웹디자인 강의
기타 [ico] 즐겨찾기 아이콘 만들기
2002.03.16 01:03
즐겨찾기 아이콘을 만들어 보려고 해요.
단순한 익스플로어 아이콘이 싫은 사람.
즐겨찾기 폴더들 안에서 튀고 싶은 사람^^
이거 따라해보세요~^^/
우선 완성품! ^0^

#1
일단 Microangelo 라는 프로그램을 다운 받아 설치합니다.
왠만한 자료실엔 다 있구요. 30일동안은 쓸 수 있을거예요^^
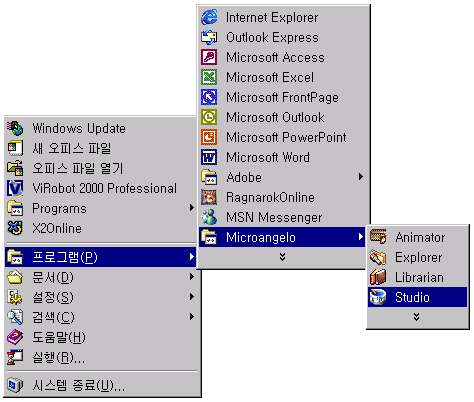
그리고 프로그램을 실행합니다.

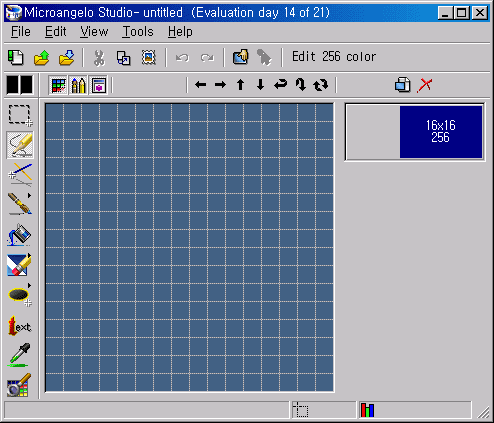
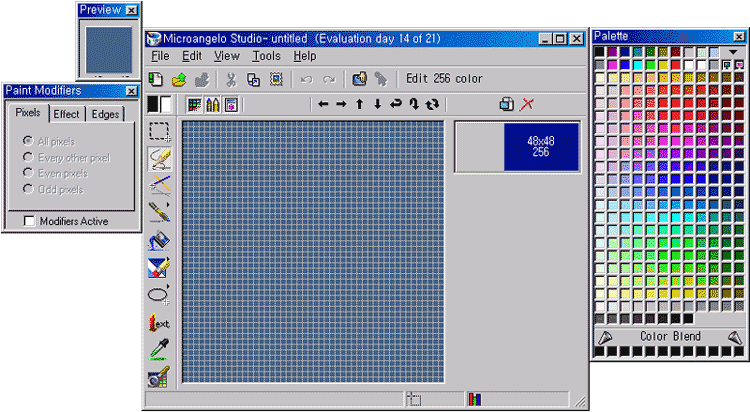
#2
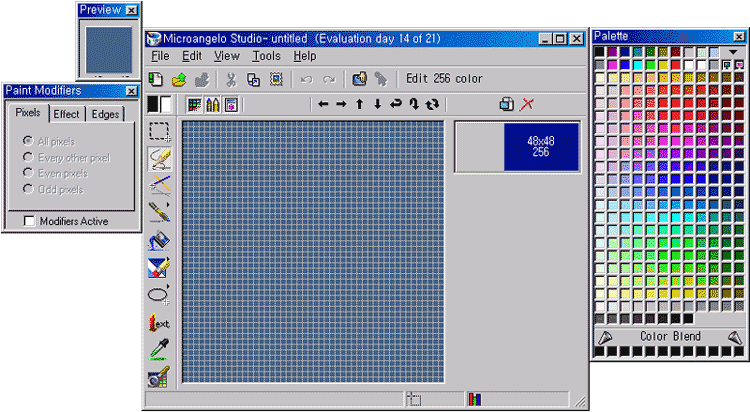
아래와 같은 모습이 나오죠?

