웹마스터 팁
게시판에 구글 SyntaxHighlighter 3.0.83(구문강조) 적용하기 - 본문에 코드삽입시 유용
2010.10.20 13:13
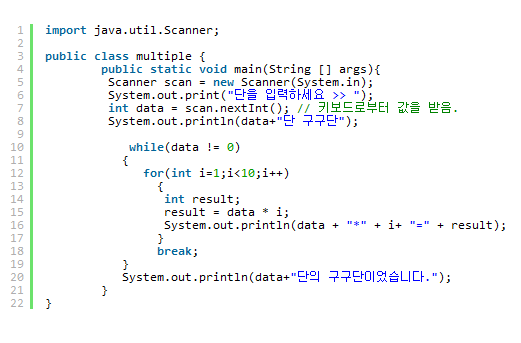
간혹 인터넷을 돌아다니다 보면 분명히 웹인데, 코딩툴에서처럼 구문강조가 되는 형태를 볼수 있을 것입니다.
아래 처럼 말이죠..

자 그럼 본인의 게시판에도 적용을 해봅시다!
참고로, 이 방법이 정상적인 방법인지는 모르겠네요. 제가 XE 문서 구조를 모르기 때문에 그냥 이곳에 넣으면 될것 같아서
넣었는데, 되더군요. ㅡ_ㅡ;;
일단 설치를 위해 파일을 다운 받도록 하겠습니다.
http://alexgorbatchev.com/SyntaxHighlighter/download/에서 Click here to download를 클릭해주신후에 다운 해주세요
압축을 해제후에 [scripts] [styles] 폴더를 서버에 올려주세요. 저는 모듈-보드-스킨폴더 경로에 놓았네요.
[scripts] 는 언어별 적용이 되는 것이고
[styles] 는 테마 입니다. 테마가 궁금하시면 http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/을 클릭해주세요.
이제 다음단계로 넘어 가도록 하겠습니다.
자신이 적용중인 보드의 스킨폴더로 들어가시면 view_document.html 명의 파일이 있습니다.
이곳에 아래의 같은 코드를 상단에 넣습니다.
<!-- SyntaxHighlighter 시작 --><script type="text/javascript" src="http://../scripts/shCore.js"></script>
<script type="text/javascript" src="http://../scripts/shLegacy.js"></script><script type="text/javascript" src="http://../scripts/shBrushBash.js"></script><script type="text/javascript" src="http://../scripts/shBrushCpp.js"></script><script type="text/javascript" src="http://../scripts/shBrushDiff.js"></script><script type="text/javascript" src="http://../scripts/shBrushJava.js"></script><script type="text/javascript" src="http://../scripts/shBrushJScript.js"></script><script type="text/javascript" src="http://../scripts/shBrushPlain.js"></script><script type="text/javascript" src="http://../scripts/shBrushPython.js"></script><script type="text/javascript" src="http://../scripts/shBrushSql.js"></script><script type="text/javascript" src="http://../scripts/shBrushXml.js"></script><link type="text/css" rel="stylesheet" href="http://../styles/shCore.css">
<link type="text/css" rel="stylesheet" href="http://../styles/shThemeDefault.css">
<script type="text/javascript">
SyntaxHighlighter.all();
</script><!-- SyntaxHighlighter 끝 -->붙여넣기 하신후에 .js 파일과 .css 파일의 경로를 넣어 주세요.
상대경로보다는 절대경로를 넣어줄것을 강조하고 싶네요.
<link type="text/css" rel="stylesheet" href="http://../styles/shThemeDefault.css">
이 부분이 바로 테마입니다. 적용하고싶은 테마를 적용하시면 됩니다. 현재는 기본테마 입니다.
사용방법은 아래와 같습니다. 태그를 적용하려면 당연히 [html 편집기] 상태가 활성화가 되어야 겠죠?
다른 언어를 적용하고 싶으시다면 html대신 적용하려는 언어를 넣으시면 됩니다.
언어를 구문강조기능을 하려면 반드시 지원되는 .js파일이 있어야 합니다.
사용가능한 언어를 보려고 http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/ 를 클릭하세요.
title라는 속성도 사용해 보세요. (아래 코드가 맞나??? 기억이...)
자세한 사항은 http://alexgorbatchev.com/SyntaxHighlighter/ 를 참고해주시기랍니다.
※ 참고사항
코드라인이 가로로 길어지는 경우 이상하게 나오더군요. (저만의 문제 일지도 모르겠습니다만..............)
저같은 경우는 일단 [html 편집기] 활성화 상태에서 코드를 집어 넣은후에, [html 편집기] 비활성화 상태에서
(비활성화를 하면 <pre>태그는 보이지 않고 구문강조를 적용하려했던 실제 코드들만 보이겠죠?)
삽입된 코드(구문강조를 적용하려는 실제 코드)를 삭제하고 코드를 집어 넣습니다. 그러면 아마도? 제대로 나올 것입니다.
질문은 ..............일단 아는 대로 성실히 답변해드리도록 하겠습니다...;;;
성공하신분 계신가요? 없으신가요? 없으면, 다른분들에게 피해가기 전에 내려야 하기에....
- [2015/12/13] 묻고답하기 구글 관련해서 질문 드립니다. 도움 꼭좀 부탁드릴게요..
- [2015/09/30] 묻고답하기 메타 태그를 홈페이지 주소에 입력하는 방법 좀 부탁드려요. *3
- [2015/06/24] 포럼 [설문조사] 구글 DNS 서비스 사용하십니까? *4
- [2015/05/05] 묻고답하기 네이버 한글도메인 웹문서관련 문의. *1
- [2014/07/13] 웹마스터 팁 SocialXE 관련 사용팁 적용 수정 파일 *3
댓글 0
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
게시판에 구글 SyntaxHighlighter 3.0.83(구문강조) 적용하기 - 본문에 코드삽입시 유용
| 으아악. | 2010.10.20 |