웹디자인 강의
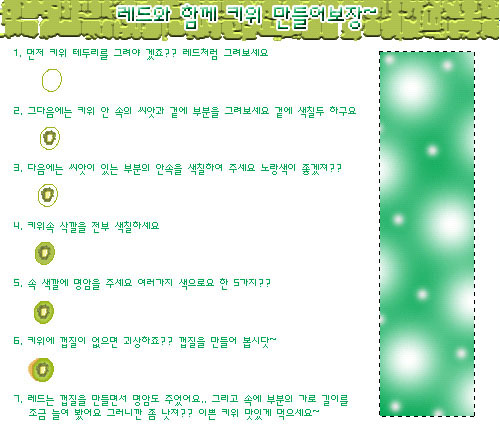
도트 [레드] :-과일특집-: 키위 만들기
2002.10.26 13:38

키위 이쁘게 만들세횹~ ㅊㅋㅊㅋ
댓글 21
-
페코군 달려~*
2002.10.26 19:28
-
Lake
2002.10.26 13:43
님이 만드신 키위를 인쇄해서 맛있게 먹고 있어요- :D -
미도르
2002.10.26 15:18
각 과정에서 확대한 이미지가...; -
미도르
2002.10.26 15:18
게다가 jpg라서 도트의 질이 떨어지는 군요;;;
가능하시면 gif로............;;;;; -
레드
2002.10.27 12:18
아 ! 그리구요.. 이거 불펌 금지이구.. 제가 gif로 안한까닭은..
저는 도트 튀 나는거 싫어서;; 자연스러운 이미지가 jpg 이미지잖아요..
그래서 그렇게 했는데.. 조금 후회 스럽기도;; -
猫靈(かみねこ)
2002.10.26 17:18
조금 확대해주시면...<너무 따라하려고 하는 바보랍니다;> -
레드
2002.10.26 18:17
죄송해요.. 따라하실려면 포토샵에서 불러와서
돋보기로 확대해 주세요 -
Wings
2002.10.26 19:01
레드님 다음부터는 저장하실때 gif파일로 저장하시면
선명한 이미지를 얻으실수 있습니다^^ -
Rozz
2002.10.26 20:14
레드//키위 너무 귀여워요 +_+ 따라하고 싶은 충동이 ^^;
페코군 달려~*//오오.. 멋집니다. 좋은 정보 많이 알아가요 감사해요 +_+ -
유진
2002.10.26 20:25
도트의 질도 유지하고 색도 유지하고 이미지도 유지하려면 PNG확장자를 추천합니다.
용량은 GIF보다 많은편이긴 하지만 이미지유지가 잘됩니다. -
¤ΚΘru(ちよ父)
2002.10.26 21:29
그러나 PNG는 쓰는 사람이 별로 없다고 봅니다...(아닌가?)
그리고 저도 강좌할 땐 JPG 쓰는데... 단 화질은 최대.. -
Lake
2002.10.26 22:23
포토샵에서 8~12로 맞추어 놓으면, 되구요-
도트 할 때는 보통 GIF가 가장 편합니다. -
레드
2002.10.27 08:47
페코군 달려~*//감사합니다. -
정미진
2002.10.27 15:07
Jpg는 자연스러운 이미지이고 gif은 아니고가 아니라 압축 방식의 차이이지요.
제이펙은 주로 사진 압축에 이용 되는데 제이펙의 압축 이론(?) 은 자연물에서의 색깔은 급격한 변화가 없다는 것입니다. 그래서 주변의 비슷한 색깔들을 하나의 정보로 저장하게 되는 것이죠.
반면에 집은 그래픽 이미지에 많이 이용되는데 집의 압축방식은 같은 색깔들을 쭈욱~ 하나로 저장하는.. 설명이 이상하지만.. 다시 말하면.. 색깔 정보가 AAAAARRRRTT라면 (뭐 A나 R이나 T는 그냥 제가 이해를 돕기위해 생각해낸 색이니 뭔지 진지하게 생각하진 마세요) A54R2T이런 식으로 저장하는 것이죠.
