웹디자인 강의
Photoshop (재업강좌)회사소개페이지용이미지만들기.
2002.06.19 11:52
오늘은 실전예제를 하져..음 웹디를 하다보면 회사일을 많이 맡게 되져..그럼 회사이미지 작업을 많이 하게 되는데
오늘 강좌는 회사소개 페이지에 쓰일 이미지를 만들어보죠^--^;
이것 역쉬 제가 한 작업이며 지금 쓰이는 이미지이니 참고만 하시고 그대로 쓰시진 마세요 에헤헤...
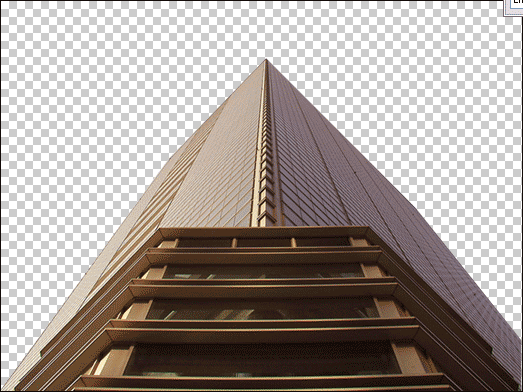
먼저 쓰일 이미지를 찾아야겠져 이미지는 이미지스퀘어에서 찾아낸거임다 우와 이거 좀만 다듬으면 뽀대날것 같져 >_<

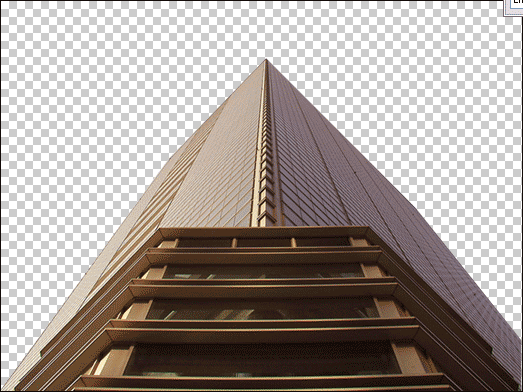
필요없는 부분은 위처럼 과감히 날려버림다 에잇~~

그리고 이미지 사이즈를 정해줘야져 전 800x160정도 되네여 뺵으로 파랭이~얕은파랭이글라데이션 먹은 상태입니다..

