웹마스터 팁
Javascript 달력 - 거트 캘린더
2008.01.10 02:07
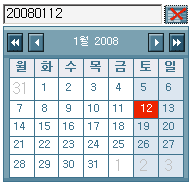
 일단 외양은 이렇습니다. 제가 본 달력 중에는 가장 깔끔한
일단 외양은 이렇습니다. 제가 본 달력 중에는 가장 깔끔한 스크립트입니다. 제가 직접 짠 것은 아니고, 거트(Gurt )캘린더라는
소스를 약간 수정을 했는데 제 실력으로는 여기까지 밖에 수정이
안되네요. 헤드만 남겨두면 맘대로 변경가능하니, 솜씨를 뽐내보시지요.
파일은 크게 2개로 나뉘는데 실행은 demo.html 을 클릭하시고
- GCappearance.js에는 변수가 정의되어 있고,
- GurtCalendar.js 에는 달력 핵심 코드가 들어있습니다.
- 2008년 01월 12일이면 위와 같이 20080112로 표기가 되는데 표기 형식을 바꾸시려면
GurtCalendar.js의 31번째 라인인 'Ymd' : oSettings.dateFormat; // default : d/m/Y
Ymd 부분을 바꾸시면 됩니다. Y/m/d 로 바꾸면 2008/01/12 와 같이 바뀌고, Y-m-d로 바꾸면 2008-01-12로 바뀌지요.
물론 08년 같은 년도 즉, 080112 또는 08/01/12 또는 08-01-12를 하려면 Ymd에서 대문자 Y대신 소문자 y를 해주면 되겠지요?
--> default : d/m/Y는 원래 소스는 이렇게 되어 있는데 제가 Ymd로 수정을 했다는 말입니다. 정리하자면,
------------------------------------------
① Ymd -------> 20080112
② Y/m/d-------> 2008/01/12
③ Y-m-d -------> 2008-01-12
④ ymd -------> 080112
⑤ y/m/d -------> 08/01/12
⑥ y-m-d -------> 08-01-12
(참고로 전 프로그래머는 아니니 실력을 비웃지 마시길 ... )
----------------------------------------------------------------------------------------------------
// 제품명: Gurt Calendar JavaScript
// 제품버전: 1.2.0, 03-01-2006 (mm-dd-yyyy)
// 수정 : 2008년 01월 12일 (yyyy-mm-dd) by 강병기 <--- 수정하심 이거 삭제해도 됩니다.
// 출처 : http://gurtom.com/products/calendars/js
// 연락처 : gurt-feedback@gurtom.com (specify product title in the subject)
// 주의 : 이 스크립트는 마음대로 복사, 이용, 변경 가능하나, 헤드 부분은 바꾸지 말고 그대로 두셔야 합니다.
// Copyright: (c) 2006 by Gurtom.Com
-----------------------------------------------------------------------------------------------------
태그 연관 글
- [2016/12/19] 묻고답하기 달력 위젯을 html 에 넣어서 설치하면 제대로 나오질 않습니다.
- [2012/06/20] 묻고답하기 입력에디터에 확장변수 일자(달력)가 가려지는 에러 수정법 아시는분 *1
- [2012/04/30] 묻고답하기 제로보드 서비스중 달력기능 *1
- [2011/04/14] 묻고답하기 디지탈 달력이 안맞는데 해결밥법은?
- [2010/11/29] 묻고답하기 달력 문제...하 몇시간찾앗는지 모르겟네요
댓글 4
-
온리타임
2008.01.15 17:45
-
을지부대
2008.01.20 15:20
너무 훌륭하십니다. ^^
-
강세임
2008.01.22 10:11
오타 수정했습니다.
-
하아
2008.10.23 17:00
이거.. 쓰고있는데.. 페이지 리로딩 될때 저 위에 input box에 값을 넣을수있는 방법없나요;; 아.. 미치겠당
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
Javascript 달력 - 거트 캘린더
[4]
| 강세임 | 2008.01.10 |
| 라이프팟 연동에서 XML 주소 얻기 | 최재원541 | 2008.08.23 |
좋은 자료 감사합니다. 그런데 1번과 3번이 똑같은데 출력 내용은 다르네요.
① Ymd -------> 20080112
③ Ymd -------> 2008-01-12
오타 확인 부탁드립니다.
잘 쓰겠습니다.