포럼
국내외 유명 웹 에디터 'p, br' 구현방식 벤치마킹.
2011.04.06 04:51
웹에서 마치 워드프로세서를 사용하는 것과 같은 편리함을 주는 글쓰기 도구를 우리는 통상 웹 기반의 위지윅 에디터라고 부릅니다. 오픈소스 XE 개발에 참여하며 오래전부터 심심치 않게 논쟁꺼리가 되어왔던 p, br, p margin 처리 방식을 고민하며 유명한 국내외 웹 에디터가 어떻게 구현되어 있는지 살펴 보았습니다.
| 사용지역 | 에디터 이름 | 데모 | <p> keyboad |
<br> keyboard |
<p> margin |
|---|---|---|---|---|---|
| 글로벌 | CKEditor | 있음 | Enter | Shift+Enter | margin:1em 0 |
| 글로벌 | TinyMCE | 있음 | Enter | Shift+Enter | margin:1em 0 |
| 글로벌 | WYMeditor | 있음 | Enter | Shift+Enter | margin:1em 0 |
| 글로벌 | widgEditor | 있음 | Enter | Shift+Enter | margin:1em 0 |
| 한국 | SmartEditor Basic | 있음 | Enter | Shift+Enter | margin:1em 0 |
| 한국 | Naver Smart Editor | 없음 | Enter | Shift+Enter | margin:0 |
| 한국 | Daum Open Editor | 있음 | Enter | 지원 안함 | margin:0 |
| 한국 | Xquerd | 없음 | Enter | Shift+Enter | margin:0 |
| 한국 | Nate Editor | 없음 | Enter (p 대신 div 생성) | Shift+Enter | margin:0 (div 요소) |
모든 웹 기반의 위지윅 에디터를 조사한 것은 아니지만 제가 간단하게 벤치마킹한 결과에 따르면 국내외를 막론하고 대부분의 제품들은 웹 브라우저가 기본으로 제공하는 처리 방식에 따라 p 요소에 Enter키를 맵핑해 두었고 br 요소에 Shift+Enter키를 맵핑해 두었습니다.
한편 글로벌 제품들은 p 요소에 브라우저가 제공하는 기본적인 상하 여백 {margin:1em 0} 스타일을 그대로 살려두는 방식을 채택했는데 국내 제품들은 p 요소에 브라우저가 제공하는 기본적인 상하 여백을 {margin:0} 으로 덮어쓰기 하는 방식으로 리셋 했습니다.
이를 통해서 우리는 다음과 같은 세 가지 사실을 알 수 있습니다.
- 해외에서는 Enter키를 치면 단락을 변경하는 것으로써 단락 사이의 여백이 학습되어 있다. 행간 여백 없이 줄 바꿈을 하려면 Shift+Enter를 치면 된다.
- 한국에서는 Enter키를 치면 단락을 변경하는 것이 아니라 단순히 줄 바꿈을 하는것으로 학습되어 있다. 단락을 구분하려면 Enter키를 두번 치면 된다. 문단 요소 p의 여백이 제거되어 있으므로 Shift+Enter를 알 필요도 없다.
- 외국 사람과 한국 사람은 웹에서 선호하는 글쓰기 모양도 다르고 경험도 다르다. 외국 사람은 하나의 문장에 마침표를 찍더라도 다음 문장을 줄 바꿈 없이 이어쓰며 단락을 바꿀 때에만 Enter를 치는 경향이 있고 한국 사람들은 마침표를 찍으면 다음 문장을 쓰기 위해 줄을 바꾼다. 외국인이 생성하는 태그는 의미론적 관점에서 옳은 방향이나 한국인이 사용하는 방식은 편리하다.
외국인과 한국인의 습성이 다를 뿐만 아니라 글쓰기 교육 시간에 문단을 바꿀 때에만 개행하라고 배웠다 하더라도 한국 사람들의 글쓰기가 틀렸다고 보기는 어렵다고 생각합니다. 국민 모두가 한 방향으로 틀렸다면 그 방향이 우리 나라에서는 사실상 통용되는 표준이라고 인정해야 한다는 생각입니다. 따라서 우리의 고민은 다음과 같이 전개됩니다.
- 한국에서 제품을 만들기 시작했지만 글로벌 시장에 진출하려면 사실상 국제 표준에 따라야 한다.
- 글로벌 시장에 진출하더라도 한국 시장은 포기할 수 없다.
