포럼
이런 결과를 어떻게 이해해야 할까요?
2012.01.25 13:08
IE 9에 있는 개발자 도구에 보면
CSS 유효성 검사가 있습니다.
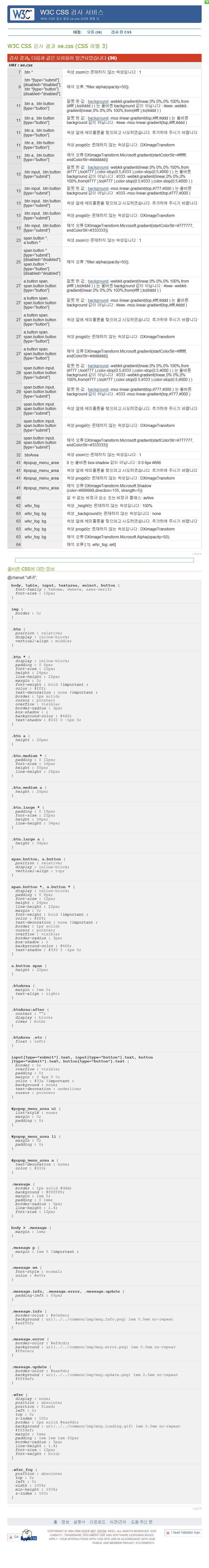
Xe 1.5.1.2에 있는 대표적 css파일을 올려서 검사해 봤습니다.
대상 파일은 /common/xe.css파일 이었습니다.
아시다시피 xe.css파일과 xe.min.css파일은 xe core뿐만 아니라
여러 모듈들에게도 영향을 미치는 파일입니다.
검사해본 결과 발견된 오류들이 어떤 의미가 있는지 궁금합니다.
css에 능통하신 분의 조언을 구합니다.

댓글 37
-
銀童
2012.01.25 13:13
-
황비
2012.01.25 13:52
은동님
그 말은 오류로 지적되는 모든 구문이
IE 호환성을 위해 선언된 구문이란 뜻인가요?
-
銀童
2012.01.25 15:18
거의 대부분 그렇습니다.
-
Te0
2012.01.25 15:32
銀童 님, 에러 아닙니다. 말씀 삼가 하시길. IE 가 웹표준을 못 따라와서 그걸 적응해 놓은걸 에러라고 하시다니요. 기분나쁘네요.
-
銀童
2012.01.25 15:35
에러죠.
IE를 위한 비표준 css 를 사용했으니
표준 css 검출기에 에러가 발생하는게 당연하지 그럼 이것을 에러가 아닌 뭐라고 표현해야하나요?
-
Te0
2012.01.25 15:58
IE 가 웹표준을 못따라온걸 맞춰준거니까 IE 의 에러이지 XE 의 에러가 아닙니다. -
銀童
2012.01.25 16:08
........... 말장난하세요?
유효성 검사기에서 에러가 나오는 부분
= IE 호환성을 위해서 일부러 에러임을 알고도 감수하고 만든 부분
.. XE 의 고의적 에러지
잘못된 에러라는 뉘앙스로 언제 이야기 한적 있나요.
말꼬리 잡지 마시고, 어떤 내용인지 이해를 해보시길 바랍니다.
-
Te0
2012.01.25 16:15
아예,, XE 에러 입니다. 죄송합니다. -
호환성 어쩔....ㄷㄷ
-
망할 IE 땜시...
-
DynamicLaser
2012.01.25 13:40
w3c 웹표준검사 에서는 mozilla, webkit, opera등의 웹엔진 구문을 이해하지 못해요..
-
황비
2012.01.25 13:47
흠....
자세히 이해가 안됩니다.
그럼 xe.css파일 자체에는 어떤 오류도 없지만,
IE에서만 오류를 일으킨다는 이야기인가요?
