| 설치경로 | ./modules/board/skins/ |
|---|---|
| 라이선스 | 기타 라이선스 |
| 홈페이지 | http://juneoh.net/quiet_board |
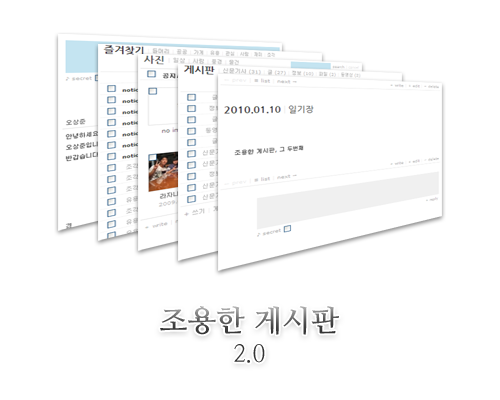
| 간단한 소개 | '조용한' 게시판, 그 두번째 : 일기장, 게시판, 방명록, 즐겨찾기, 사진첩 |

"XE 게시판이 아닌 것 같은 게시판을 만들어 보자!"
2008년, XE로 넘어오게 되면서, Zeroboard4에 비해 턱없이 적은 게시판 자료수를 보고 부족한 실력에마나 직접 게시판 제작을 결심했습니다. XE 기본 게시판의 겉모양만 바뀐 대부분의 기존 게시판들과는 전혀 다른, 새로운 게시판을 만들기 위하여 XE 게시판의 골자를 0에서부터 완전히 재구성하였고, XE 기존 게시판들에는 없는 기능들, 아쉬웠던 부분들까지 직접 개발하여 만들기에 이르렀습니다. 작업하며 배우게 된, 배우며 작업하게 된 web 표준 또한 전 공정의 기준이 되어 최신 범browser 지원을 엄수했으며, 눈에는 보이지 않는 곳일지라도 접근성 지침을 준수하여 겉모습에만 열중하다 보면 자칫 쉽게 잊혀질 수 있는 다양한 환경의 사용자들에 대한 배려 또한 지켜냈습니다. 이러한 수개월에 걸친 과정 끝에, 드디어 설계와 꾸밈새 양쪽 모두에서 새로운 차원을 이뤄낸 '조용한' 게시판이 탄생하게 되었습니다.
모양별 미리보기

일기장

즐겨찾기

게시판

방명록

사진첩
Design - 꾸밈새
- 불필요한 군더더기들을 없애다 - 깔끔한 모양새
 (사진 : '게시판' 모양의 게시글 보기 화면)
(사진 : '게시판' 모양의 게시글 보기 화면) - XE 게시판에 대한 고정 관념을 깨다 - 기존 틀을 탈피, 더 쉽고 직관적
 (사진 : 글 제목에 cursor를 가져갈 필요 없이 줄로 바로 연결)
(사진 : 글 제목에 cursor를 가져갈 필요 없이 줄로 바로 연결) - 다양한 색상, 게시판의 용도에 딱 맞출 수 있는 설정 - 수십가지 조합의 연출이 가능!
 (사진 : 사용자 정의를 포함한 다양한 색상)
(사진 : 사용자 정의를 포함한 다양한 색상) - Windows 환경에서도 anti-alias가 적용돼 깨끗히 보이는 Cleartype 글꼴 채택
 (사진 : 큰 글씨에 cleartype 글꼴 체택)
(사진 : 큰 글씨에 cleartype 글꼴 체택)
Functionality - 기능성
- 기존 게시판을 뛰어넘는 세심한 추가 기능 - 깔끔한 겉모양이지만 그에 따라 내용물도 부실해지지 않게끔 그 사이사이에 알찬 추가 기능들을 차곡 차곡 채워나갔습니다.
- 독자 개발한 기능형 게시판 모양 - 일기장, 방명록, 게시판, 사진첩, 즐겨찾기
- 댓글 편집기 사용 여부 선택 가능
- 글상자 자동 높이 조절
- 제목 없는 게시글 기능
- 똑똑한 쪽수 계산
- 별도의 창으로 이동하는 번거로움은 그만! - 이제는 보면서 바로 수정, 삭제한다!

