포럼
[그림 파일이 많습니다] XE Admin 1.5.0 (# Part 2)
2011.08.29 22:52
안녕하세요. 오랜만에 올려보는 Part 2입니다.
그 동안 큰 변화가 없어서 올리지 못했는데 드디어 올릴 수 있게 되었네요!
svn 업데이트를 해보니 변경사항이 매우 많더군요.
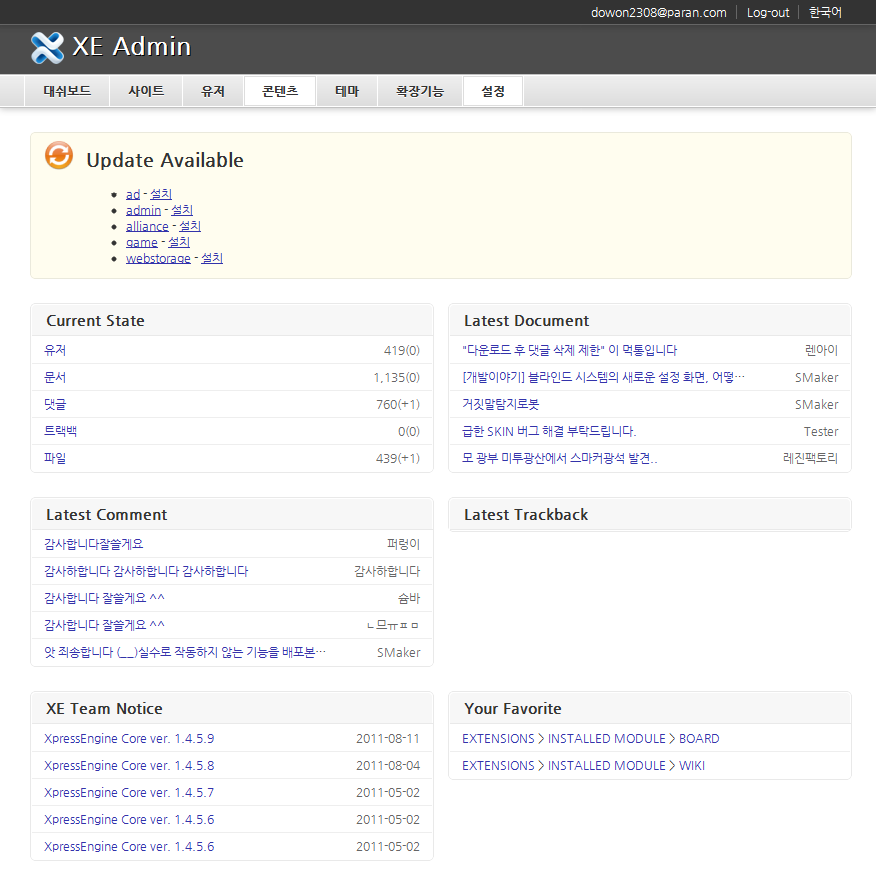
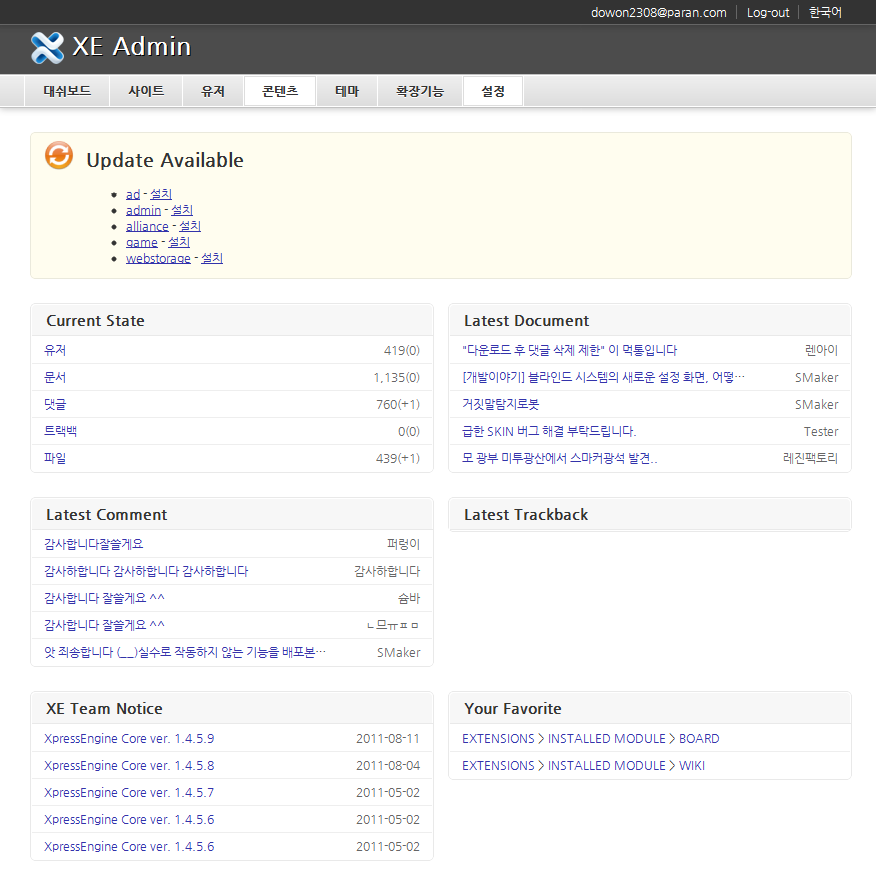
아래는 대쉬보드(관리자 화면)입니다.

대쉬보드 화면은 크게 복잡하지 않습니다.
사이트 현황과 최근 문서, 최근 댓글, 최근 엮인글, XE팁 공지사항, 즐겨찾기
1.5.0에서는 새로운 기능이 등장합니다.
바로 즐겨찾기라는 기능입니다.
오른쪽 하단 구석에 보시면 Your Favorite라는 것이 있습니다.
자주 사용하는 메뉴를 즐겨찾기에 추가하여 쉽게 접근할 수 있습니다.
zbXE 초기 버전에 존재하였던 바로가기(shortcut) 기능과 유사합니다.
아직 개발중이기 때문에 즐겨찾기를 추가한다던지 삭제할 수는 없습니다.