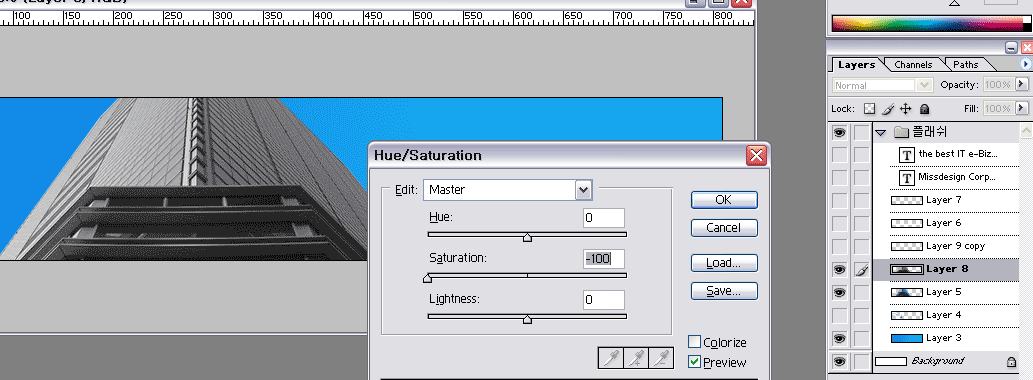
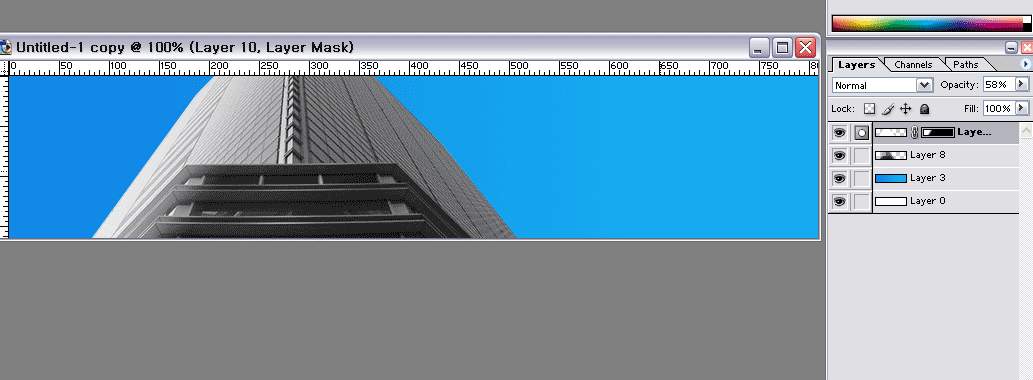
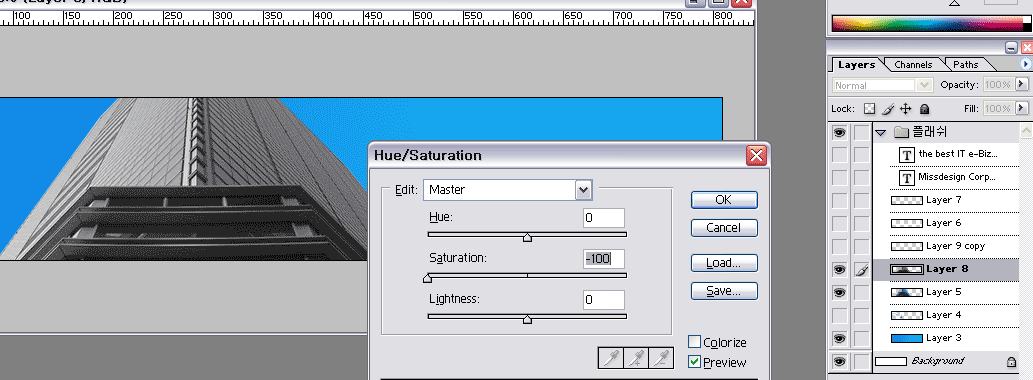
그럼 본격적으로 우후~~위에 대화상자(ctrl+U)열고 채도 떨줍니다 그럼 위와 같이 회색건물이 되겠져.

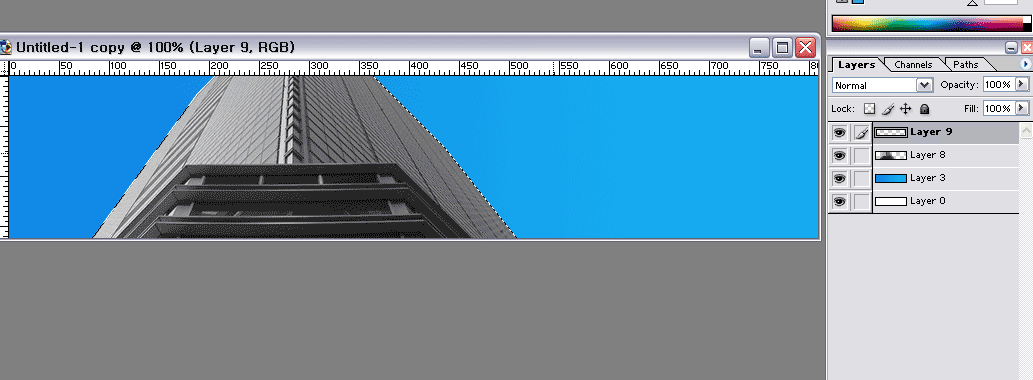
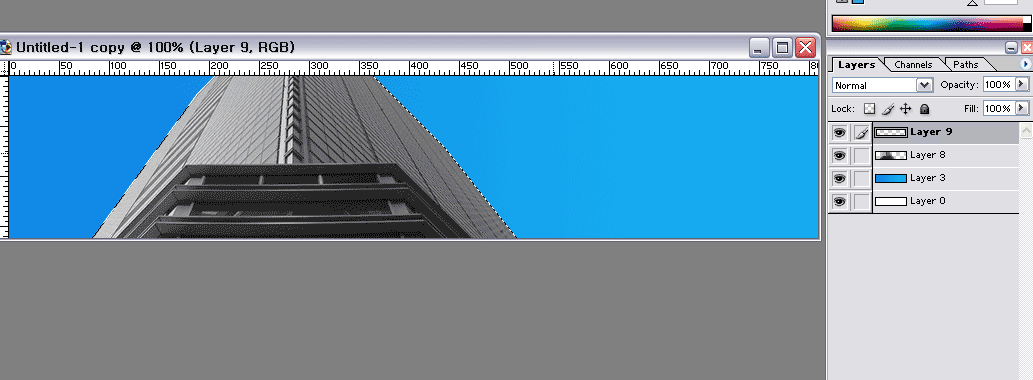
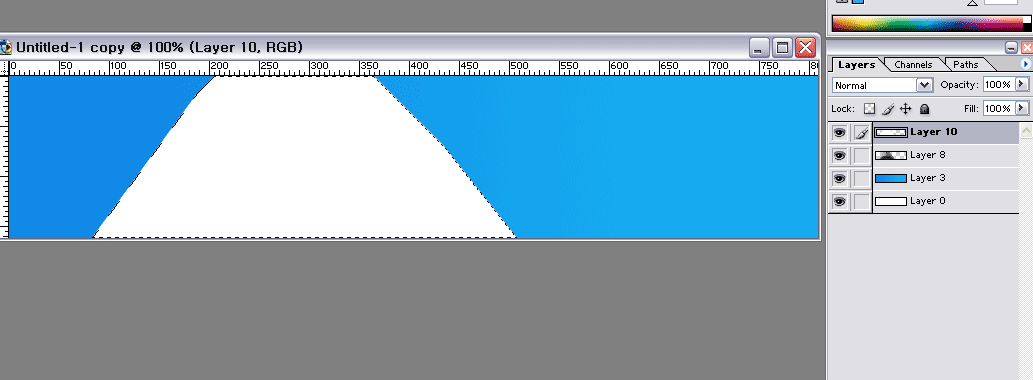
레이어하나 추가한후 건물만 선택합니다.

