웹마스터 팁
노프레임 홈페이지 만들기 강좌:)
2002.08.22 13:34
* 해당 문서는 2005년 5월 28일, 약간의 링크가 수정 되었습니다. 원래 너무 오래 전에 쓴 글이고, 일반 문서에 head 와 foot 을 넣는 것을 설명하지 않은 글이라 지우려고 들어왔습니다만, 무책임한 것 같아 약간 수정 합니다 :)
Alunar 식 원프레임 홈페이지 만들기
조건. Head 문서 삼입이 가능한 보드여야 합니다. 제로보드나 미니보드, 또는 스톰보드 등등도 안돼면서, 저한테 안 된다고 투정 부리시면 곤란합니다;
안녕하세요:D 아루나 입니다,
완성된 홈의 레이아웃은 입니다. 소스는 다운로드 #1에서 받으세요.
1. 우선 툴[나모 웹 에디터나 드림위버 등이겠죠:D 한글 97로도 가능합니다.]로 프레임을 나눈 것처럼 표를 그립니다. 그 후, 저는 Cellpadding 과 CellSpacing
을 0으로 지정해 주었습니다. 또한, 이 홈페이지는 아는 분 부탁으로 만드는 건데요:) 이 분이 신화 팬이기 때문에 신화 그림을 넣었습니다. 이미지의 Width[가로]가 545 이기 때문에 Table[표]의 가로도 545로 설정해 주었답니다.또한 선은 '가늘게' 처리를 하여 깔끔하게 바꿨습니다. 그리고, 두번째 셀[td,tr]의 배경을 검은색으로 바꿨습니다. 또한 맨 마지막 셀은 Silver 색으로 처리하였습니다. 그 후 두 번째 셀에는 링크 메뉴를 적어 주었고요:D 맨 마지막 셀에는 Copyright
를 넣었습니다.

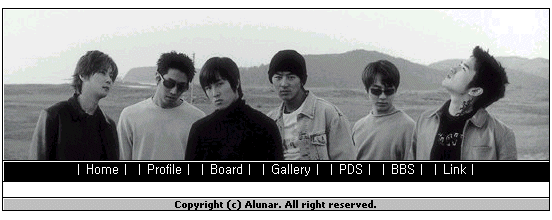
#image 1 , 스샷입니다. 소스는 다운 받으신 것 중 noname1.htm 파일입니다. 소스 보기, 아시죠?
2. 그리고 두번째 셀에 있는 메뉴들을 링크 합니다:D
우선, 저는 Home 에, 게시판 "Notice[공지사항]" 를 넣고 프로필은 Html 페이지로, Board, Gallery, PDS, BBS, Link 는 게시판을 사용할 생각입니다. 그렇기 때문에 게시판을 넣어야 할 부분은 게시판 주소를 넣어줍니다. 그럼 메뉴는 어떻게 하냐고요? 아, 글쎄 두고
보세요:) 자, 그리고 비어있는 3번째 칸에는 게시판, 즉 보드가 들어가야 합니다. 그렇죠? 원래 전 미니(http://mini-i.com) 유저지만 여기서는 제로 보드 (http://nzeo.com)를 사용하겠습니다. 제로보드가 들어갈 칸에, 제로보드. 라고 적어주세요.
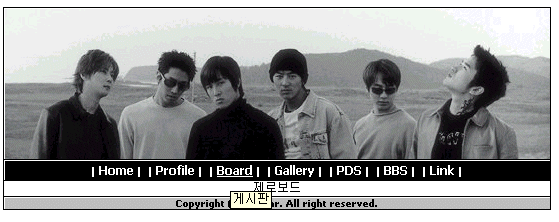
#image2. 스샷입니다. 소스는 다운 받으신 것 중 noname2.htm 파일입니다.