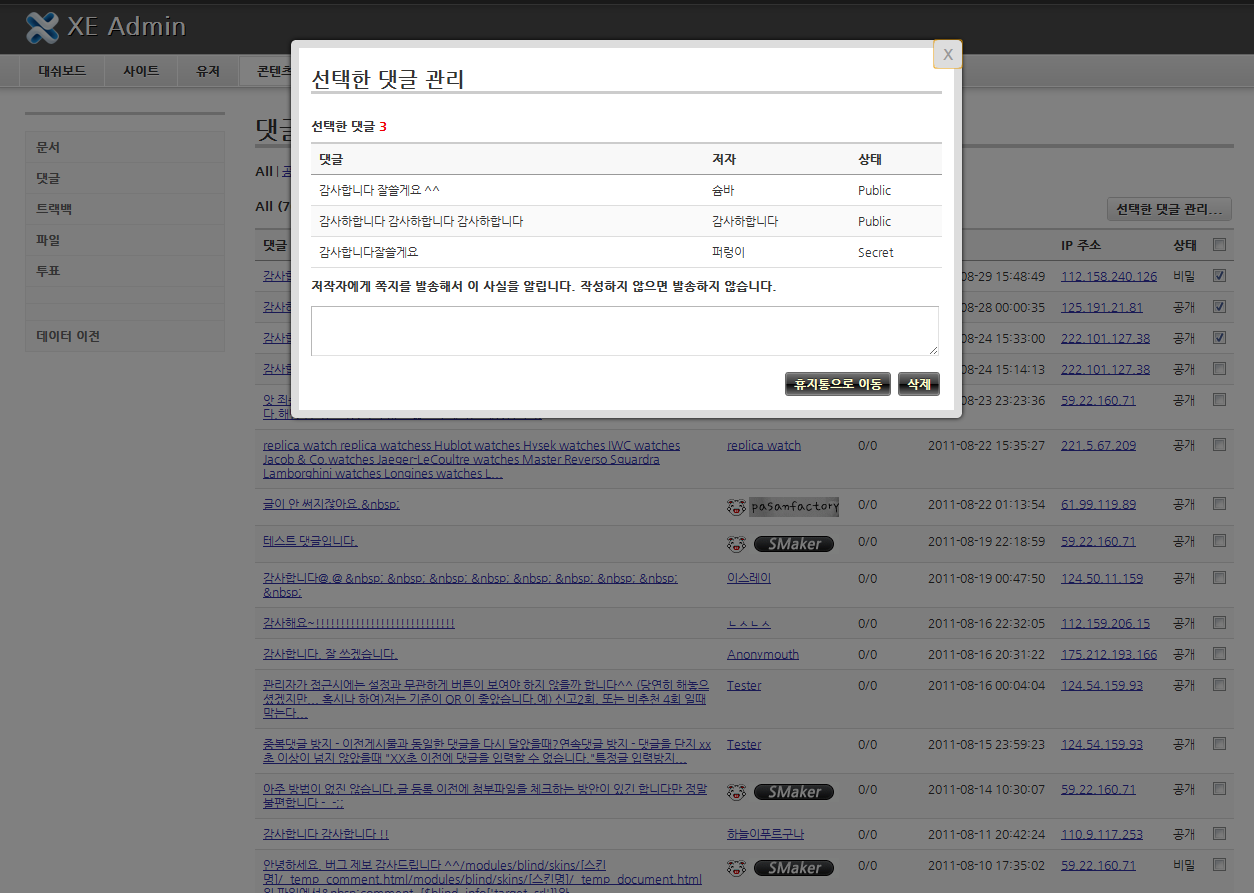
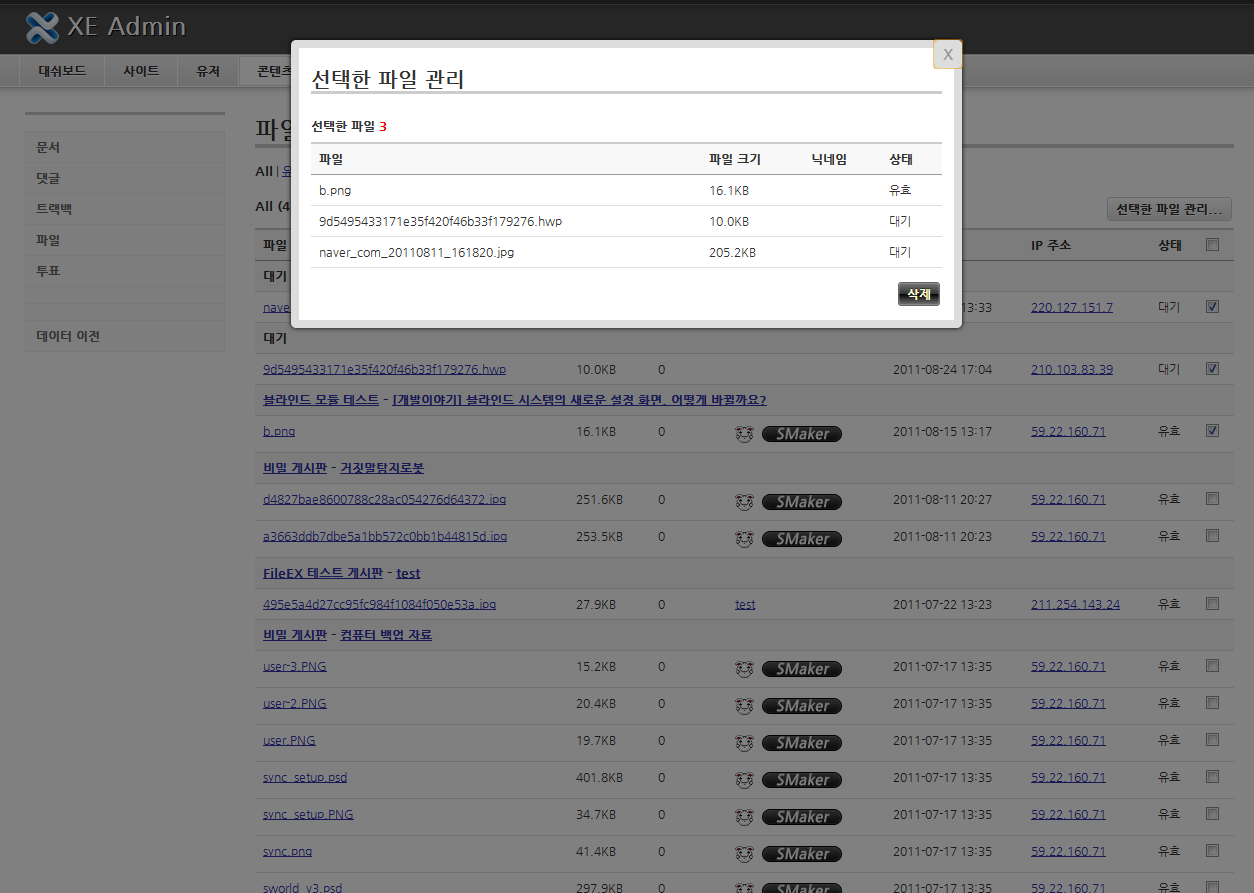
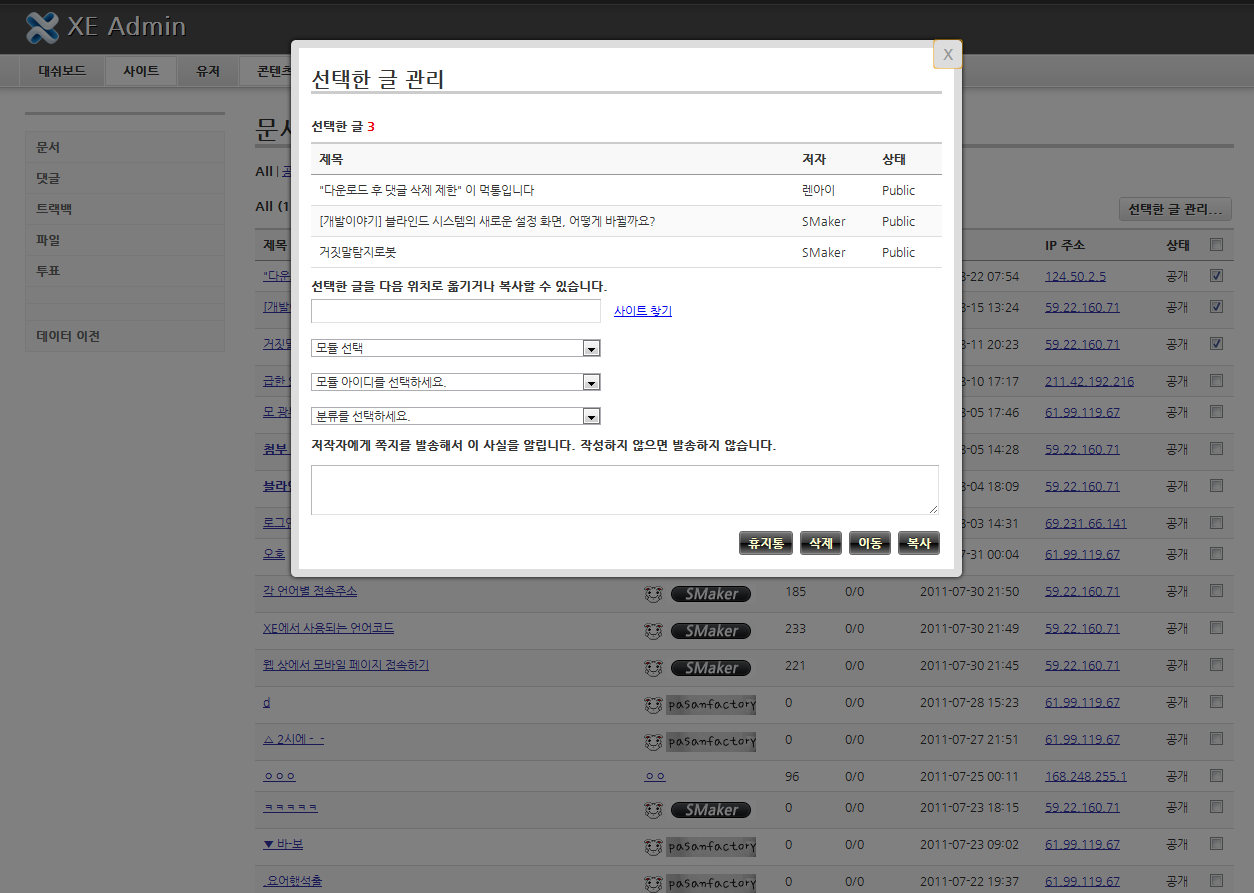
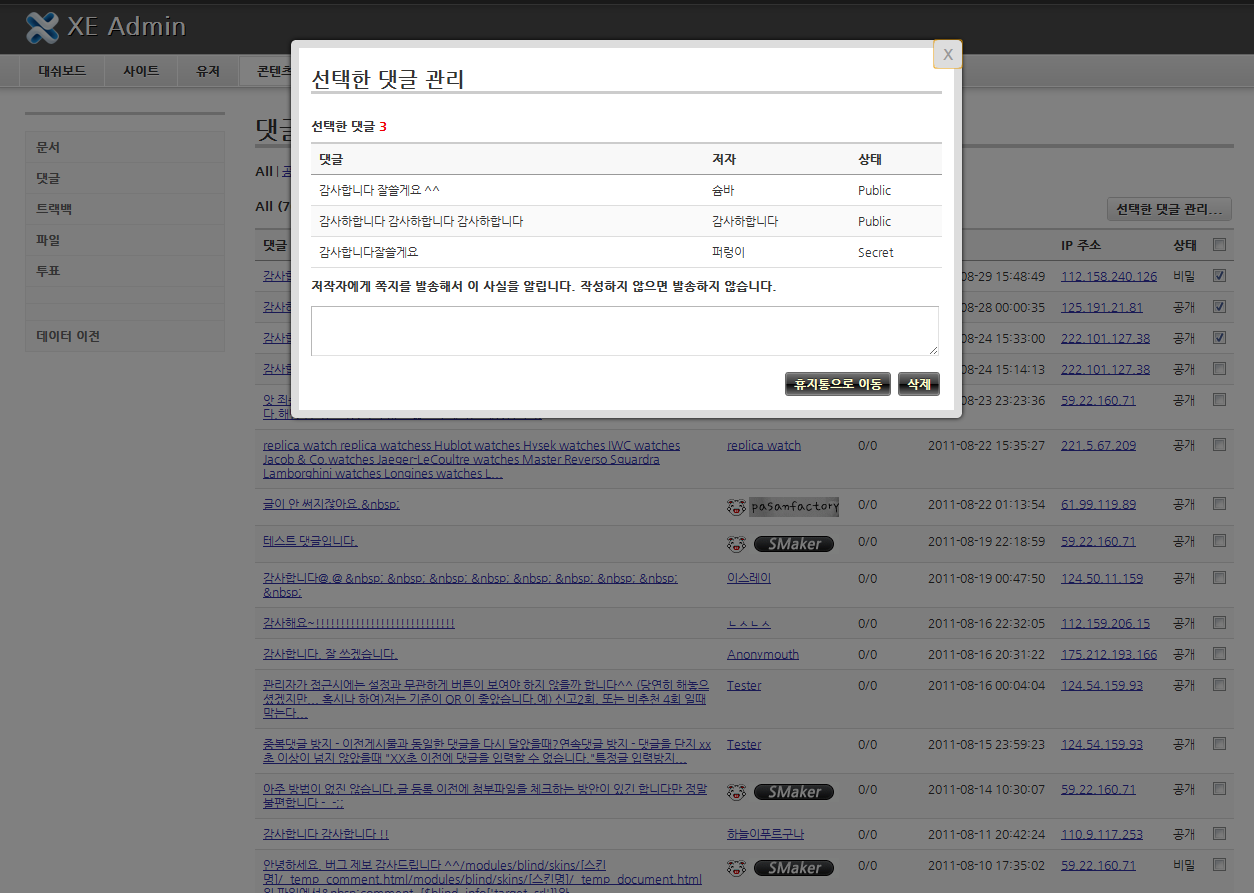
참고로 Latest Document, Latest Comment, Latest Trackback의 항목에 마우스를 올리면