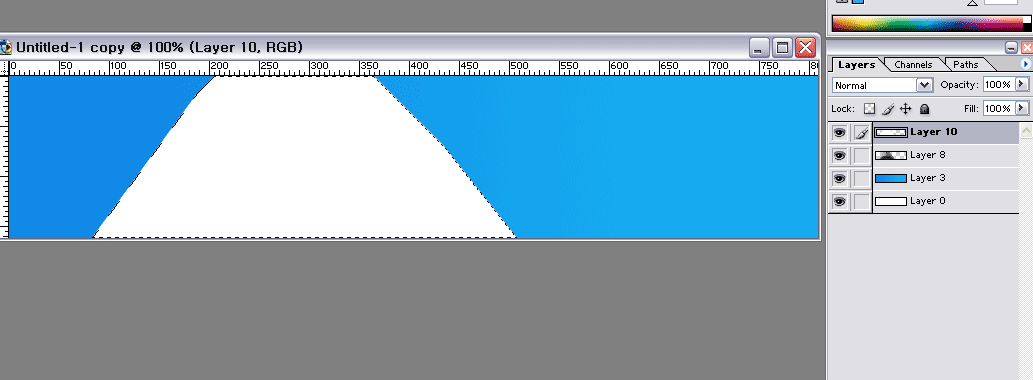
세로만든 레이어에서 건물을 흰색으로 채워줍니다.

