포럼
레이아웃 & 위젯 개발 2번째...
2015.06.06 17:28
Mark1을 배포하고나서
머티리얼디자인을 좀 더 활용할 수는 없을까하고 찾은 materializecss로 XE스킨을 만들어보고있는데요.
얘는 지역변수를 안쓰고 전역변수를 쓰는바람에 거의 통으로 다시 짜야하는 수준이군요...;;
처음에는 플랙시블 디자인으로 하려다가 도저히 답이안나와서 일단 모바일, 태블릿 버전을 내놓고
나중에 다시 건드려봐야겠다 싶습니다.
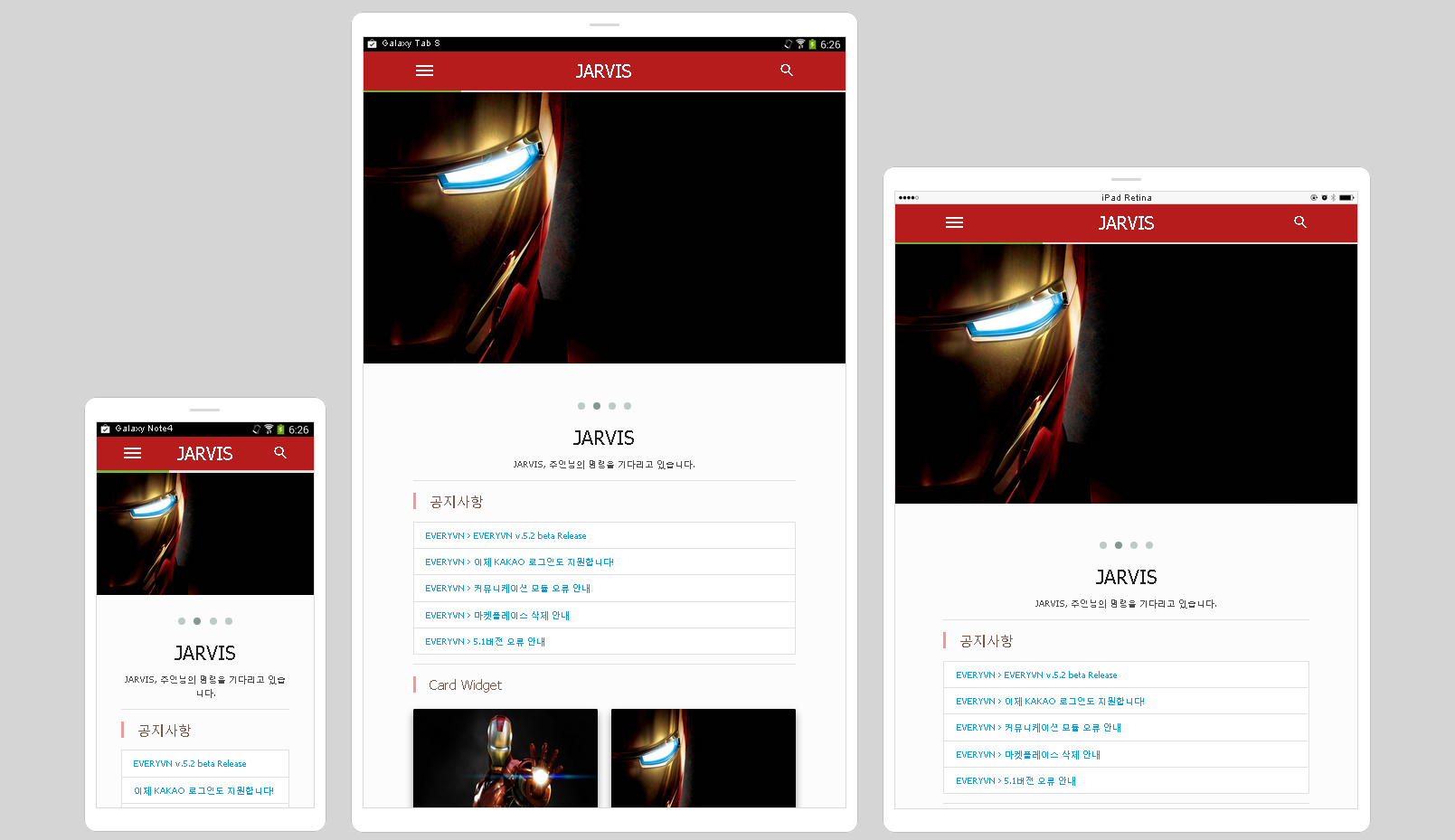
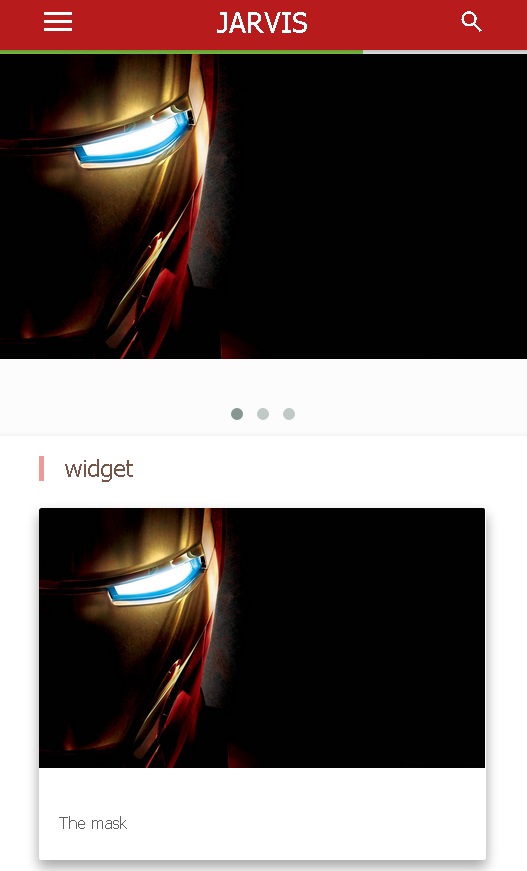
모바일에서의 메인페이지는 요렇습니다.

