웹마스터 팁
페이지 및 게시판 메뉴 경로
2009.04.15 13:33
완벽하진 못하지만 하루 걸려 만들었습니다.
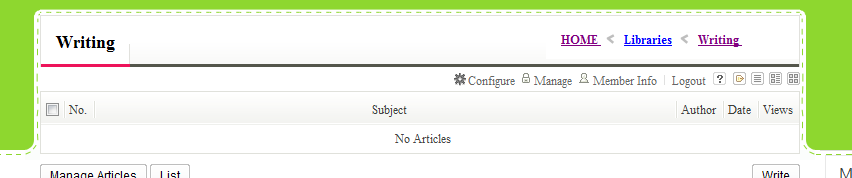
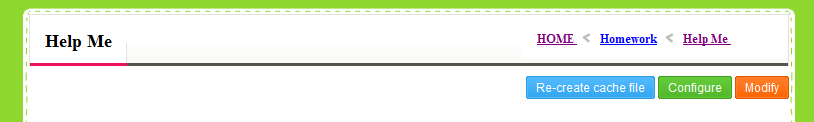
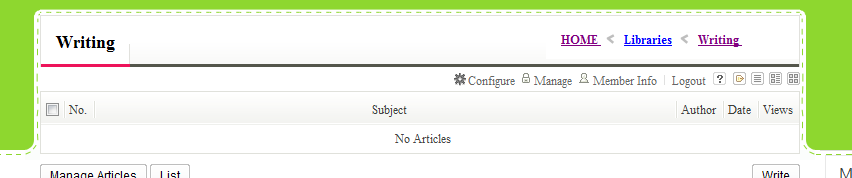
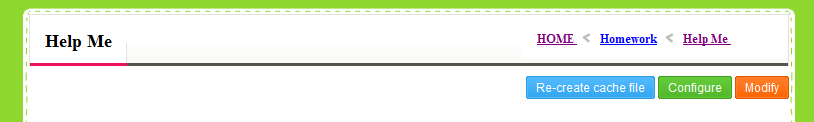
기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 로그인 후 그룹별로 다른 페이지로 가기 - 업데이트판 v1.5 [19] | 무대포2 | 2009.06.24 |
| XE용 query xml 방식으로 일반 테이블도 접근 처리 하기 [1] | 라르게덴 | 2009.06.18 |
| 로그인 페이지 만드는 방법 [5] | 산토 | 2009.06.12 |
| BGM 가로스크롤바 없애는 방법.. | 청개굴이 | 2009.06.03 |
| 별도 페이지 로그인방법 | cornet | 2009.05.21 |
| 게시판에서 헤더와 풋부분을 붙이면 이미지 출력이 되지 않아요.. [2] | 율이★ | 2009.05.19 |
| 까페 아이디 삭제후 동일 아이디로 생성하는 방법 | 키스메리 | 2009.05.15 |
|
내가 작성 한 글에 대한 일괄 삭제/이동/복사 권한 주기
[2]
| 개돌 | 2009.05.15 |
| XpressEngine 1.2.2용 배경음악 틀 [4] | 마빈박사359 | 2009.05.10 |
| 1.2.2 업데이트 이후 위젯이 출력안되시는 분들 [1] [1] | 반도체맨 | 2009.05.01 |
| 사랑비BGM 플레이기 설치하고 제어하기 [2] | 스유군 | 2009.04.28 |
|
XE 위키에 최근 접속 페이지 정보 출력
| 개돌 | 2009.04.27 |
|
BNU님의 Planner XE 1.2 버젼(일정관리)
[9]
| 개돌 | 2009.04.21 |
| 다양한 언어로 홈페이지 서비스하기 - 무식한 방법 [4] | 멀리서 | 2009.04.21 |
| 홈페이지 타이틀이 $user_lang->home ,freeboard등으로 나오는 문제 수정방법(자체해결) [1] | 정박사닷컴 | 2009.04.18 |
|
페이지 및 게시판 메뉴 경로
[2]
| 자반튀김 | 2009.04.15 |
|
게시판에서 확장 변수를 쓰는 경우 1.2.0 이상 버전으로 업그레이드하기 전에 패치하시기 바랍니다.
[5]
| mooo | 2009.04.14 |
|
주민등록 입력 폼 1.2.0
[55]
| 개돌 | 2009.04.10 |
| IIS + PHP + MySQL5 설치 시 버젼 주의 [1] | 개돌 | 2009.04.10 |
| 요청하신 모듈을 찾을 수 없습니다 문제해결 방법 [2] | 반도체맨 | 2009.04.09 |
code update --> 상위 메뉴가 타이틀에 표시되지 않는 문제 해결
기본적으로다 php 구문을 잘 몰라.. 열라 헤매였습니다. 간단한 것을...
<div >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)-->
<!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $show = $val['link']}
<!--@else-->
<!--@foreach($side_menu->list as $key => $val)-->
<!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $showup = $val['link'] }
<!--@end-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@if($show)-->
{$show}
<!--@else-->
{$showup}
<!--@endif-->
</h3>
<h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>