웹마스터 팁
[레이아웃관련] 구글검색 달기
2011.11.04 11:25
요즘은 사이트내에서 보다 구글 검색이 더 잘되고,
또 부하도 없기 때문에, 구글을 이용한 검색을 구현해 봅니다.
![]()
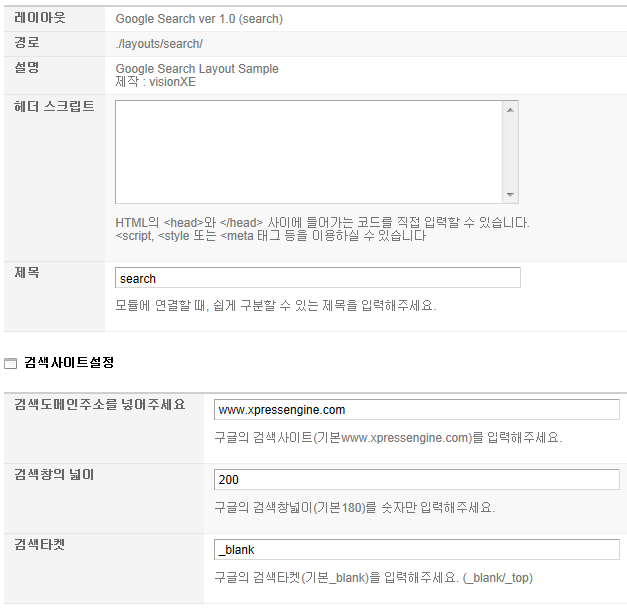
이런 식이면 좋겠네요.
레이아웃에서도 기본값을 수정할 수 있게끔 하는게 편할것 같고요.

검색사이트주소와 검색창넓이 검색타켓지정정도만 변수로 받아오면 되겠네요.
그럼 간단하게 소스구성을 해보겠습니다.
레이아웃의 conf/info.xml 에 추가합니다.
<extra_vars>
<group>
<title xml:lang="ko">검색사이트설정</title>
<var name="search_site" type="text">
<title xml:lang="ko">검색도메인주소를 넣어주세요</title>
<description xml:lang="ko">구글의 검색사이트(기본www.xpressengine.com)를 입력해주세요.</description>
</var>
<var name="search_width" type="text">
<title xml:lang="ko">검색창의 넓이</title>
<description xml:lang="ko">구글의 검색창넓이(기본180)를 숫자만 입력해주세요.</description>
</var>
<var name="search_target" type="text">
<title xml:lang="ko">검색타켓</title>
<description xml:lang="ko">구글의 검색타켓(기본_blank)을 입력해주세요. (_blank/_top)</description>
</var>
</group>
</extra_vars>
이제 layout.html만 수정하면 되겠는데,
상단부분에는,
<block cond="!$layout_info->search_site">{@ $layout_info->search_site = 'www.xpressengine.com'}</block>
<block cond="!$layout_info->search_width">{@ $layout_info->search_width = '180'}</block>
<block cond="!$layout_info->search_target">{@ $layout_info->search_target = '_blank'}</block>
이렇게 기본값만 지정해주고,
적당한 위치에 아래의 소스를 넣으면 됩니다.
<!-- SiteSearch Google -->
<script type="text/javascript">
function searchfield_focus(obj)
{
obj.style.color=""
obj.style.fontStyle=""
if (obj.value=="Search {$layout_info->search_site}")
{
obj.value=""
}
}
</script>
<form style="font-size:9pt;" method=get action="http://www.google.co.kr/search" target="{$layout_info->search_target}">
<input type=hidden name=ie value=utf-8>
<input type=hidden name=oe value=utf-8>
<input type=hidden name=hl value=ko>
<input type=hidden name=domains value="{$layout_info->search_site}">
<input type=hidden name=sitesearch value="{$layout_info->search_site}" checked>
<input onfocus="searchfield_focus(this)" style="width:{$layout_info->search_width}px;color:#808080;" type="text" name=q size="30" value="Search {$layout_info->search_site}">
<input type=submit name=btnG value="Search" title="Search">
</form>
<!-- SiteSearch Google -->
끝~
참고링크는 http://www.visionXE.com/search 입니다.
댓글 0
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 링크 클릭시 사운드 효과 [3] | REAL | 2003.04.09 |
| 이미지 링크로 사용하다가 짤렸을때 대체 이미지 [6] | REAL | 2003.04.09 |
| 새창뜨는 링크 누를때 스크롤바 고정시키기 [8] | REAL | 2003.04.09 |
| textbox의 값을 오른쪽부터 채우기. [1] | RedEye | 2003.04.12 |
|
[html 초보용] 홈페이지 무작정 따라하기!①
[6]
| 깻잎사랑=_=v | 2003.04.14 |
|
[html 초보용] 홈페이지 무작정 따라하기!②
[3]
| 깻잎사랑=_=v | 2003.04.14 |
| textarea 세로 글쓰기 [1] | ZipShin | 2003.04.15 |
| 이미지 테두리에 점선 두르기 [6] | ZipShin | 2003.04.15 |
| label태그 아십니까? [6] | ZipShin | 2003.04.27 |
|
쭘식 메뉴만들기 - 세로 슬라이드 메뉴
[11]
| 쭘's | 2003.04.29 |
| HTML 암호화시킨것 풀어주는소스(암호화도가능) [11] | 호호짱 | 2003.05.06 |
| 더블클릭으로 웹문서 새로고침 하기 [3] | RedEye | 2003.05.09 |
| 동영상이 로딩될때까지 이미지 보여주기 [8] | ZipShin | 2003.05.19 |
| 세계인구와 한국인구 구하기 애플릿 소스 [3] | TimeMode | 2003.05.19 |
| onload 두개 사용하려고 할때... [5] | chosun815 | 2003.05.20 |
| CSS파일이용하여 링크에 건반효과주기(강력추천) [8] | 호호짱 | 2003.05.23 |
| 무심코 지나치기 쉬운 인푸트(input)폼에 대한 몇가지들.... [4] | RedEye(rinja) | 2003.05.23 |
| 개미선 없애기.. [10] | -크크크- | 2003.06.04 |
| [초보자용] 노프레임 이해하고 만들기 [16] | zeroMD™ | 2003.06.05 |
| [re] 쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함) [5] | 파마아줌마 | 2003.07.21 |
