웹마스터 팁
쭘식 메뉴만들기 - 세로 슬라이드 메뉴
2003.04.29 14:33
1. 이미지를 4장 준비합니다~.... 스크롤 되게할거거든욤.... (^^:; 이거 쭘 좋아합니다~ )
이미지는 역쉬 포토샵에서~~ 아자~
Color Balance 조절하면서... 만들어줍니다~




네개 이미지 준비해부렀어요~~~ ^^:;
이젠 나모를 열어볼까나~~~~~~~~~~
2. 이미지 테이블에 배열하기.
새파일을 열어주세요~
우선 menui.htm 으로 저장해주세요~ 쿠욱~
4줄짜리 테이블을 만들어 줍니다~
테이블 크기는 가로 300 세로 2400으로 해주세요!
이미지를 순서대로... 각 셀마다 준비한 이미지를 배경이미지로 넣어줍니다.
이때 각 셀의 크기는 300 * 600 입니다.
아래로 길게 배열되겠지요~~
셀안쪽 여백 셀 간격 모두 0 으로주고...
테두리도 0으로....
이때 문서 속성 스타일에서~
왼쪽 위쪽 여백은 0으로 주시구요~
저장~
3. 새파일을 만들어줍니다.
그리고 menu.htm이라고 저장하세요~
그리고 허멀건한곳에... 오른쪽 마우스 클릭해서..
문서 속성으로 들어간다음
스타일 탭에서 역시 왼족 위쪽을 0으로 주세요....
다음
300 * 600 크기의 테이블을 만들어 줍니다...
셀안쪽 여백 셀 간격 모두 0 으로주고...
테두리도 0으로....
(나모에서 테이블 만들고... 조정하는것은...
쭘's 홈페이지 만들기 No.2 강좌를 참고하세요~
설명만으로도 무엇인지... 아시리라 믿고... 따로 캡쳐 안했습니다..)
이상태에서 F6 키 누르시면...
html 모드로 바뀝니다~~~
다음 <head>와 </head>사이에 아래 소스를 넣어주세요~
그대로 복사하셔서 넣어주세요~
<script language="JavaScript">
<!--
var y = 0;
var dest = 0;
var distance = 0;
var step = 0;
var destination = 0;
function scrollit(destination) {
step = 2;
dest = destination;
if (y<dest) {
while (y<dest) {
step += (step / 20);
y += step;
this.frames.iscrolly.scroll(0,y);
}
this.frames.iscrolly.scroll(0,dest);
y = dest;
}
if (y > dest) {
while (y>dest) {
step += (step / 20);
if(y >= (0+step))
{
y -= step;
this.frames.iscrolly.scroll(0,y);
}
else { break; }
}
if(dest >= 0) { this.frames.iscrolly.scroll(0,dest); }
y = dest;
}
if (y<1) {y=1}
if (y>3000) {y=2400}
}
//-->
</script>
테이블 안에..
아이프레임을 넣어주어야 합니다... <td></td>사이에
다음 소스 넣어주세요~
<iframe src="menui.htm" frameborder="0" name="iscrolly"
width="300" height="600" marginwidth="0" marginheight="0"
scrolling="no"></iframe>
레이어를 추가해 줍니다.
그리고 그 레이어 안에다가
메뉴를 써줍니다~

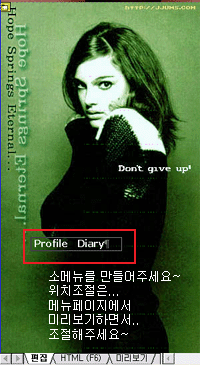
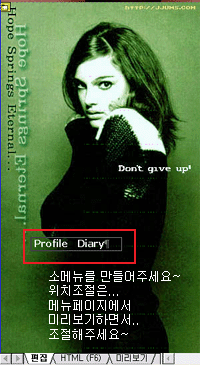
미리보기하면~

위처럼 보일거예욤~
4. 요기서 잠깐~
스타일 시트를 만들어 봅시당~~ (원래 쭘이 쫌 뜬금없어요 이해해주세요 ㅜ.ㅜ)
그래도 꼭 필요하니까요~
메모장을 여시고~
body,td,select,input,div,form,center,option,pre,blockquote
{font-size:9pt;font-family:verdana;color:white}
A:link {color:#ffffff;text-decoration:none}
A:visited {color:#ffffff;text-decoration:none}
A:active {color:#ffffff;text-decoration:none}
A:hover {color:#F2B1B1;text-decoration:none;
position:relative; top:2; left:2}
body
{scrollbar-face-color: #000000;
scrollbar-highlight-color:#000000;
scrollbar-3dlight-color: #000000;
scrollbar-shadow-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-track-color: #000000;
scrollbar-arrow-color: #ffffff}
위에 것을 복사해서 붙여넣으세욤~
그리고... 저장할때 꼮~
style.css 로
저장하세요~ (확장자를 css로 해주어야해요~)
왜? 그냥... 이문서에 안 넣냐구요?