해당 콘텐츠를 관리할 수 있는 투명한 레이어가 나타납니다.
손쉽게 콘텐츠를 삭제하거나 휴지통으로 보낼 수 있습니다.
위에서 언급한 기능은 파트 1에서 누락되었기에 추가한 것입니다.
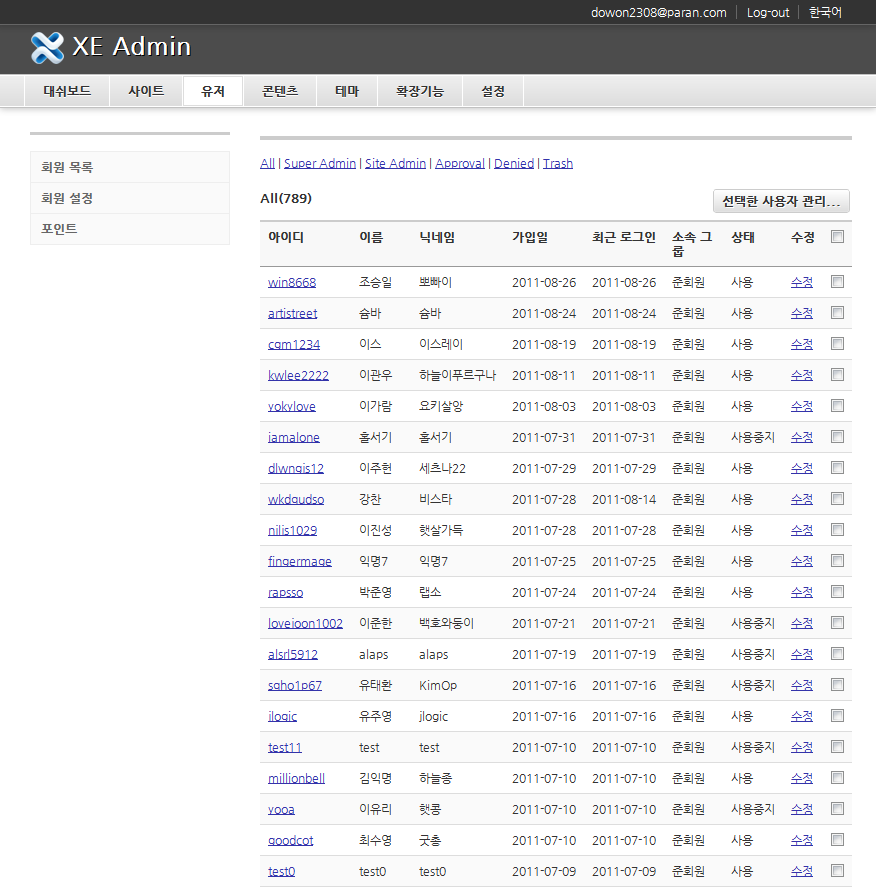
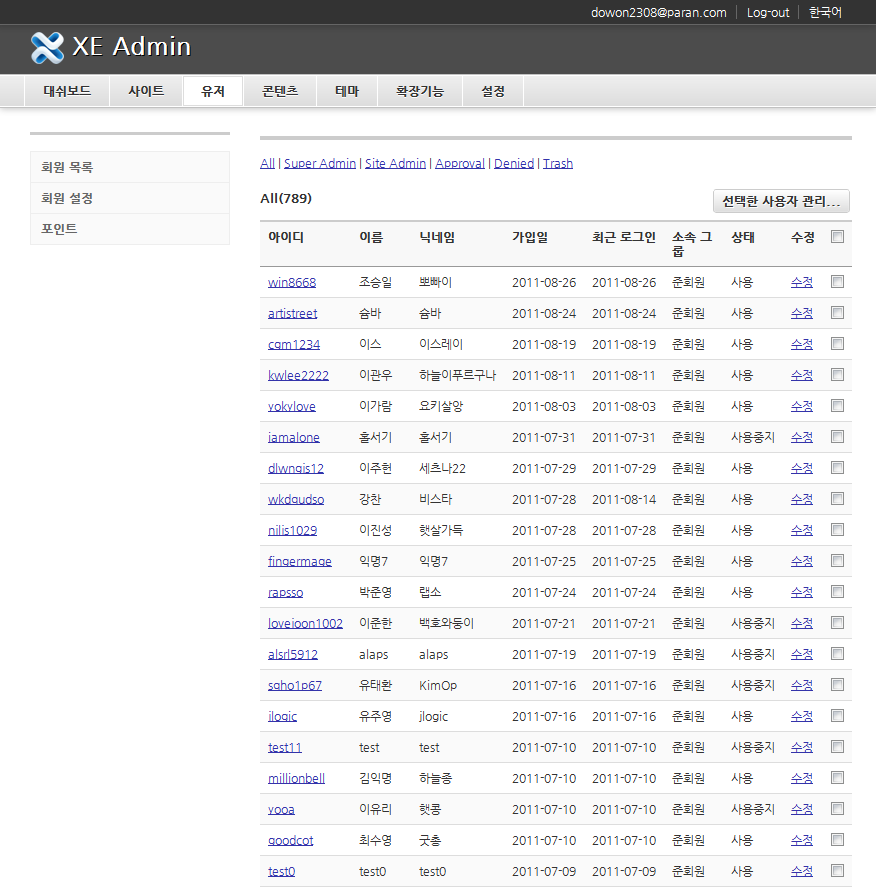
아래 화면은 회원 목록입니다.

