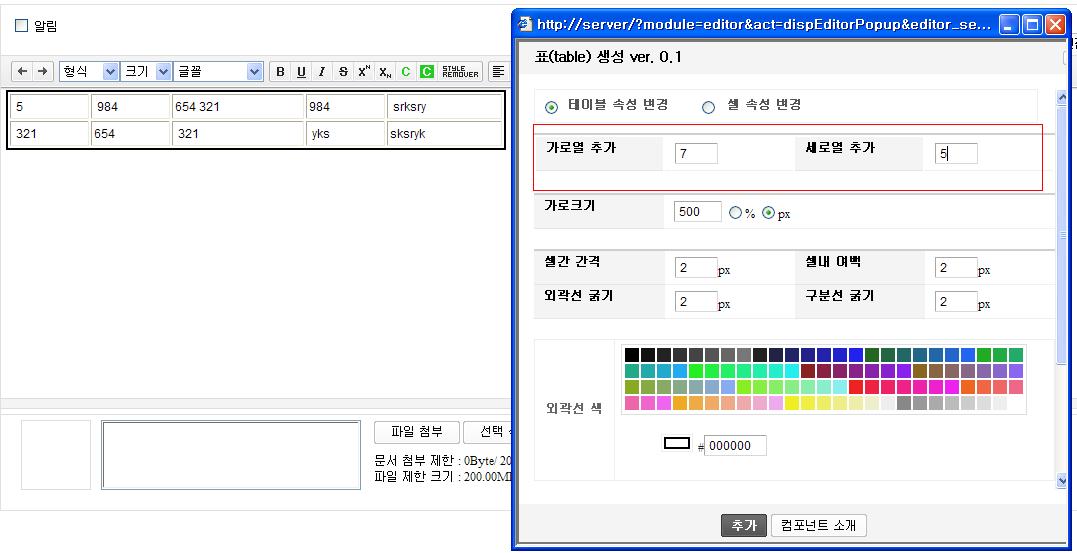
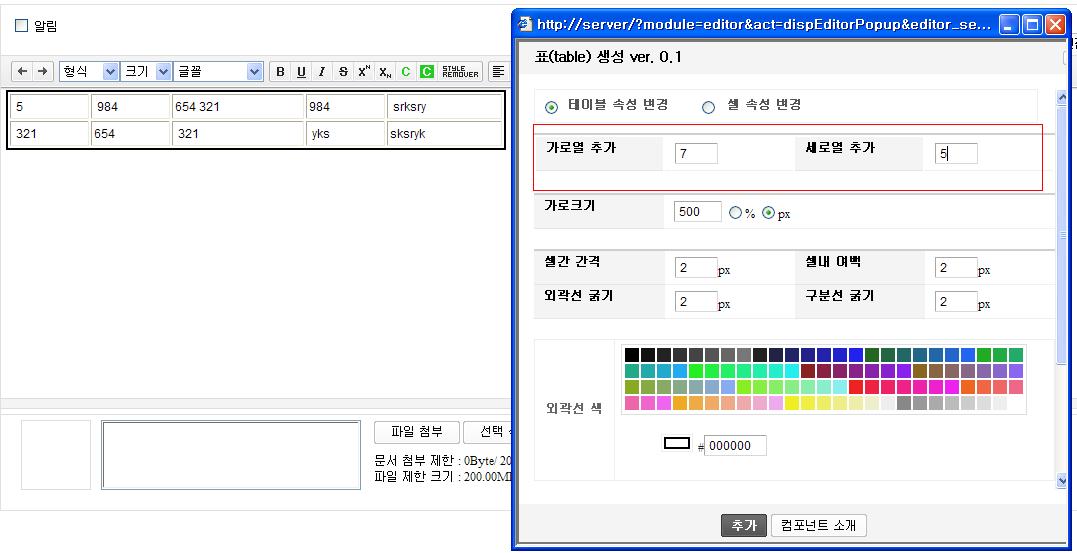
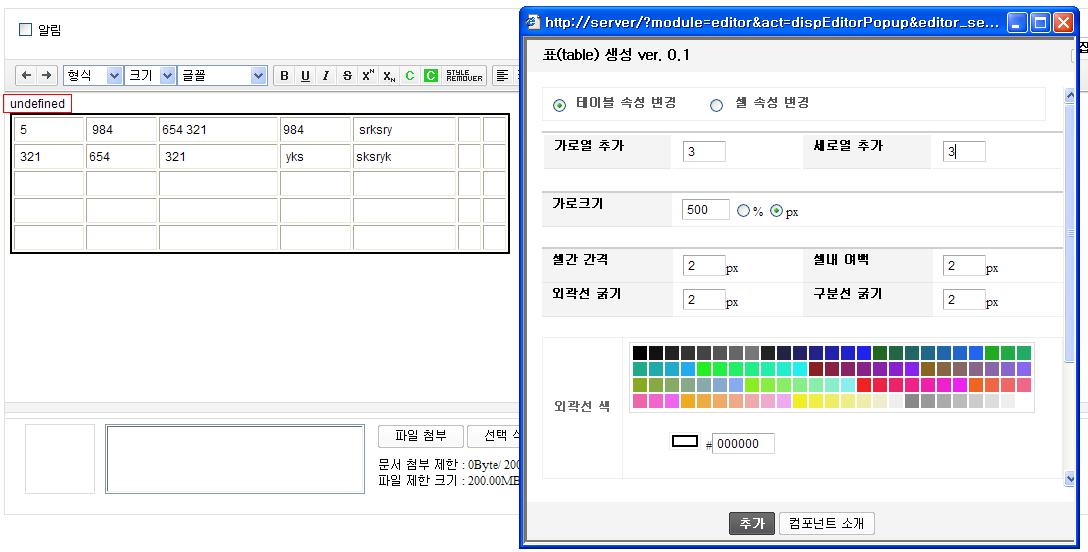
최초 5 X 2 테이블을 생성 후 아무 셀이나 더블클릭 후 표 수정 페이지를 열었습니다.