스타일 시트 한번만 만들어놓고~ 여러번 사용할수 있거든요..^^:;
나중에 수정할때도...
한번만 수정하면 되니까...
정말 편하답니다~
스타일 시트 불러오기~~~~
서식 -->문서 스타일 -->창이 띡 뜬다~ 링크스타일파일칸 보이죠?
고밑에... 폴더여는아이콘 클릭하고... 스타일 시트 만든거... 열어주세요..
-->확인
그럼 스타일 시트 적용되었어욤~
5. 링크 걸자~~~
이젠 링크를 걸시간이 찾아왔네욤!
요기서.. 중요한건... 링크걸때... 주소가
아니라는거예욤~
우리가... 플래쉬 만들때 링크 걸던 주소 기억나죠? ^^:;
요기서 소메뉴가 있는 곳에만... 다른 이미지가 보일거니까..
주의 하시고~
중요!!!! 별 따블~~
따라하세요~
main 에 링크걸 주소는 main.htm 타겟(대상프레임) --> main
about me --> javascript:scrollit(600);
music --> music.htm 타겟(대상프레임) --> main
photo --> javascript:scrollit(1200);
Board --> javascript:scrollit(1800);
Link --> link.htm 타겟 (대상프레임) --> main
으로 링크 걸어주세요~
-> tip ☆★
링크걸면 점선이 생기죠?
<body><body>사이에
아래 소스를 넣어주세요~
<script language="JavaScript">
function bluring(){
if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus();
}
document.onfocusin=bluring;
</script>
그럼 점선이 생기지 않아요~
아까 저장해둔 menui.htm 파일이 있지요?
다시 꺼내어봅니다~
스타일 시트도... 적용해 주구요~
점선안생기는... 소스도 넣어주세요~ (바로전강좌참고)
그런데 왜 다시 이파일을 꺼냈나구욤?
이유가 다 있오요~
서브(소)메뉴 넣어주어야죠~~~
위치 조정이 관건이지요ㅋㅋㅋ
늘 하는 말처럼... 적당한 위치가..^^: 짱입니다~~~
두번째 세번째 네번째 셀에...
레이어를 추가해서...
레이어 안에 서브메뉴를 넣어줍니다~
두번째에는 --> Profile diary
세번째 --> My Photo Gallery
네번째 --> Board Guest

위에 처럼....
위치는... 조정해 주어야 해요~~
각각에 맞게....
그리고 서브메뉴에도 물론~
링크 걸어주어야겠지요..^^:;
Profile --> pro.htm 대상프레임 main
diary --> diary.htm 대상프레임 main
My Photo --> photo.htm 대상프레임 main
Gallery --> gallery.htm 대상프레임 main
Board --> board.htm 대상프레임 main
Guest --> guest.htm 대상프레임 main
** 일일이 대상 프레임 main 해주기 귀찮으시죠? (귀찮음 대마왕)
그럴때는
헤드와 /헤드 사이에 <--- 요거 뭔뜻인지 아시죠? ^^:;
<base target="main">
요거 추가해 주시면됩니다~ ^^:;
그리고 링크만 거세요
**링크 걸어주실때요!
아까는... 플래쉬 메뉴라... 저렇게 파일을 만들었지만...
html의 경우... 그 게시판의 주소를... 직접...
넣어주셔도 된답니다... 물론 대상 프레임은... main 으로 주구요~
링크 다 걸어주셨으면... html 메뉴도... 완성입니다~~~
------------------------------------------------------------
중간중간에 이해가 안되시면...
제 홈페이지에 오셔서 질문하시구요.
http://jjums.com
-_-;; 중간중간에 팁같은건... 필요없으시면 그냥 내리시면됩니다...
