글 수 22
2010.01.10 03:37:29 (*.36.230.160)
48386
| 설치경로 | ./layouts/sound4u_net |
|---|---|
| 라이선스 | LGPL v2 (권장) |
| 홈페이지 | http://www.sound4u.net |
| 간단한 소개 | 현
재 sound4u.net의 홈페이지에 쓰고 있는 레이아웃으로, 최대한 심플하면서도 미적으로도 부족하지 않도록 만들어볼려고
노력하였습니다. 예전에 제가 올린 "애플스타일" 레이아웃에서 몇가지 특징을 업그레이하여 새롭게 디자인 하였습니다. 화려함보다는 기능상에서 직관적이고 일반XE 사용자들이 쉽게 쓸수 있는 스킨으로 디자인하려고 초점을 맞췄습니다. |
sound4u_net 레이아웃 스킨 v1.3
현재 사용되어지고 있는 레이아웃스킨으로 이번기회(?)에 마무리하고 완성하여 올립니다. ^^
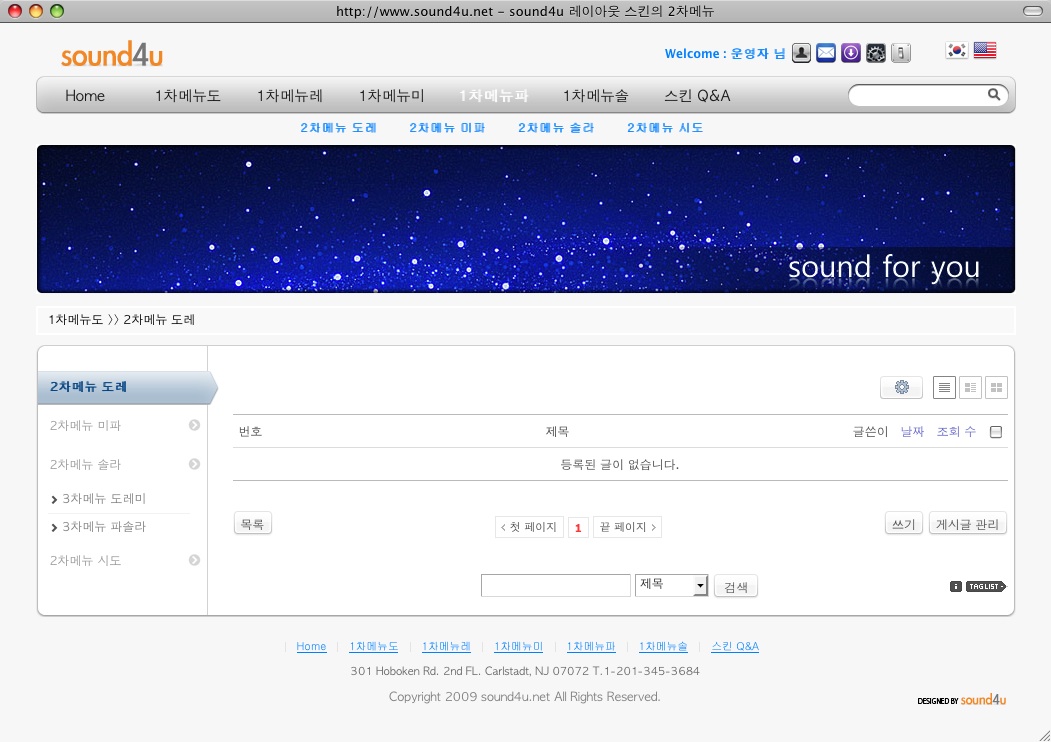