보시는것처럼 가로열 추가 / 세로열 추가 항목이 있으며 7/5으로 입력 해보겠습니다.

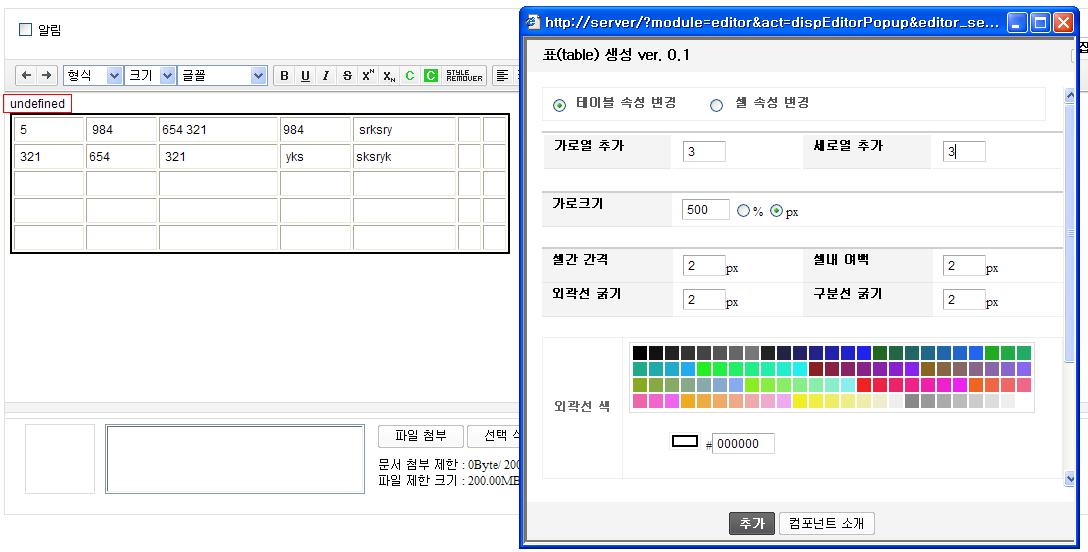
위와 같이 입력했더니 본문의 내용은 그대로 유지 되면서 7/5의 테이블로 변했습니다.
요기서 아래 빨간 표시 underfined 를 주의 해주시면서 다시 표를 3/3 으로 수정 합니다.

