웹디자인 강의
Photoshop [하이링고]샤베트같이 얼리자!
2003.02.10 15:05
안녕하세요~ 오늘은 글씨를 샤베트 같이 얼리겠습니다..

위와같은 이미지를 만들려 합니다...

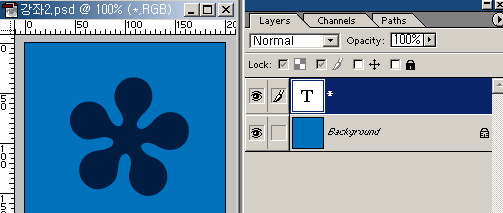
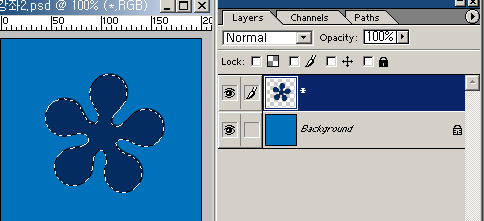
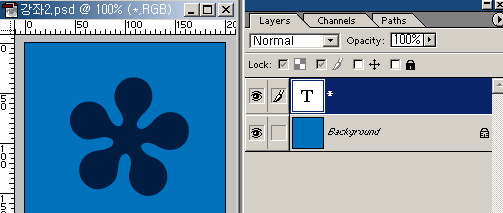
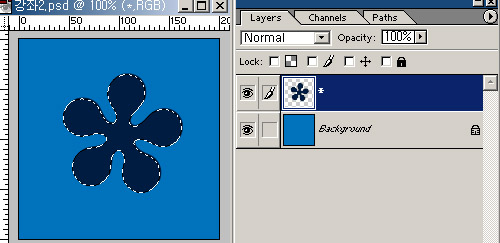
1.글씨, 또는 한색으로 된 그림을 칩니다. 이때 만들고자 하는 색의 어두운계열로 칩니다..

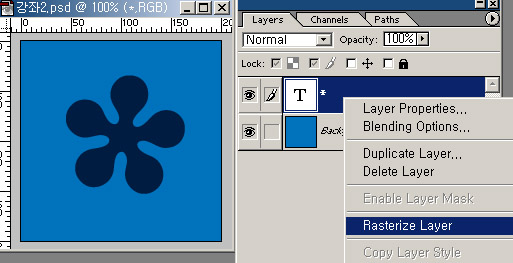
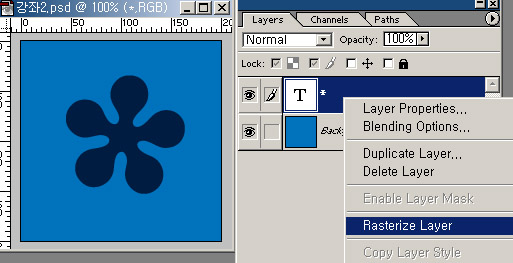
2.오른마우스 클릭후 글씨를 레지스터화 시킵니다.

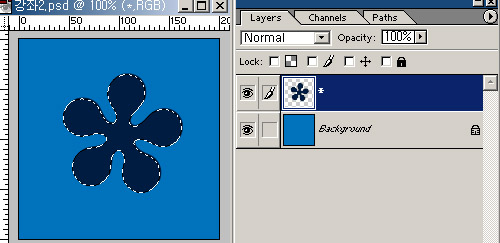
3.잘따라하세요....과정중에 셀렉트를 해제하시면 안됩니다.
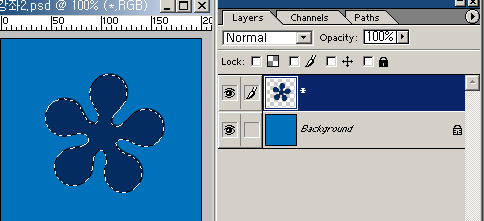
Ctrl키를 누른채로 해당 레이어를 클릭하면 글씨가 셀렉트 됩니다. 그 다음엔
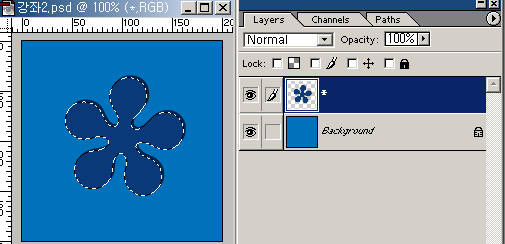
Ctrl + Alt +아래방향화살표1번 ===>는 셀렉트 된상태에서 한픽셀 아래로 복사를 하는것입니다.
그 다음엔 복사된 그 상태에서
Ctrl + 왼쪽방향화살표 한번 ======>복사된 상태의 이미지를 왼쪽 옆으로 한픽셀 옮긴것입니다.