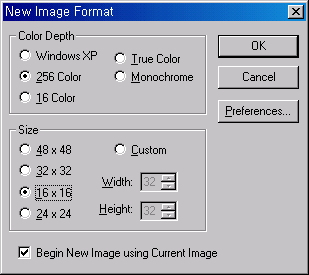
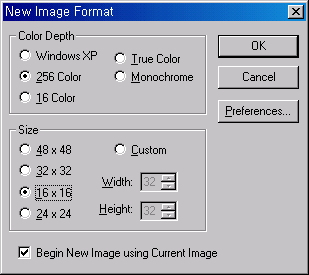
Tools >> New Image Format (Alt+I) 를 하면 아래처럼 선택화면이 나옵니다. 16 × 16 사이즈로 그림처럼 바꿔주세요.

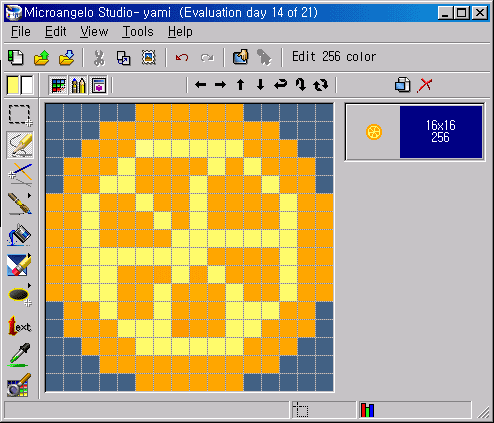
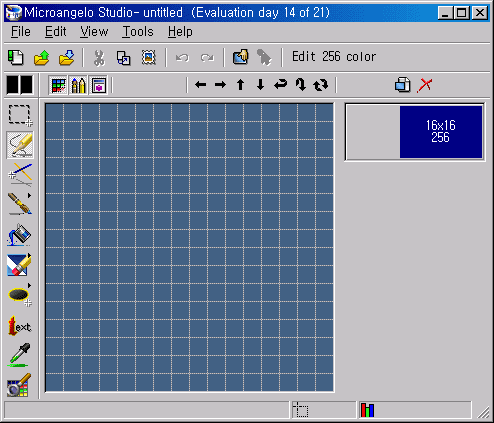
#3
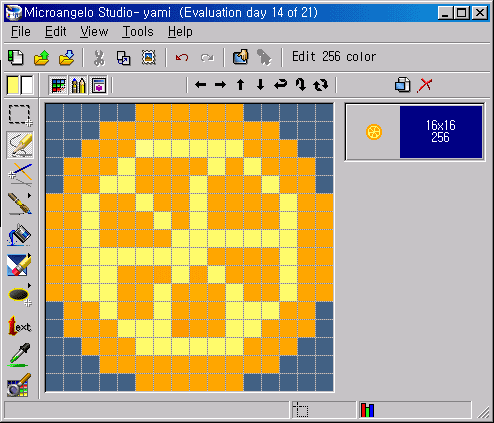
2번과 같이 하면 다음의 그림과 같이 나왔을거예요.

오렌지 색을 선택하고 동그라미 툴로 대강의 틀을 잡습니다.
오른쪽에 작은 아이콘 사이즈의 모습을 보면서 그릴 수 있어서 좋죠?^^
가운데를 중심으로 5 개 정도의 선도 그려넣습니다.