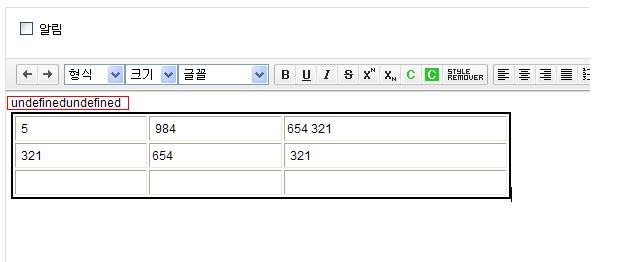
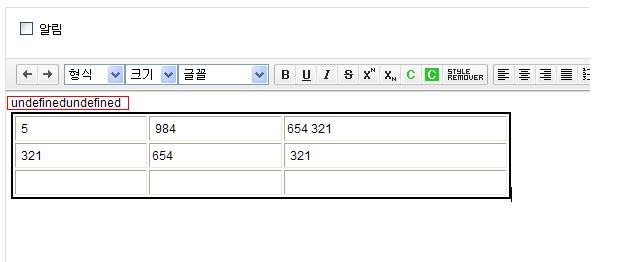
원본내용을 유지한채로 3/3으로 바뀌었지만
underfined 가 하나더 추가 되어있네요.
표 수정 한번에 underfined 가 한번씩 나옵니다.
아직 수정하지 못한 버그인데요.
그냥 텍스트라서 지우면 되긴 하는데 찜찜하네요.

최초 원본 셀수를 기준으로 셀 추가만을 생각했던거라 "가로열 추가" / "세로열 추가" 라는 명칭으로 사용했지만
셀의 수가 줄어드는 경우가 생길 수도 있어서 그냥 숫자만큼 셀을 새로 생성하는 것으로 바꿨습니다.
IE6, IE8 기준으로 작업하였으며 파이어 폭스의 경우
table_obj.outerHTML = ''; //수정 될 내용의 외부 태그 삭제..
var iframe_obj = opener.editorGetIFrame(opener.editorPrevSrl);
opener.editorReplaceHTML(iframe_obj, text); // 내용 추가 ;
소스를
table_obj.outerHTML = ''; //수정 될 내용의 외부 태그 삭제..
table_obj.innerHTML = text;
로 수정하시면 적용됩니다.(대신 IE에서 오류가 ;;)
현재는 underfined 표시 오류 수정 중이지만.. 그래도 잊기 전에 팁으로 공유해 봅니다.
제로님 가능하시면 위 기능 오류 없이 추가해서 배포해 주시면 감사하겠습니다 (__)
표 생성 애드온을 사용하면 표를 쉽게 생성할 수 있습니다.
하지만 처음에 가로 4에 세로 5로 생성을 하였다면 이 열과 행의 숫자는 직접 HTML 태그를 수정하지 않는 한 바뀌지가 않더군요.
그래서 스크립트를 조금 건드려 봤습니다.
XE 1.2 기준으로 작업하였습니다.
1./xe/modules/editor/components/table_maker/lang/ko.lang.php
line 14 ~15 추가
$lang->table_cols_add = "가로열 추가";
$lang->table_rows_add = "세로열 추가";
2. /xe/modules/editor/components/table_maker/tpl/popup.html
테이블 생성 애드온버튼 클릭 시 표시되는 팝업 창
line 35 ~46 추가
<table cellpadding="0" class="rowTable" id="table_add_area">
<col width="25%" />
<col width="25%" />
<col width="25%" />
<col width="25%" />
<tr>
<th scope="row"><div>{$lang->table_cols_add}</div></th>
<td><input type="text" class="inputTypeText" size="2" id="cols_add" value="2" /></td>
<th scope="row"><div>{$lang->table_rows_add}</div></td>
<td><input type="text" class="inputTypeText" size="2" id="rows_add" value="1" /></td>
</tr>
</table>
// 가로열 추가 / 세로열 추가 인풋 박스를 추가합니다.
3. /xe/modules/editor/components/table_maker/tpl/popup.js
line 68 ~ 73 수정
if(!table_obj) xGetElementById("col_row_area").style.display = "block";
else {
xGetElementById("col_row_area").style.display = "none";
==>
if(!table_obj) {
xGetElementById("col_row_area").style.display = "block";
xGetElementById("table_add_area").style.display = "none";
}else {
xGetElementById("col_row_area").style.display = "none";
xGetElementById("table_add_area").style.display = "block";
// 위에popup.html 파일에 추가한 부분을 보이고 가리는 설정입니다.
line 111 ~ 114
xGetElementById("width").value = width;
xGetElementById("border").value = border;
xGetElementById("inner_border").value = inner_border;
xGetElementById("cellspacing").value = cellspacing;
xGetElementById("cellpadding").value = cellpadding
tr_len = table_obj.childNodes[0].childNodes.length;
td_len = table_obj.childNodes[0].childNodes[0].childNodes.length;
xGetElementById("cols_add").value = td_len;
xGetElementById("rows_add").value = tr_len;
// tr_len, td_len 은 해당 테이블의 tr 갯수와 td 갯수를 구해서 각각 가로 추가 / 세로 추가 폼에 넣어줍니다.
