웹디자인 강의
Photoshop [디피 포샵 강좌 3] 풀무원 로고 흉내내기
2002.03.01 19:05
디피의강좌 3번재입니다.
이번엔 패쓰를 이용한
풀무원 로고

흉내내기 입니다.^^
포토샵을 실행시켜 적당한 크기로 새 파일을 만듭니다.
그리고
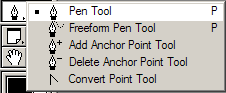
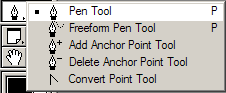
툴박스에서 아래 그림과 같이 선택합니다.

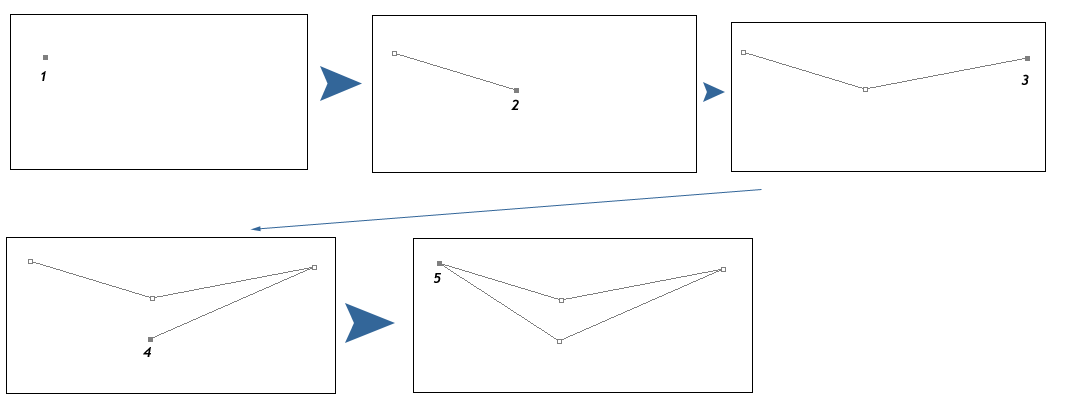
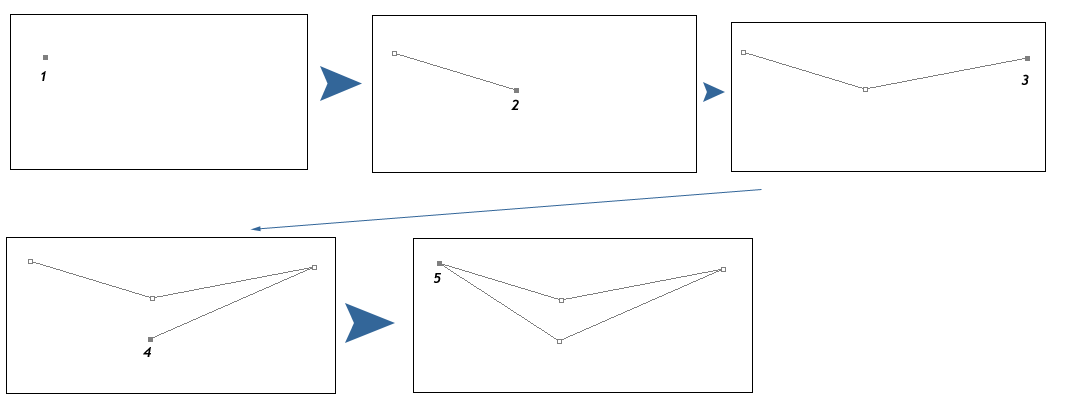
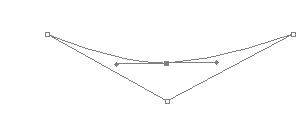
아래 그림의 숫자 순서대로 점을 찍듯이 쿡쿡 클릭합니다.

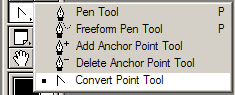
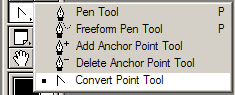
그리고 다시 툴박스에서 아래와 같이 선택합니다.

그리고 아까 만든 회색 선같은걸 선택하면
각각의 모서리 부분에 네모가 만들어집니다.
그 부분을 컨트롤(Ctrl)을 누른 상태에서 드래그 하면
점이 이동하면서 선도 따라가는걸 볼 수 있습니다.
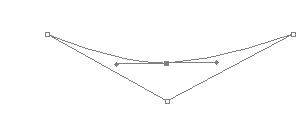
그렇게 아래그림처럼 적당한 위치를 잡아주십쇼

그리고 다시 회색 선을 클릭하면 다시 네모가 각각의 모서리에 생기겠죠?
그 부분을 컨트롤을 누르지 않은 상태에서
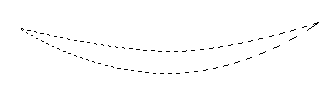
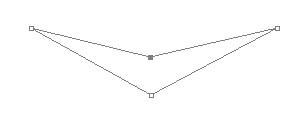
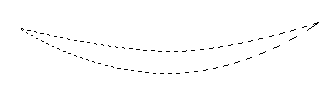
드래그 해줍니다. 그럼 선이 아래 그림처럼 선이 휘는걸 볼 수 있습니다.