 (사진 : 댓글 바로 수정, 삭제)
(사진 : 댓글 바로 수정, 삭제)
Accessibility - 접근성
- 모든 설정 한글, 영어 지원
- W3C 표준 기반 설계 - XHTML, CSS 검사 통과


- W3C Web 접근성 지침(WCAG) 준수
- 상대 크기 설계 - layout 혹은 게시판 추가 설정의 글씨 크기에 따라 유동적으로 변함
 (사진 : 글씨 크기를 크게 적용한 모습)
(사진 : 글씨 크기를 크게 적용한 모습) - 최신 Browser 완벽 지원 - Chrome 4, Explorer 8, Safari 4, Opera 10, Firefox 3.5
(해당 browser 별 Linux 판 포함)
도움말
- 소개
- 계기
- Design - 꾸밈새
- Functionality - 기능성
- Accessibility - 접근성
- 설치 및 적용
- '조용한' 게시판 설치
- 게시판 모양 별 유의점
- 추가 정보
- 게시판 정보
- 제작자
- 사용권
- 도움주신 분들
- '조용한' 게시판 2.0 판 정보

IE6 (인터넷 익스플로러 6) 기본 지원 안합니다. 최신 표준 browser들 우선 지원.
모든 창작물의 IE6 지원은 유료로 받습니다. juneoh0202@gmail.com으로 연락 주세요.
그외 질문 및 오류 제보들은 여기로 부탁드립니다.
-
『장애인차별금지 및 권리구제 등에 과한 법률』제 21조 및 동법 시행령 제14조 : 공공 및 민간 웹 사이트의 웹 접근성 준수의 의무화
드디어 기다리던 조용한 게시판이 나왔군요.
XE에 게시판 종류가 작아서 항상 갈증을 느꼈는데 한방에 해결이 되는군요.
바라던 기능이 모두 포함되었고 특히 디자인이 깔끔해서 강추합니다.
수고많이하셨습니다.
June Oh님 역시 대단하십니다. 정말 멋찌고 깔끔한 게시판이네요. 나중에 집에가서 설치 해 봐야 겠습니다! 수고 많이 하셨습니다. 추천합니다. 화이팅!
와 멋집니다!!! 크로스브라우징에 기능도 완벽합니다.기다리다 지쳤는데 왜 이제 오셨나요! ㅋㅋ
잘 사용하겠습니다 추천 한방!!

헉 zirho님께서 이렇게 찾아 주시다니 ㅠㅠ 감사합니다!!
사실은 1판을 내놓고 좀 바빠서 작업을 놓고 있었습니다... 바쁜 일 다 끝나고 보니 1판 구조가 기억도 잘 안잡히고 마음에 들지 않아서, 아주 폭삭 다 부수고 재구성하느라 좀 늦어졌네요 :) 그래도 한번 싹 다 정리를 한 덕분에 이제는 모양 추가가 매우 쉬워져서 이렇게 한꺼번에 대량 판올림을 하여 공모전에 맞춰 내놓게 됐습니다. 만들다 보니 또 재미가 들려서 이곳에 올려놓고도 또 이것저것 만지작거리고 있네요. 잘하면 공모전 끝나고 다음달 초쯤에 3판을 공개할 수 있을지도 모르겠습니다.
'+ '+ '조용한' 게시판에 주신 관심 다시 한번 감사드리며, 그 기대에 부응할 수 있도록 더욱 열심히 노력하겠습니다! 좋은 하루 보내세요^^