line 178 ~ 256
// 테이블 수정일 경우
} else if(xGetElementById("table_attribute_select").checked && table_obj) {
var cols_count = parseInt(xGetElementById("cols_add").value,10);
var rows_count = parseInt(xGetElementById("rows_add").value,10)+1;
// 가로 갯수, 세로 갯수를 받아옵니다.
var width = parseInt(xGetElementById("width").value,10);
var width_unit = "%";
if(xGetElementById("width_unit_pixel").checked) width_unit = "px";
var border = parseInt(xGetElementById("border").value,10);
var inner_border = parseInt(xGetElementById("inner_border").value,10);
var cellspacing = parseInt(xGetElementById("cellspacing").value,10);
var cellpadding = parseInt(xGetElementById("cellpadding").value,10);
var border_color = xGetElementById("border_color_input").value;
if(border_color.length!=6) border_color = "000000";
var bg_color = xGetElementById("bg_color_input").value;
if(bg_color.length!=6) bg_color = "FFFFFF";
//table_obj.style.width = width+width_unit;
//if(width_unit=="px") table_obj.setAttribute("width", width);
//else table_obj.setAttribute("width", width+width_unit);
//table_obj.setAttribute("border", inner_border);
//table_obj.setAttribute("cellspacing", cellspacing);
//table_obj.setAttribute("cellpadding", cellpadding);
//table_obj.style.border = border+"px solid #"+border_color;
//table_obj.style.backgroundColor = "#"+bg_color;
// 테이블 스타일 변경을 주석 처리 하고 테이블 신규 생성으로 바꿨습니다.
tableText = table_obj.innerHTML; // 기존 테이블의 내용을 읽어옵니다.
text += "<table width=\""+width+width_unit+"\" border=\""+inner_border+"\" cellspacing=\""+cellspacing+"\" cellpadding=\""+cellpadding+"\" ";
if(border>0) text += " style=\"border:"+border+"px solid #"+border_color+";background-color:#"+bg_color+"\" ";
text +=">";
var tr = tableText.split('</TR>',rows_count); // tr단위로 나누기
var tr_len = tr.length;
for(i=0;i<parseInt(rows_count);i++) {
if(i==tr_len-1){ } // </tbody></table> 소스 부분은 그냥 패스...
else{
if(tr[i]){ // 기존의 tr 내용이 있다면...
var td = tr[i].split('</TD>',cols_count); //td 단위로 나누기.
var tdtext = '';
for(j=0;j<parseInt(cols_count);j++){
if(td[j]){ // 기존의 td 내용이 있다면
tdtext += td[j]+'</td>';
}else{ // td 가 없다면 새로 생성
tdtext += '<td> </td>';
}
}
}else{ // tr이 없다면 새로 생성
var tdtext = "<tr>";
for(j=0;j<parseInt(cols_count);j++){
tdtext += '<td> </td>';
}
}
text += tdtext +'</tr>';
}
}
text += '</tbody></table>';
table_obj.outerHTML = ''; //수정 될 내용의 외부 태그 삭제..
var iframe_obj = opener.editorGetIFrame(opener.editorPrevSrl);
opener.editorReplaceHTML(iframe_obj, text); // 내용 추가 ;
// cell의 수정일 경우
} if(xGetElementById("cell_attribute_select").checked && selected_node) {
var cell_width = parseInt(xGetElementById("cell_width").value,10);
var cell_width_unit = "%";
if(xGetElementById("cell_width_unit_pixel").checked) cell_width_unit = "px";
var cell_height = parseInt(xGetElementById("cell_height").value,10);
var bg_color = xGetElementById("bg_color_input").value;
if(bg_color.length!=6) bg_color = "FFFFFF";
selected_node.style.width = cell_width+cell_width_unit;
selected_node.style.height = cell_height+"px";
selected_node.style.backgroundColor = "#"+bg_color;
}
window.close();
}
=======================================================================================================
최초 5 X 2 테이블을 생성 후 아무 셀이나 더블클릭 후 표 수정 페이지를 열었습니다.
보시는것처럼 가로열 추가 / 세로열 추가 항목이 있으며 7/5으로 입력 해보겠습니다.

위와 같이 입력했더니 본문의 내용은 그대로 유지 되면서 7/5의 테이블로 변했습니다.
요기서 아래 빨간 표시 underfined 를 주의 해주시면서 다시 표를 3/3 으로 수정 합니다.

