웹디자인 강의
Photoshop 우아한 테두리 만들기
2006.08.01 12:36
문학의향기 포토샵 강좌 입니다 ......멋진 이미지를 만들어 보시기 바랍니다
(더 많은자료보기 아래 배너를 클릭하세요)

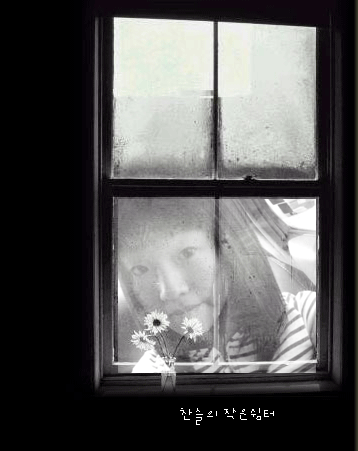
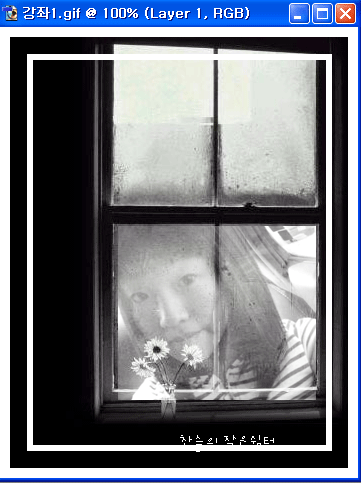
1. 작업할 이미지를 불러옵니다.

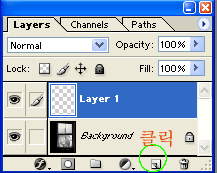
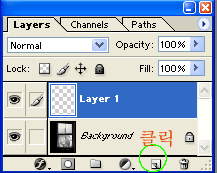
2. 레이어 추가~

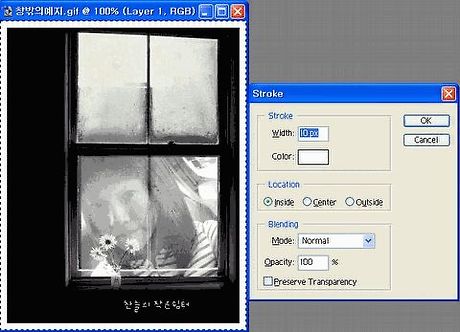
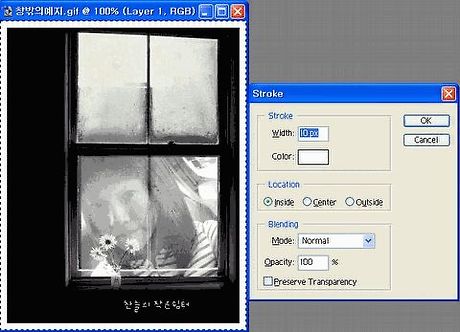
3. 전체선택(ctrl+a)하신다음 adit → stroke로 가셔서
아래 켑쳐이미지처럼 수치조절 합니다.

4. 사각툴을 선택하셔서 조금 작게 아래처럼 되도록 그어주세요

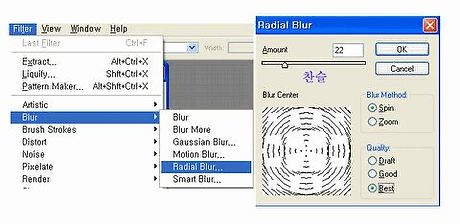
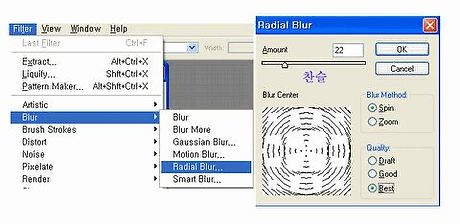
5. 메뉴에서 아래처럼 찾아가서 설정해 주세요

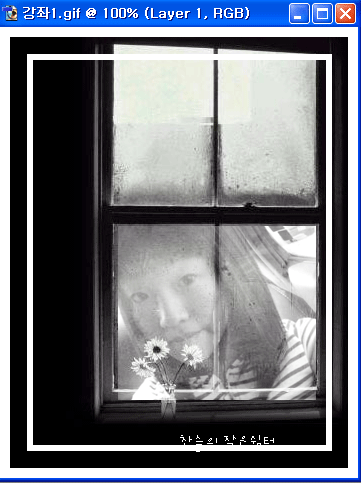
6. 완성입니다.

(더 많은자료보기 아래 배너를 클릭하세요)

1. 작업할 이미지를 불러옵니다.

2. 레이어 추가~

3. 전체선택(ctrl+a)하신다음 adit → stroke로 가셔서
아래 켑쳐이미지처럼 수치조절 합니다.

4. 사각툴을 선택하셔서 조금 작게 아래처럼 되도록 그어주세요

5. 메뉴에서 아래처럼 찾아가서 설정해 주세요

6. 완성입니다.

댓글 4
-
anyway
2006.08.11 21:31
정말 멋있고 쉬워요~ 감사합니다 ^-^ -
국표
2006.08.11 23:10
이 분 제대로 홍보하고 있군요...;;
강의는 좋을지 모르지만.. 이미지 박스도 이용하지 않으시고,
이미지와 글에 링크걸어 놓으시고, -
해피투게더
2006.08.18 13:05
좋은 강좌 감사합니다. -
데니사마
2006.09.03 08:48
저도 홈페이지 세번 다녀왔습니다(;;) 하하핫,