웹마스터 팁
배경그림 고정하기
2002.08.28 15:53

스크롤바가 생겨도 배경그림이 고정되게 하는 방법에 대해 이야기 하겠습니다.
스타일이용해서 고정하는 방법은 원하는 위치에 고정이 되겠지만 일반적으로
배경그림이 움직이지 않게만 하길 원할 때는 스타일보다 간단한 방법이 있습니다.
body background="그림경로" 뒷부분에
bgproperties="fixed"라고 써 주시면 됩니다.
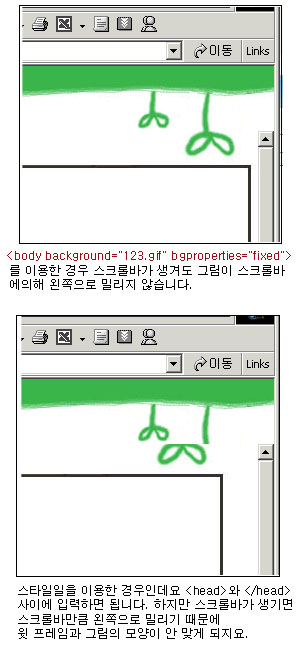
<body background="123.gif" bgpropertie="fixed">
위와 같은 형식이 되겠지요.
--------------------------------
'배경'이라는 단어로 검색하면 나오지만
스타일을 이용해서 배경그림을 고정하는 방법은
<head>와 </head>사이에 아래 부분을 써주시면 됩니다.
보통, 제로보드 투명스킨을 제작할때 오른쪽 아래에 배경그림을 고정시키는 방법으로 사용하지요.
<style type=text/css>
BODY {background-image:url(그림경로);
background-repeat:no-repeat;
background-position:right;
background-attachment:fixed;
}
</style>
-------------------------------
장단점이 있겠지만 두개의 차이점을 발견했는데요 ^^;
그림을 참고로해서 필요한 기능을 골라서 사용하시면 될 것 같습니다.
위에서 설명한 bgproperties같은 경우에 오른쪽에 고정하는건 안되는 걸로 알고 있거든요
꼬리 : 웁! 그림에 오타가... 귀찮아서 안고치겠음 ㅠㅠ;
댓글 5
-
Nytoner
2002.08.31 18:25
-
행복한고니
2002.09.19 14:05
예전에 어디서 봤는데, 배경그림을 고정하면 로딩속도가 조금 더 빨라진다네요~ *^^* -
권순현
2003.02.10 19:33
GG^^; -
체리★
2003.02.19 14:49
정말 유용하게 잘 썼어요^^ 감사합니다! -
Dredroad[炫]
2007.01.14 22:53
정말 감사합니다!
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| XE 업로드 먹통시 1.7.8 버전 - 추가로 질문포함. [1] | artsmi.myid.net | 2014.03.12 |
| 카운터위젯 - 오늘 가입한 회원수 전체 회원수 출력 [5] | 공수래 | 2009.11.01 |
|
쭘식 메뉴만들기 - 세로 슬라이드 메뉴
[11]
| 쭘's | 2003.04.29 |
|
[html 초보용] 홈페이지 무작정 따라하기!②
[3]
| 깻잎사랑=_=v | 2003.04.14 |
|
[html 초보용] 홈페이지 무작정 따라하기!①
[6]
| 깻잎사랑=_=v | 2003.04.14 |
|
노프레임홈페이지 디비기 4 - 쌍벽
[36]
| 리디 | 2003.04.08 |
|
노프레임홈페이지 디비기 3 - 경로
[42]
| 리디 | 2003.03.31 |
|
쭘's식 홈페이지 만들기 No.2 - 예제 미리보기 포함
[14]
| 쭘's | 2003.03.30 |
|
노프레임홈페이지 디비기 2 - 헤더와 풋터
[57]
| 리디 | 2003.03.26 |
|
펼침 목록 메뉴 만들기! (나모) - 쭘's
[8]
| 쭘's | 2003.03.25 |
|
노프레임홈페이지 디비기 1 - 계층
[16]
| 리디 | 2003.03.25 |
|
쭘's 식 쉽게 홈페이지 만들기
[15]
| 쭘's | 2003.03.17 |
|
[나모] CSS 만들기 III
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 II
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 I
| 쭘's | 2003.03.12 |
|
[나모] 책갈피 만들기
[5]
| 쭘's | 2003.03.12 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 두번째
| ZipShin | 2003.03.08 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 첫번째
[1]
| ZipShin | 2003.03.05 |
|
Select 박스의 글자색 다르게 하기
[2]
| 깜보 | 2003.02.16 |
|
[특강] 마우스 커서를 아이콘으로 바꿀수있다.
[11]
| ZipShin | 2003.01.21 |
그런데 HTML 태그보단 CSS 사용법 카테고리에 맞는 것 같아서 수정을 하였습니다 ^^