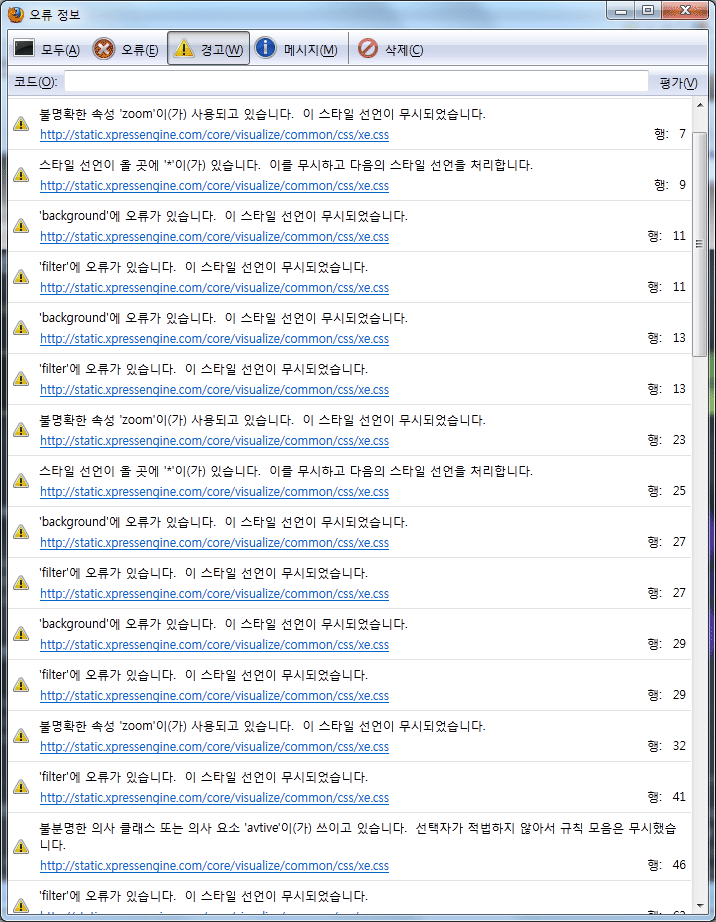
아래는 Mozilla Firefox에서 검사해 본 결과입니다.
이 검사는 xe공홈 첫페이지 띄운 후
개발자도구> 오류정보 에서 얻은 화면입니다.

-
이지데브
2012.01.25 14:10
브라우져 마다 각자의 kit 을 써서 웹표준에 맞지 않는듯 하네요
-
Te0
2012.01.25 15:06
음... 그건 당근 양쪽에서 error 로 나오죠. 예를 들어 IE 에서 border-radius 안먹히잖아요. (IE9 에서는 radius 지원한다지만, 저는 아직 XP 에서 윈7으로 못 옮기고 있어서 그런걸로만 알고 있습니다.) 그럼 IE 에서는 당연히 error 로 뜹니다.
그걸 크로스 브라우징이라고 하는거고, XE 에서 모든 브라우저에서 올바르게 표시되게 그걸 다 맞춰놓은거에요. ㅎ ㄷㄷ 저거 다 하느라고 시간이 얼마나 걸렸을꺼야?
opacity 같은것도 IE 만 병ㅅ 이라 안 먹혀요. 아 열받아.. 갑자기 또 혈압오르네.... 씹팍, IE 만 생각하면 심장이 이상하게 뛰는 것 같아....
한국만 마소하고 IE 가 얼마나 ㅂ신인지 모르는거에요. 아, IE 정말 죽여버리고 싶다. IE 때문에 c팍, border-radius 이렇게 쓰면 되는걸, IE 개ㅈ밥 같은거 때문에 149줄의 javascript 을 써야 합니다. 코너하나 돌리려고. 하.... 사람 미칩니다.
근데, 지금 IE b융신이거랑, XE 랑 무슨 상관인거죠? 열받아서 글쓰다보니까, 무슨말을 하려 했는지 잊어버렸네...
-
황비
2012.01.25 16:18
Te0님
먼저 자세하고 친절한 답변에 감사합니다.
그런데 한국말이 서툴다고 하신것으로 기억하는데
욕설은 아주 유창하신듯 합니다.
흥분하셨다는 것을 전달하고 싶었다면
욕설은 빼도 잘 전달될 듯합니다.
가능하면 좀 순화된 단어를 선택하는것이 어떨까요?