3. 자, 지금부터가 아주 "조금" 중요합니다. -웃음
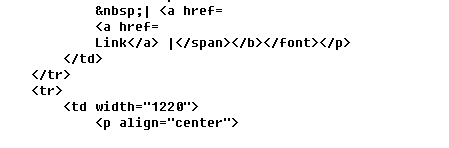
일단 noname2.htm 파일에서 소스 보기를 하세요. 그러면 Style 도 나오고 테이블도 나오고 하죠? 으음, 모르시는 분도 계실지 몰라 그냥 자세한 이야기는 빼고 지나가겠습니다. 자, 한눈에 "제로보드" 라는 글씨가 눈에 들어오실 겁니다. 그렇죠? 그러면 제로보드라는 글씨 앞 부분을 모두 복사하세요. 소스에서는 (p align="center")[원래 꺽쇠입니다]을 포함한 윗 부분이겠죠? 자, 메모장을 하나 더 켭니다. 시작->프로그램->보조프로그램에 있습니다. 그냥 실행에서 notepad 하셔도 되고요. 그리고, head.htm 이나 head.html 로 저장해 줍니다:D

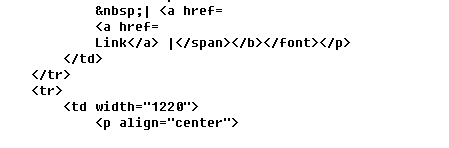
#image3. 스샷입니다. head.htm 파일의 가장 아랫 부분을 잘라냈습니다. 일부분, 인 거죠.
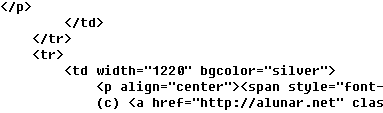
그리고, 제로보드라는 글씨 뒷 부분부터를 좌르륵- 복사해서 똑같은 방법으로 foot.htm 또는 foot.html 로 저장해 줍니다. 꼭 확장자까지 쓰셔야 해요!

#image4. 스샷, foot.html 파일의 가장 윗부분을 잘라냈습니다. 역시 일부분.
4. 오오, 이제 완성이 눈 앞에 있군요:) 자자, 게시판으로 들어갑니다. 제로보드라고 말씀드렸죠? 관리자 페이지에서 게시판 목록에 갑니다. 기본설정 변경 Setup 이 보이시죠? 클릭. 아래를 잘 찾아보면, 브라우저 상단에 불러올 파일, 게시판 하단에 불러올 파일. 이라고 있답니다:D 자자, 이건 잠시 여기에 두고, FTP를 켭니다. FTP 사용법은 아시리라 믿겠습니다 iㅁi
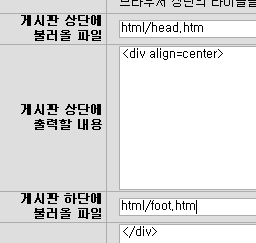
자자, FTP 에서 제로보드 폴더에 들어갑니다. 음, 저는 깔끔하게 정리하기 위해서 html 이라는 폴더를 만들었습니다. 그리고, head.htm 과 foot.htm 을 넣어줍니다. 또한, img 폴더를 제로보드 폴더에 넣습니다. html 폴더에 넣지 마세요:) 소스만 불러오게 되는 거니까 경로는 img/158.gif 여야 하거든요. [ 이해가 안 가셔도 상관 없습니다:) ] 자, 그리고! 게시판 상단에 불러올 파일에 html/head.htm 이라고 적어주고, 하단에 불러올 파일은 html/foot.htm 이라고 적어 줍니다. 왜 그렇게 해야 하지, 라고 물으신다면 결과로 보여드리겠습니다!
자, 이렇게 모든 게시판을 변경합니다:) 저는 6개였으니까, 6개를 변경하면 되겠죠?

#image5. 스샷. 제로보드의 일부분입니다.
5. 그럼, 이제 html 파일로 profile 란을 만들기로 했죠? 자자, noname2.htm 으로 갑니다. 제로보드라고 쓰여져 있는 부분을 프로필로 바꾸시면 됩니다. 저는 이
분의 프로필을 모르니, Coming Soon -땀. 그리고, profile.html 로 저장해 줍니다. 전 profile 란을 profile.html 로 설정해 뒀으니까요:) 그리고 이 파일을 제로보드 폴더에 올리시면 땡! 인겁니다.
*메뉴가 많으신분은 (include "주소") 를 이용하셔서 만드시기 바랍니다. -죄송하지만 다른 분의 강좌를 참고해 주세요:D
자자, 완성이에요!
P.S. 절대로- 나모에서 저장하시면 안 됍니다. 자동으로 테이블을 막아버리거든요.
Alunar 식 원프레임 홈페이지 만들기
조건. Head 문서 삼입이 가능한 보드여야 합니다. 제로보드나 미니보드, 또는 스톰보드 등등도 안돼면서, 저한테 안 된다고 투정 부리시면 곤란합니다;
안녕하세요:D 아루나 입니다,
완성된 홈의 레이아웃은 입니다. 소스는 다운로드 #1에서 받으세요.
1. 우선 툴[나모 웹 에디터나 드림위버 등이겠죠:D 한글 97로도 가능합니다.]로 프레임을 나눈 것처럼 표를 그립니다. 그 후, 저는 Cellpadding 과 CellSpacing
을 0으로 지정해 주었습니다. 또한, 이 홈페이지는 아는 분 부탁으로 만드는 건데요:) 이 분이 신화 팬이기 때문에 신화 그림을 넣었습니다. 이미지의 Width[가로]가 545 이기 때문에 Table[표]의 가로도 545로 설정해 주었답니다.또한 선은 '가늘게' 처리를 하여 깔끔하게 바꿨습니다. 그리고, 두번째 셀[td,tr]의 배경을 검은색으로 바꿨습니다. 또한 맨 마지막 셀은 Silver 색으로 처리하였습니다. 그 후 두 번째 셀에는 링크 메뉴를 적어 주었고요:D 맨 마지막 셀에는 Copyright
를 넣었습니다.