오호 깨끗해서 정말 좋습니다.^^
완전 맘에 드네요..ㅎㅎㅎ 그리고 여러 기능들도 맘에 드네요..
그런데..버그 인지 제가 못찾아서인지 일반게시판에는 설정 라는 버튼이있어서 설정페이지로 가는데 그것이 없어서 관리페이지까지 가서 설정을 합니다..
또 제가 사용해보니 댓글에 다시 댓글을 달려고 하니 작동이 안되는군요.. 설정하는것이 있지...
확인좀 부탁드릴께요..^^그런데 버그 리포트는 어디에 하죠..^^
정말 깔끔하고 좋네요. 저도 홈페이지에 테스트 해봐야겠어요 ^^
추천한방 꽝 드리고 갑니다
추가
1. 닉네임 클릭시에도 게시물 보기로 되네요...
2. 닉네임앞에 레벨 아이콘 표기는 없애신건지 제가 기능을 못찾는건지 모르겠습니다 ^^;
3. 회원들의 서명기능을 해둔 것이 이 게시판에서는 뜨지 않네요...조용한 게시판이라 그런건가요? ^^
4. 게시판 상단에 '번호 분류 제목 글쓴이 날짜 조회 수 ' 클릭시 게시판 좌우 폭이 커지거나 하네요..(제 레이아웃 스킨때문에 그런지는 몰라도 기본 게시판 스킨은 안그래서요 ^^)

- 목록에서는 편의를 위하여 줄의 어디를 누르든 게시물로 직접 연결되도록 하였습니다. 일단은 nickname 부분도 이에 포함되었는데, 불편하다고 하시는 분들이 계세니 다음 판에서 수정을 고려하는 중입니다.
- Level 그림 표기는 따로 의도한 것은 아닌데 누락한 것 같네요. 다음 판에서는 추가하도록 하겠습니다.
- 최대한 간단하고 깔끔한 꾸밈새를 지향하느라, 서명 기능과 그 외 몇몇 기능들은 제외되었습니다.
- 게시판 좌우 폭이 커지는 것은, 우선 증상들로만 보자면 일부 게시글들의 게시글 제목이 너무 길어서 넘쳐나는 현상 같네요. 게시판 설정 → Skin 설정에서 제목 글자수를 제한해보시고, 그래도 문제가 지속된다면 쪽지로 게시판 주소를 보내주시면 직접 확인해드리겠습니다.
'조용한' 게시판을 사용해주셔서 감사합니다! 더 궁금하신 사항이 있으시면 댓글 혹은 쪽지로 언제든 말씀 주세요^^
즐겨찾기 스킨을 확장변수 url 추가해서 링크 게시판으로 사용하니까
아주 용도에 맞게 딱이네요.
추천을 더 드리고 싶은데 한 번 밖에 못하는군요.
별점이 있으면 다섯개 드릴텐데...
아 정말 고민중입니다;
파스텔보드에 비추천자 확장변수 열람제한기능 붙여서 쓸지.
조용한 게시판에 나이제한기능+확장변수 열람제한 코드 붙여서 쓸지..
가벼운걸로 따지면 이게 더 좋은데...윽;

'조용한' 게시판 2.0 오류 해결 덧대기(patch)
- (공통) 비회원이 비회원 댓글 수정시 비밀번호 입력 후 목록으로 이동해버리는 오류
- (IE6) 표준 CSS 미지원으로 인하여 글상자에 배경색이 적용되지 않던 오류
- (IE6) 표준 DOM 미지원으로 인하여 정상적으로 댓글 수정, 작성이 되지 않던 오류
- (IE6~8) 글 입력시마다 글상자 자동 조절기가 안절부절 못하던 오류
야심한 시각까지 빠른 수정과 친절한 안내문까지 포함하여 배포해 주시는 개발자님께 다시 한 번 감사드립니다. 제 싸이트의 모든 게시판을 "조용한 게시판"으로 바꿀 생각입니다. 홧팅~!
안녕하세요?
저는 다른 분께서 만들어주신 스킨을 쓰다가 바꾸게 되었습니다.
좋은 스킨 감사드립니다.
그런데 예전 스킨에서도 해결 방법을 몰라 고생을 많이 했었는데
올려주신 스킨 역시 아직 해결 방법을 못 찾고 있습니다.
XE 게시판들을 뒤져도 만족스러운 답이 없더군요.
서론이 길어졌습니다만 저는 주로 사진첩(갤러리) 형식으로 쓰는데
썸네일 아래 제목 한 줄만 달랑 나오도록 설정해서 쓰고 있습니다.
그런데 이 경우 썸네일과 제목의 간격이 너무 넓어서 보기가 안
좋더군요. 그래서 이 간격을 좀 줄였으면 좋겠는데 컴맹 수준인
제 실력으로는 도저히 해결이 안 되네요.
그래서 도움을 주십사 글을 남깁니다.
꼭 좀 조언 부탁드리겠습니다. 감사합니다!

