웹마스터 팁
(위젯) 이미지 클라우드 스킨 사용 법
2008.06.06 16:00
오늘 현재 이미지 클라우드 스킨을 업데이트 하였습니다.
SVN의 sandbox에서 내려받거나 XE 1.04를 설치하면 됩니다.
최근글 이미지 위젯에서 image_cloud 스킨을 사용하는 방법입니다.
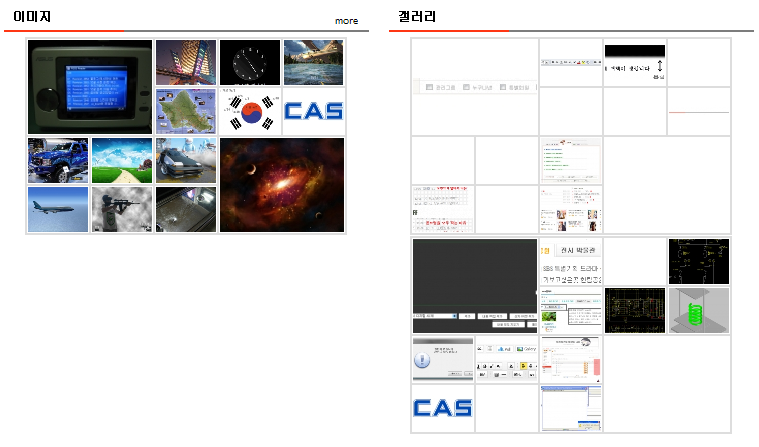
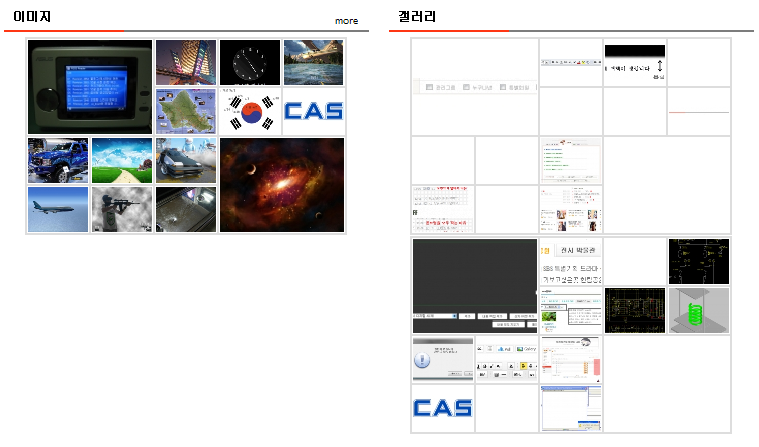
미리보기

최근글 이미지 위젯의 설정 화면입니다.

출력될 이미지는 4:3 비율이므로 가로 세로 크기를 60*45로 입력하였습니다.
가로 이미지 수는 1개 테이블에서 출력될 이미지의 추출 갯수입니다.
위 미리보기 그림을 보면 1개 테이블에는 14개의 이미지가 출력됩니다. - list.html파일에서 14개만 출력되도록 디자인했기 때문입니다.
설정 화면처럼 15를 입력하면 15개 이미지를 가져온뒤, 랜덤으로 14개 이미지를 추출하여 출력해주는 것입니다.
(이미지가 포함되어 있는 게시물 수 이상으로 설정하게 되면 미리보기 그림처럼 빈 공간이 출력됩니다)
세로 이미지 수는 테이블이 반복되는 수 입니다.
2로 설정하면 미리보기 그림의 오른쪽과 같이 테이블이 2개가 출력됩니다.
테이블 모양은 list.html 파일에서 편집할 수 있습니다.
1. 원하는 모양으로 표를 디자인 합니다.
2. <a>, <img> 코드를 복사한 다음 이미지 번호는 0부터 순서대로 입력합니다.
- 기본 표는 14개 이미지이므로 0부터 13까지 입력했음.
3. 이미지 크기를 직접 입력하거나 수식을 넣으면 다른 크기로 출력할 수 있습니다.
* cloud_preview 스킨은 이미지 팝업 기능이 작동하지 않으므로 스크립트 오류가 발생합니다.
SVN의 sandbox에서 내려받거나 XE 1.04를 설치하면 됩니다.
최근글 이미지 위젯에서 image_cloud 스킨을 사용하는 방법입니다.
미리보기

최근글 이미지 위젯의 설정 화면입니다.

출력될 이미지는 4:3 비율이므로 가로 세로 크기를 60*45로 입력하였습니다.
가로 이미지 수는 1개 테이블에서 출력될 이미지의 추출 갯수입니다.
위 미리보기 그림을 보면 1개 테이블에는 14개의 이미지가 출력됩니다. - list.html파일에서 14개만 출력되도록 디자인했기 때문입니다.
설정 화면처럼 15를 입력하면 15개 이미지를 가져온뒤, 랜덤으로 14개 이미지를 추출하여 출력해주는 것입니다.
(이미지가 포함되어 있는 게시물 수 이상으로 설정하게 되면 미리보기 그림처럼 빈 공간이 출력됩니다)
세로 이미지 수는 테이블이 반복되는 수 입니다.
2로 설정하면 미리보기 그림의 오른쪽과 같이 테이블이 2개가 출력됩니다.
테이블 모양은 list.html 파일에서 편집할 수 있습니다.
1. 원하는 모양으로 표를 디자인 합니다.
2. <a>, <img> 코드를 복사한 다음 이미지 번호는 0부터 순서대로 입력합니다.
- 기본 표는 14개 이미지이므로 0부터 13까지 입력했음.
3. 이미지 크기를 직접 입력하거나 수식을 넣으면 다른 크기로 출력할 수 있습니다.
* cloud_preview 스킨은 이미지 팝업 기능이 작동하지 않으므로 스크립트 오류가 발생합니다.
태그 연관 글
- [2019/10/14] 묻고답하기 위젯 추가 질문합니다.. *1
- [2018/06/07] 묻고답하기 Doorweb basic 서브위젯 에러
- [2018/05/12] 묻고답하기 가입회원 찾기 , 회원별 다른 등급 카테고리
- [2018/03/22] 묻고답하기 위젯에 작성한 글이 저장이 안됩니다.
- [2017/07/12] 포럼 SW개발자를 위한 PaaS 서비스 무료 제공 안내
댓글 2
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 게시판 접속시에 첫(제일 최근) 게시물이 보여지게 하기 [16] | foret | 2014.03.08 |
| 데이터 이전 후 list_order 조정 [1] | wooildang | 2013.04.07 |
| 1전 짜리 팁 - 최근수정일 표시 [2] | 지그재거 | 2013.08.22 |
|
(최근글목록) 게시판 이름 출력하기 #2
[12]
| Simulz | 2007.08.31 |
|
최근 이미지 위젯 noimage 표시..
[6]
| 개돌 | 2009.04.10 |
| bcastr 이용한 플래쉬 (flash) 최근 이미지 소스 사용 위젯 소개.. [1] | 하얀마법 | 2010.07.11 |
| 최근게시물 태그가 적용된 상태로 불러오기 [3] | 땡땡이별나라 | 2010.05.13 |
| (최근글목록) 분류명 표시하기 & 이미지 [7] | Simulz | 2007.08.31 |
|
(위젯) 이미지 클라우드 스킨 사용 법
[2]
| Simulz | 2008.06.06 |
| 각 리스트형 위젯에 페이지 기능을 달자. [10] | 라르게덴 | 2008.09.02 |