제강좌는 제 홈과 이곳에서만 보실수 있습니다.
출처를 밝히신다고 하셔도
안됩니다. 문의하시는분이 있어서 글 올립니다.
죄송합니다. 제가 올린곳이 아니라면 다른곳에서 제 강좌가
올라가는 것을 원하지 않습니다.
이미지는 역쉬 포토샵에서~~ 아자~
Color Balance 조절하면서... 만들어줍니다~




네개 이미지 준비해부렀어요~~~ ^^:;
이젠 나모를 열어볼까나~~~~~~~~~~
2. 이미지 테이블에 배열하기.
새파일을 열어주세요~
우선 menui.htm 으로 저장해주세요~ 쿠욱~
4줄짜리 테이블을 만들어 줍니다~
테이블 크기는 가로 300 세로 2400으로 해주세요!
이미지를 순서대로... 각 셀마다 준비한 이미지를 배경이미지로 넣어줍니다.
이때 각 셀의 크기는 300 * 600 입니다.
아래로 길게 배열되겠지요~~
셀안쪽 여백 셀 간격 모두 0 으로주고...
테두리도 0으로....
이때 문서 속성 스타일에서~
왼쪽 위쪽 여백은 0으로 주시구요~
저장~
3. 새파일을 만들어줍니다.
그리고 menu.htm이라고 저장하세요~
그리고 허멀건한곳에... 오른쪽 마우스 클릭해서..
문서 속성으로 들어간다음
스타일 탭에서 역시 왼족 위쪽을 0으로 주세요....
다음
300 * 600 크기의 테이블을 만들어 줍니다...
셀안쪽 여백 셀 간격 모두 0 으로주고...
테두리도 0으로....
(나모에서 테이블 만들고... 조정하는것은...
쭘's 홈페이지 만들기 No.2 강좌를 참고하세요~
설명만으로도 무엇인지... 아시리라 믿고... 따로 캡쳐 안했습니다..)
이상태에서 F6 키 누르시면...
html 모드로 바뀝니다~~~
다음 <head>와 </head>사이에 아래 소스를 넣어주세요~
그대로 복사하셔서 넣어주세요~
<script language="JavaScript">
<!--
var y = 0;
var dest = 0;
var distance = 0;
var step = 0;
var destination = 0;
function scrollit(destination) {
step = 2;
dest = destination;
if (y<dest) {
while (y<dest) {
step += (step / 20);
y += step;
this.frames.iscrolly.scroll(0,y);
}
this.frames.iscrolly.scroll(0,dest);
y = dest;
}
if (y > dest) {
while (y>dest) {
step += (step / 20);
if(y >= (0+step))
{
y -= step;
this.frames.iscrolly.scroll(0,y);
}
else { break; }
}
if(dest >= 0) { this.frames.iscrolly.scroll(0,dest); }
y = dest;
}
if (y<1) {y=1}
if (y>3000) {y=2400}
}
//-->
</script>
테이블 안에..
아이프레임을 넣어주어야 합니다... <td></td>사이에
다음 소스 넣어주세요~
<iframe src="menui.htm" frameborder="0" name="iscrolly"
width="300" height="600" marginwidth="0" marginheight="0"
scrolling="no"></iframe>
레이어를 추가해 줍니다.
그리고 그 레이어 안에다가
메뉴를 써줍니다~

미리보기하면~

위처럼 보일거예욤~
4. 요기서 잠깐~
스타일 시트를 만들어 봅시당~~ (원래 쭘이 쫌 뜬금없어요 이해해주세요 ㅜ.ㅜ)
그래도 꼭 필요하니까요~
메모장을 여시고~
body,td,select,input,div,form,center,option,pre,blockquote
{font-size:9pt;font-family:verdana;color:white}
A:link {color:#ffffff;text-decoration:none}
A:visited {color:#ffffff;text-decoration:none}
A:active {color:#ffffff;text-decoration:none}
A:hover {color:#F2B1B1;text-decoration:none;
position:relative; top:2; left:2}
body
{scrollbar-face-color: #000000;
scrollbar-highlight-color:#000000;
scrollbar-3dlight-color: #000000;
scrollbar-shadow-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-track-color: #000000;
scrollbar-arrow-color: #ffffff}
위에 것을 복사해서 붙여넣으세욤~
그리고... 저장할때 꼮~
style.css 로
저장하세요~ (확장자를 css로 해주어야해요~)
왜? 그냥... 이문서에 안 넣냐구요?