-
Te0
2012.01.25 16:24
Fuck You Internet Explorer
상당히 순화해서 말했는데요? 한글로 번역좀 해드릴까요? -
황비
2012.01.25 16:41
Te0님이 말한
한국말이 서툴다는 뜻이
한국말로 표현하는 것이 서툴다는 것이 아니라
한국말을 이해하는 것이 서툴다는 뜻이었나 봅니다.
제가 순화된 표현을 사용하는게 좋겠다는 말뜻을 제대로 이해 못하셨나 봅니다.
Te0님이 만약 Te0님의 이름으로 작성한 독립적인 글에서
IE에 대한 적개심을 온갖 쌍욕을 해 가면서 표현했다면
그걸 가지고 제가 태클을 걸 생각은 없습니다.
그건 그냥 Te0님만의 개성적인 표현일 수 있으니까요
하지만
대상이 있는 상대와 대화를 하면서 욕설을 사용하는 것은
비록 그 욕설의 대상이 대화상대자가 아닐지라도
예의에 어긋나는 행동이라고 생각합니다.
어떤 사람이 쓴 글에 댓글을 다는 행위는
일종의 대화에 참여하는 것과 다르지 않습니다.
이해가 되십니까?
-
Te0
2012.01.25 16:45
아니오. I have no idea what you are talking about. IE fucking sux. What's offensive about that?
무슨 얘기인지 전혀 이해가 안됩니다. 제가 빌어먹을 IE 에 대해 말할때 IE 를 존중해가며 말해야 하는건가요?
IE 가 세계적으로 엄청난 손해를 끼치고 있고, 손실을 가져오고 있습니다. IE 는 욕을 먹는 정도가 아니라 지구상에서 존재하지 말아야합니다.
-
황비
2012.01.25 17:04
예를 들어 보겠습니다.Te0님이 광화문에서 교육청 가는 길을 몰라 행인을 붙잡고 물어 보았다고 칩시다
(그런데 마침 그 행인은 서울시교육행정에 대해 아주 많은 불만을 가지고 있는 사람이었다고 가정합니다)
Te0 : 저기요~ 길 좀 묻겠습니다. 서울시 교육청에 갈려면 어떻게 가야합니까?
행인: 시교육청이요? 그 씹팍 시교육청 말입니까?
개 ㅈ밥같은 색휘들이 ㅈ같은 교육제도 만드는 그 시교육청 말이죠?
아~ ㅆㅍ! 저기 저 빌어먹을 b융신같은 지하철 역으로 가서.
니미c팍 지하철 타고 가세요
이런 대답 들으시면 기분 좋겠어요?
제가 말하고자 하는 것은
IE에 대해 Te0님이 가진 적개심에 대해서가 아니라
상대와 대화를 나누는 대화법에 대해서 이야기 한 것이었습니다.
그래도 이해가 안된다면.....
어쩌겠습니까? 제가 그냥 넘어가죠.
-
ㅎㅎㅎㅎㅎ, 황비님, 사서 고생하지 마세요.^^
-
황비
2012.01.25 17:43
하하하하
코뿔소님 등장으로 제가 빵터졌습니다.
잠시나마 재미교포를 대상으로
한국식 대화법 강의를 부적절한 예를 들어 설명한
무능력한 한국인 토종강사였습니다.
에고~ 뭘 설명한다는게 참 힘드네요~^^
-
네, 참 힘듭니다.^^^
요즘, 자게나 사용자 포럼에 이상한글들이 너무 난무하네요.
저도 불같은 성격이라 형편없는 글을 보면 대응하고 싶지만...ㅎㅎ 나이가 있는지라 슬퍼요.
제가 황비님과 몇분이 참 고생하는 것을 알고 있고, 저 또한 미약한 힘이지만 XE에 도움이 되고 싶어도...., 아직도 한국은 나눔의 의식이 많이 부족한것 같습니다.
-
황비
2012.01.25 18:07
감사합니다. 코뿔소님
원래 그런걸 알면서도 저도 모르게 자꾸 이러네요
ㅎㅎ
그래도 코뿔소님이 격려해 주시니 힘이 납니다.
