웹마스터 팁
인용구 접기기능 링크이름 Underline 없애기
2008.08.19 19:44
zbXE 글쓰기 에디터에 인용구 컴포넌트를 이용하다가 사소한것이 눈에 거슬려서 수정작업을 한번 해봅니다.
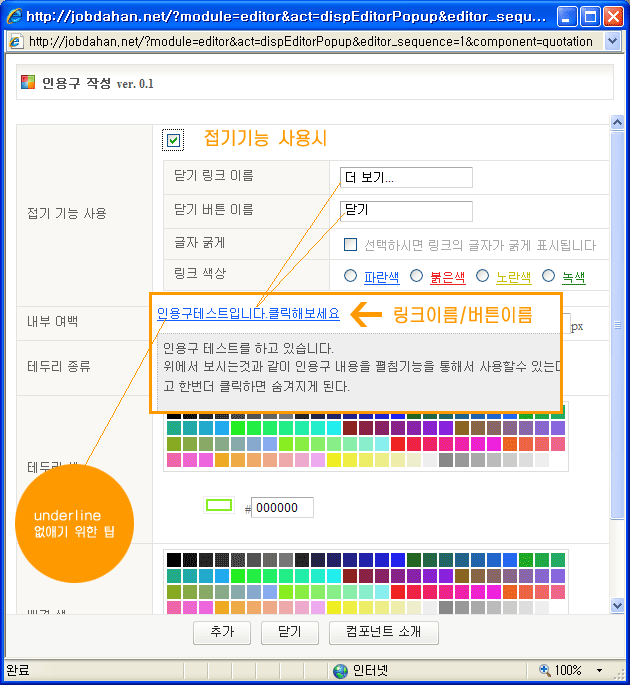
즉, 인용구를 아래와 같이 만들었을때....
인용구 테스트를 하고 있습니다.
위에서 보시는것과 같이 인용구 내용을 접기기능을 통해서 사용할수 있는데 해당 부분을 클릭하면 내용이 보여지게 되고 한번더 클릭하면 숨겨지게 된다.
접기기능을 응용해서 제목처럼 만든다음 이렇게 활용을 하면 홈페이지에서 FAQ와 같은 기능으로 활용하기 좋을것이다.
그런데 문제는 접기기능을 나타내는 타이틀 부분의 언더라인이 눈에 거슬려 이것을 한번 수정해 보고자한다.
위에서 보시는것과 같이 인용구 내용을 접기기능을 통해서 사용할수 있는데 해당 부분을 클릭하면 내용이 보여지게 되고 한번더 클릭하면 숨겨지게 된다.
접기기능을 응용해서 제목처럼 만든다음 이렇게 활용을 하면 홈페이지에서 FAQ와 같은 기능으로 활용하기 좋을것이다.
그런데 문제는 접기기능을 나타내는 타이틀 부분의 언더라인이 눈에 거슬려 이것을 한번 수정해 보고자한다.

수정할 파일은 두가지 입니다다.
1. /zbxe/common/css/quotation.class.php 파일에서
86~99라인을 보면 아래와 같은 소스가 있을것입니다.
switch($color) {
case "red" :
$class .= " editor_red_text";
break;
case "yellow" :
$class .= " editor_yellow_text";
break;
case "green" :
$class .= " editor_green_text";
break;
default :
$class .= " editor_blue_text2";
break;
}여기에서 editor_blue_text 을 editor_blue_text2 이렇게 바꾸었습니다.
이는 인용구에서 사용되는 접기기능의 링크 색상을 지정하는 것중에 푸른색부분을 기존것을 사용하지 않고 다른것으로 정의해서 사용하고자 함입니다.
2. /zbxe/common/css/default.css 파일에서 아래와 같이 하나더 추가하자.
73~81라인에서 .editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; } 이것을 하나더 추가한 것입니다.