그렇기 때문에 도트같은 그래픽 이미지엔 집으로 저장하는 것이 이미지의 손상을 줄이며 용량을 줄일 수 있죠.
도트 그림의 큰 매력 중 하나가 용량을 적게 차지 하는 것이죠. -
레드
2002.10.27 17:10
정미진//아 그렇군요;; -
레이클릭-_-
2002.10.27 17:25
레드// 나이가? -
레드
2002.10.27 17:41
레이클릭-_-// 아직 어린데요 11세 초딩4 -
카즈
2002.10.29 09:38
보이는 시각 대로라면 껍질이 오른쪽에 달려 있어야
덜 어색할 거 같군요.. -_-;; -
Ssad
2002.11.02 20:01
도트노가다의 진수는 elf사의
도스용 게임들을 보면 느낄수있죠^^. -
원이
2002.11.26 23:21
이미지 화질상 확대로 판독은 불가능 하겠는데요;;^^;;
이쁘긴한데.. 따라할 방도가 없네요^^;;;;
그래도 멋져요>_< -
신욱현
2002.12.15 23:27
정미진님// 딴지 거는게 아닌지 모르겠네요.
gif 파일은 lzh압축기술의 변형을 사용합니다. 압축 방법을 위에서 말씀하신것과 같구요.
gif의 공식 발음은 'jiffy'입니다.
jpg로 저장하는 거라면 도트로 찍을 아무 이유가 없지요.
그냥 크게 그려서 축소하고 말지...;;;
그 이유를 알고 싶으시면
저 도트 그림을 확대해 보시면 압니다...
아니... 확대까지 안하고...
그냥 눈으로 보기에도 번지고, 일그러진 부분이 눈에 띄지 않습니까...
그린 분이 잘못 그려서 그런게 아니라
jpg가 화질을 떨어뜨리는 압축 방식을 쓰기 때문이죠...
반면 gif는 색의 가짓수를 줄이는 압축방식을 씁니다.
도트는 색을 얼마만큼 적당하게 쓰며
훌륭한 이미지를 만들어 내는 지가 관건입니다.
255색 이내죠...(gif 특성에 맞춘 겁니다)
그래서 도트 잘 찍는 분들은 처음부터 많은 색 쓰지 말고,
2색, 5색... 이런 식으로 색을 늘려가며
도트 찍는 연습을 하라고 충고하더군요.
사실 작은 그림에 색이 너무 잔뜩 들어가면 지저분하기만 하거든요.
용량도 커지고....
도트 자체가 게임 같은 곳에서 용량 줄이기 위해
그걸 커버하기 위해 나온 그림이라고 알고 있습니다...
거기 디자이너들은, 굉장히 적은 색으로...
심지어는 2색 가지고도 훌륭한 그림들을 그리셨죠...
게임 그래픽 아시죠?
그 아기자기하고 귀여운 그림들...
파란색과 붉은색을 번갈아 찍어
보라색으로 보이게 한다든지...
(보라색까지 쓰면 용량이 늘어나니까
용량을 줄이려 그런 거죠)
이걸 섞어 찍는 방식에 따라 진한 보라색에서
흐린 보라색까지... 정말 마술 같죠...
뭐 요즘이야 그냥 보라색 찍으면 되지만요...
그래도 알아 둔다고 해서 나쁠 것은 없을 듯...;
도트 예술을 보고 싶으시다면
요즘 유행하는 아바타 그림들 보다는
예전에 나온 게임 그래픽을 강추합니다.
도트 하나 하나 그냥 그냥 대강 찍은 게 아니라
인간 눈의 착시 현상을 교묘하게
이용해서 정말 훌륭하게 그리셨죠...
아무튼 저 키위,
gif로 저장했더라면 훨씬 더 깔끔하고 이뻤을 겁니다.
확대해도 번짐 없이 보기 좋고요.
그린 분이 무척 정성들여 그리셨을 텐데, 아쉽네요...
도트 캠페인: 도트로 할 땐 절대 jpg로 저장하지 말자~;;;;