웹마스터 팁
페이지 사용안하고 팝업띄우기
2002.03.02 18:49
사진 그림이나 그런거 새창으로 띄울때
페이지 만들고 거기에 그림넣어서 링크시키는 경우가 있잖아요??
그걸 간단하게 자바스크립트 한구절로 해결할수있습니다 -_-;;
이 강좌에서 사용할 이미지는 이연걸 형아의 멋진모습 -_-;;(쓸사진이없어서..;;)

이 이미지의 크기는 352, 288 입니다.
이제 문서를 하나 만들어 봅시다.
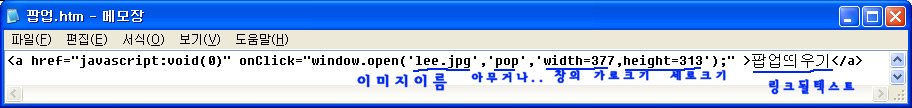
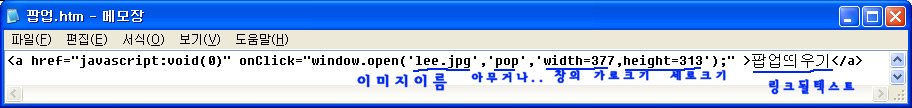
이런 소스를 삽입해줍니다.
<a href="javascript:void(0)" onClick="window.open("lee.jpg",'pop','width=377,height=313');" >팝업띄우기</a>

이미지랑 문서는 같은 폴더에 있어야 겠죠.
이미지 크기는 352, 288 인데 팝업창은 왜 377, 313 이죠??
저도 몰라요..;;;(퍽!
사실은...디폴드값으로 왼쪽과 윗쪽이 저절로 25정도 공백이 생기더군요...
그래서 기본 이미지의 크기에다가 25씩 + 해주세요..;;;;
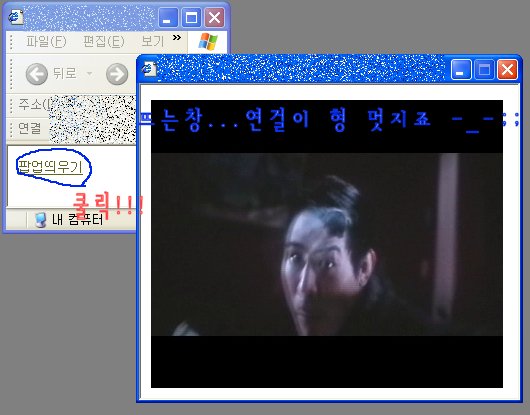
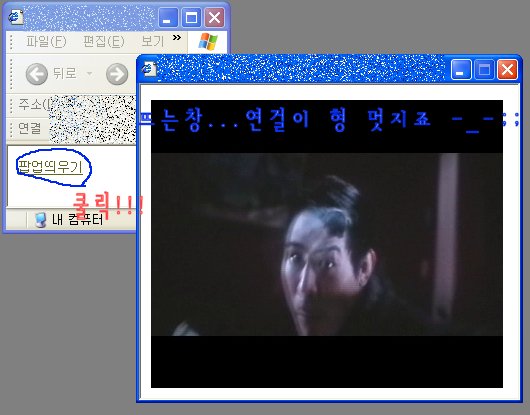
자 그럼 결과를 볼까요

자 이렇습니다 -_-;; 쿨럭...민망하시더라도 봐주시길...;;
자....어쨌든...이렇습니다 -_-;;(퍽!
허접한 강의 끝났습니다...;;
출처 : http://www.lycos.co.uk

페이지 만들고 거기에 그림넣어서 링크시키는 경우가 있잖아요??
그걸 간단하게 자바스크립트 한구절로 해결할수있습니다 -_-;;
이 강좌에서 사용할 이미지는 이연걸 형아의 멋진모습 -_-;;(쓸사진이없어서..;;)