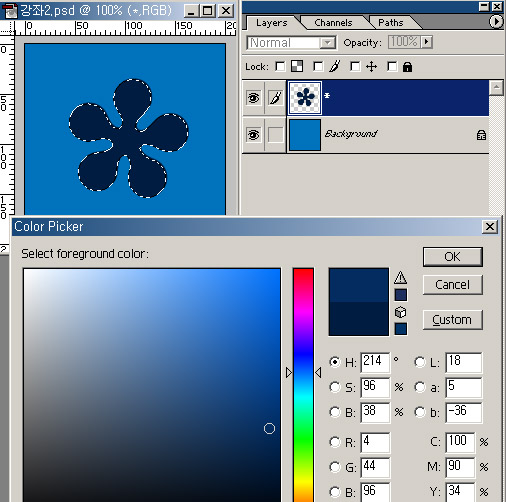
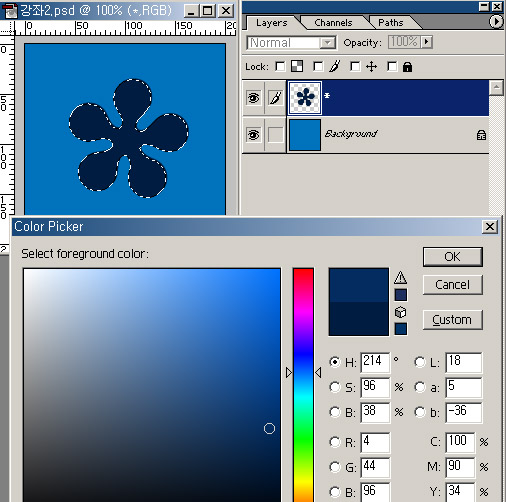
4.그다음엔 처음의 색보다 한단계 밝은 색을 찝어 Edit >Fill 로 채웁니다.

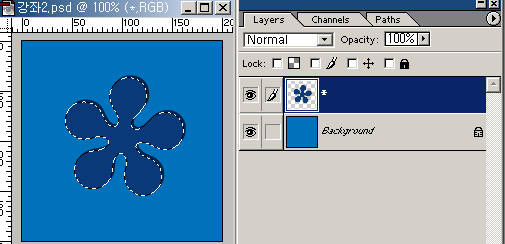
5.위와같은 결과물이 나옵니다.

6. 3번, 4번에서 했던것을 반복합니다. 단 4번 과정시 두번째 색보다 한단게밝은색을 찝습니다.
Ctrl키를 누른채로 해당 레이어를 클릭하면 글씨가 셀렉트 됩니다. 그 다음엔
Ctrl + Alt +아래방향화살표1번 ===>는 셀렉트 된상태에서 한픽셀 아래로 복사를 하는것입니다.
그 다음엔 복사된 그 상태에서
Ctrl + 왼쪽방향화살표 한번 ======>복사된 상태의 이미지를 왼쪽 옆으로 한픽셀 옮긴것입니다.
그다음엔 두번째 색보다 한단계 밝은 색을 찝어 Edit >Fill 로 채웁니다.

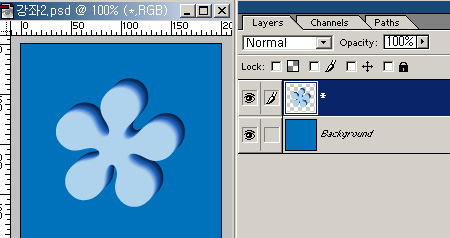
7. 3,4 번의 과정을 계속 한단계씩 옅게 색을 찝어가면서 10번정도 반복합니다.
Ctrl + H =====>셀렉트를 해제하지 않고 셀렉트 선을감추어 확인을 합니다.

