웹디자인 강의

멋대로 이름을 붙인거라... 딱히 무엇인가 하고 확신할 수 있는건 아니군요.
포토샵에 익숙되신 분들 대상으로 작성해서, 약간은 어려운 말로 되어있으므로 이점에 양해부탁드립니다..
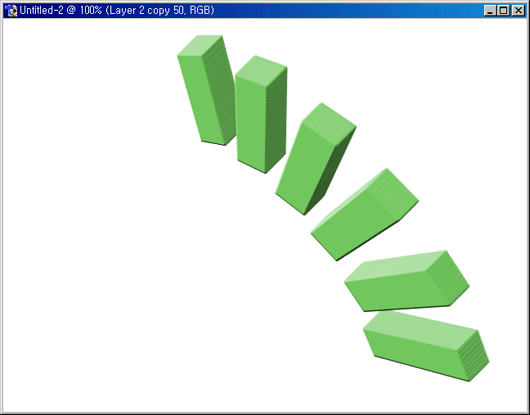
지금부터 만들 것은 위와 같은 형태의 모형입니다. 사실 3D 저작툴을 사용하면 어려운 일도 아니지만,
포토샵만으로 입체적인 느낌을 만들기란 조금 생각해볼 문제기도 했지요.
이런러전 이야기를 뒤로하고, 지금부터 천천히 만들어보도록 하겠습니다 :)

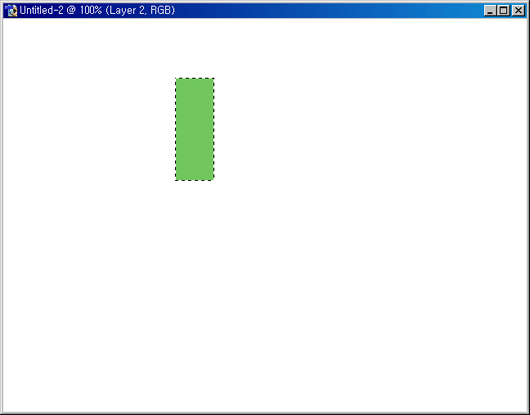
레이어를 하나 새로 만들고, 적당한 사이즈의 사각형을 하나 만듭니다. 대비대 세로 길이가 조금 긴편이 좋겠지요.
색상은 추후에 수정할 수 있으니 아무렇게 하셔도 좋습니다만, 나중에 컨트라스트 조절시 편하게 하기 위해서
어느 정도는 명도가 안정된 것으로 해두는 것이 후에 편리합니다.

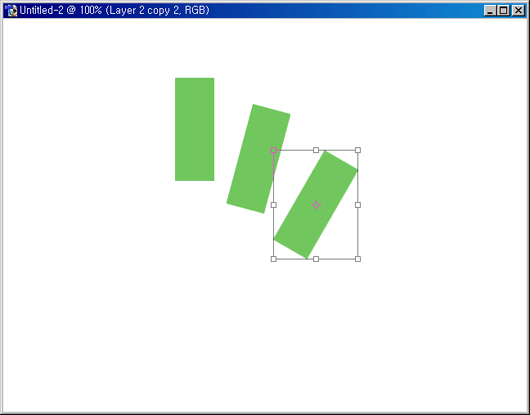
사각형의 레이어를 복사하고 일정한 각도씩 기울여준 뒤, 자리를 적당히 옮겨줍니다.
배치가 끝났다면 배경을 끄고, merge visible로 복사된 레이어들을 모두 합쳐줍니다.

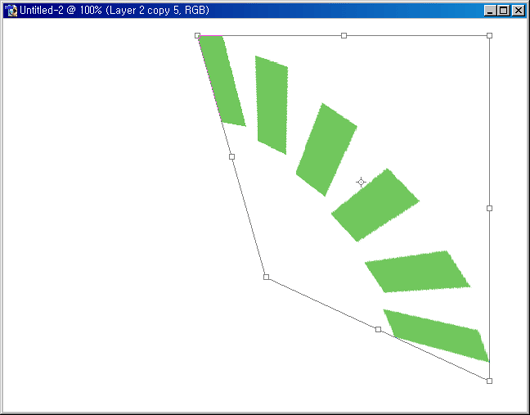
합쳐진 레이어물을 ctrl + t 자유변형 툴로 한쪽 모서리를 중심으로 축을 옮겨서 기울어진 느낌이 들게끔 변형합니다.
이 다음 적용시킬 레이어 스타일에서 shading angle 의 기본값 120 에 맞추려면 좌측 하단 모서리를 움직혀주는 것이 좋습니다.
다른 방향을 만드려면 앵글을 조절해야하는 번거로움도 해줘야겠죠.