- 우리 제품은 내수용과 수출용 구분이 따로 없다.
'A'도 만족해야 하고 'B'도 만족해야 한다면 둘 다 만족 시켜주자라는 것이 중론인데요. 다음과 같은 제안들이 검토 대상에 올랐습니다.
- p 요소는 Enter키로 생성하며 br 요소는 Shift+Enter키로 생성한다.
- p 요소의 여백을 관리자 화면에서 원하는 방식으로 선택할 수 있도록 옵션을 제공한다. "[v] p 요소에 여백 제거"
- p 요소의 여백을 글 쓰는 사람이 에디터에서 직접 선택할 수 있도록 옵션을 제공한다. "[v] p 요소에 여백 제거"
- p 요소에 브라우저가 제공하는 기본 마진을 보존한 다음 Enter 한번은 br 요소를 생성하고 Enter 두번은 p 요소를 생성한다. (이 방법은 작년부터 제안되었으나 구현에 대한 난제가 있었던 것으로 지금은 정확히 기억이 나지 않네요)
글 쓰는 사람이 에디터에서 직접 선택할 수 있도록 옵션을 제공하는 방법은 개인적으로 반대하는 방법입니다. 개발자 또는 관리자가 해야 할 선택을 사용자에게 떠넘겨 UI를 복잡하게 만든다는 느낌을 지울 수가 없고 의미를 정확하게 간파하는 사용자도 드물꺼라 생각합니다. XE개발팀에서 XEED라는 새로운 에디터를 개발하며 이 문제를 어떻게 해결하는지 지켜봐주세요. 그리고 좋은 의견이나 경험담이 있으면 댓글로 함께 의견 나누시죠.
댓글 11
-
cafedo
2011.04.06 05:08
정리해주셔서 감사합니다.
고생많으세요,
간단한 문제지만 사용자의 불편이 심각하게 연관되어 있어 보통 일이 아니네요.
제가 관리하는 사이트는 대부분이 인터넷 초보이용자인 40~70대라
쉬프트+엔터로 줄바꿈하라고 요구하는 것은 무리입니다~
자판치는 것도 어려워들 하시거든요. -
표준을 지키는 것이 오픈소스의 기본 정신이겠죠. 다음 개발자들을 위해서도 표준은 지켜져야 합니다. 다만 고민할 것은 우리나라 사용자들을 위한 편리함이 표준이라는 이름으로 포기되어져서는 안된다는 것이죠.
제시된 해결 방안중에서는 두번째 방법에 찬성합니다.
p 요소의 여백을 관리자 화면에서 원하는 방식으로 선택할 수 있도록 옵션을 제공한다. "[v] p 요소에 여백 제거"
네번째 방법은 좋은 해결책으로 보이지만 절대 해서는 안되는 방법으로 보입니다. 원칙을 벗어나는 것으로 나중 개발자들에게 피해를 주는 겁니다. -
그누보드 cheditor도 div태그로 줄바꿈합니다. Shift + Enter따윈 없습니다.
-
한닥터
2011.04.06 08:25
이런 치열한 고민들이 사용자나 개발자 모두에게 도움이 될것입니다.
저는 그냥 국내방식대로 써도 될것같은데.. 외국인 사용자들을 생각하면 외국표준방식도 필요할 것같고(외국사용자들비중이 얼마나 될까요?) 근데 사용자가 선택하게 하는 옵션은 싫어하시는군요. ^^ 좋은 쪽으로 결론나시길 바래봅니다.
이런 말씀을 이곳에서 나누어 주셔서 감사합니다. 이런 개발팀의 고민을 사용자들이 알면 잡음도 점점 줄어들거에요. 개발팀 화이팅~~~ -
개발자 또는 관리자가 해야 할 선택을 사용자에게 떠넘겨 UI를 복잡하게 만든다는 느낌을 지울 수가 없고 의미를 정확하게 간파하는 사용자도 드물꺼라 생각합니다.
100% 동의합니다.
그리고 세계에서 사용하는것과 다르다고 우리나라에서 사용하는것이 무조건 잘못되었다고 생각하는것도 잘못되었다 봅니다.