이전 버전의 XE에서는 두줄로 표현되던 것이 한줄로 간결히 정렬된 것을 볼 수 있습니다.
사진을 찍지 못했지만 여러 버튼으로 나뉘어져 있던 기능들이 선택한 사용자 관리... 라는 버튼에 포함되었습니다.
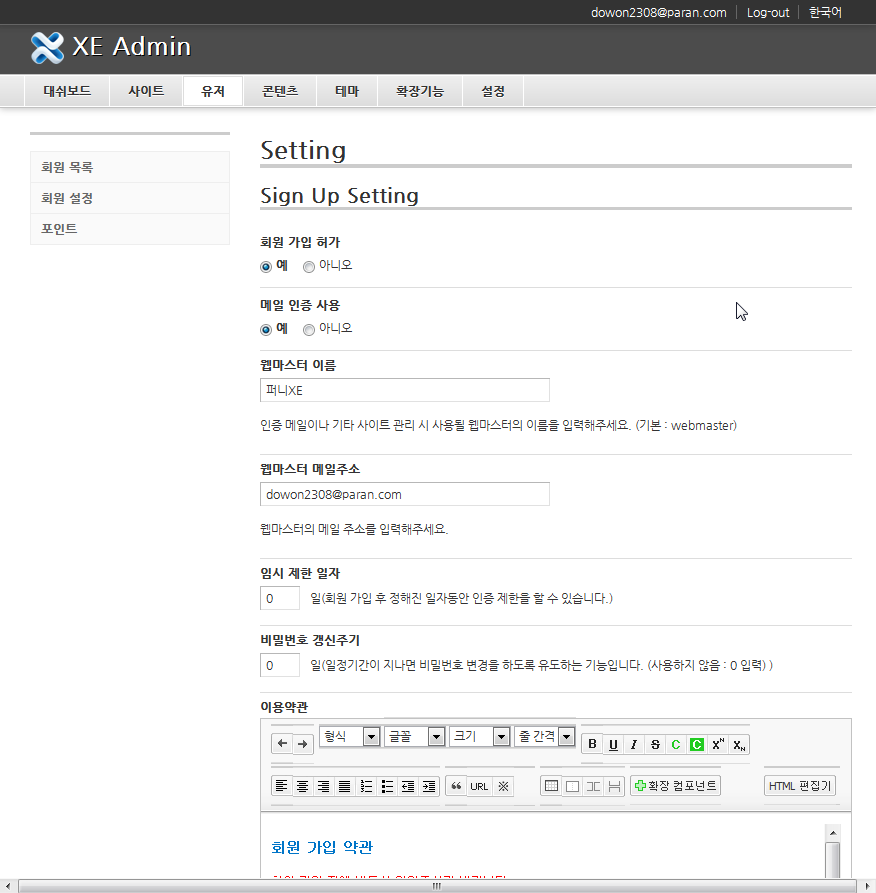
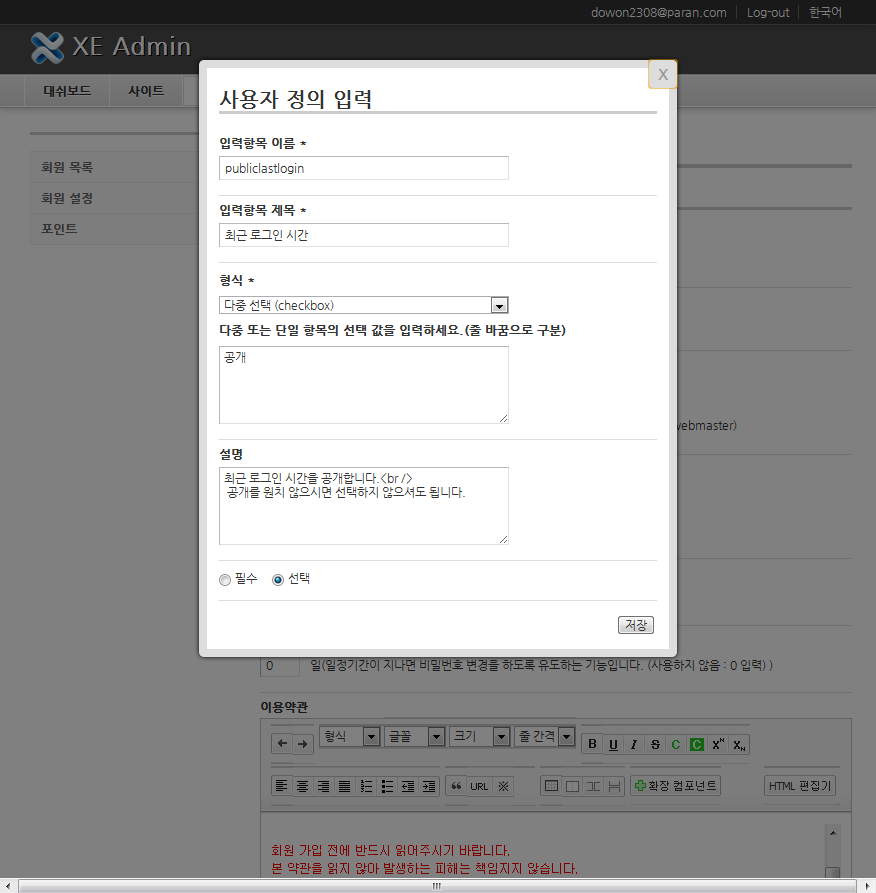
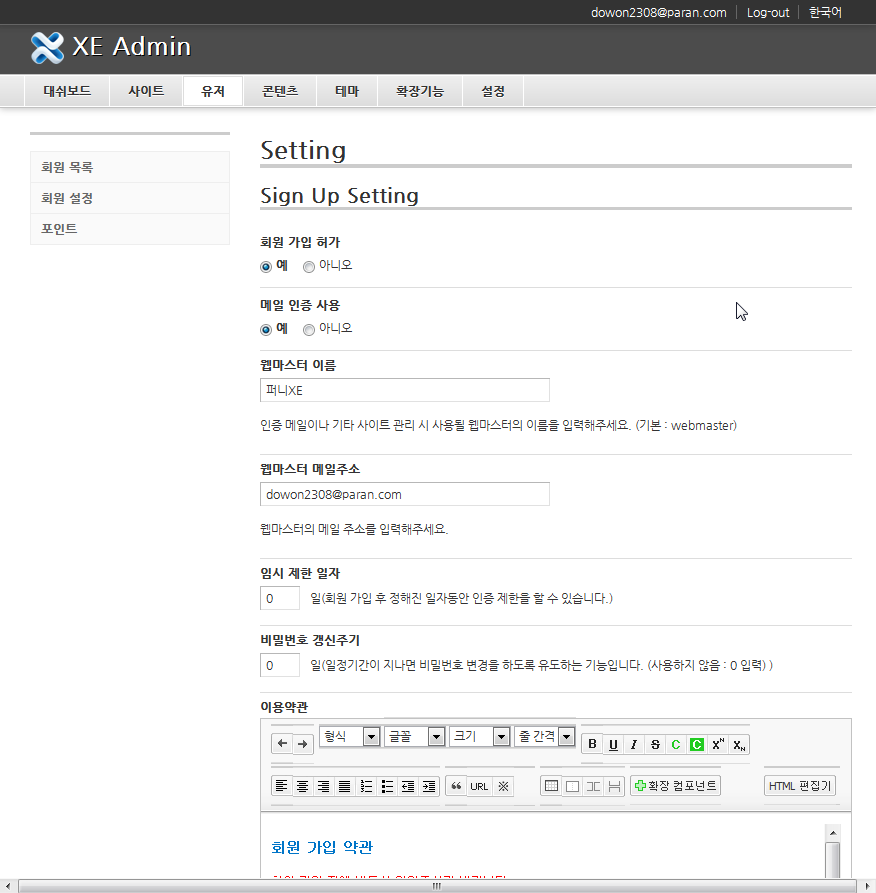