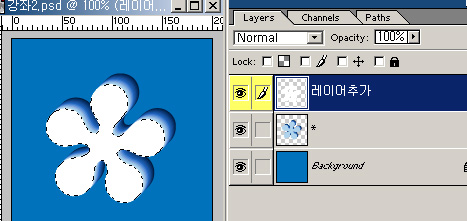
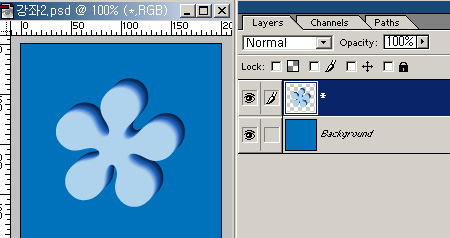
8. Ctrl + H 를 눌러 다시 셀렉트선을 복귀시키고 레이어를 추가한후
아래방향 한번, 왼쪽방향 한번으로 셀렉트선을 이동시킨후 흰색을 선택합니다.
Edit > Fill로 추가된 레이어에 채워줍니다.

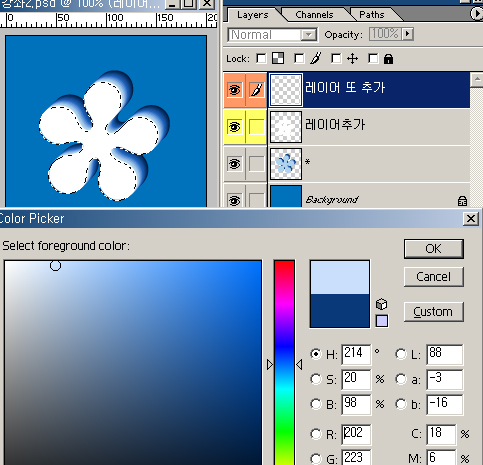
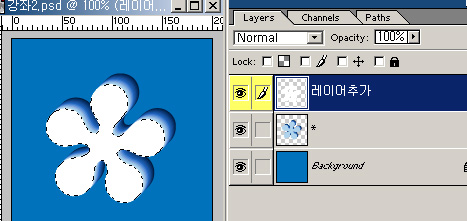
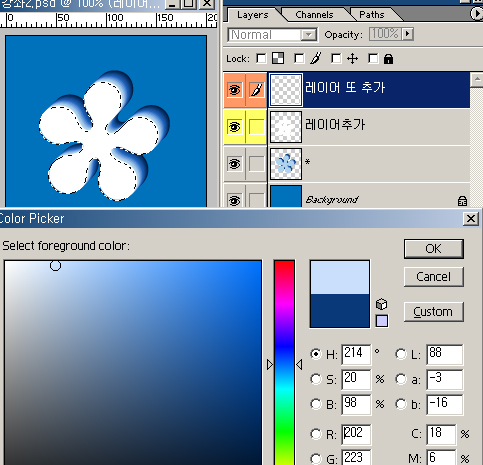
9.레이어를 또 추가하고, 아래방향 한번, 왼쪽방향 한번으로 셀렉트선을 이동시킨후
같은계열에서 흰색을 0으로 쳤을때 2번정도 되는 색을 선택한후 채워줍니다.

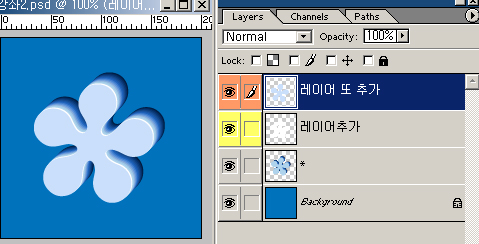
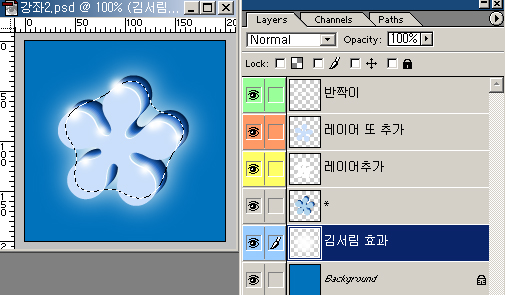
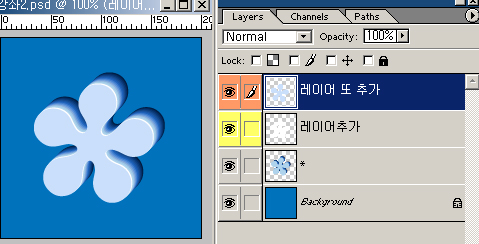
10. 셀렉트를 해제해도 됩니다.. 위와같은 결과물이 생깁니다.