슬라이드 위젯은 터치가 가능하게 하고 width값을 100%로 잡아서 가로화면에 맞게 늘었다 줄었다 하게 만들었습니다.
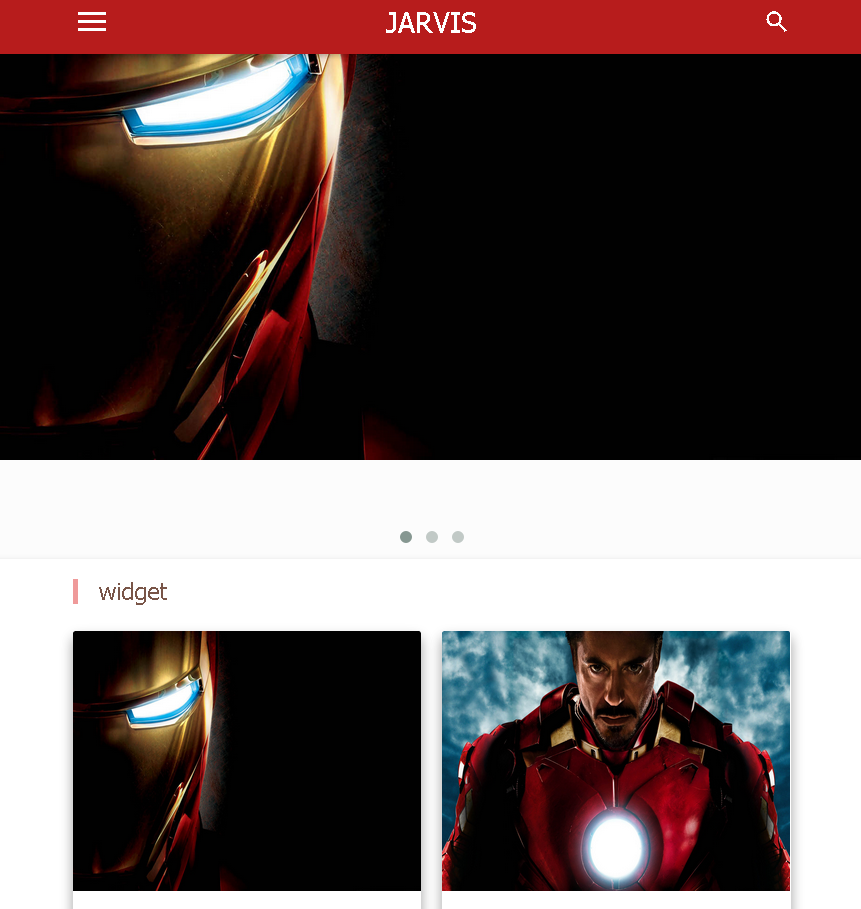
카드형식으로도 배치가 가능하게 하였구요.
물논 태블릿에서는 2줄로 정렬이 됩니다.

자세한건 everyvn.com/main 에 적용되어있습니다.
이게 아직까지는 커스터마이즈를 안해놔서 지멋대로네요 ㅠㅜㅠㅜㅠㅜ
제대로만 만들면 나름 멋진 디자인이 될 것 같은데
흠... 이걸 완성할 수 있으려나 모르겠습니다 허허허
댓글 5
-
karutian
2015.06.06 23:40
-
힘 내세요! XE 카톡방 있는데 오시면 같이 얘기나눠요 ㅎ 친추 2ond 해주시면 초대할게요 ㅎ
-
karutian
2015.06.07 15:36
저... 전 군복무중입니다 ㅠㅜㅠㅜㅠㅜㅠㅜ 제대하고 친추할게요! 아! 다다음주 휴가때 추가할게요!!
-
karutian
2015.06.07 15:38
페북이나 카카오그룹같은건 여기서도 쓸 수 있는데... 어떻게 안될까요 ㅋㅋㅋ
-
페이스북에 XE 그룹이 있어요~^^
 님 외 1명이 이 글을 좋아합니다.
님 외 1명이 이 글을 좋아합니다.
아... 모바일 컨텐츠를 sweetmobile 처럼 그리드시스템을 이용해서 정렬하고싶은데
그건 너무 고차원의 기술이군요.. 결국 한줄 정렬 ㅠㅜ