스타일 시트 한번만 만들어놓고~ 여러번 사용할수 있거든요..^^:;
나중에 수정할때도...
한번만 수정하면 되니까...
정말 편하답니다~
스타일 시트 불러오기~~~~
서식 -->문서 스타일 -->창이 띡 뜬다~ 링크스타일파일칸 보이죠?
고밑에... 폴더여는아이콘 클릭하고... 스타일 시트 만든거... 열어주세요..
-->확인
그럼 스타일 시트 적용되었어욤~
5. 링크 걸자~~~
이젠 링크를 걸시간이 찾아왔네욤!
요기서.. 중요한건... 링크걸때... 주소가
아니라는거예욤~
우리가... 플래쉬 만들때 링크 걸던 주소 기억나죠? ^^:;
요기서 소메뉴가 있는 곳에만... 다른 이미지가 보일거니까..
주의 하시고~
중요!!!! 별 따블~~
따라하세요~
main 에 링크걸 주소는 main.htm 타겟(대상프레임) --> main
about me --> javascript:scrollit(600);
music --> music.htm 타겟(대상프레임) --> main
photo --> javascript:scrollit(1200);
Board --> javascript:scrollit(1800);
Link --> link.htm 타겟 (대상프레임) --> main
으로 링크 걸어주세요~
-> tip ☆★
링크걸면 점선이 생기죠?
<body><body>사이에
아래 소스를 넣어주세요~
<script language="JavaScript">
function bluring(){
if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus();
}
document.onfocusin=bluring;
</script>
그럼 점선이 생기지 않아요~
아까 저장해둔 menui.htm 파일이 있지요?
다시 꺼내어봅니다~
스타일 시트도... 적용해 주구요~
점선안생기는... 소스도 넣어주세요~ (바로전강좌참고)
그런데 왜 다시 이파일을 꺼냈나구욤?
이유가 다 있오요~
서브(소)메뉴 넣어주어야죠~~~
위치 조정이 관건이지요ㅋㅋㅋ
늘 하는 말처럼... 적당한 위치가..^^: 짱입니다~~~
두번째 세번째 네번째 셀에...
레이어를 추가해서...
레이어 안에 서브메뉴를 넣어줍니다~
두번째에는 --> Profile diary
세번째 --> My Photo Gallery
네번째 --> Board Guest

위에 처럼....
위치는... 조정해 주어야 해요~~
각각에 맞게....
그리고 서브메뉴에도 물론~
링크 걸어주어야겠지요..^^:;
Profile --> pro.htm 대상프레임 main
diary --> diary.htm 대상프레임 main
My Photo --> photo.htm 대상프레임 main
Gallery --> gallery.htm 대상프레임 main
Board --> board.htm 대상프레임 main
Guest --> guest.htm 대상프레임 main
** 일일이 대상 프레임 main 해주기 귀찮으시죠? (귀찮음 대마왕)
그럴때는
헤드와 /헤드 사이에 <--- 요거 뭔뜻인지 아시죠? ^^:;
<base target="main">
요거 추가해 주시면됩니다~ ^^:;
그리고 링크만 거세요
**링크 걸어주실때요!
아까는... 플래쉬 메뉴라... 저렇게 파일을 만들었지만...
html의 경우... 그 게시판의 주소를... 직접...
넣어주셔도 된답니다... 물론 대상 프레임은... main 으로 주구요~
링크 다 걸어주셨으면... html 메뉴도... 완성입니다~~~
------------------------------------------------------------
중간중간에 이해가 안되시면...
제 홈페이지에 오셔서 질문하시구요.
http://jjums.com
-_-;; 중간중간에 팁같은건... 필요없으시면 그냥 내리시면됩니다...
제강좌는 제 홈과 이곳에서만 보실수 있습니다.
출처를 밝히신다고 하셔도
안됩니다. 문의하시는분이 있어서 글 올립니다.
죄송합니다. 제가 올린곳이 아니라면 다른곳에서 제 강좌가
올라가는 것을 원하지 않습니다.