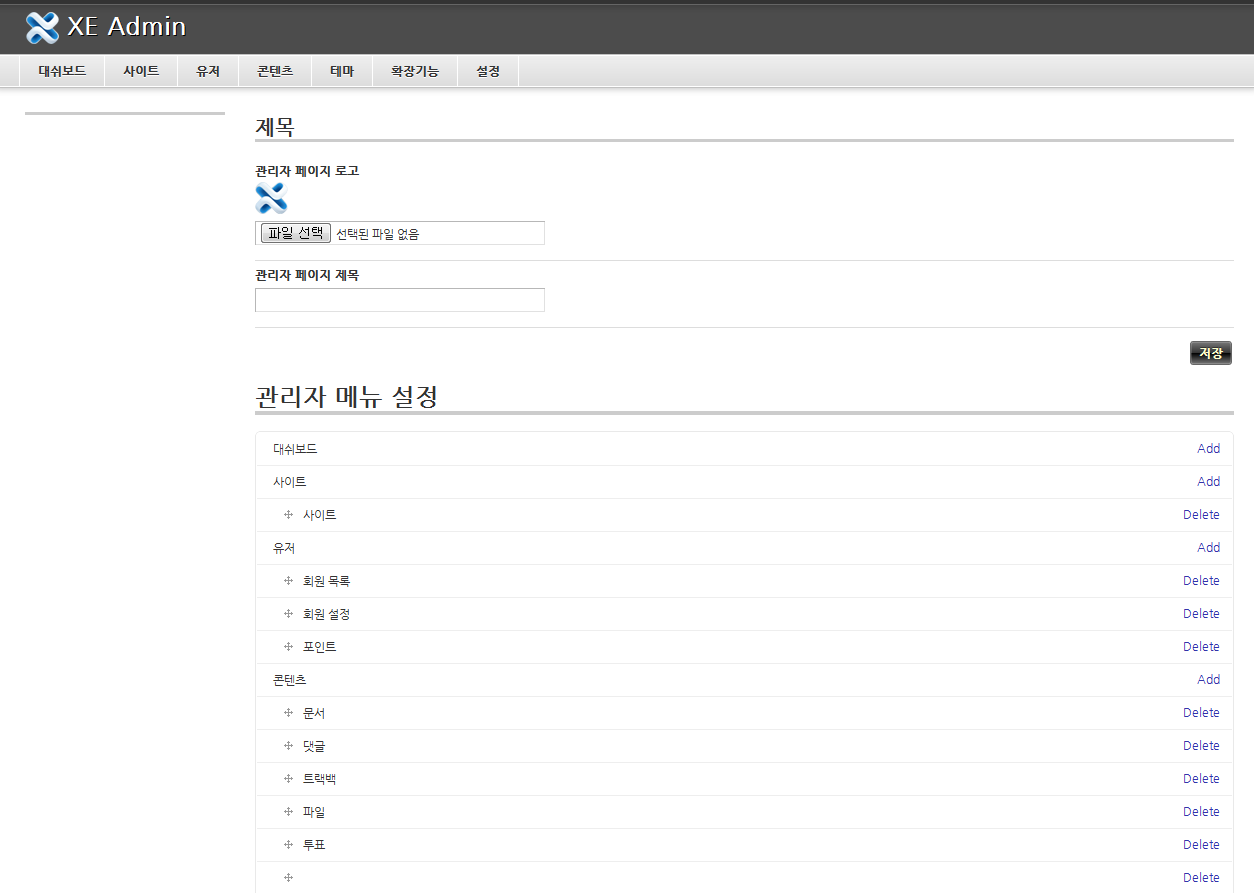
다음은 회원 설정 화면입니다.


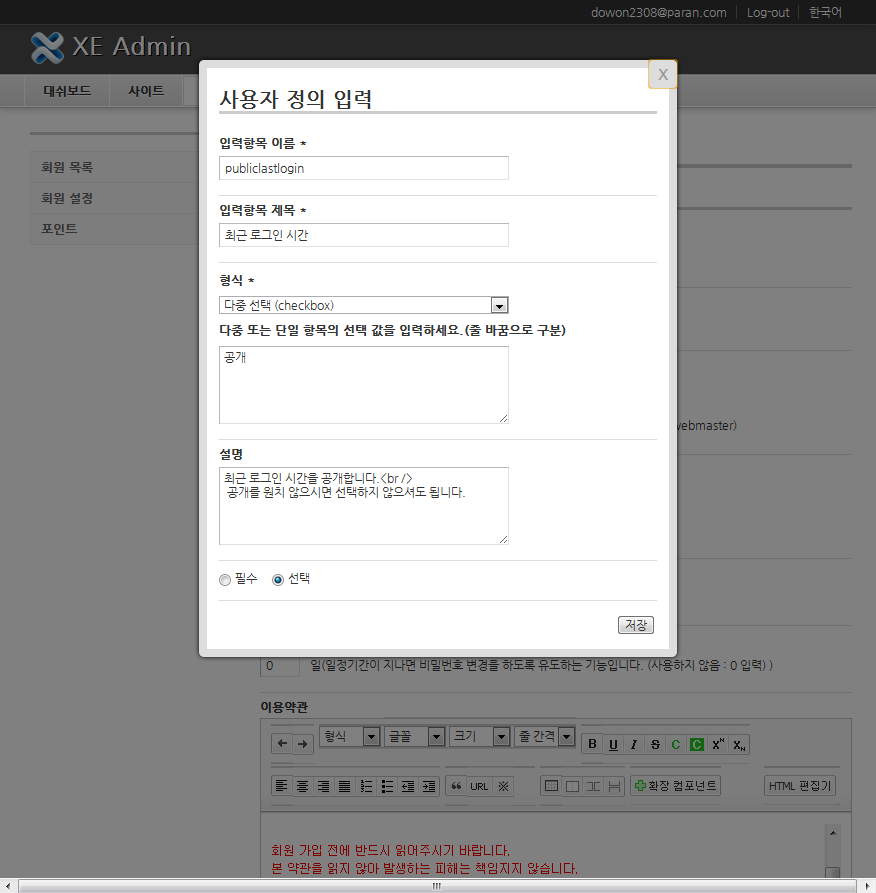
1.5.0에서 크게 개선되는 회원 가입을 관리할 수 있습니다.
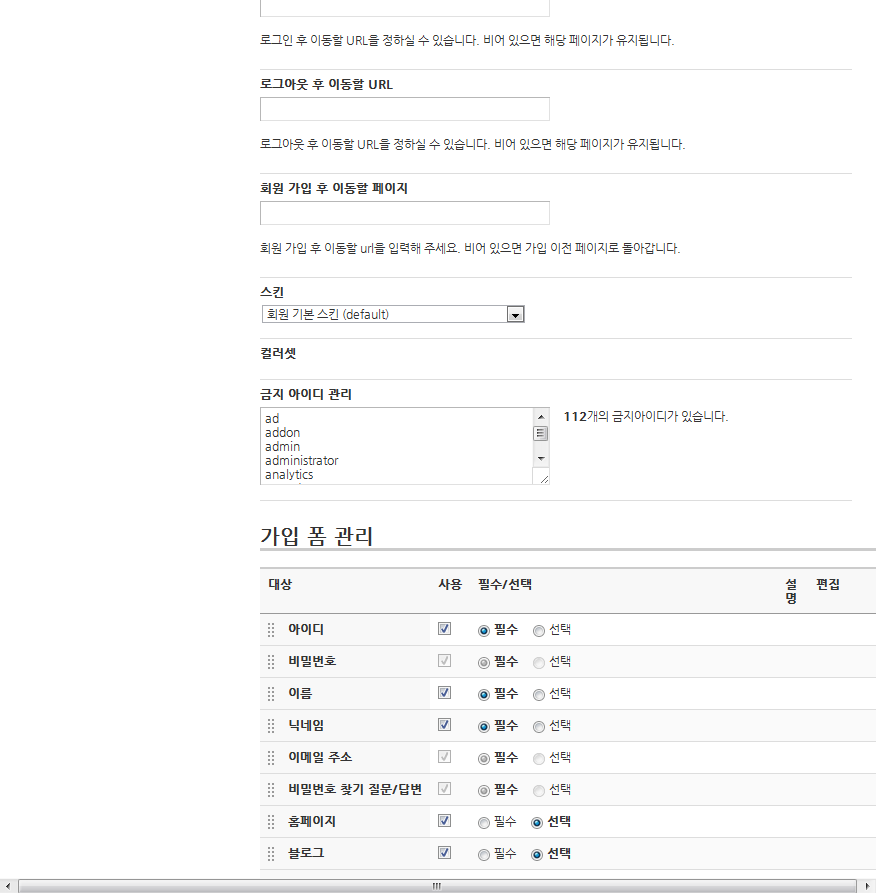
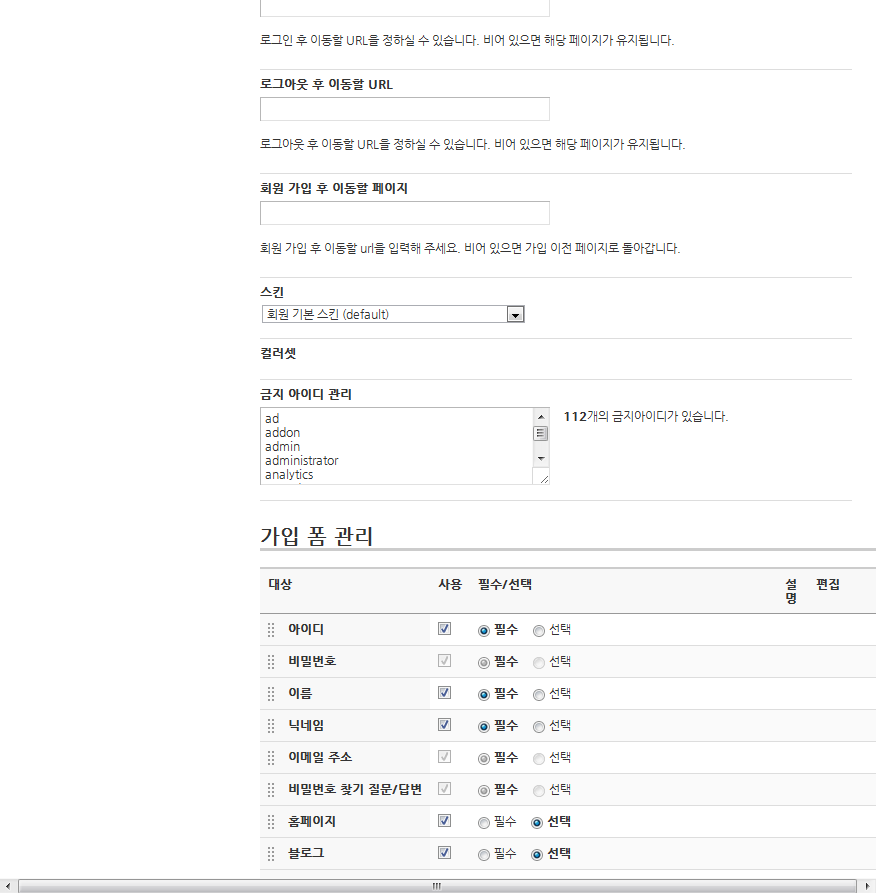
해당 항목을 사용할 것인지, 필수 항목으로 할 것인지 선택 항목으로 할 것인지를 결정할 수 있습니다.
