웹디자인 강의
Photoshop 먹구름 사이로 비친 햇빛 ㅇㅅㅇ//
2003.12.14 21:34

------------------------------------------------

1) 일단 필터에 있는 Difference cloud를 한번 꾸욱 눌러줍니다.
그 다음에 더 진하게 하기 위해서 한번 더 눌러줍니다 -_-;

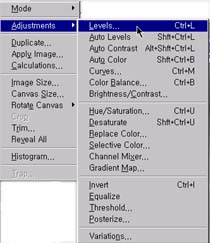
2) 그 다음에 메뉴에 Image에서 위에 그림과 같이 레벨을 클릭해 줍니다.

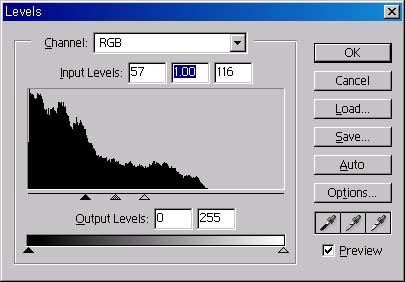
3) 레벨 상자가 나타나면 구름색은 좀더 어둡게, 그리고 밝은 부분은 더 밝게 하기 위해 그림을 보면서 조금씩 맞춰주세요.

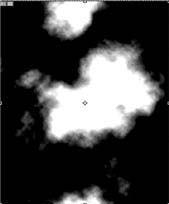
4) 자, 이런 그림이 나오셨다면 성공하신 겁니다! ㅇㅅㅇ;; 하지만 아직 끝이 아녜요.!!!!

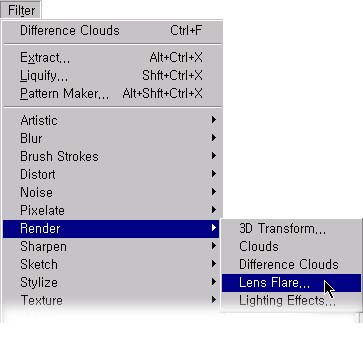
5) 위의 그림과 같이 제일 중요한 햇빛[??]을 설정할 차례입니다. 렌즈를 꾸욱 눌러주세요.

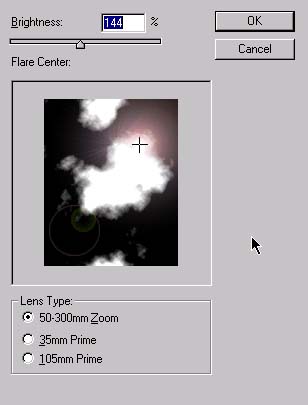
6) 햇빛이 비춰질 부분을 설정합니다. 어느 쪽에서 내리쬐냐를 설정하는 것이죠. 너무 밝은 부분으로 치우치면 잘 보이지 않으니, 밝은 부분과 어두운 부분 사이 정도에 설정해 주세요.
7) 완성

댓글 8
-
후지♡
2003.12.17 23:44
변형된 강좌도 이 강좌도 멋지네요. 흠^-^ -
WalkCabbage
2003.12.16 17:27
okiz // ^^; 하얀게 구름이 아니라, 검정색 바탕이 먹구름이에요... [/..퍽!!!] -
okiz
2003.12.16 01:05
ㅎㅎ 먹구름이 아니라 하얀구름이네요 ㅎ~ -
HoYa™
2003.12.14 21:55
=ㅁ=;;헉~~예술이네 -
오아요군
2003.12.14 22:40
정말, 포토샾으로는 못하는 일이 없다는..;; -
Smileru
2003.12.14 23:58
밝기를 조절해서 하늘을 회색빛으로 만든다면 더욱 멋질것 같네요~~ WalkCabbage님 멋져요~~!! ^_^ -
WalkCabbage
2003.12.15 16:37
Smileru // 감사드려요 ^^* -
박재형
2003.12.26 12:58
캬하하... 신나는군요. 좋습니다!