-
송동우
2012.01.26 00:47
짝짝짝.....추천 눌렀음.....
-
이지데브
2012.01.25 17:58
황비님 무관심과 무댓글로 ㅎㅎ
-
황비
2012.01.25 18:08
ㅎㅎ 네 이지데브님
감사합니다. 제가 깜빡했네요
그래도 여기까진 댓글을 달아야 겠지요?
-
ForHanbi
2012.01.25 18:07
보통 css 통과를 위해서는 ie용을 따로 만듭니다.
그런데 그런 과정이 나중에는 관리를 더 힘드게 하는지라 html은 검색로봇이나 기타 다른 부분과 직접적인 연결 되는 부분들이 있어서 표준 테스트를 하지만 css는 잘 하지 않습니다.
표준 통과를 위해 오히려 번거로운 작업을 한다는게 더 이상해 보이기도 해서요.
이건 코딩하는 사람들의 관점 문제인데요.
그래도 표준통과를 위해 분리 시키시는 분도 있고
현실적으로 나중의 관리 편리성을 위해 css 안에 핵을 사용하시는 분들도 있습니다.
전 후자입니다.
-
황비
2012.01.25 18:14
css에 대해 워낙 아는게 없는지라 제가 우문을 한것 같네요
그래도 몇몇 분들 답변 덕분에 조금은 이해가 됐습니다.
forhanbi님 답변 감사드리구요
그런데 xe.css파일의 62행에 보면요
.wfsr_fog{position:absolute;top:0;left:0;width:100%;_height:100%;min-height:100%;z-index:100}
위의 소스중 _height:100% 이 부분말인데요. 높이를 지정한 것이란 것은 알겠는데
일반적으로 사용되는 height와 _height와는 어떤 차이가 있는지요?
이 63행은 css 오류로 검출된 부분이기도 하거든요?
아시면 답변 좀 부탁드릴께요
-
ForHanbi
2012.01.25 18:28
그건 핵입니다 보통 * 이걸 사용하면 ie6과 ie7에만 적용시킨다는 표시고요 _ 를 사용하면 ie6에만 적용시킨다는 말입니다.
-
황비
2012.01.25 18:37
아항~ 그런거 였군요. 감사합니다.
-
ForHanbi
2012.01.25 19:36
위에 꼭 우문이라고 말할 필요는 없을거 같습니다.
제가 사용하는 방법이 꼭 옳다고 볼수는 없는 문제라..
더더욱 그것을 떠나서 올바른 html 표기법과 css 표기법을 알기 위해 고민하는 것 자체로도 충분히 의미가 있는거 같습니다.
저 또한 이런저런 고민을 하다가 자체적으로 결정한 방법을 사용하는 것이고요.
고민한 만큼 남는것도 많겠지요 ㅋㅋ
-
ForHanbi
2012.01.25 18:10
사실 xe에서 제일 큰 문제는 이미지를 위젯으로 불러올때 alt 값을 못불러 온다는게 제일 큰 문제죠.
-
안녕하세요, 포한비님.
어떻게 구정은 잘 지내셨어요?
-
ForHanbi
2012.01.25 18:33
네... 코뿔소님도 설 잘 쉬셨어요??
-
하하하, 저는 한국에 계시는 어머님이랑, 형님 식구들과 전화통화로 구정보냈습니다.
항상 건강하세요^^ㅎ^^
-
misol
2012.01.25 19:39
CSS Hack 이라는 검색어로 검색해보시면 이해하시리라 믿습니다 :) -
이미 이해하셨는지도 모르겠지만...
웹표준이란 것이 있는데, 브라우저간에 제공하는것들중 일부가 각각 따로 놀기에 HACK 이라는 것을 쓰기도 합니다.
이런 HACK 을 사용하지않으면 다른 브라우저간에 호환성이 떨어져 버려서....
다른 모양으로 나옵니다.
특히 IE가 저렇게 틀어지는 일들이 많은걸로 압니다.(그래서 IE가 미워요 ㅠ.ㅠ)




IE 호환성을 위한 구문에서 에러가 발생하는겁니다.