옆에 있는 점선을 드래그하여 위치를 변경할 수도 있습니다.


















그 동안 큰 변화가 없어서 올리지 못했는데 드디어 올릴 수 있게 되었네요!
svn 업데이트를 해보니 변경사항이 매우 많더군요.
아래는 대쉬보드(관리자 화면)입니다.

대쉬보드 화면은 크게 복잡하지 않습니다.
사이트 현황과 최근 문서, 최근 댓글, 최근 엮인글, XE팁 공지사항, 즐겨찾기
1.5.0에서는 새로운 기능이 등장합니다.
바로 즐겨찾기라는 기능입니다.
오른쪽 하단 구석에 보시면 Your Favorite라는 것이 있습니다.
자주 사용하는 메뉴를 즐겨찾기에 추가하여 쉽게 접근할 수 있습니다.
zbXE 초기 버전에 존재하였던 바로가기(shortcut) 기능과 유사합니다.
아직 개발중이기 때문에 즐겨찾기를 추가한다던지 삭제할 수는 없습니다.
참고로 Latest Document, Latest Comment, Latest Trackback의 항목에 마우스를 올리면
해당 콘텐츠를 관리할 수 있는 투명한 레이어가 나타납니다.
손쉽게 콘텐츠를 삭제하거나 휴지통으로 보낼 수 있습니다.
위에서 언급한 기능은 파트 1에서 누락되었기에 추가한 것입니다.
아래 화면은 회원 목록입니다.

이전 버전의 XE에서는 두줄로 표현되던 것이 한줄로 간결히 정렬된 것을 볼 수 있습니다.
사진을 찍지 못했지만 여러 버튼으로 나뉘어져 있던 기능들이 선택한 사용자 관리... 라는 버튼에 포함되었습니다.
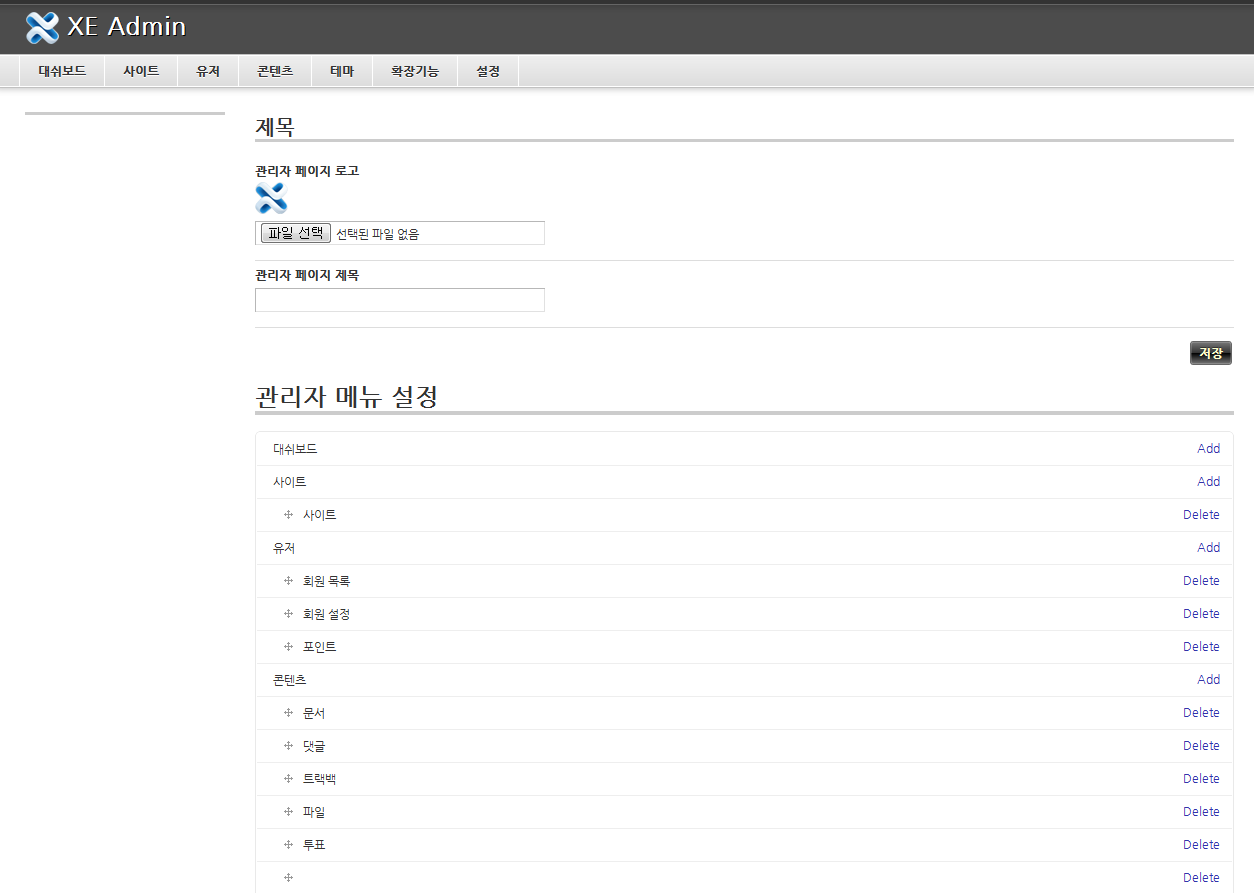
다음은 회원 설정 화면입니다.


1.5.0에서 크게 개선되는 회원 가입을 관리할 수 있습니다.
해당 항목을 사용할 것인지, 필수 항목으로 할 것인지 선택 항목으로 할 것인지를 결정할 수 있습니다.
옆에 있는 점선을 드래그하여 위치를 변경할 수도 있습니다.


















댓글 29
-
ㅋㅋㅋ 뭐 큰 변화가 보이지는 않군요..화면 구성만 바꾼것 같은데....음...비밀번호 갱신주기 쪽에이나 회원가입스킨 적용 레이아웃을 따로 지정할수 있으면 좋겠는데...비밀번호 갱신주기 하면 자꾸 메인에서 나타나서..난감했는데..그것은 적용이 안되나 보군요...