.editor_blue_text { color: #145ff9 !important; text-decoration:underline !important; }
.editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; }
.editor_blue_text a { color: #145ff9 !important; text-decoration:underline !important; }
.editor_red_text { color: #f42126 !important; text-decoration:underline !important; }
.editor_red_text a { color: #f42126 !important; text-decoration:underline !important; }
.editor_yellow_text { color: #c9bd00 !important; text-decoration:underline !important; }
.editor_yellow_text a { color: #c9bd00 !important; text-decoration:underline !important; }
.editor_green_text { color: #08830B !important; text-decoration:underline !important; }
.editor_green_text a { color: #08830B !important; text-decoration:underline !important; }이렇게해주면 1번에서 정의한것에 의해 2번에서 추가한 css를 참조하게 되고 보시다 시피
.editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; } 이렇게 text-decoration:none 으로 지정되어 underline이 생기지 않겠죠.
푸른색 하나만 변경하는것을 소개했는데 필요하다면 다른 컬러도 추가해서 사용할수도 있겠죠.
더 응용을 한다면 아예 인용구에서 컬러 선택하는 부분에서 underline 있고 없고를 선택할수 있도록 추가해서 사용할수도 있습니다.
씨잘떼기 없는 팁일지 모르겠으나 이거 해결할라고 소스뒤진 시간이 아까워 소개해 봅니다. ^^
댓글 4
-
유우타
2008.08.20 19:39
-
똑디
2008.08.20 22:32
혹시나 해서 올렸는데 필요로 하시는 분이 계시네요..^^ -
태영 (ㅇㅅㅇ
2008.08.21 19:19
자잘한 팁이라도 좋으니 많이 많이 올려주세요~
저같은 초보에겐 정말 좋은 정보랍니다. ^^ -
이권묵
2008.08.30 18:30
/zbxe/modules/editor/components/quotation/quotation.class.php 파일 경로가 아닌가요?
하여간 잘 고쳐서 사용합니다^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
인용구 접기기능 링크이름 Underline 없애기
[4]
| 똑디 | 2008.08.19 |
|
zbxe에 bgm을 설치하자
[11]
| 우리아기 | 2008.08.16 |
| zbxe에서 piclens 사용하기 [2] | 우정진 | 2008.08.15 |
| TRAC과 SVN을 참조하여 1.0.5의 애드온 설정 버그 해결하기 | Adios | 2008.08.04 |
| 1.0.3 버전 이상부터 본문 내 이미지 자동 리사이징이 안되는 경우 [1] | kirrie | 2008.08.01 |
|
본문의 서명과 프로필이미지를 끌어올려보자
[11]
| CL님 | 2008.07.22 |
| 로컬 설치 후 몇가지 문제점에 대해서 - 인덱싱. DB선택 등 | 서정일643 | 2008.07.22 |
|
winxp IE7 rwapm에서 한글이름파일 업로드
[7]
| 공수래 | 2008.07.15 |
| 초보 헤메다가 팁//댓글기능 보이기 감추기 [5] | 리히토 | 2008.07.15 |
|
초보 헤메다가 팁//검색기능 보이기 감추기
[3]
| 리히토 | 2008.07.15 |
| 게시판 가로조절(width) 및 가운데로 이동 태그 [4] | 박상욱860 | 2008.07.12 |
|
조건별로 스킨 바꾸기
| 라르게덴 | 2008.07.11 |
| 최근게시물에 권한주어서 회원만 내용물보게하기 [1] | 팔공산 | 2008.07.11 |
| 최고관리자 이외에는 ''회원정보보기''를 막기 [13] | 비나무 | 2008.07.10 |
| 1차 메뉴에서 하위 메뉴 없을때 생기는 여백 없애는 방법 [7] | 제로시오 | 2008.07.04 |
| [팁]페이지별 댓글 출력 초간단 팁.. [4] | 키티나 | 2008.07.04 |
|
동일한 계정내에서의 포워딩 방법
[2]
| 하이쿠 | 2008.07.01 |
|
php폼메일 관련 한번 올려봅니다. 사용하실분들은 수정하셔서 사용해보세요..
[10]
| 코리아프럼 | 2008.06.26 |
|
아이프레임속 링크를 기존페이지에서 이동하기
[1]
| 정다운804 | 2008.06.19 |
| 페이지 작성이나 수정후 적용이 안돼서 고생하는 많은 분들을 위하여 [1] | cyric | 2008.06.17 |
덕분에 잘 해결했습니다. ^^