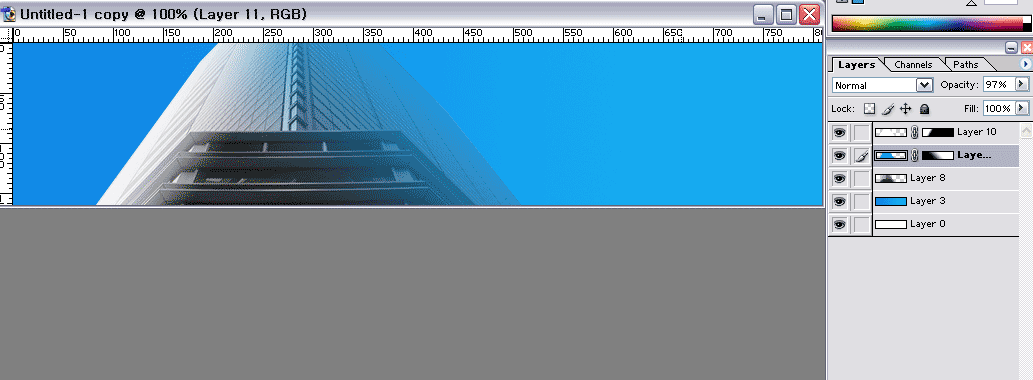
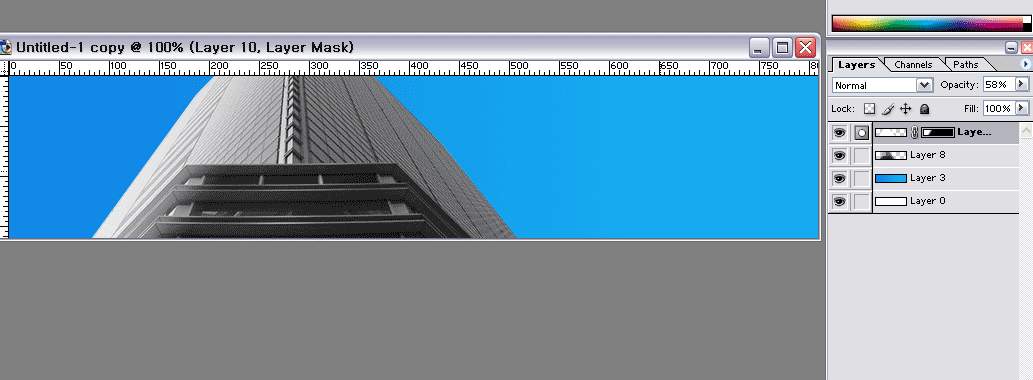
마스크 만든후에 글라데이션 먹이면 아래와 같이 됩니다 빛에 비치는 건물 형태니 만드는 사람감각대로 먹이면 되겠져+투명도도 자기맘에 맞게 떨줍니다.

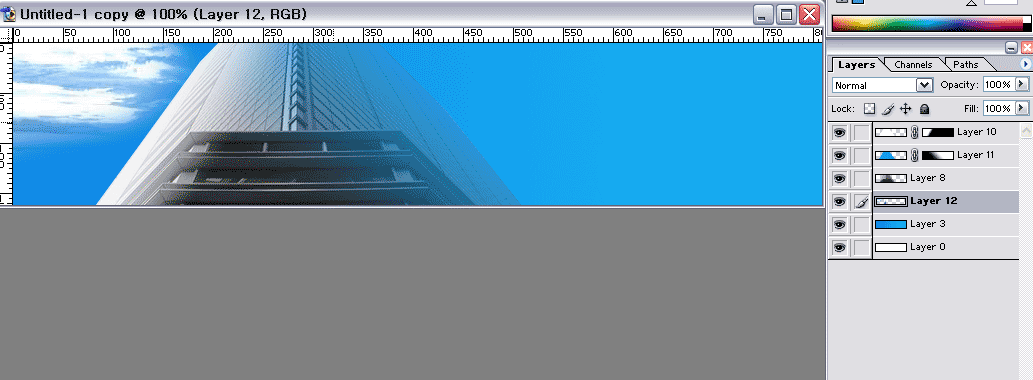
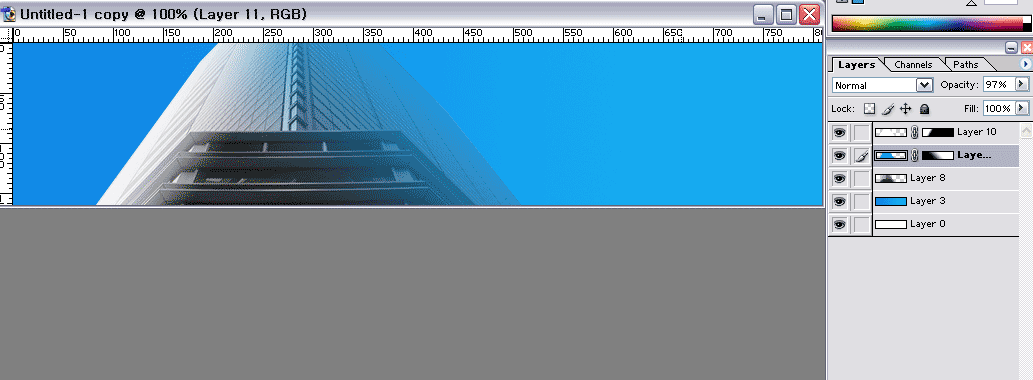
반대편도 레이어 추가한후 파랑이 먹여서 마스크>글라데이션 한 후 배열을 흰색이 먼저오게 한 상태입니다.(이건 자세한 설멍 없어두 되겠져^^)