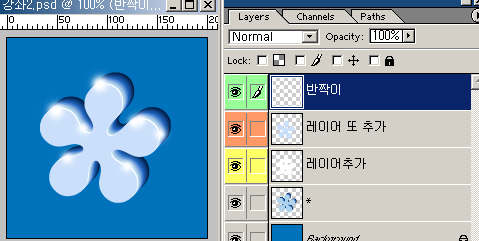
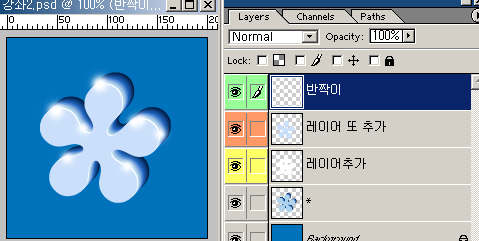
11. 반짝이...레이어를 하나 추가한후 에어브러쉬로 적당히 찍어줍니다.(저의 경우는 에어브러쉬 17사이즈의 화이트 입니다.)

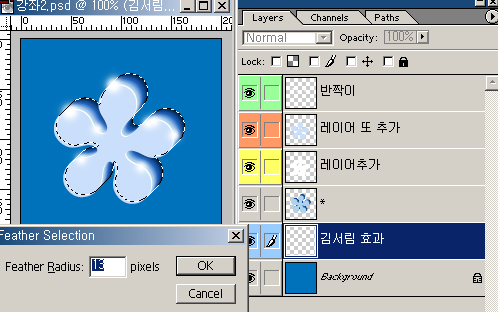
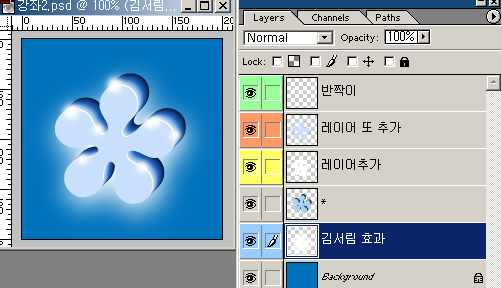
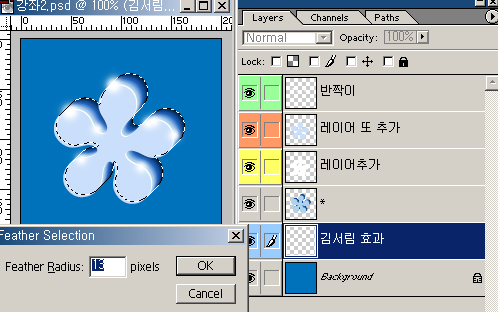
12. 백그라운드 위에 김서림 효과 레이어를 만든 후 Ctrl + 겹침효과를 냈던 처음의 레이어를 클릭하여 셀렉트를 한후
Select Feather 값을 적당히 줍니다.(수치는 달라질 수 있습니다. 유념하세요)

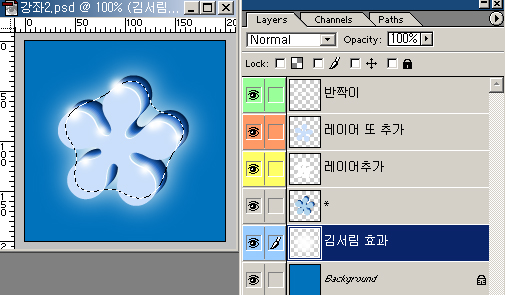
13. Feather 준상태에서 화이트를 채웁니다 (Edit > Fill)

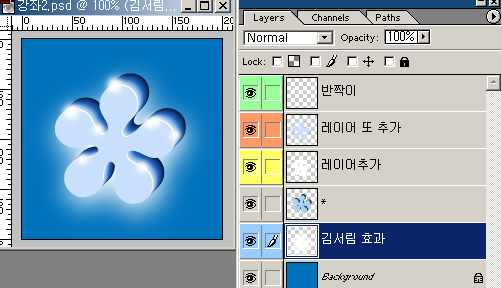
14. 셀렉트를 해제한후 Ctrl + Shift + 아래방향 화살표 ====>이미지를 10픽셀 아래로 옮깁니다.(굳이 10픽셀이 아니라도 좋습니다. 알맞게 옮기세요..)
이렇게 하면 일단 완성~!
배경을만들어 활용을 하면 처음의 이미지 같은 결과물을 만들 수 있습니다.. 물론 분홍색이나 기타 다른색으로 활용 해도 좋겠지요~!
강의 따라오시느라 수고하셨습니다... 꾸벅~!