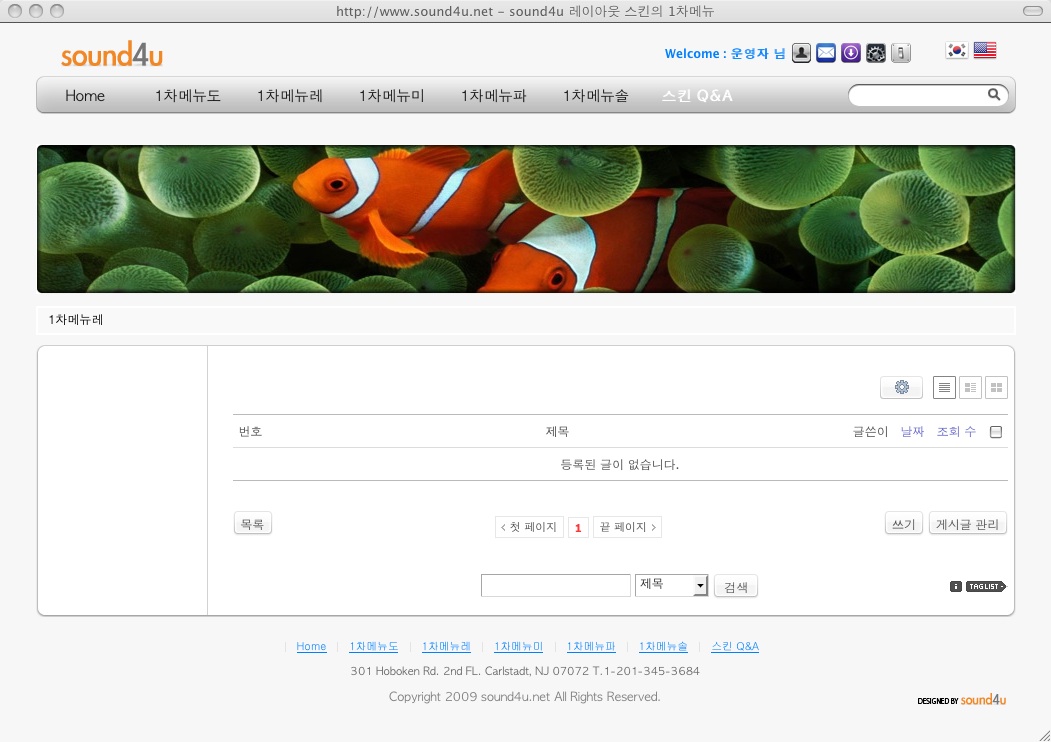
1) 우선 스크린샷 두방


2) 특징
- 배너이미지 - 하나의 레이아웃에서 각 페이지또는 메뉴마다 다른 이미지를 지정할 수 있습니다. 지정된 이미지가 없으면 기본이미지(배너)를 출력합니다. 또한 자세히 보시면 배너의 프레임에도 디자인이 되어서 일반 이미지를 넣어도 스크린샷에 나온것 처럼 처리됩니다. (구체적인 사용설명은 아래에..)
- 2차메뉴 스크롤 - 1차메뉴바 아래에 2차메뉴리스트가 나타나고 선택도 가능합니다.
- 3차메뉴까지 구현됩니다.
- 로그인 - 단순화하고 아이콘화 했습니다.
- 언어선택 - 단순화하고 아이콘화 (현재 한국어/영어만 지원)
- 현재 메뉴위치 - 현재 선택되어지고 보여지는 메뉴(페이지)의 위치가 배너이미지 아래에 디스플레이됩니다. (BNU님의 menu location을 수정사용, BNU님 감사합니다)
- 전체 배경색을 변경하여도 프레임과 이미지들이 안정(?)