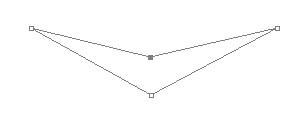
이런 식으로 다른 꼭지점에 있는 네모들도 선택 ->드래그 하여 휘게 해줍니다.
적당히 휘게 하고

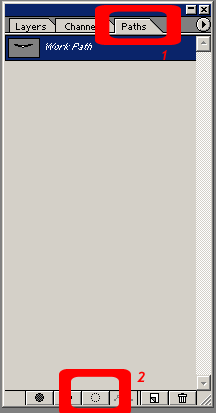
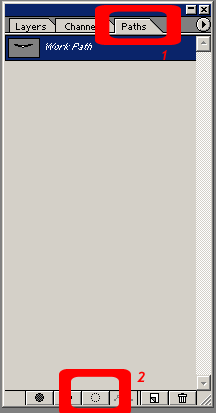
레이어 팔레트에서 위그림처럼 패쓰탭을 선택하고 밑에 빨간 네모로 테두리 친부분을 선택합니다.
그러면 회색선(패쓰, Path)부분이 선택이 되는데

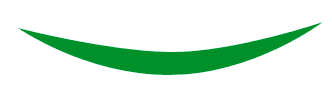
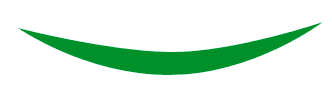
그 부분을 초록색이나 마음에 드는 색으로 채워주십쇼.

그럼 끝입니다'+ '
ㅎㅎ
제가 설명을 잘 못해서-_-;; 이해가 되셨는지 모르겠꾼요;;-_-

이번엔 패쓰를 이용한
풀무원 로고

흉내내기 입니다.^^
포토샵을 실행시켜 적당한 크기로 새 파일을 만듭니다.
그리고
툴박스에서 아래 그림과 같이 선택합니다.

아래 그림의 숫자 순서대로 점을 찍듯이 쿡쿡 클릭합니다.

그리고 다시 툴박스에서 아래와 같이 선택합니다.

그리고 아까 만든 회색 선같은걸 선택하면
각각의 모서리 부분에 네모가 만들어집니다.
그 부분을 컨트롤(Ctrl)을 누른 상태에서 드래그 하면
점이 이동하면서 선도 따라가는걸 볼 수 있습니다.
그렇게 아래그림처럼 적당한 위치를 잡아주십쇼

그리고 다시 회색 선을 클릭하면 다시 네모가 각각의 모서리에 생기겠죠?
그 부분을 컨트롤을 누르지 않은 상태에서
드래그 해줍니다. 그럼 선이 아래 그림처럼 선이 휘는걸 볼 수 있습니다.

이런 식으로 다른 꼭지점에 있는 네모들도 선택 ->드래그 하여 휘게 해줍니다.
적당히 휘게 하고

레이어 팔레트에서 위그림처럼 패쓰탭을 선택하고 밑에 빨간 네모로 테두리 친부분을 선택합니다.
그러면 회색선(패쓰, Path)부분이 선택이 되는데

그 부분을 초록색이나 마음에 드는 색으로 채워주십쇼.

그럼 끝입니다'+ '
ㅎㅎ
제가 설명을 잘 못해서-_-;; 이해가 되셨는지 모르겠꾼요;;-_-

댓글 10
-
국왕
2002.03.01 19:58
타원을 그린후 잘라 내는 방법이 더 간편하지 않을 까 하는 생각을 합니다. --; -
紅眼의정령사
2002.03.01 20:01
펜툴 알아두면 상당히 쓸만하더라구요..=ㅁ=;; 펜툴 기초 사용으로 알아두는게 좋지 않을까..하는 생각이.. -
Difications
2002.03.01 20:03
紅眼의정령사 // 내 마음을 알아 주는구나 T^T 감동이야~ -
紅眼의정령사
2002.03.01 20:05
디피 // 감동일..것 까지야..-_-a -
Difications
2002.03.01 20:10
-_- -
Zecy
2002.03.02 18:11
펜툴 좋긴 좋은데 좀 어려운것 같다. ㅡㅡ;; 나만 그런건가..ㅡㅡ; -
힐링포션
2002.03.02 18:33
정말 감사합니다!
펜툴의 사용법을 잘 몰랐는데 많은 도움 주셔서요.
(사실은 포샵 처음 배울때, 펜툴로 도형을 그리고 그 안에다가 페인트버킷툴로 색을 채우려 한 일이 있었습니다....) -
워카
2002.05.21 16:16
어우.. 저도 펜툴 사용법이 어렵다 생각했는데 이 강좌를 통해서 자신감을 얻게 되었습니다. -
베이쉬
2002.07.29 12:54
이뻐여... 많이 배워 갑니다... -
바다야
2004.02.24 21:45
패쓰후 선택이라...
단축키는 없을려나...^^
암튼 강좌 잘보고 가염~~