웹마스터 팁
도메인 변경 또는 설치 폴더 변경시 이미지 주소변경하기
2018.06.08 00:40
홈페이지를 완성후 다른 서버로 홈페이지를 이전 하였을때
이미지경로가 이전 홈페이지로 되어있기 때문에 이미지가 엑박으로 나타나는 경우가 있습니다.
그럴경우 현재 홈페이지 경로로 이미지 주소를 바꾸어주는 방법입니다.
1. XE 설치폴더에 xe_img_rename.php 파일을 생성해서 아래 내용을 넣습니다.
<?php
// 바탕 URL
$base_URL = ($_SERVER['HTTPS'] == 'on') ? 'https://' : 'http://';
$base_URL .= ($_SERVER['SERVER_PORT'] != '80') ? $_SERVER['HTTP_HOST'] . ':' . $_SERVER['SERVER_PORT'] : $_SERVER['HTTP_HOST'];
$now_site = $base_URL . preg_replace("`\/[^/]*\.php$`i", "/", $_SERVER['PHP_SELF']);
$now_site2 = $_SERVER['HTTP_HOST'] . preg_replace("`\/[^/]*\.php$`i", "/", $_SERVER['PHP_SELF']);
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>도메인 주소 변경</title>
<link rel="stylesheet" href="./common/css/xe.min.css" />
<style>
/* 기본테이블 */
.tbl_wrap table {width:100%;border-collapse:collapse;border-spacing: 0 5px;border:1px solid #ccc;}
.tbl_wrap caption {padding:10px 0;font-weight:bold;text-align:left}
/* 폼 테이블 */
.tbl_frm01 {margin:0 0 20px}
.tbl_frm01 table {width:100%;border-collapse:collapse;border-spacing:0}
.tbl_frm01 th {width:110px;padding:7px 13px;border:1px solid #e9e9e9;border-left:0;background:#f5f8f9;text-align:left}
.tbl_frm01 td {padding:7px 10px;border-top:1px solid #e9e9e9;border-bottom:1px solid #e9e9e9;background:transparent;}
.frm_input {height:20px;width:220px;}
.btn_submit {border:0;background:#253dbe;color:#fff;cursor:pointer;border:0;padding:7px;width:80px;}
.btn_submit:hover {background:#0025eb}
a.btn_home {display:inline-block;background:#969696;color:#fff;text-decoration:none;vertical-align:middle;padding:7px;width:80px;}
button.btn_home {display:inline-block;background:#969696;color:#fff;text-decoration:none;vertical-align:middle}
.btn_home:hover {background:#aaa;}
.wrapper {
text-align: center;
}
.wrapper ul {
display: inline-block;
margin: 0;
padding: 0;
list-style:none;
/* For IE, the outcast */
zoom:1;
*display: inline;
}
.wrapper li {
float: left;
padding: 2px 5px;
border: 0px solid black;
}
</style>
</head>
<body>
<div class="local_desc01 local_desc">
<p>
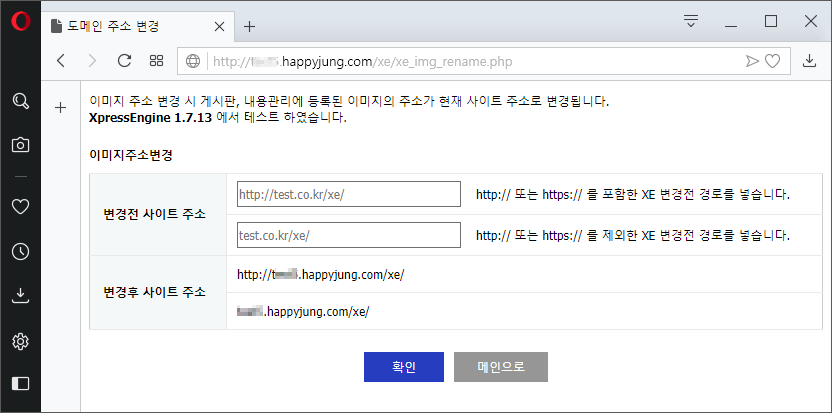
이미지 주소 변경 시 게시판, 내용관리에 등록된 이미지의 주소가 현재 사이트 주소로 변경됩니다.
<br><strong>XpressEngine 1.7.13</strong> 에서 테스트 하였습니다.
