웹마스터 팁
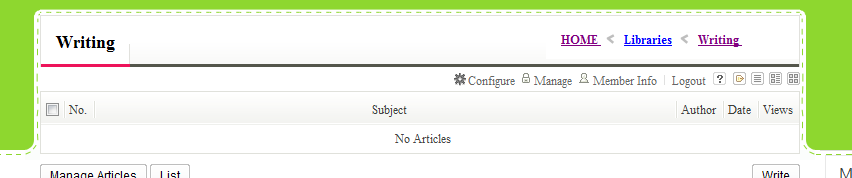
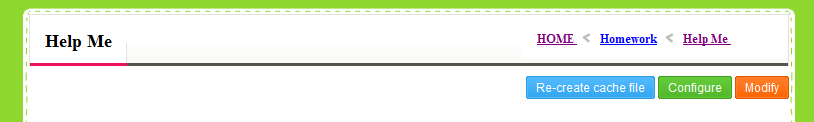
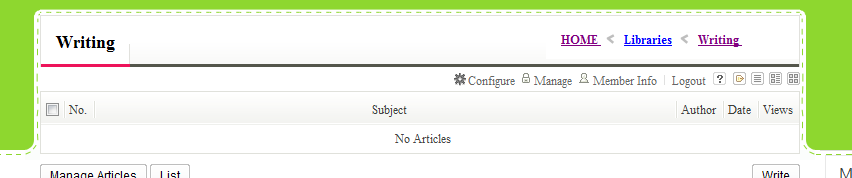
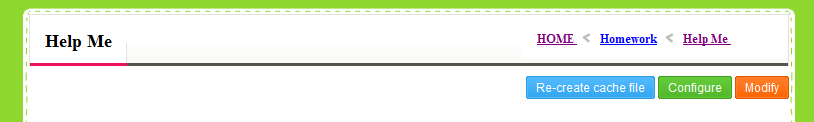
페이지 및 게시판 메뉴 경로
2009.04.15 13:33
완벽하진 못하지만 하루 걸려 만들었습니다.
기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 묻고 답하기용 게시판 [1] | yunesb | 2009.01.24 |
| 음악판매 [5] | 물푸레646 | 2008.12.27 |
|
서브 메뉴 배경색 바꾸기
[4]
| Chang-Jo(창조) | 2007.08.17 |
| BGM 가로스크롤바 없애는 방법.. | 청개굴이 | 2009.06.03 |
| 글쓴이 이메일 정보 감추기 [2] | 대암지기 | 2007.11.22 |
| BGM 쓰시는분 게시판 에서 첨부파일 다운받을때 끊어지시죠?ㅎㅎ [4] | 우리아기 | 2009.05.23 |
| 스프링노트 연동문제 [2] | nonoboy | 2009.05.21 |
| 별도 페이지 로그인방법 | cornet | 2009.05.21 |
| 까페 아이디 삭제후 동일 아이디로 생성하는 방법 | 키스메리 | 2009.05.15 |
| winxp IE7 rwapm에서 한글이름파일 업로드 [12] | 공수래 | 2007.09.17 |
|
페이지 및 게시판 메뉴 경로
[2]
| 자반튀김 | 2009.04.15 |
| 1.2.2 업데이트 이후 위젯이 출력안되시는 분들 [1] [1] | 반도체맨 | 2009.05.01 |
|
BNU님의 Planner XE 1.2 버젼(일정관리)
[9]
| 개돌 | 2009.04.21 |
| [질문]회원가입시 음력생일입력 가능 한가요? [1] | 신정 | 2009.04.27 |
| 주민등록번호 입력 폼 추가 (1.1.5 기준) [39] | 개돌 | 2009.02.16 |
|
XE 위키에 최근 접속 페이지 정보 출력
| 개돌 | 2009.04.27 |
| 초보 xe1.1.5에대한질문 [3] | 울프 | 2009.04.26 |
|
졸졸이 스토커 가두어보기 2탄(보드우측에 포함된 것처럼)
[1]
| 갯가 | 2008.04.26 |
|
게시판에서 확장 변수를 쓰는 경우 1.2.0 이상 버전으로 업그레이드하기 전에 패치하시기 바랍니다.
[5]
| mooo | 2009.04.14 |
| 홈페이지 타이틀이 $user_lang->home ,freeboard등으로 나오는 문제 수정방법(자체해결) [1] | 정박사닷컴 | 2009.04.18 |
code update --> 상위 메뉴가 타이틀에 표시되지 않는 문제 해결
기본적으로다 php 구문을 잘 몰라.. 열라 헤매였습니다. 간단한 것을...
<div >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)-->
<!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $show = $val['link']}
<!--@else-->
<!--@foreach($side_menu->list as $key => $val)-->
<!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $showup = $val['link'] }
<!--@end-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@if($show)-->
{$show}
<!--@else-->
{$showup}
<!--@endif-->
</h3>
<h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>