위와같은 이미지를 만들려 합니다...

1.글씨, 또는 한색으로 된 그림을 칩니다. 이때 만들고자 하는 색의 어두운계열로 칩니다..

2.오른마우스 클릭후 글씨를 레지스터화 시킵니다.

3.잘따라하세요....과정중에 셀렉트를 해제하시면 안됩니다.
Ctrl키를 누른채로 해당 레이어를 클릭하면 글씨가 셀렉트 됩니다. 그 다음엔
Ctrl + Alt +아래방향화살표1번 ===>는 셀렉트 된상태에서 한픽셀 아래로 복사를 하는것입니다.
그 다음엔 복사된 그 상태에서
Ctrl + 왼쪽방향화살표 한번 ======>복사된 상태의 이미지를 왼쪽 옆으로 한픽셀 옮긴것입니다.

4.그다음엔 처음의 색보다 한단계 밝은 색을 찝어 Edit >Fill 로 채웁니다.

5.위와같은 결과물이 나옵니다.

6. 3번, 4번에서 했던것을 반복합니다. 단 4번 과정시 두번째 색보다 한단게밝은색을 찝습니다.
Ctrl키를 누른채로 해당 레이어를 클릭하면 글씨가 셀렉트 됩니다. 그 다음엔
Ctrl + Alt +아래방향화살표1번 ===>는 셀렉트 된상태에서 한픽셀 아래로 복사를 하는것입니다.
그 다음엔 복사된 그 상태에서
Ctrl + 왼쪽방향화살표 한번 ======>복사된 상태의 이미지를 왼쪽 옆으로 한픽셀 옮긴것입니다.
그다음엔 두번째 색보다 한단계 밝은 색을 찝어 Edit >Fill 로 채웁니다.

7. 3,4 번의 과정을 계속 한단계씩 옅게 색을 찝어가면서 10번정도 반복합니다.
Ctrl + H =====>셀렉트를 해제하지 않고 셀렉트 선을감추어 확인을 합니다.

8. Ctrl + H 를 눌러 다시 셀렉트선을 복귀시키고 레이어를 추가한후
아래방향 한번, 왼쪽방향 한번으로 셀렉트선을 이동시킨후 흰색을 선택합니다.
Edit > Fill로 추가된 레이어에 채워줍니다.

9.레이어를 또 추가하고, 아래방향 한번, 왼쪽방향 한번으로 셀렉트선을 이동시킨후
같은계열에서 흰색을 0으로 쳤을때 2번정도 되는 색을 선택한후 채워줍니다.

10. 셀렉트를 해제해도 됩니다.. 위와같은 결과물이 생깁니다.

11. 반짝이...레이어를 하나 추가한후 에어브러쉬로 적당히 찍어줍니다.(저의 경우는 에어브러쉬 17사이즈의 화이트 입니다.)

12. 백그라운드 위에 김서림 효과 레이어를 만든 후 Ctrl + 겹침효과를 냈던 처음의 레이어를 클릭하여 셀렉트를 한후
Select Feather 값을 적당히 줍니다.(수치는 달라질 수 있습니다. 유념하세요)