#image 1 , 스샷입니다. 소스는 다운 받으신 것 중 noname1.htm 파일입니다. 소스 보기, 아시죠?
2. 그리고 두번째 셀에 있는 메뉴들을 링크 합니다:D
우선, 저는 Home 에, 게시판 "Notice[공지사항]" 를 넣고 프로필은 Html 페이지로, Board, Gallery, PDS, BBS, Link 는 게시판을 사용할 생각입니다. 그렇기 때문에 게시판을 넣어야 할 부분은 게시판 주소를 넣어줍니다. 그럼 메뉴는 어떻게 하냐고요? 아, 글쎄 두고
보세요:) 자, 그리고 비어있는 3번째 칸에는 게시판, 즉 보드가 들어가야 합니다. 그렇죠? 원래 전 미니(http://mini-i.com) 유저지만 여기서는 제로 보드 (http://nzeo.com)를 사용하겠습니다. 제로보드가 들어갈 칸에, 제로보드. 라고 적어주세요.
#image2. 스샷입니다. 소스는 다운 받으신 것 중 noname2.htm 파일입니다.

3. 자, 지금부터가 아주 "조금" 중요합니다. -웃음
일단 noname2.htm 파일에서 소스 보기를 하세요. 그러면 Style 도 나오고 테이블도 나오고 하죠? 으음, 모르시는 분도 계실지 몰라 그냥 자세한 이야기는 빼고 지나가겠습니다. 자, 한눈에 "제로보드" 라는 글씨가 눈에 들어오실 겁니다. 그렇죠? 그러면 제로보드라는 글씨 앞 부분을 모두 복사하세요. 소스에서는 (p align="center")[원래 꺽쇠입니다]을 포함한 윗 부분이겠죠? 자, 메모장을 하나 더 켭니다. 시작->프로그램->보조프로그램에 있습니다. 그냥 실행에서 notepad 하셔도 되고요. 그리고, head.htm 이나 head.html 로 저장해 줍니다:D

#image3. 스샷입니다. head.htm 파일의 가장 아랫 부분을 잘라냈습니다. 일부분, 인 거죠.
그리고, 제로보드라는 글씨 뒷 부분부터를 좌르륵- 복사해서 똑같은 방법으로 foot.htm 또는 foot.html 로 저장해 줍니다. 꼭 확장자까지 쓰셔야 해요!

#image4. 스샷, foot.html 파일의 가장 윗부분을 잘라냈습니다. 역시 일부분.
4. 오오, 이제 완성이 눈 앞에 있군요:) 자자, 게시판으로 들어갑니다. 제로보드라고 말씀드렸죠? 관리자 페이지에서 게시판 목록에 갑니다. 기본설정 변경 Setup 이 보이시죠? 클릭. 아래를 잘 찾아보면, 브라우저 상단에 불러올 파일, 게시판 하단에 불러올 파일. 이라고 있답니다:D 자자, 이건 잠시 여기에 두고, FTP를 켭니다. FTP 사용법은 아시리라 믿겠습니다 iㅁi
자자, FTP 에서 제로보드 폴더에 들어갑니다. 음, 저는 깔끔하게 정리하기 위해서 html 이라는 폴더를 만들었습니다. 그리고, head.htm 과 foot.htm 을 넣어줍니다. 또한, img 폴더를 제로보드 폴더에 넣습니다. html 폴더에 넣지 마세요:) 소스만 불러오게 되는 거니까 경로는 img/158.gif 여야 하거든요. [ 이해가 안 가셔도 상관 없습니다:) ] 자, 그리고! 게시판 상단에 불러올 파일에 html/head.htm 이라고 적어주고, 하단에 불러올 파일은 html/foot.htm 이라고 적어 줍니다. 왜 그렇게 해야 하지, 라고 물으신다면 결과로 보여드리겠습니다!
자, 이렇게 모든 게시판을 변경합니다:) 저는 6개였으니까, 6개를 변경하면 되겠죠?

