포럼
xe_v4 레이아웃 재구성
2014.05.29 16:45
지금 xe에 사용하는 레이아웃과 비슷하게 가려다가 일반 사용자들이 사용하기에는 구성이 좀 바뀌는게 좋을거 같아서 재구성해 봤습니다.
2~3일 잡고 시작한 일인데 실력이 딸리다 보니 5일이나 걸리더군요.
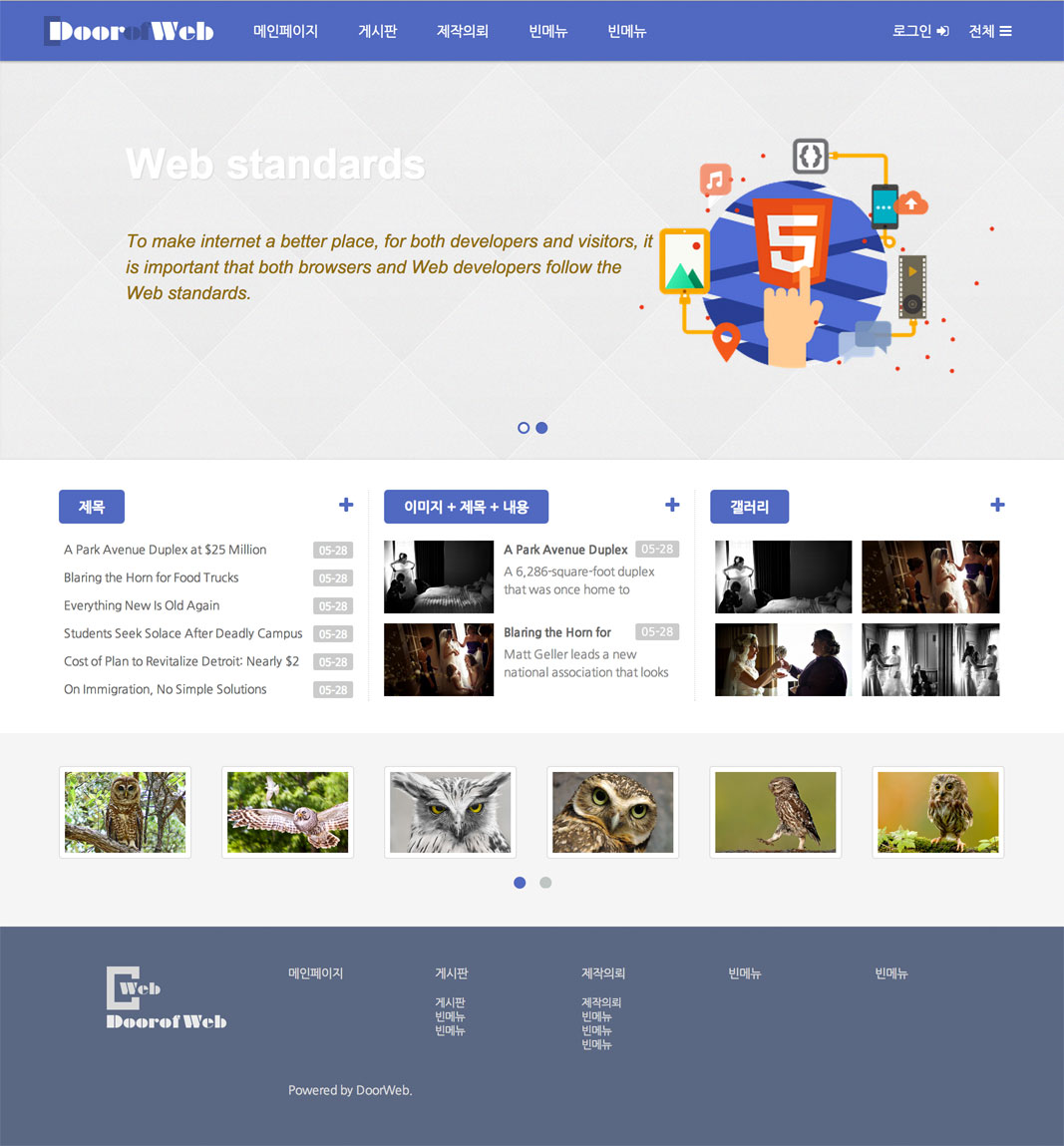
메인 샘플은 : http://doorweb.net/xe/v4
서브 샘플은 : http://doorweb.net/xe/v4_board
설정 샘플은 : http://doorweb.net/xe/v4_set/
메인 슬라이드 경우
ParallaxContentSlider 슬라이드와 Camera 슬라이드 중에 선택할 수 있게 해 뒀습니다.
지금 xe 메인에 사용하는 슬라이드는 무료 소스를 찾을 수 없어서...
일단 만들어 두기는 모바일 겸용이 될 수 있도록 반응형으로 만들어 뒀습니다.

첨부 파일에 xe.zip 을 푸시면 레이아웃과 레이아웃과 연동되는 content 위젯 스킨이 들어가 있습니다.