우선 게시판 폴더/stylesheet/photo.css 파일을 편집기로 열어서 아래 내용의 줄을 찾습니다.
.quiet_board table.photo_list .thumb { position: relative; margin: 0.5em auto; border-width: 1px; }
이를 아래와 같이 변경해주시면,
사진 아래에 들어가는 여백이 없어져 사진과 제목 사이의 간격이 좀 줄어들 겁니다.
.quiet_board table.photo_list .thumb { position: relative; margin: 0.5em auto 0 auto; border-width: 1px; }
위를 적용하셔도 간격이 너무 멀다 싶으시면, 역시 같은 파일에서 아래 부분을 찾아,
.quiet_board table.photo_list td { padding: 0.5em 0 1em 0; text-align: center; vertical-align: top; line-height: 1.5em; }
굵게 표시된 1.5를 1 정도로 낮춰주시면 됩니다.
line-height는 줄 간격을 의미하고, 1.5em이라는 단위는 글씨 크기의 1.5배를 의미합니다.
잘 안되시거나 더 궁금하신 사항이 있으시다면 언제든지 쪽지나 댓글 주세요^^
안녕하세요, 공식 자료실에서 조그마한 게시판 보고 반해서(^^) 판올림 되기만 기다렸던 초보 유저입니다 >.<
판올림 된 거 보고 바로 다운로드 받아서 설치해 봤는데요.
스킨 적용해 봐도 하얀 화면만 뜨거나
Parse error: parse error, unexpected T_OBJECT_OPERATOR in /home1/gdxtop/public_html/bbs/classes/template/TemplateHandler.class.php(511) : eval()'d code on line 62
라는 메세지가 뜨면서 게시판이 안 뜹니다. ㅠ.ㅠ
테스트 용으로 새 게시판 생성해서 적용했었구요, 사용하는 브라우저는 파폭3.5, IE7입니다.
도와주세요;o; 조용한 게시판 안되면 제로4 재설치해서 스킨 만들어서 쓰려구요...v.v
아 저에게 추천주신분이 누구신가 했더니, 이렇게 이쁜 스킨을 만드신 분일 줄이야...
제가 한방 맞고는 못사는 사람이라서...
나도 한방. ^^

^^ 빠른 버그 패치 감사합니다.
한가지 더 말씀이 있는데요 이것은 일부러 하신듯하신데 옵션으로 바꿔주시면 안될까요.
뭐냐면요..
사진첩에서 파일 첨부 하면 파일 첨부 처음 파일은 꼭 본문에 삽입도 안했는데 자동으로 올라 가더군요 사진이 하나면 이 기능은 좋은데 이미지를 여러가지 삽입하려면
꼭 맨위에 있어서 삭제를 해야합니다. 이기능은 옵션화 할 필요가 있을듯합니다.
그래서 인지 첨부파일 보기 옵션을 하면 글 중간에 세로로 주루룩 있어서 보기가 좋지않습니다. 글쓴이도 중간에..둥둥.~~~첨부파일은 본문 하단에 왔으면 좋겠습니다.
(저에 의견입니다..^^)아니면 옵션화 해서 위치도 변경이 가능했으면 좋겠습니다..^^
2가지가 수정되면 좋을듯합니다.고려해 보시고 더 좋은 스킨이 되었으면좋겠습니다..화이팅입니다.
저도 오류가 나네요; 흰 백지로 뜨거나 Parse error: syntax error, unexpected T_OBJECT_OPERATOR in /home/hosting_users/ill5u2/www/xe/classes/template/TemplateHandler.class.php(511) : eval()'d code on line 62
라고 뜨면서.... 인터넷 익스플로어 8.0 버전 쓰구요. xe는 1.3 버전이에요. Cache 재 생성도 해봤었는데 ㅠㅠ;