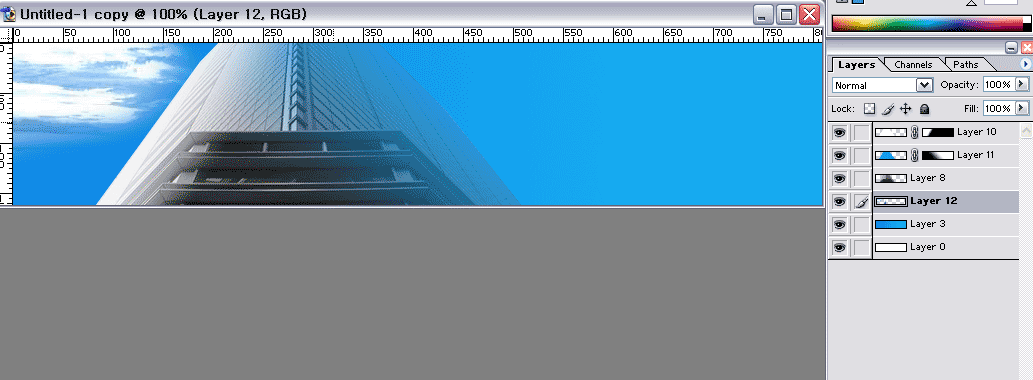
배경에 구름을 깔아줍니다..^-^(미리작업한 구름)

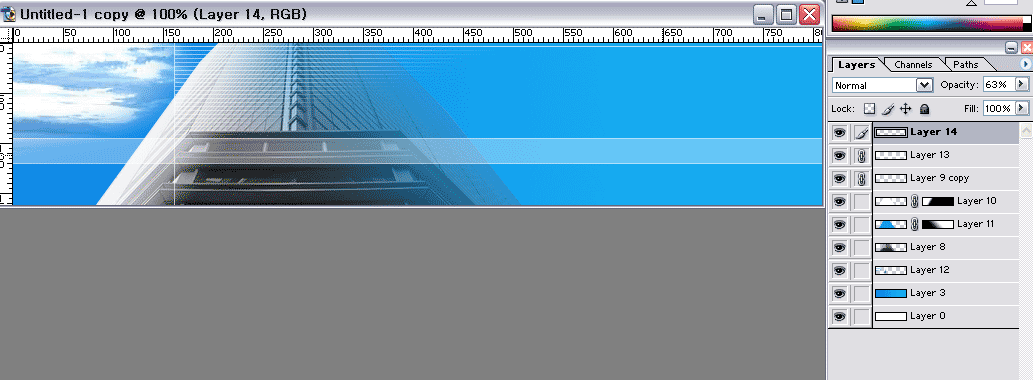
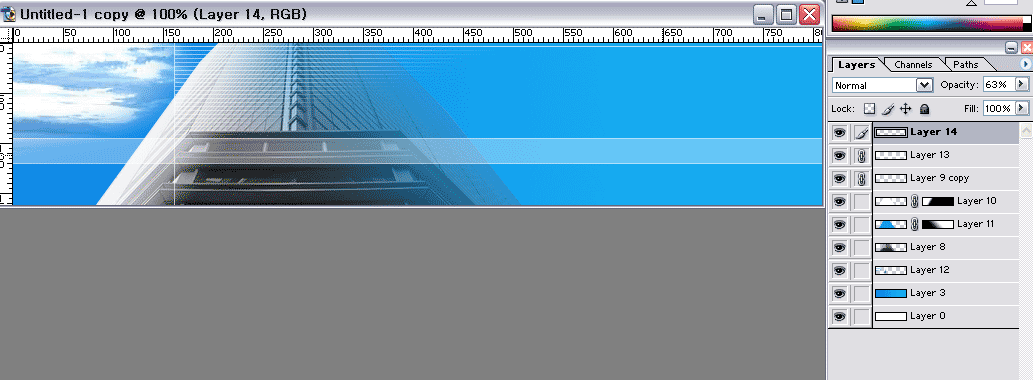
라인을 집어넣어줍니다. 하얀갯 라인을 감각적(-_-)으로 넣는거져...이긍 난 감각이 하나두 없는데 무리야 에혀~~