이 이미지의 크기는 352, 288 입니다.
이제 문서를 하나 만들어 봅시다.
이런 소스를 삽입해줍니다.
<a href="javascript:void(0)" onClick="window.open("lee.jpg",'pop','width=377,height=313');" >팝업띄우기</a>

이미지랑 문서는 같은 폴더에 있어야 겠죠.
이미지 크기는 352, 288 인데 팝업창은 왜 377, 313 이죠??
저도 몰라요..;;;(퍽!
사실은...디폴드값으로 왼쪽과 윗쪽이 저절로 25정도 공백이 생기더군요...
그래서 기본 이미지의 크기에다가 25씩 + 해주세요..;;;;
자 그럼 결과를 볼까요

자 이렇습니다 -_-;; 쿨럭...민망하시더라도 봐주시길...;;
자....어쨌든...이렇습니다 -_-;;(퍽!
허접한 강의 끝났습니다...;;
출처 : http://www.lycos.co.uk

댓글 4
-
반죽왕
2002.03.05 17:50
-
Sz_Kepco
2002.09.18 11:42
저게 아니라
<a href=javascript:void(window.open('경로','','+ ''))> 이렇게 하는게 더 간단합니다. -
Sz_Kepco
2002.09.18 11:43
onclick 보다 void로 바로 쓰는것 -
steallips
2006.08.28 09:01
팝업창을 궂이 html로 구현하려고 하는 것은 말씀하신대로 상하 좌우 여백을 없애기 위함이겠죠.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| ▩화면에 무자기로 뜨게하는 물방울 (다른 모양가능) | ▩윤미 | 2002.02.26 |
| ▩셀블렌딩( 테이블 색 서서히 변화주기효과) | ▩윤미 | 2002.02.26 |
| ▩찾기 기능을 내 홈페이지에 넣어보자 [1] | ▩윤미 | 2002.02.26 |
| ▩그림 슬라이드 되고, 마우스 대면 그림 멈추는 스크립트 [1] | ▩윤미 | 2002.02.26 |
| ▩문서선택 &소스선택을 위한 셀렉트 스크립트 | ▩윤미 | 2002.02.26 |
| ▩자바스크립, 계산기 소스 (기본) [2] | ▩윤미 | 2002.02.26 |
| ▩두문장을 blur효과주며 보여주기 [3] | ▩윤미 | 2002.02.26 |
| ▩휠마우스처럼 사용하기.. [6] | ▩윤미 | 2002.02.26 |
| ▩시작 정지가 가능한 테이블 스크롤 메시지 | ▩윤미 | 2002.02.27 |
| ▩마우스를 대면 하이퍼텍스트 스크롤하는 법 (링크할수있음) | ▩윤미 | 2002.02.28 |
| ▩물결 처럼 흐르는 것같은 이미지 슬라이드 쇼 [2] | ▩윤미 | 2002.02.28 |
|
페이지 사용안하고 팝업띄우기
[4]
| 란즈 | 2002.03.02 |
|
텍스트 지진(?)효과 내기
| 란즈 | 2002.03.02 |
|
강한 인상을주는 (?) 환영메세지 -_-;
[5]
| 란즈 | 2002.03.02 |
|
깜박거리는 문자
[1]
| 란즈 | 2002.03.02 |
|
빠르게 이동하는 텍스트
| 란즈 | 2002.03.02 |
|
테두리가 스믈스믈한 -_-;;
| 란즈 | 2002.03.02 |
| ▩마우스 주위에 3D 처럼 뱅뱅도는 글자 [6] | ▩윤미 | 2002.03.11 |
| 스크롤바색상바꿔주는프로그램(수정) [3] | 이슈™ | 2002.03.13 |
| 홈페이지 패스워드 걸기 소스 [7] | 이슈™ | 2002.03.13 |
글구 그건 윈도 xp인가요? 창모양이 신기하넹...암튼 감사..