원본내용을 유지한채로 3/3으로 바뀌었지만
underfined 가 하나더 추가 되어있네요.
표 수정 한번에 underfined 가 한번씩 나옵니다.
아직 수정하지 못한 버그인데요.
그냥 텍스트라서 지우면 되긴 하는데 찜찜하네요.

최초 원본 셀수를 기준으로 셀 추가만을 생각했던거라 "가로열 추가" / "세로열 추가" 라는 명칭으로 사용했지만
셀의 수가 줄어드는 경우가 생길 수도 있어서 그냥 숫자만큼 셀을 새로 생성하는 것으로 바꿨습니다.
IE6, IE8 기준으로 작업하였으며 파이어 폭스의 경우
table_obj.outerHTML = ''; //수정 될 내용의 외부 태그 삭제..
var iframe_obj = opener.editorGetIFrame(opener.editorPrevSrl);
opener.editorReplaceHTML(iframe_obj, text); // 내용 추가 ;
소스를
table_obj.outerHTML = ''; //수정 될 내용의 외부 태그 삭제..
table_obj.innerHTML = text;
로 수정하시면 적용됩니다.(대신 IE에서 오류가 ;;)
현재는 underfined 표시 오류 수정 중이지만.. 그래도 잊기 전에 팁으로 공유해 봅니다.
제로님 가능하시면 위 기능 오류 없이 추가해서 배포해 주시면 감사하겠습니다 (__)
댓글 3
-
김 기 상
2009.04.03 12:07
수정된 파일을 통째로 올려주시면 고맙겠습니다. -
개돌
2009.04.06 08:26
윗분들이 원하시는 기능이 있을때마다 이것저것 작업하다보니 ..
이것 저것 커스터마이징 된게 많아서 제가 사용하는 파일을 그대로 쓰시면 오류가 잔뜩 발생하거든요; -
nonoboy
2009.04.06 21:43
개돌님 주민등록번호 입력 폼 추가 (1.1.5 기준) 강좌게시물의 답변좀 부탁드립니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
게시판을 활용한 페이지 생성 및 관리 아이디어...(참고)
[5]
| 빨간발 | 2009.03.27 |
| 홈페이지 접속 속도에 미치는 에드온. [2] | jih449 | 2009.03.27 |
| 1.2 업데이트후, 모듈 업데이트를 클릭해도 계속 업데이트 버튼이 남는 경우 [4] | heesang | 2009.03.27 |
| 특정 도메인의 메일 주소로만 가입 인증 메일 보내기 [3] | 박정욱 | 2009.03.28 |
|
특정그룹 멤버 표시 위젯에서 이름 순 정렬하기
[2]
| 이재한744 | 2009.03.30 |
|
Firebug와 FirePHP를 통한 XpressEngine의 디버깅
[6]
| mooo | 2009.04.01 |
| xe 설치시 다음과 같은 오류가 생깁니다. | Seung Hur | 2009.04.02 |
| 팁이라기엔 좀 그렇구요.. 초보자를 위한 파일업로드FTP보다 훨씬좋은.. [2] | 레드카라스 | 2009.04.02 |
|
위지윅 테이블 컴포넌트 (테이블 수정 기능)
[3]
| 개돌 | 2009.04.02 |
| Cafe 운영시 조그만한 팁... [2] | 부푸러 | 2009.04.03 |
|
관리자 아이디로 작성한 비밀글을 특정인이 볼수있도록 해주는 팁
[13]
| Dreami | 2009.04.03 |
|
클릭마다 조회수 올리기 [1.4.0]
[12]
| 지B | 2009.04.04 |
| 게시판 스타일이 안바뀌는 경우에 해보실 사항 [4] | coolsushi | 2009.04.04 |
| 호스팅업체에서 rewrite mod를 지원하는데 사용할 수 없는 경우 [1] [1] | 엔하늘 | 2009.04.05 |
| 이메일이 2개씩 보내질때 처치방법 [7] | 얼터1 | 2009.04.08 |
|
게시판형태를 달력게시판으로 못하나요?
[1]
| 오늘하루는느느느 | 2009.04.09 |
| 요청하신 모듈을 찾을 수 없습니다 문제해결 방법 [2] | 반도체맨 | 2009.04.09 |
| IIS + PHP + MySQL5 설치 시 버젼 주의 [1] | 개돌 | 2009.04.10 |
|
최근 이미지 위젯 noimage 표시..
[6]
| 개돌 | 2009.04.10 |
|
주민등록 입력 폼 1.2.0
[55]
| 개돌 | 2009.04.10 |