13. Feather 준상태에서 화이트를 채웁니다 (Edit > Fill)

14. 셀렉트를 해제한후 Ctrl + Shift + 아래방향 화살표 ====>이미지를 10픽셀 아래로 옮깁니다.(굳이 10픽셀이 아니라도 좋습니다. 알맞게 옮기세요..)
이렇게 하면 일단 완성~!
배경을만들어 활용을 하면 처음의 이미지 같은 결과물을 만들 수 있습니다.. 물론 분홍색이나 기타 다른색으로 활용 해도 좋겠지요~!
강의 따라오시느라 수고하셨습니다... 꾸벅~!
댓글 30
-
DearSign
2003.02.10 23:39
저 * 어디서 구하나요..? -
azurespace
2003.02.10 22:52
감사합니다 -_-;;
물어본게 저 *였어요; -
레드
2003.02.11 15:48
3d 같은 느낌이 >_< -
하이링고
2003.02.11 09:32
Wings//감기조심하세요...홋 ==3 -
다래호군~
2003.02.11 00:38
맛잇겠다 ㅠ_ㅠㅋㅋㅋ -
하이링고
2003.02.10 23:48
Heal.P.XERO// 하핫..전 정말로 "헐렁" 으로 알고있었다는....ㅡㅡa 왜..정감있자나여..헐렁~ 헐렁~ (철썩!!)
근데 전 힐링포션님이 여잔가요? ㅡㅡ;;;;;;;;;;;;;;;;;;;;;;;;;;; 글구 님강좌도 좋은거 많던데요~! -
Heal.P.XERO
2003.02.10 21:37
오늘도 멋진 강좌 잘 보고 갑니다T^T(감동의 눈물;;)
하이링고님을 보고 있으면 전 아무래도 연필을 떼야만 할 것 같은 생각이.....
아무튼 연필 달린것 축하드리구요,
제가 구 힐링포션이었다는거 기억해주셔서 감사해요. (단 '헐렁'포션은 너무 충격적이었음T^T)
그리고 여자분이시라니 뜻밖이군요;; (실은 이쪽도 초기에 그런 오해를 많이 받았는데 님을 그렇게 오해해서 약간은 민망한-_-;;) -
Reise
2003.02.10 19:37
으음... 내 착각일까 ㅡㅡ;;; 아무튼 굿... -
Wings
2003.02.10 20:13
유후~아삭 씹으면;; 부드럽게 녹아드는.. 아아!!!
아이스크림 먹고 싶어요;; 하이링고님 아이스크림 사죠요~~ -
Rozz
2003.02.10 20:33
맛있어보여요 ;; +_+ -
막시밀리안
2003.02.10 20:37
강좌 올려주셔서 감사합니다.
넘넘 멋져보이네요.. -
하이링고
2003.02.10 21:08
Reise // DR 온라인이 먼가요....ㅡㅡ;;; 쿨럭==3 -
하이링고
2003.02.10 21:11
azurespace // hilingo의 로고는 하나의 폰트로 이루어 진게 아닙니다.. 몃개의 폰트와 변형으로 제가 조합해서 만든 로고구요, 강좌이미지에 쓰인 꽃 모양의 폰트는 copper의 패밀리중 가장 굵은 체의 * 입니다. -
Reise
2003.02.10 19:24
하이링고씨. 혹시 DR 온라인하세요? 쿨럭;;; 거기서 몇번 본적이 있는 듯. -
Hati♥
2003.02.10 16:52
하이링고님 강좌는 제목부터 궁금증을...
응용작보면 감탄을..=_=
강좌를 보고 따라하다보면 추천을 절로 클릭하게 하시는..
정말 존경해요오~~~ -
azurespace
2003.02.10 18:32
멋지군요.
(폰트좀 알수 있을까요) -
이성민
2003.02.10 16:45
예술입니다 (__) -
권택문
2003.02.10 15:40
음~~..멋있군^^> -
치즈, 미도르
2003.02.10 15:37
어름X -> 얼음 -
김혜원
2003.02.10 15:27
매우 멋집니다!
꼭 어름과자 같네요..:D -
Rootin
2003.02.11 19:28
아주어스페이스님 요즘따라 nzeo에서 자주 만나고 있;;;(퍼억!) -_-;; -
Heal.P.XERO
2003.02.11 23:23
하이링고//주번뒤앞자리가 2이므로 여자 맞을겁니다. 가 아니고 맞습니다. (펑;)
그런데 도대체 제 강좌중에 좋은게 뭐가있었나요..... -
박성미
2003.02.12 14:24
우와......감동먹었어요^^ 하이링고님....원츄!-_-)乃 -
요한™
2003.02.12 16:39
너무 이뻐요 >_< 최고야 최고~!! 앞으로 링고님 팬해야지 냐하하 -
바코드™
2003.02.12 19:08
핫... 멋지기는 하지만 노가다의 산실이군요... ㅡㅡ;;
암튼 강추입니다... ^^ -
☆꼬맹냥、
2003.02.14 19:47
뒤에 배경은 어떻게 만들어요?
배경강좌도 좀 해주세요오+ㅁ+ -
이현진
2003.02.15 16:41
이쁘네요. 좋은 강좌 고맙습니다. -
이희진
2003.02.27 17:51
먹고싶다.=ㅠ=움훼훼훼-_-)b -
이치카
2003.03.10 12:35
폰트 너무 이뻐요~~ 역시 멋진 강좌 -
멋진해일
2003.07.06 21:48
좋은 강좌 감사합니다.
포토샵 7.0에서 에어브러쉬 찾고 있어여. 초보라. 어딧는지?? ㅠㅠ