포럼
1.4스타일 회원모듈/커뮤니케이션모듈 스킨 (2012-01-21 07:34 최종패치)
2012.01.19 22:38
음 안녕하세요.... 도움이 될 자료일진 모르겠지만... 저도 드디어 자료실에 자료를 등록하고 제 나름대로 XE에 기여(라 할것도 없지만ㅋ)와 XE 가족분들께 도움을 드릴 수 있다는 사실에 기분이 좋습니다 ㅎㅎ
이름하여 1.4 스타일 멤버모듈(로그인/회원가입 등 담당) 스킨!!!!!!
XE 1.5버전 이상에서만 사용가능합니다!
XE 1.5버전은 완벽호환! 하지만 XE 1.4는 지원하지 않습니다.
어짜피 1.4는 이 스킨이 기본으로 들어있습니다 ^^
패치 (2012-01-21 07:34 마지막 수정됨)
[다운로드: xe_14_style_communication_skin.zip / xe_14_style_member_skin.zip ]
왼쪽부터 순서대로 "커뮤니케이션 모듈 스킨 / 회원 모듈 스킨" 입니다 ^^
2012-01-21 07:34 수정됨 (최종패치)
사용자 포럼에 비공식으로 올리는 최종 (마지막) 버전이 될 듯 합니다. 회원 모듈 스킨의 경우 자잘한 레이아웃 오류 등을 손보았으며, 커뮤니케이션 모듈 스킨도 동시에 업로드 합니다.
커뮤니케이션 모듈 스킨을 회원 모듈 스킨과 동시에 개발하여업로드 하는 이유는 상단에 회원 정보 보기와 동시에 친구 보기 / 쪽지함 보기가 보이실 겁니다... 이 탭을 왔다갔다 하는데 디자인 통일성을 향상시키기 위함입니다... 똑같은 페이지처럼 느껴지는데 한쪽은 고급스럽고 한쪽은 2000년대 스타일이 뜨면 안되겠죠? ^^
이 두개의 스킨을 개발하느라 참 오래걸렸습니다.. 하지만 저에게도 유익한 자료고 여러분들께도 많이 유익하셨을겁니다. 이 최종버전을 끝으로 치명적인 버그 이외에는 패지를 올리지 않을 예정이며 XE 공식 자료실에서 찾아뵙겠습니다. 공식자료실에선 아직 검토 중인데, 검토 완료가 되는 대로 올려드리도록 하겠습니다.
지금까지 많은 관심 가져주시고 애용해주셔서 감사드립니다 ^^
2012-01-20 03:36 수정됨
-[회원 정보 보기] > [비밀번호 변경] 메뉴에서 비밀번호 오류시 일부 상황에서 메시지가 표시되지 않던 오류 수정 (기본스킨자체에 이런 에러가 있더군요... XE 1.5에서 새로생긴 {$XE_VALIDATOR_MESSAGE}로 인한 문제입니다 ^^)
2012-01-20 02:43 수정됨
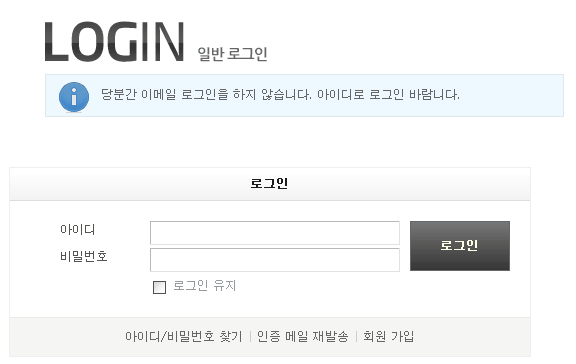
-회원 정보 보기 상단 탭 부분의 CSS 적용안되는 문제 수정
[수정 전]
[수정 후]
2012-01-20 01:13 수정됨
-CSS import 구문 오류로 인한 깨짐 수정
최대한 저와 XE 가족분들이 "바랄만한" 기능을 모두 넣었습니다!! ㅋㅋ 물론 전문가가 아니라 이제 갓 VB.NET 기초만 겨우 배웠고 웹은 손도 안담근 초보라서 코드가 '간결'할지는 모르겠지만 작동은 우수합니다!!!!! (라고 저는 믿습니다ㅋㅋ)
1.4까지만 해도 매우 만족할만한 기본스킨이었는데 1.5로 넘어오면서 엄청나게 기본스킨 디자인이 '다운그레이드' 되었죠..... 1.5가 매우 괜찮았지만 로그인창이나 회원가입 창 등등의 투박한 디자인 하나는 저는 불만족이었습니다.
