웹디자인 강의
Photoshop 시원한 물살이 휘감기는 효과
2005.08.08 22:47
과정이 좀 복잡하지만..저만 잘 따라하시면..될겁니다..^^
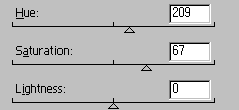
적당한 크기의 새파일 불러옵니다..그담 색 지정을 저처럼 해주시고..

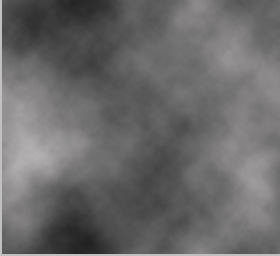
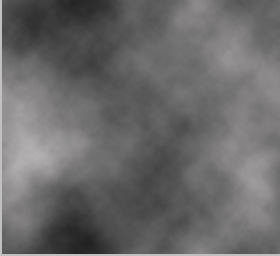
Filter->Render->Clouds해주세요..
이미지가 일케 변했죠?

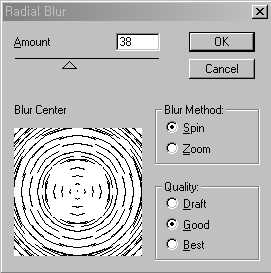
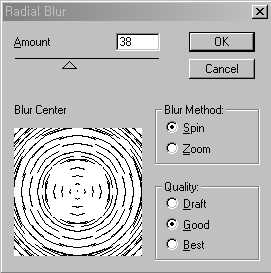
그담 Filter->Blur->Radial Blur하셔서 저처럼 수치를 정해주세요

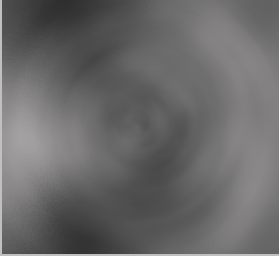
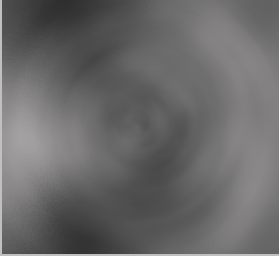
그럼 욜케 바뀌었죠?

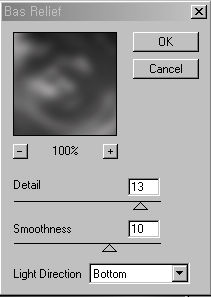
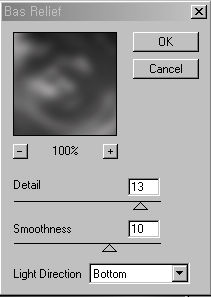
그담 Filter->Sketch->Bas Relief를 선택해주세요
저처럼 수치를 정해주시고..

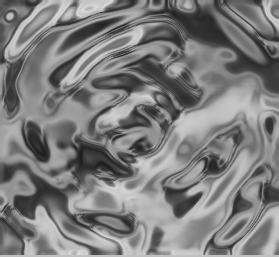
그럼 이렇게 변합니다..

뭔가 형체가 나타나기 시작함다..꺄악~^^;
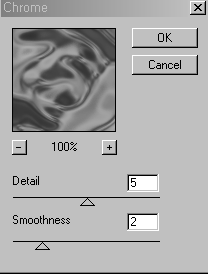
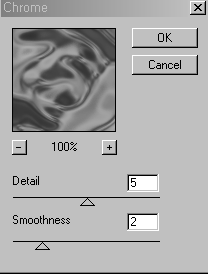
그담 Filter->Sketch->Chrome하셔서 수치를 저처럼 정해주세요

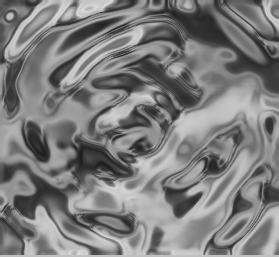
우와...그럼 슬슬...멋진 이미지로.....꺄꺄꺄악~^^;

헉헉..아직도 남았나..?T.T
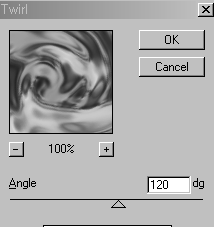
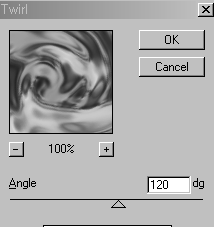
또 Filter->Distort->Twril하셔서 수치를 120으로 잡아주세요

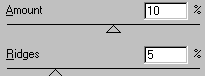
그담 Filter->Distort->Zigzeg하셔서 저처럼 수치를 잡아주세요..
헐...넘 복잡죠..?

그담 단축키 Ctrl+U하셔서 알맞게 색상을 변경시켜주세요..

파란색으로....짜잔!


적당한 크기의 새파일 불러옵니다..그담 색 지정을 저처럼 해주시고..

Filter->Render->Clouds해주세요..
이미지가 일케 변했죠?

그담 Filter->Blur->Radial Blur하셔서 저처럼 수치를 정해주세요

그럼 욜케 바뀌었죠?

그담 Filter->Sketch->Bas Relief를 선택해주세요
저처럼 수치를 정해주시고..

그럼 이렇게 변합니다..

뭔가 형체가 나타나기 시작함다..꺄악~^^;
그담 Filter->Sketch->Chrome하셔서 수치를 저처럼 정해주세요

우와...그럼 슬슬...멋진 이미지로.....꺄꺄꺄악~^^;

헉헉..아직도 남았나..?T.T
또 Filter->Distort->Twril하셔서 수치를 120으로 잡아주세요

그담 Filter->Distort->Zigzeg하셔서 저처럼 수치를 잡아주세요..
헐...넘 복잡죠..?

그담 단축키 Ctrl+U하셔서 알맞게 색상을 변경시켜주세요..

파란색으로....짜잔!


댓글 6
-
향연시아
2005.08.16 00:10
태클은 아닌데요.. 예전에 올라온 자료 아닌가요? -
i
2005.08.18 14:22
우아.. 좋은 강좌네요.. -
최경준
2005.08.18 11:27
전 예전에 올라온 자료인지 몰랐습니다. 저같은 사람도 있다는것쯤은 알아주셨으면해서요 :D
공지사항 어디에도 중복 게시물에 관한 사항은 보이지 않는군요. 대신 이런 사항이 하나 있습니다.
5. 강의를 올려주시는 모든분들께 진심으로 감사하는 마음을 가집시다. -
친절한후니씨
2005.08.09 03:47
캬...간단하게 되네요. 추천 하고 가요 ~ -
최정현
2005.10.31 23:10
쉽고 좋은 강좌였습니다.따라만해도 금방데네요.^^ -
FREN
2007.10.06 23:41
우앗 꽤나 좋은 강좌에요+_+ 잘쓰겠습니다!