웹디자인 강의
기타 [드림위버] 드림위버에서 설정한 사이트(Site) 제거하기
2006.10.25 03:04
사이트를 제거하는 방법에 대해서 알아보도록 하겠습니다. Advanced기능을 이용해서 제작한 사이트를 제거해 보도록 하겠습니다.
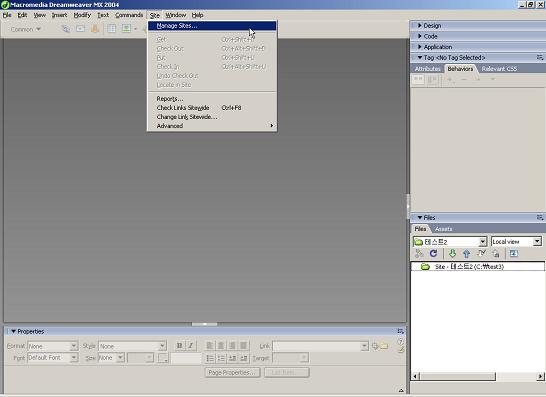
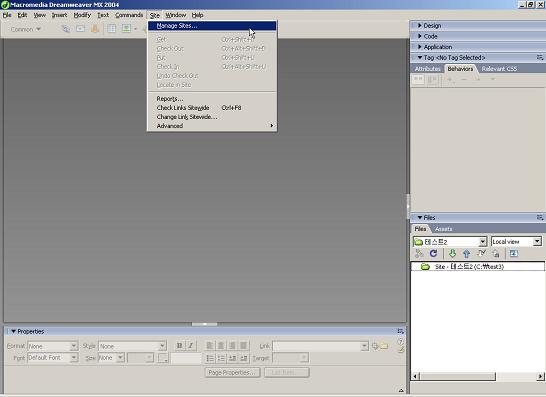
1.드림위버의 메뉴에서 [Site]->[Manage Sites...]항목을 클릭합니다.

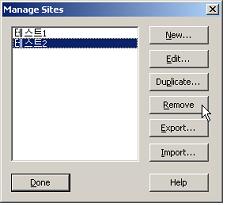
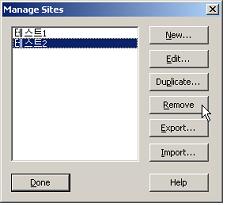
2.Manage Sites대화상자에서 삭제할 사이트를 선택합니다. 우리는 “테스트2”사이트를 제거할 것이므로 “테스트2”사이트를 선택한 상태에서 Remove버튼을 클릭합니다.

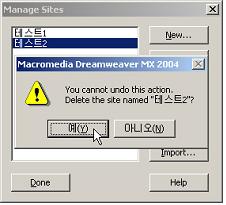
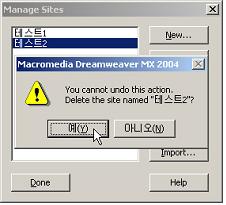
3.“You cannot undo this action. Delete the site named "테스트2”?(이 명령은 되돌릴 수 없습니다. “테스트2”사이트를 제거하시겠습니까?)라는 문구가 뜹니다. 정말로 삭제할 경우에만 “예(Y)"를 선택합니다. 만약 취소할 경우에는 ”아니요(N)"를 선택해 줍니다. 우리는 사이트를 정말로 삭제할 것이기 때문에 “예(Y)"를 선택합니다.

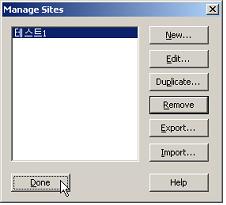
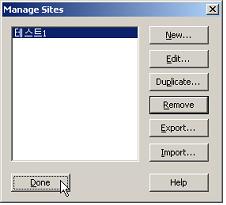
4.이제 Manage Sites대화상자에 보면 사이트 항목 중에서 “테스트2”라는 항목이 나타나 있질 않는 것을 확인할 수 있습니다. Done버튼을 눌러 모든 작업을 마무리 합니다.

1.드림위버의 메뉴에서 [Site]->[Manage Sites...]항목을 클릭합니다.

2.Manage Sites대화상자에서 삭제할 사이트를 선택합니다. 우리는 “테스트2”사이트를 제거할 것이므로 “테스트2”사이트를 선택한 상태에서 Remove버튼을 클릭합니다.

3.“You cannot undo this action. Delete the site named "테스트2”?(이 명령은 되돌릴 수 없습니다. “테스트2”사이트를 제거하시겠습니까?)라는 문구가 뜹니다. 정말로 삭제할 경우에만 “예(Y)"를 선택합니다. 만약 취소할 경우에는 ”아니요(N)"를 선택해 줍니다. 우리는 사이트를 정말로 삭제할 것이기 때문에 “예(Y)"를 선택합니다.

4.이제 Manage Sites대화상자에 보면 사이트 항목 중에서 “테스트2”라는 항목이 나타나 있질 않는 것을 확인할 수 있습니다. Done버튼을 눌러 모든 작업을 마무리 합니다.