웹마스터 팁
페이지 및 게시판 메뉴 경로
2009.04.15 13:33
완벽하진 못하지만 하루 걸려 만들었습니다.
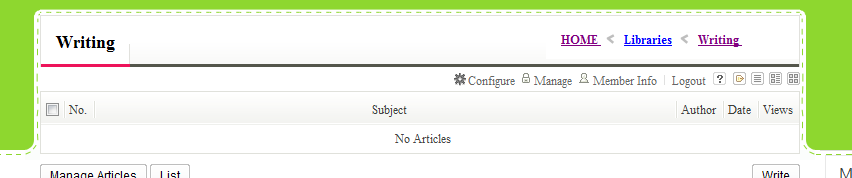
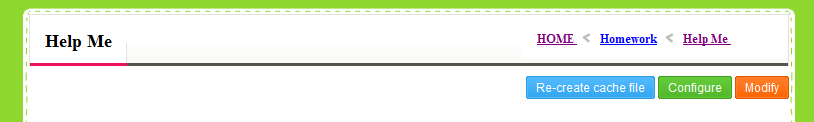
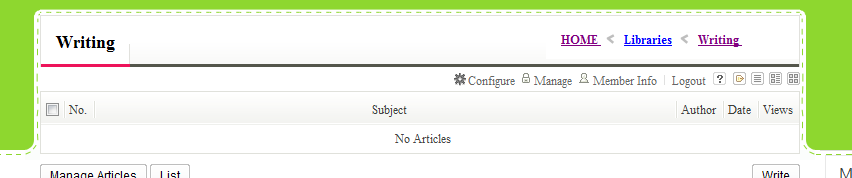
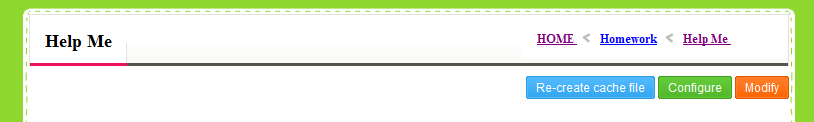
기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
Xe 1.5.1로 사이트 꾸미기 part 1
[25]
| 황비 | 2011.12.04 |
|
XE 1.5.1로 사이트 꾸미기 Part 2
[11]
| 황비 | 2011.12.06 |
|
XE 1.5.1 로 사이트 꾸미기 Part 3.
[22]
| 황비 | 2011.12.06 |
| 1.5.1 가입 후 이동 페이지 버그 해결법 [2] | AinSoff | 2011.12.06 |
|
XE관리자 메뉴 활용 방법 ^^
[24]
| 똥똥 | 2011.12.09 |
|
친절한설명! 자신의홈페이지에 간단히 음악넣기
[10]
| 준봉쿠 | 2011.12.18 |
| XE 1.5.1 업그레이드시 조심해야 [1] | 소걸음 | 2011.12.23 |
| 확정변수 로 프린트 페이지 꾸미기(/print_page.html) | 세상의지배자 | 2011.12.26 |
| XE에서 Context의 이해 [3] | 우진홈 | 2011.12.28 |
| 현재 트래픽 출력하기 [1] | 대류 | 2012.01.01 |
| XE 외부페이지 직접접속 차단 및 다국어 설정팁 [4] | 라르크앙시엘 | 2012.01.01 |
| XE 1.5.1.1 업데이트후 갑자기 댓글 에디터가 나오지않는 문제 해결팁 [3] | 재주꾼 | 2012.01.02 |
| 외부페이지에서 롤오버오류 !! | oem팩토리 | 2012.01.03 |
| 모듈 이름은 대소문자 구분을 하지 않아요. | SkyKiDS | 2012.01.09 |
|
v1.5 관리자 페이지에서 v1.4처럼 모듈 목록 펼쳐놓기
[14]
| 우진홈 | 2012.01.21 |
|
FTP로 폴더가 삭제가 안될때~!
[6]
| 웹엔진 | 2012.01.30 |
| XE 1.5 이상으로 DB 이전시 일부 DB가 빠질 경우 - 내용추가(0203) [7] | sejin7940 | 2012.02.02 |
|
부운영자
[26]
| 송동우 | 2012.02.05 |
|
v1.5를 위한 팝업 모듈과 팝업 오프너 애드온
[55]
| 우진홈 | 2012.02.06 |
| 댓글을 역순으로 출력하는 팁 (최근댓글이 가장 위에) [8] | sejin7940 | 2012.02.10 |
code update --> 상위 메뉴가 타이틀에 표시되지 않는 문제 해결
기본적으로다 php 구문을 잘 몰라.. 열라 헤매였습니다. 간단한 것을...
<div >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)-->
<!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $show = $val['link']}
<!--@else-->
<!--@foreach($side_menu->list as $key => $val)-->
<!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $showup = $val['link'] }
<!--@end-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@if($show)-->
{$show}
<!--@else-->
{$showup}
<!--@endif-->
</h3>
<h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>