#image5. 스샷. 제로보드의 일부분입니다.
5. 그럼, 이제 html 파일로 profile 란을 만들기로 했죠? 자자, noname2.htm 으로 갑니다. 제로보드라고 쓰여져 있는 부분을 프로필로 바꾸시면 됩니다. 저는 이
분의 프로필을 모르니, Coming Soon -땀. 그리고, profile.html 로 저장해 줍니다. 전 profile 란을 profile.html 로 설정해 뒀으니까요:) 그리고 이 파일을 제로보드 폴더에 올리시면 땡! 인겁니다.
*메뉴가 많으신분은 (include "주소") 를 이용하셔서 만드시기 바랍니다. -죄송하지만 다른 분의 강좌를 참고해 주세요:D
자자, 완성이에요!
P.S. 절대로- 나모에서 저장하시면 안 됍니다. 자동으로 테이블을 막아버리거든요.
댓글 53
-
카이토
2004.01.25 18:19
-
류민우
2004.02.22 09:51
쩝.....모델로 사용해 주는 것도 고마워 해야지^^ 강좌 쉽게 되있네염 -
권태웅
2004.05.28 19:49
토미님; 나모에서, 만들지말라는게 아니라 head.htm과 foot.htm을 나모에서 저장하지말라는 소리인데요-ㅅ- 바보이신가
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
ZipShin님 버튼 기능추가...누르면 링크가 됩니다...^^;
[1]
| 김희성 | 2003.01.05 |
|
[Tip]한글 97로 홈페이지 틀 짜기
[8]
| Alunar | 2002.09.21 |
|
으앗~~ 이거 엄청긴데 어느새월에 brbr 치구있어..=_;; 한번에 엔터효과주자!
[15]
| 깻잎사랑=_=v | 2002.09.15 |
|
배경그림 고정하기
[5]
| 티투 | 2002.08.28 |
|
노프레임 홈페이지 만들기 강좌:)
[53]
| Alunar@R. | 2002.08.22 |
|
테이블에 마우스 커서 올리면 배경색 변하게 하기
[7]
| Eccen | 2002.08.17 |
|
그린 커뮤니티 강의 - 뉴스티커 만들기
[10]
| 그린 | 2002.08.15 |
|
[BGM-초급]나모로 BGM 설치하기 (다운받기-시노부 포함)
[5]
| ▩윤미 | 2002.07.14 |
|
나왔다 드러갔다하는 메뉴..
[15]
| Mr. JH | 2002.05.17 |
|
저기에서 이리로 온 글입니다.
[3]
| 이성영 | 2002.05.07 |
|
드래그하면 바뀌는 마술거울효과 (-_-")v
[16]
| 짱나 | 2002.04.05 |
|
두 개의 프레임을 동시에 제어하기
[4]
| (づ_-) 위드 | 2002.03.25 |
|
프레임 만들기
[6]
| 냠냠 | 2002.03.10 |
|
특수문자 사용하기
| 란즈 | 2002.03.02 |
|
아주!!간단한 나갈때인사말띄우기-_-
| 란즈 | 2002.03.02 |
|
▩폼 필드 예쁘게 꾸미는 법
[2]
| ▩윤미 | 2002.03.02 |
|
페이지 스크롤 - 네개의 레이어를 이용한겁니다
[4]
| choice | 2002.02.25 |
|
오른쪽 스크롤바 에 출렁이며 내려오는 공지창
[3]
| choice | 2002.02.25 |
|
해상도에 적응하는 노프레임 홈페이지 제작에 필요한 표와 셀의 관계
[8]
| Multi_Taeji | 2004.10.13 |
|
허접 팁....레이어로 플래시 뺨치는 홈페이지 만들기 -추가-
[17]
| 남규성 | 2004.05.05 |
좋은 강좌 감사합니다. 바로 이걸 원했어요+_+;