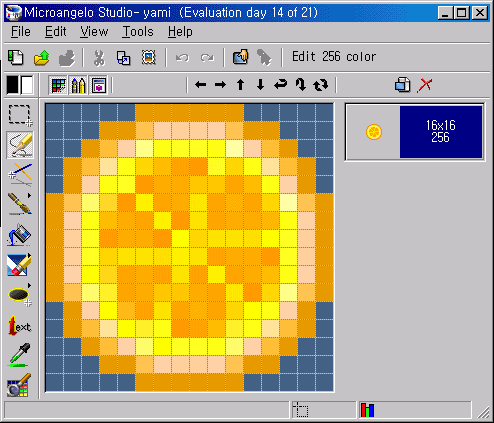
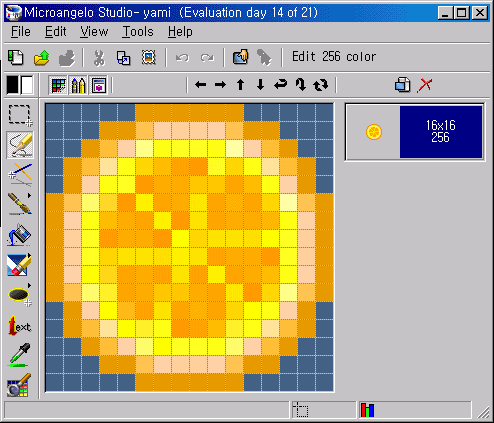
#4
여기가 가장 어려운 부분인데요.
이렇게 하는거다라는 방법은 없습니다.
3번에서 틀을 만든 색상에서 크게 벗어나지 않으면서 자연스러워 보이도록
하나하나 손을 봐주면 됩니다.
오른쪽의 작은 사이즈를 미리보기로 삼으시면 훨씬 편해요~

※ 서너가지 색상만 사용하면 절대 자연스러운 아이콘이 나오지 않습니다^^
색상을 8가지 이상 사용하시면서 자연스럽게^^ 잊지마세요~
다시한번 완성품 등쟝! ^0^

마지막으로 저장은 OOO.ico 로 하시는것 잊지마시구요.
즐겨찾기 아이콘 올리는 강좌는 이곳을 클릭하세요! ^0^
단순한 익스플로어 아이콘이 싫은 사람.
즐겨찾기 폴더들 안에서 튀고 싶은 사람^^
이거 따라해보세요~^^/
우선 완성품! ^0^

#1
일단 Microangelo 라는 프로그램을 다운 받아 설치합니다.
왠만한 자료실엔 다 있구요. 30일동안은 쓸 수 있을거예요^^
그리고 프로그램을 실행합니다.

#2
아래와 같은 모습이 나오죠?

Tools >> New Image Format (Alt+I) 를 하면 아래처럼 선택화면이 나옵니다. 16 × 16 사이즈로 그림처럼 바꿔주세요.

#3
2번과 같이 하면 다음의 그림과 같이 나왔을거예요.

오렌지 색을 선택하고 동그라미 툴로 대강의 틀을 잡습니다.
오른쪽에 작은 아이콘 사이즈의 모습을 보면서 그릴 수 있어서 좋죠?^^
가운데를 중심으로 5 개 정도의 선도 그려넣습니다.

#4
여기가 가장 어려운 부분인데요.
이렇게 하는거다라는 방법은 없습니다.
3번에서 틀을 만든 색상에서 크게 벗어나지 않으면서 자연스러워 보이도록
하나하나 손을 봐주면 됩니다.
오른쪽의 작은 사이즈를 미리보기로 삼으시면 훨씬 편해요~