각 지역별,국가별로 나름대로 맞는것이 있는 것이죠. -
외국 사람은 하나의 문장에 마침표를 찍더라도 다음 문장을 줄 바꿈 없이 이어쓰며 단락을 바꿀 때에만 Enter를 치는 경향이 있고
이 부분을 읽어보니 그럴 듯 합니다. 저도 예전엔 마침표와 줄바꿈을 동시에 했었지만, 이젠 문단 바꿀때만 엔터 두번 칩니다. 하지만 그럴 필요가 없겠네요. ^^ 티스토리 설정에서 p문단 바꿈으로 바꿨습니다. 알려주셔서 감사합니다.
ps. 근데 티스토리 p 문단 바꿈이 크롬과 파폭에서 버그 있는 듯 -_-; -
정찬명님 현재 최신 배포버전의 xpressediter가 편집 화면에서 보여지는 것과 출력되는 것이 다르게 나옵니다. 저는 지금 알았습니다.
오류입니까 아니면 다른 이유가 있나요? 편집화면 그대로가 출력되는 것은 너무 당연한 것인데 그렇지 않은 모양입니다. 그렇다면 p나 br의 논쟁은 무의미하죠. 먼저 그 문제가 해결이 되어야... -
배워서남줘-_-;
2011.04.06 11:19
맞아요~ 맞아!
공감이 오네요^^ -
위 벤치마킹을 통해 명쾌하게 정리해주신 점 감사드립니다.
표준고수 대찬성입니다.^^그런데
이 이슈에 시작은 아마도 p냐 br이냐에서 시작했다기보다
제 생각에는 [작성시 스타일]과 [열람시 스타일]이 다르기 때문에 생기는 혼선에서 생겨난게 아닌가 합니다.한글, MS워드를 메모장처럼 쓰시는 분들도 헤당 워드프로세서를 사용할때 헷갈려 하지는 않는 이유가
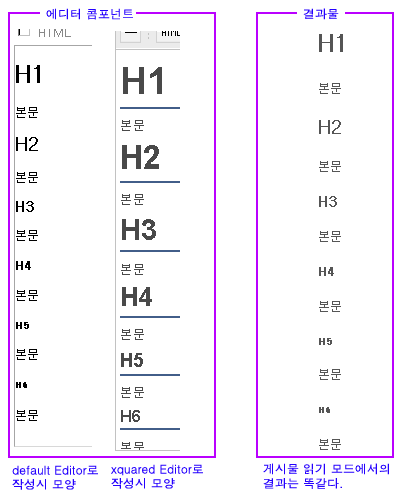
어떻게 작성을 하든 내부적으로 어떻게 마크업되어있든 간에 '인쇄'버튼을 눌렀을 때 그대로 나오기 때문이 아닐까요?예전에 XE홈페이지 어느 게시판엔가 건의 드렸던 게시물인데 현재 그 게시판이 없어져서 찾을수가없지만 그때 만들었던 이미지는 가지고있어서 올려봅니다.
파일첨부가 안되는군요.^^;;;;
 외부에서 땡겨와봅니다.
외부에서 땡겨와봅니다.2008년 6월에 만들었던 이미지인데 이 그림과함께 이런 건의를 드렸었습니다. (가능한지는 모르겠지만..)
어떤 에디터를 이용하든 그 에디터내 스타일과 퍼블리싱된 스타일이 통일 될 수 있도록
(p,br,h# 등 대표적인 것만이라도) 사이트 전체 문서 콘텐츠의 스타일을 관장하는 css 경로를 editor도 board skin도 아닌 별도의 경로로 빼주고 스킨처럼 선택할 수 있도록 하면 어떨까???? 하는 것입니다. -
NIGUS
2011.04.06 13:04
벤치마크 하시는김에 옵션도 함꼐 찾아보셨으면 어떨까요?
가장 널리 쓰이는 CK Editor의 경우 엔터를 p, br, div로 할지 사용자에게 결정할 수 있는 옵션을 주고 있습니다






한국인이 마침표와 함께 내려쓰기를 자주하는 것은 과거 좁은 모니터와 그로 인한 좁은 웹디자인이 영향이 아닐까 합니다. 저 같은 경우 내가 쓴글이 다른사람이 잘 볼 수 있도록 글을 좁게해서 마침표전에는 다음줄로 내려가지 않도록 했던 기억이 있네요.
이 난제는 두말할 것도 없이 국제표준으로 가야한다고 생각합니다. XEED가 XE의 대표에디터로써 앞으로 외국에 공개될때 통용될려면 당연하고도 원래 생각했던데로 가야겠죠. 말 할때 제일 기본이 되는 숨쉬기인데요 ^^