댓글도 상관은 없지만... 아래 사항들을 한번 해보시고 결과를 말씀해주시겠어요?
게시판 개선에 물론 다른 사용자분들에게도 도움이 될겁니다.
하나 해보시고 안되시면 복귀 후 다음 순서를 시도해주세요.
- 게시판에 layout을 사용중이실 경우, 해당 layout 해제 후 cache 재성성, 다시 접속
- XE 관리자 → Settings → Optimizer 사용 해제 후 cache 재생성, 다시 접속
- XE 관리자 → 제어판 → 애드온에서 사용중인 add-on을 모두 비활성화 후 cache 재생성, 다시 접속
저도 하얀 화면만 떠요. 하얀 화면일 때 캐시파일 재생성하면 게시판이 잠시 뜨긴 하는데 css가 적용되지 않은 채 나오고요, 게시판 상단에
Parse error: syntax error, unexpected T_OBJECT_OPERATOR in /host/home/wilds/html/xe/classes/template/TemplateHandler.class.php(511) : eval()'d code on line 62
라고 뜨네요. 그런데 그나마도 새로고침하면 다시 하얗게 변해요.
위에 리플 단 시구레님과 같은 증상인 것 같아요.
저는 xe 설치버전 1.3.1.2, IE8 사용중입니다. xe는 처음 써보는데 너무 어렵네요ㅠㅠㅠ

불편 드려 죄송합니다 ㅠㅠ
문제 확인을 위해 아래 사항들을 한번 시험해보시고 결과를 좀 부탁드리겠습니다.
하나 해보시고 안되시면 복귀 후 다음 순서를 시도해주세요.
- 게시판 설정 → Skin 설정 → Colorset 항목을 아무거나 선택, 적용 후 cache 재생성, 다시 접속
- 게시판에 layout을 사용중이실 경우, 해당 layout 해제 후 cache 재성성, 다시 접속
- XE 관리자 → Settings → Optimizer 사용 해제 후 cache 재생성, 다시 접속
- XE 관리자 → 제어판 → 애드온에서 사용중인 add-on을 모두 비활성화 후 cache 재생성, 다시 접속
안녕하세요?
위에 썸네일과 제목 간격 관련해서 질문 드렸던 사람입니다.
알려주신대로 해서 문제를 해결했습니다. 이 문제로 며칠을
낑낑댔는데...정말로 대단히 감사합니다! 꾸벅.
근데 워낙 이 방면으로 모르다보니 아직도 남은 질문이 좀...
<질문 1>
사진첩 모드에서 썸네일 한 줄(5개의 썸네일로 구성)과 그 다음 줄
사이의 간격(즉 아래 위 썸네일의 간격)을 좀 좁히고 싶는데요.. 이 간격
조정하는 법도 좀 알려주시면 좋겠습니다만...
<질문 2>
최신 글을 썸네일과 더불어 메인 페이지에 일부 올리고 싶은데
방법을 모르겠습니다. 제로보드4 때는 '최신 갤러리' 등 관련 글이
많았던 것 같던데 XE 버전에선 제가 잘 못 찾는 건지 아니면
해당 글이 없는 건지 모르겠지만 당췌 찾을 수가 없네요...
바쁘신 것 알지만 자세한 설명 좀 부탁드리겠습니다.
많이 몰라 죄송합니다. 좀 부탁드리겠습니다.
감사합니다.