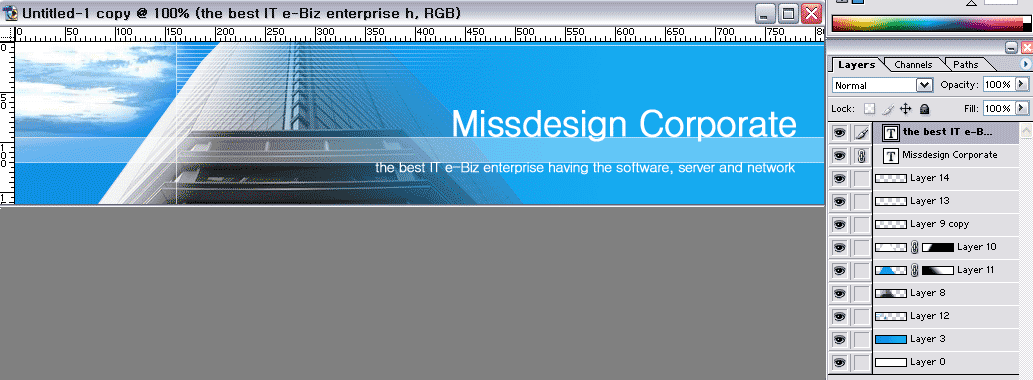
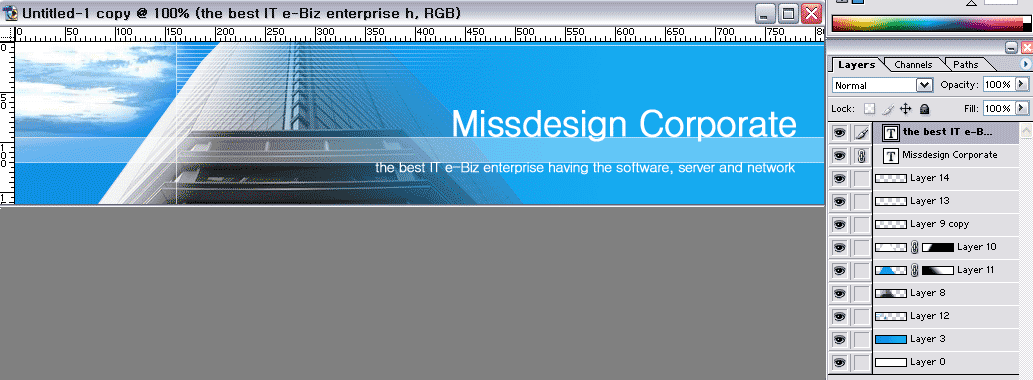
텍스트로 마무리하면 완성^^

완성품이 나왔네여^^ 에헤헤..

이게 적용된 사이트는
http://www.itsejong.com/index.htm
입니다..에거 돌 던지지 마세여^^..허접하다구..
PS)야미님이 다시 올리라구 해서 다시 올린겁니다^^;; 킁킁..내 조회수 추천수 돌려줘^^~~
오늘 강좌는 회사소개 페이지에 쓰일 이미지를 만들어보죠^--^;
이것 역쉬 제가 한 작업이며 지금 쓰이는 이미지이니 참고만 하시고 그대로 쓰시진 마세요 에헤헤...
먼저 쓰일 이미지를 찾아야겠져 이미지는 이미지스퀘어에서 찾아낸거임다 우와 이거 좀만 다듬으면 뽀대날것 같져 >_<

필요없는 부분은 위처럼 과감히 날려버림다 에잇~~

그리고 이미지 사이즈를 정해줘야져 전 800x160정도 되네여 뺵으로 파랭이~얕은파랭이글라데이션 먹은 상태입니다..