</p>
</div>
<form name="fconfigform" id="fconfigform" method="post" onsubmit="return fconfigform_submit(this);" enctype="MULTIPART/FORM-DATA">
<section id="img_rename">
<div class="tbl_frm01 tbl_wrap">
<table>
<caption>이미지주소변경</caption>
<tbody>
<tr>
<th scope="row" rowspan="2"><label for="previous_site">변경전 사이트 주소</label></th>
<td>
<input type="text" name="previous_site" value="" id="previous_site" class="frm_input required" required placeholder="http://test.co.kr/xe/">
http:// 또는 https:// 를 포함한 XE 변경전 경로를 넣습니다.
</td>
</tr>
<tr>
<td>
<input type="text" name="previous_site2" value="" id="previous_site2" class="frm_input required" required placeholder="test.co.kr/xe/">
http:// 또는 https:// 를 제외한 XE 변경전 경로를 넣습니다.
</td>
</tr>
<tr>
<th scope="row" rowspan="2"><label for="now_site">변경후 사이트 주소</label></th>
<td><input type="text" name="now_site" value="<?php echo $now_site; ?>" class="frm_input" style="border:0px;" readonly></td>
</tr>
<tr>
<td><input type="text" name="now_site2" value="<?php echo $now_site2; ?>" class="frm_input" style="border:0px;" readonly></td>
</tr>
</tbody>
</table>
</div>
</section>
<div class="wrapper">
<ul>
<li><input type="submit" value="확인" class="btn_submit" accesskey="s"></li>
<li><a href="./" class="btn_home">메인으로</a></li>
</ul>
</div>
</form>
<script>
function fconfigform_submit(f)
{
f.action = "./xe_img_rename_update.php";
return true;
}
</script>
</body>
</html>
2. xe_img_rename_update.php 를 생성해서 아래 내용을 넣습니다.
<?php
//define('__XE__', TRUE);
define('__XE__', 1);
include_once './files/config/db.config.php';
$db_hostname = $db_info->master_db['db_hostname'];
$db_user_id = $db_info->master_db['db_userid'];
$db_password = $db_info->master_db['db_password'];
$db_database = $db_info->master_db['db_database'];
$db_table_prefix = $db_info->master_db['db_table_prefix'];
$db_connect = mysqli_connect($db_hostname,$db_user_id,$db_password,$db_database);
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
// 구사이트도메인
$old = $_POST['previous_site'];
$old = trim($old); // 도메인주소 앞뒤 공백 제거
// 구사이트도메인
$old2 = $_POST['previous_site2'];
$old2 = trim($old2); // 도메인주소 앞뒤 공백 제거
// 뉴사이트도메인
$new = $_POST['now_site'];
$new = trim($new); // 도메인주소 앞뒤 공백 제거
// 뉴사이트도메인
$new2 = $_POST['now_site'];
$new2 = trim($new2); // 도메인주소 앞뒤 공백 제거
$sql = "update {$db_table_prefix}sites set domain='{$new2}'";
//echo $sql."<br>";
mysqli_query($db_connect,$sql);
$sql = " select * from {$db_table_prefix}documents order by document_srl ";
$result = mysqli_query($db_connect,$sql);
while($data = mysqli_fetch_array($result)) {
$sql_update = "update {$db_table_prefix}documents set content=REPLACE(`content`,'{$old}','{$new}') where document_srl={$data['document_srl']}" ;
//echo "documents = ".$sql_update."<br>";
mysqli_query($db_connect,$sql_update);
}
$sql = " select * from {$db_table_prefix}comments order by comment_srl ";
$result = mysqli_query($db_connect,$sql);
while($data = mysqli_fetch_array($result)) {
$sql_update = "update {$db_table_prefix}comments set content=REPLACE(`content`,'{$old}','{$new}') where comment_srl={$data['comment_srl']}";
//echo "comments = ".$sql_update."<br>";
mysqli_query($db_connect,$sql_update);
}
echo "<meta charset=\"utf-8\">";
show_msg("주소변경이 완료되었습니다.", "./xe_img_rename.php");
function show_msg($msg, $url) {
echo "<script language=\"JavaScript\" charset=\"utf-8\">
alert(\"$msg\");
document.location.replace(\"$url\");
</script>";
}
?>
- [2018/06/15] 묻고답하기 가변형 반응형 홈페이지 수정 문의 드립니다
- [2018/01/02] 묻고답하기 페이지(위젯) 무제한 생성 안되는 문제, 도움 주십시요. *1
- [2017/12/08] 묻고답하기 DIV 안에 DIV 넣기 질문 *4
- [2017/06/30] 묻고답하기 이거 도대체 왜이러는걸까요.. 방명록 스킨 댓글 수정 시 나타나는 창에 이상한 태그들이 자동으로 나타나요