그러다가 언제 소셜XE에 대해 알아보다가 XE 개발자님 '난다날아' 님의 개인 웹사이트를 보고 엇!!! XE 1.5인데 로그인폼이 1.4잖아!! 여기서 영감을 얻고 IE 9의 완소기능이자 CSS 초짜에게 완벽히 도움을 준 [F12] 개발자도구로 파해치다가 회원모듈의 스킨이 관여한단걸 알고 1.4 스킨을 1.5의 여러기능 (E-mail 로그인)에 맞추어 제작해 내놓게 되었습니다.
물론 초보라 1.4 베이스코드에 1.5기능을 갈아치우기로 처리했습니다... 그래도 중학교 컴퓨터 시간에 기본적인 HTML코드를 배운게 유용하더라고요...ㅎㅎ
개발하는데 완전초보라 기간은 엄청나게 소요되었습니다.... 하지만 이렇게 공개하고 평가가 좋으면 '보람'있는 기억이 되겠죠?ㅎㅎ
우선 이 스킨의 '완소' (완전 소중한) 기능을 소개토록 하겠습니다.....
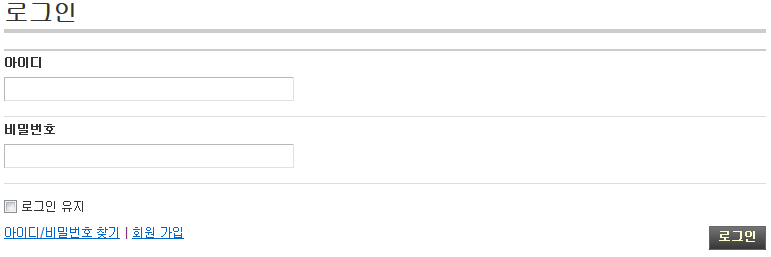
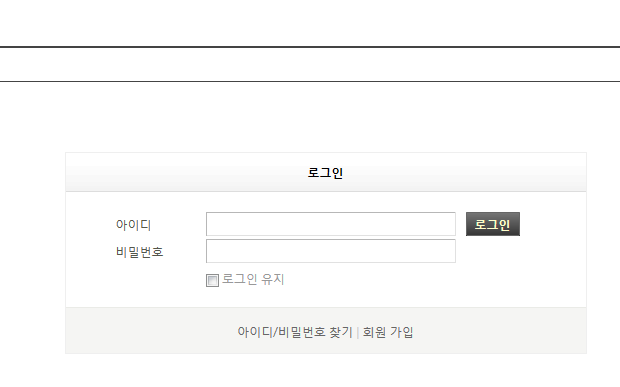
이렇게 생긴 1.5의 투박한 로그인 창을....

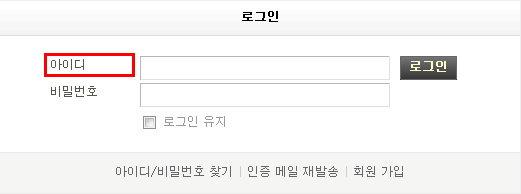
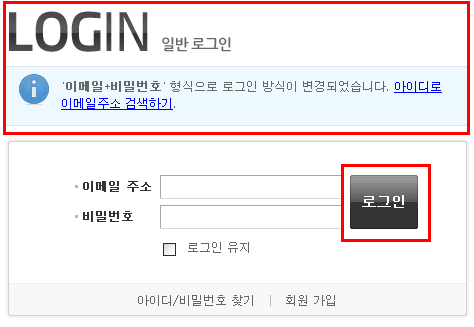
이렇게 1.4의 스킨을 적용하여 싸그리 싹싹 뜯어고쳤습니다.... 게다가 저 빨간 네모를 주목해주세요!!!!