그럼 본격적으로 우후~~위에 대화상자(ctrl+U)열고 채도 떨줍니다 그럼 위와 같이 회색건물이 되겠져.

레이어하나 추가한후 건물만 선택합니다.

세로만든 레이어에서 건물을 흰색으로 채워줍니다.

마스크 만든후에 글라데이션 먹이면 아래와 같이 됩니다 빛에 비치는 건물 형태니 만드는 사람감각대로 먹이면 되겠져+투명도도 자기맘에 맞게 떨줍니다.

반대편도 레이어 추가한후 파랑이 먹여서 마스크>글라데이션 한 후 배열을 흰색이 먼저오게 한 상태입니다.(이건 자세한 설멍 없어두 되겠져^^)

배경에 구름을 깔아줍니다..^-^(미리작업한 구름)

라인을 집어넣어줍니다. 하얀갯 라인을 감각적(-_-)으로 넣는거져...이긍 난 감각이 하나두 없는데 무리야 에혀~~

텍스트로 마무리하면 완성^^

완성품이 나왔네여^^ 에헤헤..

이게 적용된 사이트는
http://www.itsejong.com/index.htm
입니다..에거 돌 던지지 마세여^^..허접하다구..
PS)야미님이 다시 올리라구 해서 다시 올린겁니다^^;; 킁킁..내 조회수 추천수 돌려줘^^~~
댓글 21
-
차두리
2002.06.19 16:35
다시올리시네@_@다시봐도 멋져요~ -
아기구더기
2002.06.19 16:05
추천해드렸어요 ㅡㅡ; -
memoria
2002.06.19 21:20
오오.. 감각..@@ -
강명진
2002.06.20 17:43
와 난 왠만해선 멋있다고 안하는데 이건 진짜 써먹을대가 많겠군요..
감사합니다 ^^; -
다롱_천사
2002.06.20 21:30
헉.. 굿! 입니다. !^^ -
funnyPSP
2002.06.21 01:51
줄긋는거 그게 진짜 감각이죠..
잘하시네요..^^;; -
서승천
2002.06.22 11:14
오 멋있군여 하하~ ^^ -
소용돌이
2002.06.22 17:09
짝짝 -
홍수경
2002.06.27 16:41
음..원하던바야...저거지..바로... 님~ 넘 멋쪄여...초보인 저도..팍팍 이해 갑니다..
당장 써봐야겠어여.. 계속..좋은거 많이 올려져여~ ㄱㄱ ㅑ~~ 홧팅~! -
골드월드
2002.06.24 17:30
짞짞짞짞짞 어떻게 하는건지 궁금했는데 알았네여 ^%-^ ㄳㄳ -
sisley
2002.06.25 18:44
이야~ 정말 멋있습니다!!! -
미스디쟌
2002.06.27 10:52
라인은 브러시를 누른 후에 연필브러쉬-->1픽셀 하고 라인을 주욱 그으면 됩니다 그리고 지우개나 마스크-->그라디언트하면 사사삭사라지는 라인효과 나오죠 넘 어렵나 ㅡㅜ;;; 폰트는 제 컴에 200여개의 폰트를 일일히 적용하면서 아 이게 좋다~하는게 있으면 그넘으로 정합니다^^;; -
Xynex:)
2002.06.26 23:12
하얀색 라인 넣는 거나..;;
줄 긋고..폰트는 어떤게 괜찮은건지..;
그런 것도 좀 세세하게..;; (부탁^^;)
알려주세용^^; -
Xynex:)
2002.06.26 23:12
추천해드릴게요~~ T^T
^^; -
sejoe2000.net
2002.07.01 13:17
오호 -
이동휘
2002.07.14 13:25
ㄱr
ㅁ ㄱr
ㄱ 적 비 지 니 스 디 자 인 이 네 요 ────────♧ -
베이쉬
2002.07.05 20:52
건물그림 써도 되죠?^^
멋지네요 -
Brake
2002.07.23 09:39
대우조선 사이트와 비슷한 디자인이네요. -
Blueberry
2002.08.12 09:16
헉 이사람 워크 3 홈페이지 대범하게 만들어놨네 -_-;; -
김지현
2002.09.22 17:50
..허걱 멋집니다+_+ -
이수한
2004.11.28 19:04
멋지긴한테 설명이 너무 어렵네요