※ 서너가지 색상만 사용하면 절대 자연스러운 아이콘이 나오지 않습니다^^
색상을 8가지 이상 사용하시면서 자연스럽게^^ 잊지마세요~
다시한번 완성품 등쟝! ^0^
마지막으로 저장은 OOO.ico 로 하시는것 잊지마시구요.
즐겨찾기 아이콘 올리는 강좌는 이곳을 클릭하세요! ^0^
댓글 13
-
Difications
2002.03.16 07:28
도트; -
힐링포션
2002.03.16 16:24
저장은 favicon.ico로 해야 하는거 아닌가요? -
야미
2002.03.16 16:25
저같은 경우는 많은 ICO 화일을 갖고 있어서 안그래요.
서버에 올릴때만 favicon.ico 로 하시면 되는거죠.
그에 관한 설명은 링크 가보시면 있답니다 ^^ -
힐링포션
2002.03.16 17:43
아하~ -
Headvoy
2002.03.17 01:48
favicon.com 에 가면 웹에서 직접 작업 할 수도 있더군요. -
DoFu[도푸]
2002.03.17 12:09
-
리오
2002.03.18 16:34
라그를하시네요.. -_-a -
카멜롯™
2002.03.20 05:14
즉.. 최상위 디렉토리에 favicon.ico가 있을 경우는 따로 링크를 걸지 않아두 되구요.
아이콘 파일명이 favicon이 아니거나 다른 디렉토리... 다른 계정에 있다면...
헤드에 링크를 걸어야합니다.
wo.to와 같은 곳에서 포워딩을 했을때는 최상위 디렉토리에 favicon으로 아이콘이 있더라도
즐겨찾기 추가시 아이콘이 나타나지 않구요. 아마도 헤드에 위 링크태그를 사용해서 넣으면
아이콘이 보일겁니다... 확인은 안해봤습니다...-_-; -
카멜롯™
2002.03.20 05:07
반드시 파일명이 favicon.ico 이어야 하지는 않습니다.
favicon.ico는 따로 링크를 걸지 않고 최 상위 디렉토리에 업로드 했을때 이구요.
즐겨찾기를 추가 했을때 자동으로 favicon.ico를 찾아서 주소줄이나 즐겨찾기 모음... 연결등에..
나타나구요... 파일명이 favicon이 아니거나 최상위 디렉에 없을 경우는 헤드에 스타일시트 처럼..
링크를 걸면됩니다. 그... 계정에 없구 다른 계정에 있을 경우도.... 마찬가지입니다...
<LINK REL="SHORTCUT ICON" HREF="아이콘경로/파일명.ico"> -
마루
2002.03.30 17:12
질문입니다. -_-;;
음.. favicon.ico 로 했을때엔 중복되서 적용되지 않는듯해서요. 예를들면.
A 싸이트의 루트에 favicon.ico 넣고 <LINK REL="SHORTCUT ICON" HREF="favicon.ico"> 하면 말이죠. 같은식으로 B 사이트에 모양다른 favicon.ico 넣고 또 즐겨찾기 하면... -_-;; A 가 B 로 되는 현상이 있고요. 또 temp 인지 혹은 인터넷 화일 저장한 폴더인지.. 하여튼 정리를 하게되면. 모두 기본 아이콘으로 바뀌는듯.. 하답니다.. 이름을 favicon 외의 아이콘으로 하면.. 안될경우도 있고.. 뭔가. -_-; 하여튼 지멋대로인..
결론적으로 즐겨찾기하고 좀 컴타 쓰다보면 아이콘 다 기본으로 바뀌어 버리더라.. 이말씀. 야후 즐겨찾기 아이콘도 기본으로 변했고.. .. 하여튼 지금 favicon.ico 적용된 즐겨찾긴 하나도 없군요 ...
정확한 사용법(원리) 아시는 분.. -.- 가르침을 부탁드립니다. -
카멜롯™
2002.04.04 03:58
URL이 틀리기 때문에 같은 이름 이더라도 서로 겹치지는 않습니다.
아이콘이 기본 아이콘으로 변하는 것은 컴터의 버벅임이라던지...
어떤 프로그램 사용중 일반 종료가 아닌 오류로 인한 종료 같은거나..
브라우저의 오류로 인해서 아이콘이 기본 아이콘으로 바뀌게 되는걸로 알고 있습니다.
이럴때는 다시 해당 사이트를 즐겨찾기 하시고 브라우저를 닫았다 열면 됨니다.(한 마디로 삽질..-_-)
<LINK REL="SHORTCUT ICON" HREF="favicon.ico"> 이걸 보시면 아이콘명이 favicon일 경우는
링크를 하지 않아도 됨니다. 위에서 설명드렸듯이... 이름을 바꿀 경우만 이 링크태그를 쓰는거죠. -
주광학
2002.04.22 22:54
나두 해바야징.. -
국문정
2002.08.07 16:24
포토샵으로도만들수있죠?