웹마스터 팁
스킨작업에 중요하게 쓰이는 것들
2005.04.12 17:58

안녕하세요.
스킨제작에 반드시 필요한것이 html이고 그리고 게시판의 경우 표문서 형식으로 되는게 보통이기 때문에, 여기에 적당한 강좌를 올려봅니다. 제작자 분들에게 많은 도움이 됐음 좋겠습니다.^^
작년 여름쯤에 했던것이라 문구에 장마가 들어가네요..ㅎㅎ; 아직 장마는 멀었지만 문구내용은 무시하시고 보시기 바랍니다.;;
그럼..
태이블태그의 cellspacing 과 cellpadding의 차이점을 알고 style=table-layout:fixed을 적절히 사용하면 홈페이지 및 스킨작업에 아주 적절히 사용할 수 있습니다.
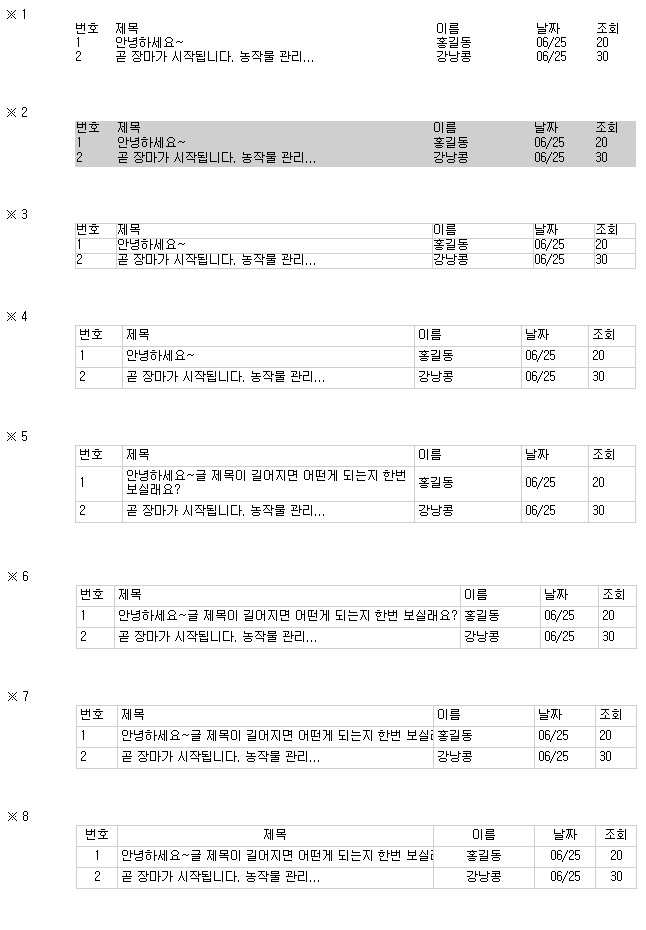
위의 스크린샷은 게시판 목록의 경우 기초부터 순차적으로 접근할 수 있도록 된것입니다. 아래 소스는 위 스크린샷의 순서와 같습니다.
이렇게 보시면 이해가 쉬울것입니다. 차이점등과 있고 없음의 차이만 이해하시면 됩니다.
=======================================================================================|
<br><br>※ 1
<table border=0 cellspacing=0 cellpadding=0 width=80% align=center>
<col width=40></col><col width=></col><col width=100></col><col width=60></col><col width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 2
<table border=0 cellspacing=1 cellpadding=0 width=80% align=center bgcolor=cccccc>
<col width=40></col><col width=></col><col width=100></col><col width=60></col><col width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 3
<table border=0 cellspacing=1 cellpadding=0 width=80% align=center bgcolor=cccccc>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 4
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 5
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~글 제목이 길어지면 어떤게 되는지 한번 보실래요?</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 6
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td><nobr>안녕하세요~글 제목이 길어지면 어떤게 되는지 한번 보실래요?</nobr></td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 7
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc style=table-layout:fixed>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td><nobr>안녕하세요~글 제목이 길어지면 어떤게 되는지 한번 보실래요?</nobr></td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 8
<!-- list_head.php 파일시작 -->
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc style=table-layout:fixed>
<col align=center bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col align=center bgcolor=ffffff width=100></col><col align=center bgcolor=ffffff width=60></col><col align=center bgcolor=ffffff width=40></col>
<tr align=center>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<!-- 끝 -->
<!-- list_main.php 파일시작 (글의 출력수 만큼 반복 되어 실행됩니다.) -->
<tr>
<td>1</td><td><nobr>안녕하세요~글 제목이 길어지면 어떤게 되는지 한번 보실래요?</nobr></td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
<!-- 끝 -->
<!-- list_foot.php 파일시작 -->
</table>
<!-- 끝 -->
=========================================================================================|
댓글 2
-
ganji
2005.04.20 09:51
-
정상정
2005.06.25 10:37
샘플 게시물의 날짜가 딱 오늘이 되버렸네요 ㅎㅎ
감사합니다. 멋진 스킨에,,,멋진 팁에,,, 브라보~~~~