와우!!!! 보이시나요?

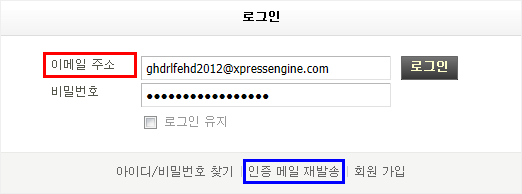
아이디 로그인 방식에선 아이디로... E-mail 로그인 방식일땐 이메일 주소로 표시되는 이 엄청난 세심함!!!!!
게다가 사진에서 보시다시피... 아무리 아이디가 "한글을 영어로 풀어씀+년도까지+도메인 길이가 김" 이렇게 3콤비를 가진 긴 이메일 주소도 제대로 표시할 수 있게 넓이를 넖혔습니다... 물론 심플한 기본스킨만큼은 아닐지라도.....
개인적으로 E-mail인데 아이디를 입력하라는게 좀 불만은 아니고 걸렸었는데 이참에 한번 적용해봤는데 되더라고요!!
그리고 이젠 파란 네모를 잘 봐주세요!!

와우!!! 인증 메일 재발송 링크도 만약 회원가입 시 인증 메일 기능을 사용하면 표시되도록, 사용안하면 사라지도록 깔끔하게 디자인 했습니다!!!!
만족하실진 모르겠는데 저는 나름대로 디자인도 예쁘고 기능도 맘에 들어 앞으로 계속 우려먹을 예정입니다... 자료실은 승인이 나는대로 올릴 예정이구요...
지금 한번 시험해보실 분은 시험해보시고 간략한 소개부터 미리 드리려고 글을 써보았습니다.
제가 작동시킬땐 잘 돌아가는데 여러분들이 쓰실때에도 잘 돌아갈진 모르겠습니다... 하지만 제가 꼼꼼하게 TEST했기 때문에 큼직큼직한 기능은 잘 돌아갈겁니다!!!
간혹 버그가 나오더라도 CSS랑 PHP모르는 초짜가 만든거니 너그러운 양해 부탁드릴게요!! ㅎㅎ
다만 아직 단점은 커뮤니케이션 모듈 스킨이 개발되지 않아 쪽지함과 개인정보보기를 왔다갔다 할 때 디자인이 통일되지 않아 부자연스러운 면이 있습니다... 이 점은 아직 커뮤니케이션 모듈은 개발중입니다...
커뮤니케이션 모듈 스킨: xe_14_style_communication_skin.zip (2012-01-21 07:34 수정됨 (최종패치))
회원 모듈 스킨: xe_14_style_member_skin.zip (2012-01-21 07:34 수정됨 (최종패치) | 사용해주셔서 감사합니다!! ^^&)
[주의] 1.5 버전 이상만 지원합니다!!
설치경로는 회원 모듈 스킨은 "./modules/member/skins" 에
커뮤니케이션 모듈 스킨은 "./modules/communication/skins" 설치하시면 됩니다 ^^
여기에 설치하신 뒤로는 이 스킨을 사용하도록 설정해야겠죠??
회원 모듈의 경우는,
- 관리자 페이지에 접속을 우선 해주시고요 ^^
- [회원] > [회원 설정] 부분에 가주세요.
- 그다음 스크롤 쭈~욱! 내리시면 스킨 설정부분이 있어요!!
- 그다음 "XE 1.4 스타일 회원 스킨"을 선택하시고 하단의 [저장] 버튼을 눌러주시면 설정이 완료됩니다 ^^
그 다음 커뮤니케이션 모듈의 경우는,
관리자 페이지에서 [확장 기능] > [설치된 모듈] > [커뮤니케이션] 가시면 설정이 가능합니다 ^^
혹시 제대로 적용이 안되었다면 관리자 페이지에서 [캐시 재생성] 및 [Ctrl] + [F5] 버튼을 눌러 브라우저 캐시를 새로 생성해주세요 ^^
부디 사용하실분은 유용히 사용해보시기 바랍니다.
