웹디자인 강의
Paintshop [muTStyle.Net]-대략 이쁨- 메탈릭 아쿠아 버튼만들기
2003.11.09 15:14
<메탈릭 아쿠아 버튼 만들기>
오늘은 아래와 같이 너무너무 이쁜
메탈릭~ 아쿠~~아 버튼을 만들어 보자..
1.우선
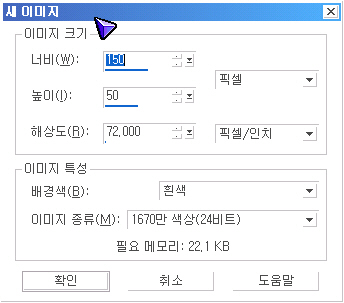
크기가 150 * 50인 이미지를 생성하자.
2.
전경 스타일을 그라디언트로 하고 그라디언트 옵션을 다음과 같이 설정하자.
그라디언트
색상 : Metal (한글판은 금속성)
각도 : 0
반복 : 0
그라디언트 반전 끔
그리고
페인트툴(![]() )을
이용 해서 색을 넣으면 아래와 같이 나올것이다.
)을
이용 해서 색을 넣으면 아래와 같이 나올것이다.
3.
새로운 레이어를 추가하자..(<레이어>→ <새 레스터 레이어>)
그리고
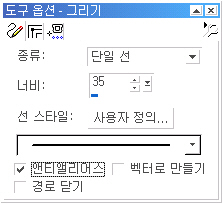
팬툴을 이용하여 아래의 옵션과 같은 모서리가 둥근 네모를 그리자..
 이렇게
될것이다.
이렇게
될것이다.
4. 흰색부분으로 칠한곳을 선택한다음
<선택영역>→
<알파 채널로 저장>
5. 그리고 선택되어 있는 부분을
정경스타일인 그라디언트 옵션을 손본후 색을 넣자..
그라디언트 색상 : Metal
(한글판은 금속성)
각도 : 180
반복 : 0
그라디언트 반전 끔
정상적으로
색이 들어 갔다면 아래와 같이 될것이다.
6.
다시 새로운 레이어를 추가 시키자..(<레이어>→ <새 레스터 레이어>)
새로운
레이어 추가 후
<선택영역>→ <알파 채널에서 읽어오기>
그러면
알파채널에서 아까 저장했던 선택영여을 불러 올 것이다. 그러면
<선택영역>
→ <수정>→ <축소>
픽셀 수 : 5
그리고
다시 그라디언트를 넣자.
그라디언트 색상 : Metal (한글판은 금속성)
각도
: 180
반복 : 0
그라디언트 반전 끔
7.
아래와 같이 팬툴을 이용해서 밝은 부분을 만들어 주자..
팬툴 굵기는 : 10
그리고
<효과>→ <흐림효과>→ <가우스의 흐림 효과>
수치 :
2.5
자~~
이젠 마지막으로 그림자를 넣어보자..
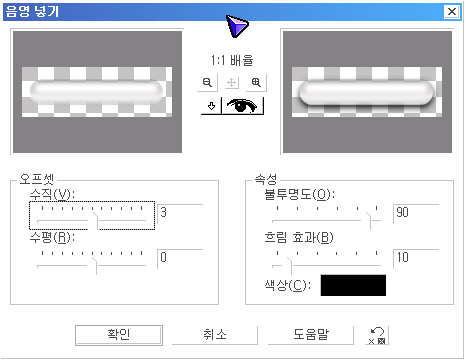
<효과>→ <3D 효과>→ <음영넣기>
그리면...
완성이다..
이런
버튼은 이렇게 응용 할 수 있다.(머.. 따지고 보면 응용이랄꺼 까지는 없지만........;;;)
그리고
약간의 광고...;;;
저희 홈페이지에서 강좌 해주실 분 찾아요~~ 포토샵이나,
나모 강좌 해주실분~~;;;;;
이강좌의 저작권은 muTStyle.Net에 있습니다.
댓글 3
-
Root
2003.11.10 19:10
-
†kirest†
2003.11.09 19:45
대략 이쁜게 아니라 매우 예쁜데요 -,.- -
時緣™
2004.03.30 09:26
앞의 여러강좌에서 보아오던 것 중.. 가장 아쿠아 같다는... ^^
추천입니다!
페인트샵 만세!!!