웹마스터 팁
확장변수에 시분초 추가하기
2015.04.15 10:52

https://www.xpressengine.com/qna/22313433 내용을 보고
확장변수 시분초를 넣으시고 싶으신 분들을 위해 끄적여 봅니다..
먼저 http://trentrichardson.com/examples/timepicker/ 에 들어가
Download/Contribute on GitHub 란 항목을 클릭 후 집 파일을 받고 풀어줍시다
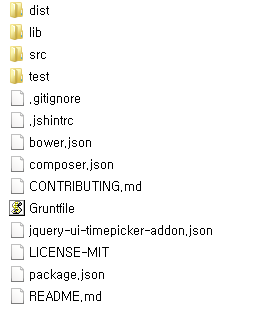
그럼 jQuery-Timepicker-Addon-master 란 폴더안에 다음과 같은 파일이 있는데

여기서 필요한건 dist 폴더에 있는
jquery-ui-sliderAccess.js
jquery-ui-timepicker-addon.min.js
jquery-ui-timepicker-addon.min.css
( i18n/jquery-ui-timepicker-ko.js )
파일 입니다.
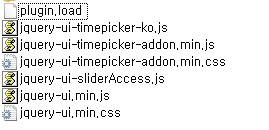
후 xe설치경로/common/js/plugins/ui.datetimepicker 란 폴더를 만들고 위에 있는 파일을 넣은 다음
xe설치경로/common/js/plugins/ui 에 들어가 jquery-ui.min.js, jquery-ui.min.css 파일을 훔칩니다(?)
folder : ui.datetimepicker

그리고 위에 보이는 대로 plugin.load 란 이름의 파일을 만들고
내용 :
jquery-ui.min.js
jquery-ui.min.css
jquery-ui-sliderAccess.js
jquery-ui-timepicker-addon.min.css
jquery-ui-timepicker-addon.min.js
jquery-ui-timepicker-ko.js
을 입력해 주시면 됩니다.
다음으로 xe설치경로/classes/extravar/Extravar.class.php 를 수정합니다
305 번째 줄
case 'date' : //수정 return zdate($value, "Y-m-d H:i:s"); //return zdate($value, "Y-m-d");
420 번째 줄부터 break; 위 까지 주석 처리 후 이 코드를 넣어주시면 됩니다
Context::loadJavascriptPlugin('ui.datetimepicker');
$buff[] = '<input type="hidden" name="' . $column_name . '" value="' . $value . '" />';
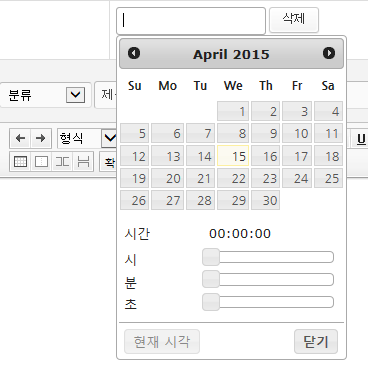
$buff[] = '<input type="text" id="date_' . $column_name . '" value="' . zdate($value, 'Y-m-d H:i:s') . '" class="date" />';
$buff[] = '<input type="button" value="' . Context::getLang('cmd_delete') . '" class="btn" id="dateRemover_' . $column_name . '" />';
$buff[] = '<script type="text/javascript">';
$buff[] = '//<![CDATA[';
$buff[] = '(function($){';
$buff[] = '$(function(){';
$buff[] = ' var option = { timeFormat: "HH:mm:ss", onSelect:function(){';
$buff[] = ' $(this).prev(\'input[type="hidden"]\').val(this.value.replace(/\D/g,""))}';
$buff[] = ' };';
$buff[] = ' $("#date_' . $column_name . '").datetimepicker(option);';
$buff[] = ' $("#dateRemover_' . $column_name . '").click(function(){';
$buff[] = ' $(this).siblings("input").val("");';
$buff[] = ' return false;';
$buff[] = ' })';
$buff[] = '});';
$buff[] = '})(jQuery);';
$buff[] = '//]]>';
$buff[] = '</script>';
추가로 넣을려면 위에 있는 코드를 참고삼아 수정하시면 됩니다
- [2017/06/17] 묻고답하기 contentextended 사용자정의 출력 시, select type 은 array 이로 나옵니다.
- [2016/07/22] 묻고답하기 덧글단 회원에게만 확장변수 공개 질문 입니다. *2
- [2016/03/25] 묻고답하기 확장변수로 새로운 카테고리(분류)를 만들고 싶습니다
- [2016/02/24] 묻고답하기 글 쓸때 새창 ->구글맵 지도좌표선택->좌표를 확장변수에 입력 문의
- [2015/11/06] 묻고답하기 Board DX 본문 입력을 없애는 방법 알 수 있을까요?
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
확장변수값 계산하여 게시판 리스트에 출력하기(총계 게시판)
[1]
| klaist | 2009.11.30 |
| 확장변수 출력 방법 초 심플하게 적어봅니다. [15] | 라르게덴 | 2009.03.16 |
|
확장변수에 시분초 추가하기
[1]
| 해떨 | 2015.04.15 |
| 사용자 정의를 활용하여 폼 형식으로 개발하는 무식한 방법(2) [5] | Reminisce | 2014.08.22 |
|
게시판확장변수를 이미지로 나타내게 게시판스킨 수정법
[3]
| 팔공산 | 2010.03.10 |
| 특정 확장변수를 로그인한 회원에게만 보이게 하기 [3] | 비밀얌 | 2011.09.17 |
|
게시판 확장변수 일괄 등록 하기
[2]
| 2년후 | 2009.09.20 |
| [1원짜리팁] 큰 이미지 썸네일 못생성& 확장변수 원하는 곳에 배치하기 ^^ [2] | 파파민 | 2008.06.23 |
| Faceoff 버젼에서 확장변수 마음대로 배치하기 ^^ | 파파민 | 2009.03.13 |
확장변수가 좀더 다양해졌음 좋겠어요~~ 쵝오~!!