댓글 11
-
여자이야기†
2003.04.29 18:48
-
쭘's
2003.04.29 21:18
큭... 플래쉬로는 더 멋지게 가능하겠죠..^^:;
크로스로 슬라이드는 뭐징? ^^:; -
여자이야기†
2003.04.29 21:54
ㅋㅋ 여기 학원이에요 ㅡ_ㅡ
대각선으로 내려오게요 ㅎㅎ;; -
쭘's
2003.04.29 22:36
웁... 그런건 아직 못봤는데.. ㅋㅋㅋ -
여자이야기†
2003.04.30 18:24
나는 특이한걸 조아해서링 ㅎㅎ -
야르예여
2003.05.02 05:25
서브 메뉴 말구요, 첨 링크 클릭하면 메뉴 올라오면서 오른쪽에 그에 따른 링크 걸리게는 못하나요?
그러니까 예를 들자면 About me 를 클릭하면 메뉴 이미지 올라오면서 오른쪽 테이블에
바로 About me 내용 뜨게요. -
Jsmichael
2003.05.05 19:17
그림 오른쪽 위와 아래쪽에 있는거 폰트 이름이 뭐죠?; 예쁘네요 +_+ -
김정수
2003.05.16 13:34
멋진 강좌입니다.
나모로 따라해서 나모에서는 성공했는데
노프레임으로도 가능한가요?? -
장성현
2003.06.10 16:17
저 가로로 하는 방법은 없나요? 가로로 하고 싶은데 -.=; -
박지수
2003.07.23 03:45
감사합니다 >_< 이걸로 금방 홈 하나 뚝딱 만들었어요. 저같은 왕초보에게 너무 유용한 강좌였습니다! -
김강남
2003.07.31 13:52
정말 고맙습니다.. 좋은 강의내요.. 이런거 꼭 만들어보고싶었는데..
잘 쓰겠습니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| XE 업로드 먹통시 1.7.8 버전 - 추가로 질문포함. [1] | artsmi.myid.net | 2014.03.12 |
| 카운터위젯 - 오늘 가입한 회원수 전체 회원수 출력 [5] | 공수래 | 2009.11.01 |
|
쭘식 메뉴만들기 - 세로 슬라이드 메뉴
[11]
| 쭘's | 2003.04.29 |
|
[html 초보용] 홈페이지 무작정 따라하기!②
[3]
| 깻잎사랑=_=v | 2003.04.14 |
|
[html 초보용] 홈페이지 무작정 따라하기!①
[6]
| 깻잎사랑=_=v | 2003.04.14 |
|
노프레임홈페이지 디비기 4 - 쌍벽
[36]
| 리디 | 2003.04.08 |
|
노프레임홈페이지 디비기 3 - 경로
[42]
| 리디 | 2003.03.31 |
|
쭘's식 홈페이지 만들기 No.2 - 예제 미리보기 포함
[14]
| 쭘's | 2003.03.30 |
|
노프레임홈페이지 디비기 2 - 헤더와 풋터
[57]
| 리디 | 2003.03.26 |
|
펼침 목록 메뉴 만들기! (나모) - 쭘's
[8]
| 쭘's | 2003.03.25 |
|
노프레임홈페이지 디비기 1 - 계층
[16]
| 리디 | 2003.03.25 |
|
쭘's 식 쉽게 홈페이지 만들기
[15]
| 쭘's | 2003.03.17 |
|
[나모] CSS 만들기 III
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 II
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 I
| 쭘's | 2003.03.12 |
|
[나모] 책갈피 만들기
[5]
| 쭘's | 2003.03.12 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 두번째
| ZipShin | 2003.03.08 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 첫번째
[1]
| ZipShin | 2003.03.05 |
|
Select 박스의 글자색 다르게 하기
[2]
| 깜보 | 2003.02.16 |
|
[특강] 마우스 커서를 아이콘으로 바꿀수있다.
[11]
| ZipShin | 2003.01.21 |
그런데... 크로스로 슬라이드는 안될까요
뽀대나게 ㅡ_ㅡ;;; 플레쉬로도 되면 조을껀뎅 아항항
그론데 거의 모두다 같은 그림인듯 ㅡ_ㅡ??
울 외사촌누나도 저런그림을 무즨작 조아한담니당 ㅎㅎ
그럼 저는 로긴아웃 ㅡ_ㅡ;;