댓글 32
-
우와 멋집니다. =.=b
-
혼마_메이코
2014.05.29 18:00
이야 ... 하지만 전 모티브를 얻더라도 개인적인 취향을 타서 ㅋㅋㅋㅋㅋ
-
스샷이 소주두병에 조명빨까지 주는 레티나의 스샷이라...
조금씩 느낌이 다를 수 있습니다.
IE7 이상에서 사용하는데 문제 없도록 하기는 했지만...
-
POSTZI
2014.05.29 21:06
잘만드셨내요^^
-
이거..공개배포인가욤?..써도 되는 건가요...?
-
콩까기
2014.05.30 00:23
너무이쁜레이아웃이네요~
-
대단하시네요! ㅎㅎㅎ
-
오아~ 멋집니다.
-
Double'U'
2014.05.30 09:18
감사합니다~^^
-
맥문동
2014.05.30 12:11
자료 감사합니다.:)
죄송하지만 한가지만 문의 좀 드리겠습니다.
크롬은 문제없는데 익스플로러8에서 서브상단배경이미지가 롤링이 되지 않고 이상한 형태로 고정되어 버리는 문제가 생기는데요...혹시 어떻게 수정이 불가능할까요^^;;
xe공홈도 익스플로러에서 보면 마찬가지 문제가 있네요.
-
정도길
2014.05.30 12:24
아마 익스8에서는 jquery 이벤트핸들러가 먹히지 않아서 일거에요.
-
이게 ie 하위버전에서는 지원 안되는 css3 이다 보니 그렇습니다.
일단 지원이 안되더라도 하위버전에서 브라우져 넓이에 맞게 조정은 되도록 수정은 해 뒀습니다.
액션은 없더라도 보기 불편하지는 않을겁니다.
수정파일 올려뒀으니까 다시 다운로드 해 보세요.
참고로
CSS3 Animations 가 지원되는 브라우져는
http://www.w3schools.com/css/css3_animations.asp 를 보시면 나옵니다. -
너마늘위해
2014.05.30 13:39
아 정말 멋지네요 ^^
-
socialskyo
2014.05.30 13:43
어마어마한 퀄러티네요...doorweb님 진정 능력자 !!
근데..프리뷰 보고 따라 하고 있는데요...메인 위젯 부분에서 저는....큰 제목 타이틀이 안나옵니다.
제목 형 +
이미지+내용+갤러리형 +
위와 같은 타이틀이..서브 위젯으로 적용시에는 나오는데....
혹시 어떻게 하는건지 가이드 주실수 있으면 감사 드리겠습니다
-
<h2 cond="$layout_info->c_title1_1" class="h2_widget"><span class="round4">{$layout_info->c_title1_1}</span><a class="h2_widget_a" href="{$layout_info->c_url1_1}"><i class="fa fa18 fa-plus"></i></a></h2>
이런 조건문입니다.
즉 텍스트가 들어가면 무조건 h2가 활성화 되게 되어 있습니다.
-
socialskyo
2014.05.30 14:14
아....제가 질문이 잘못된것 같습니다. 예를 들어 보통 홈페이지가 시작 페이지는
게시판 모듈이 아니라 위젯 페이지 를 가지고 만들잖아요? 그래서 위젯 페이지에서 컨텐츠 도어웹 위젯을 직접 삽입 하는 경우 제목란은 위젯 스타일 박스를 통해 입력해야 하는데......
이런 경우 어떻게 프리뷰 처럼 시작 페이지에 제목이 나오게 하나 싶어서요...
그리고 혹시 상단 네비게이션바의 메뉴와 메뉴사이의 간격은 어디서 조정하면 될까요? 조금 더 좁게 해서 더 많은 메뉴를 넣고 싶은데요..
바쁘실텐데 죄송합니다
-
위젯을 사용자들이 직접 입력하도록 하는 방식으로는 가변형을 지원할 방법이 없더군요.
사실 가변형이라는게 넓이에 따른 높이 조절까지 감안해서 css를 만들어 둬야 하다보니...
그래서 레이아웃 설정에서 메인페이지 위젯의 입력값으로 위젯이 보이도록 해 뒀습니다.
즉 샘플 페이지는 위젯페이지에서 위젯 설정으로 이뤄진 형태가 아니라 레이아웃에서 설정한 값이 노출되도록 해 둔 형태입니다.
한번 레이아웃 설정에서 메인페이지 위젯에 값을 입력해 보시면 쉽게 이해가 되실겁니다.
-
socialskyo
2014.05.30 14:53
네. 잘 알겠습니다. 감사합니다.
-
자료등록 신청은 해 뒀는데
신청에 따로 파일등록이 없어도...
검토가 가능한가요???
링크타고 들어가서 검사하는건가???
-
첫 자료 등록시에만 관리자 승인이 필요하고요, 그 다음부터는 승인 없이 올릴수 있습니다.
스팸 봇의 피해를 막기 위해서라고 본 적이 있습니다.