이상 CSS와 PHP 초짜의 개발기였습니다 ㅋㅋㅋㅋ
댓글 35
-
황비
2012.01.20 00:06
-
snows96
2012.01.20 00:36
우와!! 응원해주시고 오류제보에 사진까지 첨부해주셔서 감사합니다 ^^ 덕분에 쉽게 수정했어요 ^^
지금은 수정되었고요... 원인은 CSS파일을 제대로 불러오지 못하는 문제여서 수정했어요... 제보 감사합니다 ^^ 그리고 저는 레이아웃의 로그인창을 안쓰고 직접 로그인버튼에 act=dispMemberLoginForm (게시판에서 로그인창으로 넘겨주는 주소) 연결해서 쓰기 때문에 그냥 로그인할때도 이 창을 띄우거든요.... 저는 레이아웃에 로그인창이 제공이 안되는 간단한 걸 이용하기 때문에.... 제 사이트 가보시면 아실겁니다 ^^
그리고 이제 수정되었으니 예쁘게 뜨겠죠??? ^^
-
snows96
2012.01.20 01:14
헉.... 컴퓨터 OS도 캐시를 하나 봅니다.... 삭제된 파일이 목록이 표시되는 신기한 일이... 잘못 업로드 했군요... 2012-01-20 01:13 기준으로 다시 업로드 해드렸습니다.. 혼란드려, 쉬운설치도 아니라서 귀찮게까지 해드려 죄송합니다. -_-;;
-
황비
2012.01.20 01:28
아~ 아주 잘 수정되었네요

깔끔하고 보기 좋아요.
더구나 Xe 1.5부터는 아이디와 이메일로그인 두가지 방식이 생겼죠
기존의 로그인 스킨은 구분을 안해줬는데,
스노우님 스킨은 그게 구분이 되어 훨씬 편하고 좋아요
레이아웃상관없이 설치된 로그인스킨을 띄워 쓰는 방법도 좋은 팁이네요
팁게시판에 올리시면 좋을 듯
아무튼 무지 무지 수고하셨어요 짝짝 짝.!!! ^^
이런 거 하나라도 개발하는데 얼마나 많은 시간과 노력이 들어가는지는
해본 사람만이 아는거죠.
snows96님 화이팅~!
-
snows96
2012.01.20 02:06
네... 저도 항상 그것이 확실히 구분되었으면 좋겠다고 생각했었고 요번에 XE구조를 알수있는 기회가 있어 이렇게 만들게 되었습니다. 저의 노력을 알아봐주시고, 항상 응원해주셔서 감사할 따름입니다 ^^
-
snows96
2012.01.20 02:12
레이아웃 상관없이 회원 스킨의 로그인 창을 띄우는 것.... 그런것도 팁으로 칠 수가 있는군요^^ 하긴 초보자의 눈으로 본다면 모든게 유용한 팁이겠지요? ^^
그럼 추천하신대로 조만간 정리해서 팁 게시판에 올리도록 하겠습니다 ^^
-
황비
2012.01.20 01:39
내친김에....
그런데 설치를 위한 조금 더 상세한 설명이 필요할 듯합니다.
개발자는 사용자가 다 이해하려니~ 해도
실제 사용자는 어려움을 겪는 경우가 많거든요.
설치경로는 "./modules/member/skins" 에 설치하시면 됩니다 ^^
이후에 사용법
1. 관리자페이지에 접속하여 메뉴 [회원]>[회원설정]으로 들어갑니다.
2. 아래로 내려보면 설정항목중에 [스킨] 부분이 있습니다
회원기본스킨[default]라고 되어 있는 것을 옆에 있는 버튼을 눌러 항목중에
[XE1.4.1 스타일 회원스킨]을 선택한 후
3. 더 아래로 내려서 우측 맨 하단에 있는 [저장] 버튼을 누릅니다.