질문 1 :
역시 photo.css 파일을 수정하셔야 합니다.
아래 내용을 찾아서, 굵게 표시된 부분을 알맞게 수정해주시면 됩니다.
첫번째가 줄의 윗 여백이고, 두번째가 아래 여백입니다.
.quiet_board table.photo_list td { padding: 0.5em 0 1em 0; text-align: center; vertical-align: top; line-height: 1.5em; }
질문 2 :
XE의 최근글 기능들은 widget이라는 기능으로 합쳐졌습니다.
아래 주소의 설명서에서 자세한 방법을 보실 수 있습니다.
http://xe.xpressengine.net/wiki/18245078
그림까지 나오는 widget은 아마 '최근 gallery'+ '+ '란 이름의 기본 widget일겁니다.
그리고 죄송하실 필요 전혀 없습니다^^
XE가 아직 사용자를 위한 문서화가 조금은 부족한게 사실이니,
이런 부분들을 서로 도우면서 채워 나가야지요.
이런 서로 도움이 열린 개발(open-source development)의 장점 아니겠습니까? :)

안녕하세요
예전버전부터 맘에들어서 잘쓰고있었는데 드디어 판올림이!
이전버전에는 그럭저럭 잘바꿔썼었는데
이번버전도 제스타일대로 약간씩 바꿔쓰는도중에 ..문제가생겨 질문드립니다
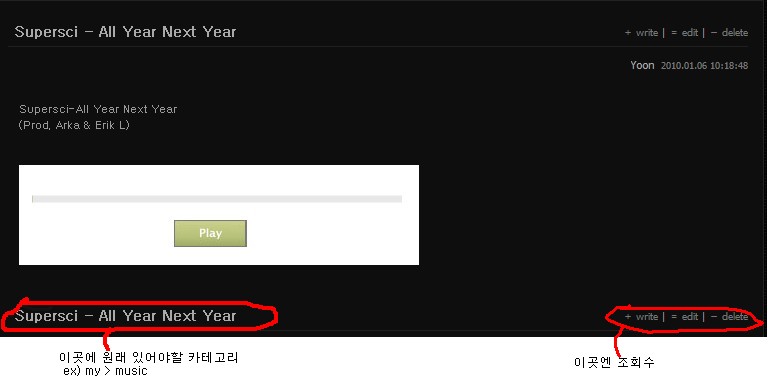
위 첨부사진은 게시글 본문이구요. 카테고리 있는부분을 없애고 제목을 넣었는데
제목이 위아래다떠서 당황..당황
왼쪽하단에는 원래있어야할 카테고리가 그대로 있었으면하고 오른쪽하단에는 조회수를 넣을까하는데..컴맹에가까운 실력으로는 너무힘드네요..
가능할까요.

헉, 저 정도까지 하셨으면 전혀 컴맹이 아니신 것 같습니다만... ㅋㅋㅋ
제작상 편의를 위해 block 구조로 설계를 해서 그냥 보면 매우 어려울 수 있을텐데,
그래도 _control.html에 있는 부분을 찾으셔서 잘 수정을 하셨네요^^
음, 다만 문제는 _control.html이 두번 반복되어 불려지기 때문에 일어나는 것 같습니다.
우선 _custom.html을 받으셔서 html 폴더에 넣어주시고,
_view.html의 내용에 보면 <!--#include("_control.html")-->이라는 문구가 두번 나오게 되는데,
두번째 문구는 <!--#include("_custom.html")-->로 바꿔주시면 잘 될겁니다.
안되시거나 추가 질문이 있으시다면 언제든지 말씀 주세요^^
멋진 게시판이네요!
방명록이 필요해서 사용해보니까, 공지체크 하고 글작성하면 상단에 공지처럼 뜨긴하는데, 게시글처럼 제목, 본문 형식으로 두번 출력이 되네요.
http://sisido.ffhosting.net/xemake/?mid=visit_test&document_srl=119#document_119
게시판 설정패널에서 설정이 가능한건가요? xe 초보라 어느부분을 건드려야 할지 감이 잘 오지 않아서..^^;;

오... 드디어 나왔군요!
추천 꾸욱!