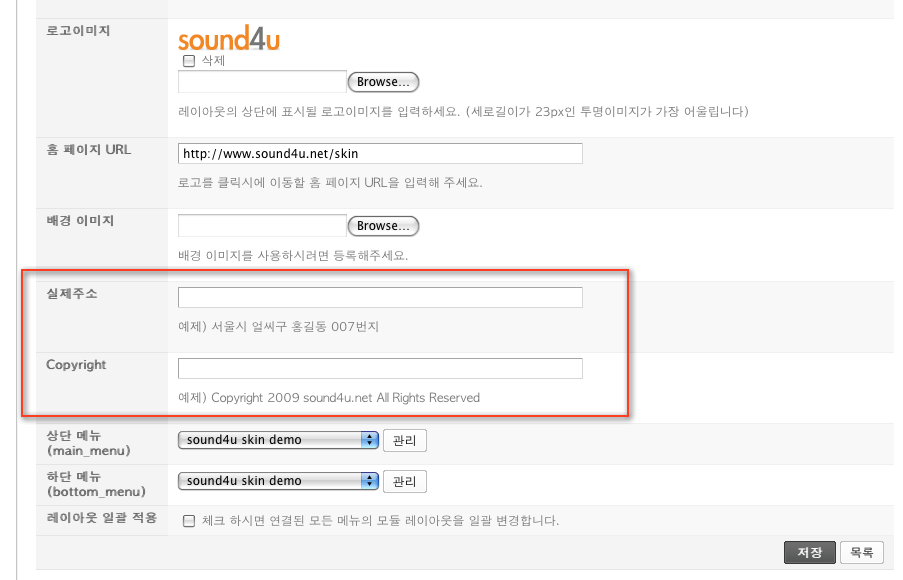
- 주소와 카피라이트 부분을 HTML의 에디팅없이 레이아웃설정에서 입력/수정/변경가능.
- IE7, Safari, Firefox 3.5 에서 테스트 (IE6 는 지원안합니다.)
- 무엇보다도 꽁짜! ㅡ,.ㅡ
3) 맛보기
4) 몇가지 특징의 사용법
- 이번 레이아웃스킨의 가장특징은 배너이미지 인데, 우선 코딩에 도움을 주신 블루케이트님께 감사드립니다. ^^
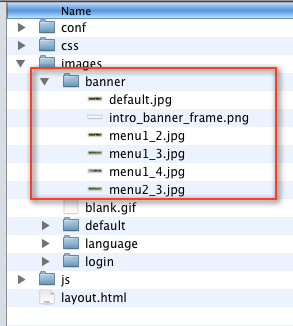
- 배너에 원하는 이미지 (*중요-- 사이즈: 980x150 픽셀, 포맷: JPG)의 이름을 원하는 메뉴의 모듈명과 같게 한다음 아래의 sound4u_net/images/banner 폴더에 넣어주면 끝납니다. (참 쉽죠~잉?)

- 주의 intro_banner_frame.png는 지우지 마세요.
- default.jpg는 기본 이미지로서 메뉴와 같은 이름의 지정한 이미지가 없을때 자동적으로 기본이미지를 출력합니다. 그러므로 default.jpg 는 원하는 이미지를 업로드후 이름을 default.jpg 로 바꿔주시면 됩니다. 마찬가지로, 980x150픽셀에 jpg 포맷이어야 합니다.
2. 현재 메뉴위치
- 이메뉴 위젯은 첨부된 menu_location.zip 화일을 풀어서 menu_location 폴더 전체를 widgets 폴더에 넣어주시면 됩니다.
3. 로고의 크기
- 스킨에 사용된 로고의 크기는 102x27픽셀인데, 이크기에서 5픽셀 정도 크거나 작은것은 괜잖을거 같네요.
4. 발바닥의 주소와 카피라이트 입력
- layout.html의 편집없이 XE 관리페이지의 레이아웃 설정메뉴에서 입력/수정/변경을 쉽게 할수 있도록 하였습니다.

5) 알아두면 건강에 좋은 것들
- 스킨의 맨아래에 있는 DESIGEN BY SOUND4U 는 필요에 따라 지우셔도 괜.......잖습니다. ㅡ,.ㅡ
6) 설치화일
sound4u_net.zip -- 압축을 풀어서 ./layouts/ 폴더안에
menu_location.zip -- 압축을 풀어서 ./widgets/ 폴더안에

Mac Style이 깔끔하고 좋네요. 추천!