본격적으로 여기서부터 눈속임에 가까운 팁입니다.
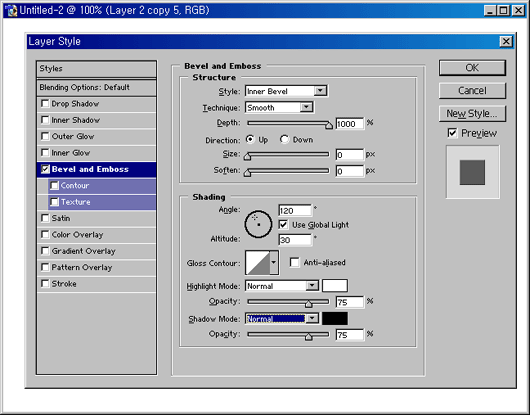
레이어 스타일을 적용하는데, 그림에서 보이는대로 bevel and emboss, depth 1000% size 0~2px 값을 주고 확인.
그럼 1px에 가까운 엠보스가 적용되어 입체로 생각했을때 각 면을 명도로 구분지어주게 하는 역할을 할겁니다.

자, 이제 ctrl+alt+방향키를 쭉 눌러서 1px 이동과 함께 레이어대량 복사를 시킵니다.
그러면 약간의 입체적인 모형이 만들어지겠죠.
그래도 디테일엔 한계가 있으니까, smart blur 나 cutout 등의 필터로 복사된 틈에 생긴 패턴을 제거, 정리합니다.

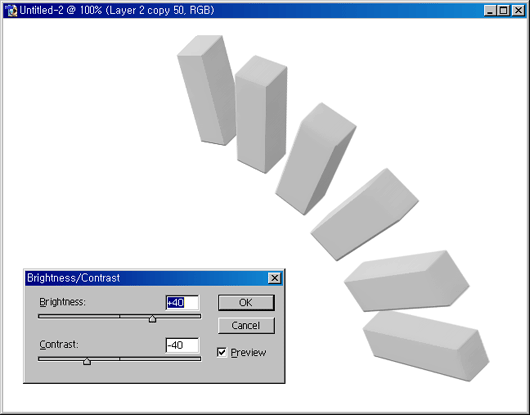
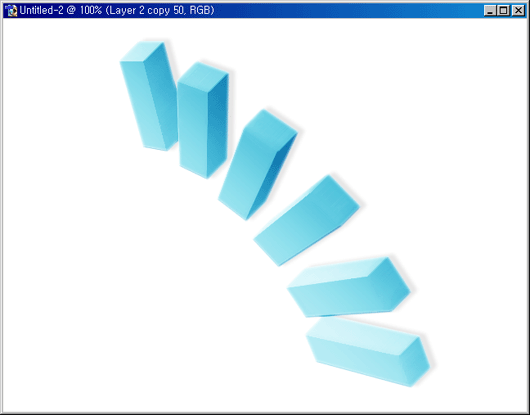
ctrl + shift + u 를 눌러 채도를 없애고 명도의 레벨을 맞추고 color balance 로 다시금 원하는 색상을 적당히 입혀봅니다.
그리고 레이어 스타일을 몇가지 적용시켜 이쁘게 꾸며줍니다.

완성된 예제입니다. 까다로울 수도 있으니 몇번씩 연습해서 만들어보세요 :)
댓글 9
-
윤희철
2005.02.08 23:53
-
hozz호찌
2005.02.01 20:42
이야;; 멋지네요 'ㅅ ')b
추천 누르고 갑니다 ; -
Smileru
2005.02.01 21:18
아이디어가 좋네요~~!! -
[수아]작은아씨
2005.02.02 20:49
와~ 뭔가 3d 삘 나는;;! -
아기벌레
2005.02.02 10:52
좋은 팁이네여^^ -
D`mix
2005.02.02 11:07
오우 ~
한번 써봐야겠네요~ -
히드라웜즈
2005.02.10 22:15
+ㅁ+!! 멋지다!! -
정동훈
2005.02.18 21:00
희철님//"alt+ctrl+방향키를 눌러..."보세요 그럼 도형이 기~일게 늘어지는데 이렇게 만들어진 도형에 입체감을 주기위해 레여이펙트를 주는것 같은데요^^? -
다크마스터
2005.03.11 09:21
포토샵으로 이런 걸 만들 수 있다니..
bevel and emboss, depth 1000% size 0px 값을 주고나도 변화가 없네요...
뭐가 잘못되었나?
전 포토샵 6.0 쓰는뎅...