4. 게시판에 들어가서 로그아웃 한 후 게시판 상단에 있는 로그인 버튼을 누르면... 끝~!
어떤 레이아웃에서도 이 로그인창을 사용하고 싶다면.... snow96님이 쓴 팁을 참고하세요
-
snows96
2012.01.20 02:08
아! 맞다... 깜박했네요... 어느새 저도 사용자에서 개발자가 된건가요? ㅎㅎ
너무 신나서 쓰느라 중요한 부분을 깜박했네요.... 본문에 추가토록 하겠습니다 ^^
-
수고하셨습니다. 추천하구요. 잘 사용하겠습니다. ^^
-
snows96
2012.01.20 02:09
우와 이렇게 많은분들께서 관심가져주시다니..... 감사드립니다!!
-
amd짱좋아
2012.01.20 01:55
다운로드 자료실에 등록하면 좋겠습니다.
수고하셨습니다.
-
snows96
2012.01.20 02:10
감사합니다!! 자료실은 승인이 나는대로 곧 올리겠습니다... 완성 후에 신청하여 현재 승인 대기 중에 있습니다 ^^ 커뮤니케이션 스킨도 곧 완성할거고요 ㅎㅎ
-
감사합니다. 제가 원하는 것이 여기에 있었군요. 정말 만족합니다.
-
snows96
2012.01.20 17:07
사용해 주시고 응원해주셔서 저도 감사합니다!!
-
사용중에 한가지 수정하고 싶은게 있어서 질문드림니다.
아래그림과 같이 빨간색으로 된부분으로 수정하고 싶습니다.
로그인창 위에 이미지를 넣고 그밑에 텍스트를 넣고 싶고
로그인 버튼 크기를 키우고 싶습니다.
수정할 부분을 알려주시면 감사하겠습니다.

-
snows96
2012.01.20 18:22
예전엔 답변을 못할 질문이었는데 이제 답변할 수 있겠군요 ^^
xe_14_style/login_form.html 파일을 찾아 아래와 같이 수정해주세요...
우선 위의 이미지+텍스트는 아래의 부분을 찾아 빨간색 부분을 추가해주세요.
<div style="width:450px;margin-left:auto;margin-right:auto" >
추가할 로그인 이미지 (html코드로 <img src=이미지 경로... )
<div style="width:450px;margin-left:auto;margin-right:auto" class="message info">
//만약 메시지 타입이 정보성이 아니라 '금지'를 뜻한다면 저 위의 class="message info" 를 class="message error"로 하시면 됩니다...
<p>추가할 내용 (html 코드로 작성)</p></div>
<div style="width:450px;margin-left:auto;margin-right:auto" cond="$XE_VALIDATOR_MESSAGE" class="message {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p></div>
</div>
<!-- XE 로그인 폼 -->
<div class="memberSmallBox">또, 로그인 버튼 키우기는... 똑같은 파일 안에서...
<span class="btn"><input type="submit" value="{$lang->cmd_login}" style="height:50px" /></span>
이부분을 찾아 빨간색을 추가하시면 됩니다....
다만... 저 로그인 버튼 같은 예쁜 디자인은 자체 CSS있는 것이므로 저렇게는 못하고 대신 기본 로그인 버튼을 ID와 비밀번호 모두 감쌀 수 있게 크기만 늘린겁니다.... 디자인은 기본버튼을 늘린거라 다소 투박할 순 있지만 크기는 늘어납니다 ^^;;
-
감사합니다. 알려주신데로 적용하였습니다.
그런데 삽입한 부분이 약간 오른쪽으로 치운친 거같고
삽인한 부분하고 로그인 창 부분하고 공간이 너무 떨어진거 같습니다.
이대로 사용해도 상관은 없지만 왜 이러는지 이유를 알고 싶습니다.

-
snows96
2012.01.20 23:38
죄송합니다.... 단위계산을 잘못해서 넓이를 엉뚱하게 적어드렸군요....