-
SMaker
2011.08.29 23:08
큰 변화는 없어보이지만 실제로 느껴지는 효과는 무척 클 것이라고 예상하고 있습니다.
사실 XE UI가 지저분해보였던 적이 많았거든요. -
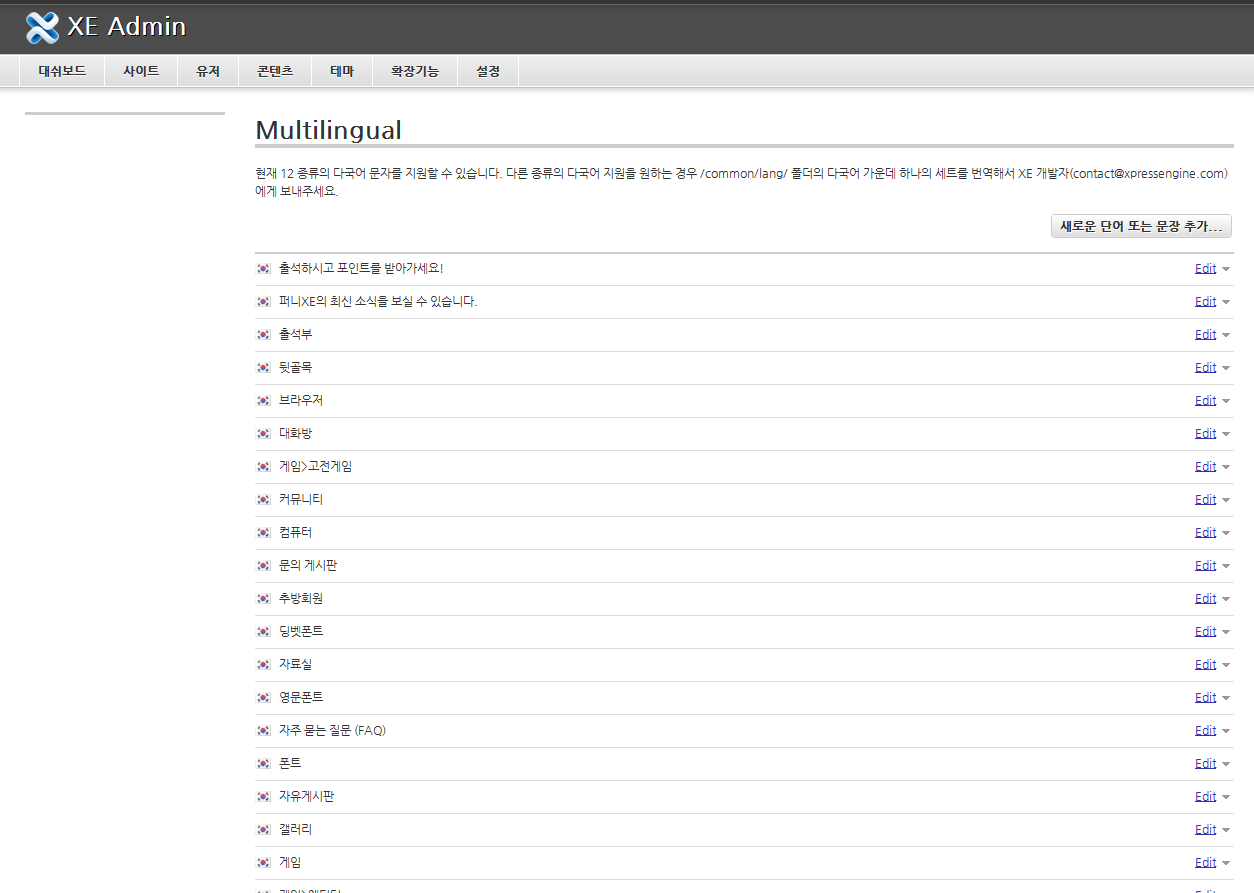
그런가요..언어쪽이 맘에 드네요. 항상 수정하면 xe업그레이드 하며 또 다시 해야 하는 번거러움이 줄어들듯 합니다.
그런데 관리자 메인에 update가 너무 큰 비중을 가지네요. 차라리 저곳에 자신이 3개의 사이트를 만들었다면 3개의 사이트가 아이콘 형식으로 보여지고 클릭하면 바로 관리하는 사이트로 갈수 있는것이 어떨지..... -
아이디는 선택이고 이메일은 필수인걸 보면..
혹시 아이디로 로그인은 불가능한가요? 아니면 아이디나 이메일, 선택적으로 로그인 가능한가요? -
SMaker
2011.08.31 22:47
아직 완전히 개발이 이루어지지 않은 부분이라 알 수 없습니다. -
snows96
2011.09.06 07:01
저도 이게 제일 궁금했던 사안입니다. 과연 로그인은 어떻게 될지.... -
카이네드
2011.08.29 23:18
슈퍼어드민과 사이트어드민 기능이 궁금하군요 ㅎㅎ -
SMaker
2011.08.31 22:49
큰 차이는 없습니다.
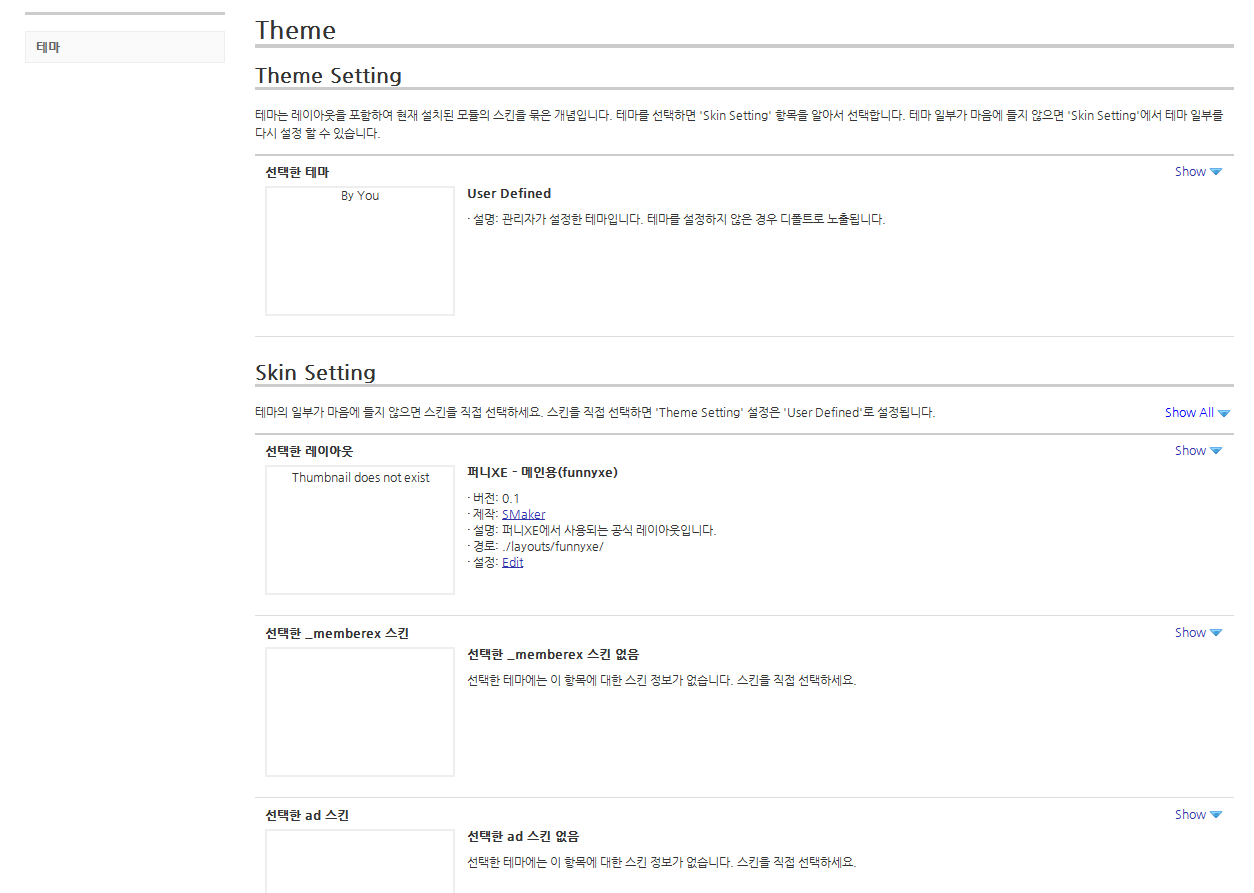
확인한바로는 테마 기능이 포함되어 있습니다. -
어라??
Smaker님은 어떤 녀석을 받아서 적용하시기에 저와 다를까요?