-
정도길
2014.05.31 10:05
안녕하세요. 감사합니다
위젯스타일은 안들어있는건가요?
개인적으로 만들어야하나 비슷하게.. 'ㅁ';
-
달리 위젯스타일이 필요하지 않습니다.
http://doorweb.net/xe/v4_set/240
를 보시면 해당 부분의 설정방법에 대해 적어 뒀습니다.
-
레이아웃 배포 해주셔서 감사합니다.
하가지 팁이 있어 알려 드립니다.
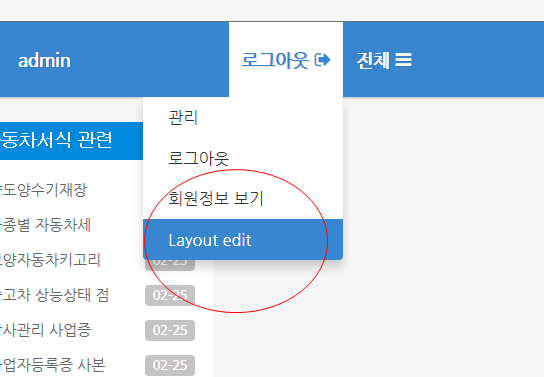
현재 사이트 레이아웃 설정 할수 있는 버튼을 로그아웃버튼 아래에 삽입하는 소스 입니다.
layout.html 안에 147 번줄에 삽입 하시면 됩니다.
<li cond="$grant->manager"><a href="{getUrl('','module','admin','act','dispLayoutAdminModify','layout_srl',$layout_info->layout_srl)}" onclick="window.open(this.href);return false;">Layout edit</a></li>
혹시 문제가 있으면 삭제 하겠습니다.
-
응용 잘하셔서 잘 사용해 주시면 저야 고맙죠 ^^
-
공홈 슬라이더는 http://codecanyon.net/item/layerslider-responsive-jquery-slider-plugin/922100 입니다.
http://kreaturamedia.com/jquery-plugins/
-
따올수는 있는데...
따와서는 안되는 소스라서 ^^&
-
어, 유료 슬라이더였군요. :)
어쩐지 퀄리티가 굉장히 좋다 했습니다.
-
Yulz
2014.06.01 22:48
적용해 보겠습니다. 먼저 감사의 말씀 올립니다.
허걱.. 적용해 보았습니다. 무슨 말을 드려야 할지.. 굉장한 퀄리티입니다.
저같이 소박한 홈페이지 운영자에게 doorweb님 같은 실력자분은 엄청나네요. .
감사합니다.
-
별을사랑했네
2014.06.02 13:04
오호 자료실이 아니라도 이렇게 좋은 황금같은 자료를 얻을 수 가 있군요. 굉장히 안정적이네요. 감사합니다 잘 이용하겠습니다.
-
윤여
2014.06.02 15:15
저도 감사의 말씀 올릴게요. 잘 사용하겠습니다.
위젯이 있는 페이지에서 본문 배경색 (게시판이나 페이지를 감싸는 공간) 을 하얀색으로 지정하고 관리자로 로그인한 상태에서 보면 제대로 지정한 배경색이 적용되지만 로그아웃을 한 상태에서 보면 본문 배경색이 지정된 색상이 적용되지 않는 현상이 있습니다. 크롬이나 익스플로러 모두 동일한 현상이 있습니다.
xe 자체의 문제인지..... 번거로우시겟지만 시간되실 때 확인 부탁드릴게요. 꾸벅~~
-
위젯이 있는 페이지에서는 따로 본문공간이 없습니다.
관리자일 경우 위젯입력버튼이 노출되기에 공간이 보이는거 같지만 로그아웃을 해 버리면 그 버튼들이 사라지기에 본문공간이 따로 보이지가 않죠.
사실 본문을 감싸는 공간을 padding으로 상하 20px씩 줘야 하는데 이걸 잡아 둬 버리면 따로 본문에 내용이 없을때 공간만 잡아먹어서 사이트가 이상해 집니다.
결국 고민하다가 따로 본문 내용이 없을때는 본문을 감싸는 공간 자체가 노출 안되게 해 뒀습니다.
xe문제라기 보다는 본문 공간이 달리 입력값이 없을때 디자인을 해치는 요소가 되기에 입력값이 없을때 공간을 못잡도록 해 뒀습니다.
특별한건 아니고
본문을 감싸는 전체 div에
<div class="body bootstrap_body"|cond="$layout_info->bootstrap=='YES'" class="body"|cond="$layout_info->bootstrap=='NO'" id="body" cond="$content">
이렇게 해 뒀습니다.
cond="$content"
content 값이 있어야 이 공간이 활성화 된다는 조건문입니다. (cond="$content")이 부분을 지우시면 언제든지 본문 공간은 확보 될겁니다.
-
jjuunnaa
2014.06.03 17:10
멋집니다. !!
XE 공식홈페이지가 이렇게 재탄생이 되다니.. 놀랍습니다 ^^