귀찮으시겠지만 아래와 같이 수정해보세요 ^^;;
<div style="width: 520px; margin-right: auto; margin-left: auto;">
IMG 출력부
<div style="width: 449px; margin-right: auto; margin-left: auto;" class="message info">
<p>당분간 이메일 로그인을 하지 않습니다. 아이디로 로그인 바랍니다.</p>
</div>
<div style="width:449px;margin-left:auto;margin-right:auto" cond="$XE_VALIDATOR_MESSAGE" class="message {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
</div>
위 여백 제거구문
<div class="memberSmallBox" style="margin-top:0">
그리고 만약 로그인 박스 대신 위의 안내박스+이미지 위에 여백을 주고 싶다면 이렇게 하세요...
< div style="width: 520px; margin-top:50px; margin-right: auto; margin-left: auto;">
저 50px는 로그인 박스 위의 여백크기랑 동일합니다... 로그인 창 수직위치를 조절하시려면 사이트 성격과 레이아웃에 따라 조절하시면 됩니다....
이제 해결되시고 도움이 되셨길 바랍니다 ^^
-
감사합니다. 많은 도움이 되었습니다.
위에 적어 주신데로 크기를 조절하니 원하는 모양이 되었습니다.
하지만 박스 간격이 적어주신것이 효과가 없었습니다.
그래서 다른 방법으로 해결을 했습니다
제가한 방법은 CSS 파일에서 margin:50px 되어있는 것을 margin:0px 으로 수정하니 간격이 좁아졌습니다.
#memberModule .memberSmallBox { border:1px solid #EFEFEF; margin:0px auto 20px auto; padding:0; width:520px;}
감사합니다.
-
snows96
2012.01.21 02:25
다른곳에서도 해당부분을 쓰면 문제가 될 수 있는데 운이 좋게도 저부분은 로그인창만 사용하는 CSS더군요... 간혹 CSS잘못건들면 공용으로 사용하는거라 막 날라다니던데....
네 저부분 만지셔도 가능합니다.... 근데 제가 말한 부분은 제가 적용하면 잘 되는데.. 정상적으로 적용이 되어야 되는데.... 뭔가 잘못입력되었나 보군요... 간혹 복사할 때 뭔가 같이 딸려들어가거나 혹은 오타나 점 하나 빠트려서 오류가 나기도 합니다...
어쨌든 스킨 유용히 사용하시고 답변에 많은 도움이 되셨길 바랍니다....
-
snows96
2012.01.20 23:41
그리고 만약 XE 공식사이트 로그인창을 적용하고 싶다면 사용하시는 방법도 있습니다.. 공식적으로 배포하지 않지만 비공식적으로 XE 공식사이트창의 CSS와 html파일들을 가져와 적용시키는 방법도 있습니다... 혹시나 해서 답변달아봅니다. ^^
-
와우! 큰 일꾼 한명이 XE에 참여하네요. 감사, 감사합니다.^^^^ㅎㅎㅎ^^^
-
snows96
2012.01.20 18:51
큰 도움이 될 수 있을진 몰라도 가능하면 참여하고 도움되도록 노력하겠습니다 ^^
응원해주셔서 저도 감사합니다!!
-
우진홈
2012.01.20 21:22
나눔과 겸손을 겸비한 snows96님의 글이 사용자포럼의 보배와 같습니다. 많은 활동 부탁드립니다. 감사합니다...^^
-
snows96
2012.01.20 21:33
네~~ 항상 주옥같은 글과 함께 응원해주셔서 감사할 따름입니다!!
앞으로도 열심히 노력하고 활동하겠습니다 ^^
-
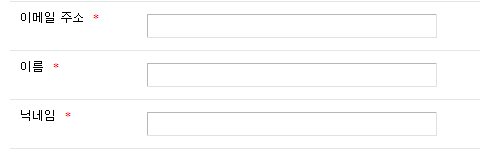
아래그림에 보면
이메일 주소 적는 란 밑에 글을 입력하고 싶습니다.
이름 적는란 밑에 도 " 실명 입력바람니다."