제가 SVN으로 다운로드 받아서 설치해보니 관리자 UI가 거의 안 되어있던데(CSS가 전혀 입혀지지 않은 모습이었음), 어째서 Smaker님은 제대로 보일까나요?
http://xe-core.googlecode.com/svn/branches/1.5.0/
이 녀석이 작업 중인 1.5.0 아니던가요?
r8933까지 적용해도 CSS가 안 입혀진 채로 보이던데요?
제가 엉뚱한 파일을 받은 걸까요? ^^* -
SMaker
2011.08.31 22:49
브라우저 캐쉬파일을 삭제해보세요 ^^ -
브라우저 캐시 문제가 아닌 듯 하군요.
루트에 바로 설치하면 스타일시트 파일을 제대로 못 읽어오는군요.
아마 SMaker님께서는 하위에 xe 등의 폴더가 만들어져 있고 그 안에 파일을 올려 설치하신 듯... -
SMaker
2011.09.04 10:57
저 같은 경우 루트에 설치해서 사용하고 있습니다. -
thisend
2011.09.02 07:18
혹시 웹브라우저에서 소스보기 하면
아래처럼 //common/css/xe.min.css 이런식으로 css 및 js 파일 경로가 되버린거 아닌가요?
저렇게 될 경우 css 파일 및 js 파일을 읽지 못하죠.
지금 저도 최신꺼를 새로운 도메인에 테스트하려고 새로 설치를 해봤는데 CSS를 읽지 못하더군요.
그래서 소스를 보니 css 경로가 잘못되어 읽지를 못하더라구요.
<link rel="stylesheet" href="//common/css/xe.min.css" type="text/css" charset="UTF-8" media="all" />
<link rel="stylesheet" href="//common/js/plugins/ui/jquery-ui.css" type="text/css" charset="UTF-8" media="all" />
<link rel="stylesheet" href="/layouts/xe_official/css/default.css" type="text/css" charset="UTF-8" media="" />
<link rel="stylesheet" href="//modules/editor/styles/default/style.css" type="text/css" charset="UTF-8" media="all" />
<link rel="stylesheet" href="//widgets/login_info/skins/xe_official/css/default.css" type="text/css" charset="UTF-8" media="all" />
<script type="text/javascript" src="//common/js/jquery.min.js"></script>
<script type="text/javascript" src="//common/js/x.min.js"></script>
<script type="text/javascript" src="//common/js/xe.min.js"></script>
<script type="text/javascript" src="/layouts/xe_official/js/xe_official.js"></script>
<script type="text/javascript" src="//widgets/login_info/skins/xe_official/js/login.js"></script> -
엇!
그러네요...
스타일시트 파일 경로가 저도 그렇게 기록이 되어 있군요.
혹시 해결책을 찾으셨나요?
그나저나 SMaker님께서는 어떻게 저 문제가 나타나지 않았을까요? -
SMaker
2011.09.04 10:59
CSS/JS 파일을 불러오는데 문제가 있어서 약간 수정해서 사용하고 있었습니다.
루트에 설치한 경우에만 생기는 문제인 것 같습니다. -
은서랑놀다
2011.09.06 16:25
1.4.5.9 버전을 루트에 설치하여 사용하고 있습니다.
루트에 설치한 경우 문제가 된다면 1.5.0은 저에게 그림의 떡이네요
실력도 없고 해서
SMaker 님은 어떻게 수정해서 사용하는지 방법좀 알려 주시면 좋겠습니다. -
당연히 XE 1.5.0 정식판이 배포될 때는 루트에 설치해도 문제없도록 조치가 되겠죠... ^^*
-
현실571
2011.08.31 00:08
전체적으로 기존 사용에 관리자 화면의 각 기능 아이콘들(수정이나.. 삭제 같은)의 크기가 너무 작은게 불만입니다.
해상도가 높아질수록 불만이 더해지던게...
메뉴같은 경우에도 실제로 사이트 하나에 메뉴 한개 두개 정도밖에 쓰질 않는데 아래쪽의 수백평짜리(?)공백 놔두고 10*10정도밖에 되질 않는 톱니바퀴 누른다고 고생좀 했습니다 -
SMaker
2011.08.31 22:57
사실 작은 아이콘을 누르게 되면 불편합니다.
일단 익숙해지게 되면 큰 지장은 없더라고요.
하지만 개선되어야 할 문제 중 하나겠죠. -
프로바이더
2011.08.31 02:38
좋은 정보 감사드립니다
실례지만 사이트 관련 정보도 확인해 주실수 있는지 여쭤보고 싶습니다
사이트마다 서로 독립된 부분과 공유하는 부분이 무엇인지 (특히 mid값 공유여부) 알고 싶습니다
앞으로도 좋은 정보와 자료 기대하겠습니다 ^^
-
SMaker
2011.08.31 22:58
메인 사이트(혹은 가상 사이트)와 가상 사이트의 mid는 중복될 수 있습니다.
이런 로직은 바뀌지 않고 있습니다. -
ForHanbi
2011.09.02 11:39
게시판쪽도 좀 많이 바뀌는거 같은데... 어떤가요?? -
라미아스튜디오
2011.09.02 19:31
제발 기존의 게시판틀에서 크게벗어나지말고 기능만추가됬으면싶네요
지금까지의 게시판 스킨들이 호환이안되면 1.5.0의 메리트가ㅡㅡ;;;;;;;;;
게다가 기본게시판스킨의 디자인좀 깔끔하게 수정해줬으면싶네요.. 그렇다고 현재 공홈에 적용된 게시판스킨은 별로.. -
snows96
2011.09.06 07:04
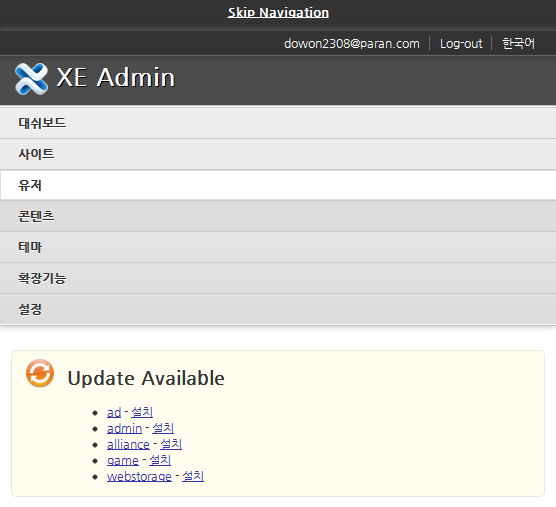
일단 관리자 페이지 UI가 세련되게 엄청 개선되었군요~~~ 버튼의 언어? 단어?.... 가 쉬어져 사용도 좀 쉬워질 것 같네요.
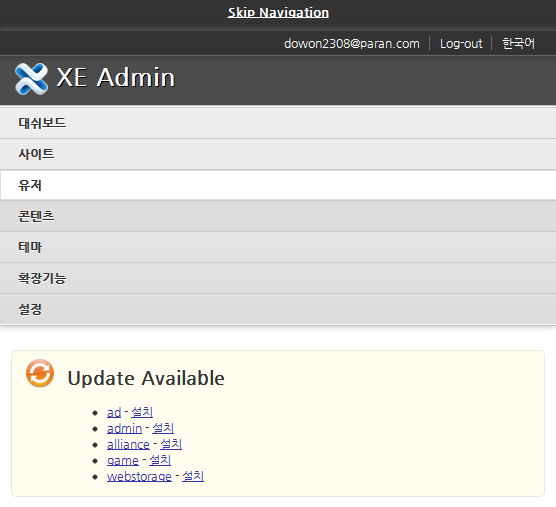
그나저나 맨마지막 이미지 스마트폰 관리자 페이지인것 같은데.... 정말 관리자페이지자체도 엄청나게 손을 봤군요...ㅎㅎ -
SMaker
2011.09.06 22:01
마지막 이미지는 모바일과 같은 환경에서 볼 수 있는 관리자 페이지입니다.
화면 크기가 작으면 저렇게 보이게됩니다 ^^ -
다른 부분 보다도 성능이 제일 궁금하군요..
껍데기 보다도 1.5에서 가징 큰 기대는 얼마나 가벼워 졌는지가 궁금한데 그에 대한 이야기 없네요... -
SMaker
2011.09.06 22:01
성능에 대한 얘기는 별도의 글로 올리도록 하겠습니다 ^^ -
아!! 성능 부분 리뷰 해주시면 정말로 감사합니다... ^^;;
-
XE팀에서 해야할 일인데 이렇게 소개해 주셔서 정말 고맙습니다. ^^




