웹디자인 강의
기타 이쁜(?) 텍스트 만들기
2002.11.03 14:25
{동준짱}님을 참고하여 만든 텍스트 입니다.
굳이 페인트샵으로만 만들수 있는것이 아니라서 기타로 해놓았습니다.
1.우선 아무 글씨나 써주세요. 그러면 선택영역으로 설정하면 선택영역이 생길거에요.

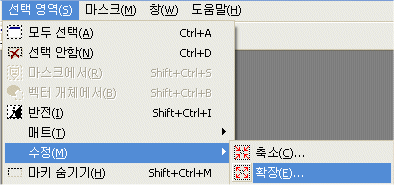
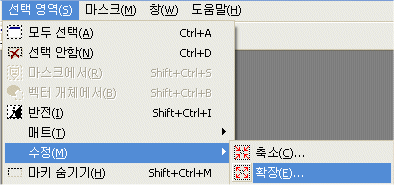
2.그리고, 선택영역을 1 넓여주시고,

3. Ctrl + C로 복사해놓으세요.

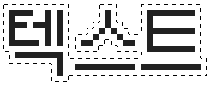
4.그리고 회색으로 칠한후 Ctrl + V를 눌러 붙여넣기해서 다음과 같이 맞춰주세요.

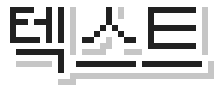
5. 그러면 완성입니다 -ㅁ-;;

굳이 페인트샵으로만 만들수 있는것이 아니라서 기타로 해놓았습니다.
1.우선 아무 글씨나 써주세요. 그러면 선택영역으로 설정하면 선택영역이 생길거에요.

2.그리고, 선택영역을 1 넓여주시고,

3. Ctrl + C로 복사해놓으세요.

4.그리고 회색으로 칠한후 Ctrl + V를 눌러 붙여넣기해서 다음과 같이 맞춰주세요.

5. 그러면 완성입니다 -ㅁ-;;

댓글 8
-
토르토트
2002.11.03 14:29
-
뉴세피아택시
2002.11.03 14:38
포토샵으론 어떻게 하는지 모르겠어요 -_- 초보자라서 -_- -
Wise9.com
2002.11.03 15:10
뉴세피아택시 // '텍스트' 라고 쓴다음에 블레인딩 옵션즈에 가셔서 stroke1px(흰색) + dropshadow주세요. -ㅅ- -
미도르
2002.11.03 21:52
그런데 카테고리를 페인트샵으로... -
미도르
2002.11.03 21:52
음...이것....
저 초보때 몰라서 엄청 해맷던 글자주위에 테두리 넣기군요;;;
솔직히 많은 강좌사이트에서 이런거 보기 힘들죠;; -
Fairy
2002.11.03 22:36
하루하루 실천해 나가것이 내 꿈이다.
나가것이.. 가 뭐죠..?
..죄송해요.-_-;;
하여튼 깔끔한것이.. 멋지네요!!+_+// 써먹어봐야겠어요~ -
이경근
2002.11.05 18:53
그냥요 글씨 쓴다음에 확장한다음에 드롭 쉐도우해요.. 잘만맞추면 똑같은 효과 +_+; -
w:)style
2002.11.04 17:08
-ㅁ-;; 는이 빠져따~~!!
한발늦었군요 ㅎㅎ;