닉네임 적는란 밑에도 글을 적고요
네모칸 밑에 글을 넣고 싶은데 어디서 수정을 해야 할지요

-
snows96
2012.02.09 00:06
이부분은 저도 잘 몰라서, 1.4에 있던 아이디와 E-mail주소 정도는 설명을 추가하려다 안했는데 얼마전 송동우님이 답변남겨주셨더군요... 참고하세요~~ http://www.xpressengine.com/20332565
-
네 감사합니다. 해결했습니다.
-
아닛?!
-
snows96
2012.02.09 00:08
꽤 뒤에있었던 글인데 관심가져주셔서 감사드립니다!!ㅎㅎ 제 홈에도 올릴려다가 왜그런지 몰라도 자꾸 엉뚱한 CSS나 JS를 인공지능으로 불러와서 한번 좀 지켜보고 버그해결되면 제 홈에도 올리고 공식자료실에도 같이 올릴 예정입니다ㅎㅎ
-
flowerrain
2012.02.09 09:42
대단하시네요^^ 고맙습니다. 그렇찮아도 새로운 로그인 화면이 좀 불만이었는데...ㅎㅎ
-
snows96
2012.02.09 15:33
이 스킨은 관리자화면은 수정하지 않습니다.
회원이 로그인하거나 회원관련페이지의 화면을 다듬어주는 스킨입니다ㅎㅎ
관심가져주셔서 감사드립니다 ^^
-
이 회원 스킨을 사용하고 있는데
특정한 컴에서는 로그인을 할수 없는 현상이 일어나고 있습니다.
로그인할수 없는 현상은 마우스커서가 로그인 아이디 및 패스워드 적는
란에 크릭이 않되어 로그인 아이디및 패스워드를 입력할수 없습니다.
다른 네이버나 XE홈및 다른곳에서는 이런 증상이 없고
이 회원 스킨을 사용하는 페이지에서만 이런 현상이 있습니다.
어드민으로 로그인해서 회원스킨을 변경하면 정상적으로 로그인을 할수
있습니다.
꼭 이 회원스킨을 사용할때만 나타나는 현상입니다.
익스플로러 7 및 8.0 에서 이런 현상을 목격하였습니다.
하지만 모든 익스플로러 7, 8.0 에서 생기는 현상은 아니고
특정한 무었인가가 작용하는 컴에서 나오는 현상같은데
원인은 무었인지 모르겠습니다.
혹시 이런 증상을 보신분이 계신가요?
-
snows96
2012.05.01 16:24
네, 저도 이 버그를 알고 있긴 있는데 아직 능력이 되지 않아 수정을 못하고 있습니다.
이는 XE 1.4.X 버전대에서 있는 스킨을 가져와 1.5에맞게 수정한 것입니다.
현재 제가 확인한 바로는 IE 6~7버전에서 문제가 일어나고 8~9버전에서 문제가 없는 것으로 알고있습니다. 아무래도 6~7버전과의 버그인 것 같은데, 일단 6~7에서 급한대로 입력칸 앞의 "아이디"라고 쓰여진 곳을 누르면 커서가 들어옵니다만... 사용자입장에서 불편하므로...
차후에 능력이 되면 수정토록 해보겠습니다. 관심가져주셔서 감사합니다 ^^
-
네. 빨리 해결되어야 로그인을 할수 있는데... 제가 테스트 해본결과 ie8.0 에서도 이런 현상이 있더라구요
당분간은 다른 스킨을 사용해야 할거 같습니다.
하루빨리 능력이 되시어 해결 되었으면 합니다.





ㅎㅎ 아주 고생이 많으셨네요. snows96님
처음 개발하고 배포하니 아주 뿌듯하시고 흥분되시겠네요.
설치해서 테스트 해봤습니다.
그런데 안타까운 것은 대부분 메인화면에서 뜨는 로그인 창은
레이아웃에서 만들어진 로그인창이란 점이죠.
snows96님이 만든 로그인창은 게시판에서 로그인할 때만 보이는거 맞죠?
그리고 저의 경우 테스트해보니
위의 첨부그림 처럼 예쁘게 중앙정렬되지 않고
왼쪽으로 쏠려서 나오네요.