웹마스터 팁
인용구 접기기능 링크이름 Underline 없애기
2008.08.19 19:44
zbXE 글쓰기 에디터에 인용구 컴포넌트를 이용하다가 사소한것이 눈에 거슬려서 수정작업을 한번 해봅니다.
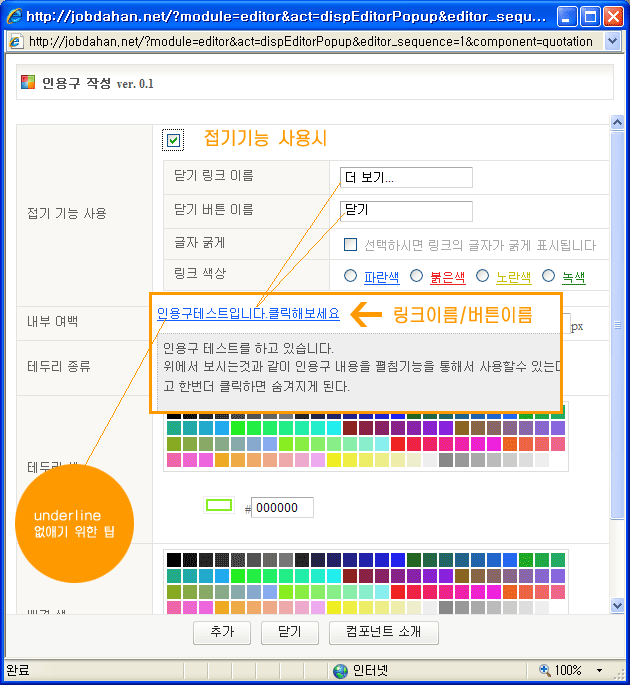
즉, 인용구를 아래와 같이 만들었을때....
인용구 테스트를 하고 있습니다.
위에서 보시는것과 같이 인용구 내용을 접기기능을 통해서 사용할수 있는데 해당 부분을 클릭하면 내용이 보여지게 되고 한번더 클릭하면 숨겨지게 된다.
접기기능을 응용해서 제목처럼 만든다음 이렇게 활용을 하면 홈페이지에서 FAQ와 같은 기능으로 활용하기 좋을것이다.
그런데 문제는 접기기능을 나타내는 타이틀 부분의 언더라인이 눈에 거슬려 이것을 한번 수정해 보고자한다.
위에서 보시는것과 같이 인용구 내용을 접기기능을 통해서 사용할수 있는데 해당 부분을 클릭하면 내용이 보여지게 되고 한번더 클릭하면 숨겨지게 된다.
접기기능을 응용해서 제목처럼 만든다음 이렇게 활용을 하면 홈페이지에서 FAQ와 같은 기능으로 활용하기 좋을것이다.
그런데 문제는 접기기능을 나타내는 타이틀 부분의 언더라인이 눈에 거슬려 이것을 한번 수정해 보고자한다.

수정할 파일은 두가지 입니다다.
1. /zbxe/common/css/quotation.class.php 파일에서
86~99라인을 보면 아래와 같은 소스가 있을것입니다.
switch($color) {
case "red" :
$class .= " editor_red_text";
break;
case "yellow" :
$class .= " editor_yellow_text";
break;
case "green" :
$class .= " editor_green_text";
break;
default :
$class .= " editor_blue_text2";
break;
}여기에서 editor_blue_text 을 editor_blue_text2 이렇게 바꾸었습니다.
이는 인용구에서 사용되는 접기기능의 링크 색상을 지정하는 것중에 푸른색부분을 기존것을 사용하지 않고 다른것으로 정의해서 사용하고자 함입니다.
2. /zbxe/common/css/default.css 파일에서 아래와 같이 하나더 추가하자.
73~81라인에서 .editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; } 이것을 하나더 추가한 것입니다.
.editor_blue_text { color: #145ff9 !important; text-decoration:underline !important; }
.editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; }
.editor_blue_text a { color: #145ff9 !important; text-decoration:underline !important; }
.editor_red_text { color: #f42126 !important; text-decoration:underline !important; }
.editor_red_text a { color: #f42126 !important; text-decoration:underline !important; }
.editor_yellow_text { color: #c9bd00 !important; text-decoration:underline !important; }
.editor_yellow_text a { color: #c9bd00 !important; text-decoration:underline !important; }
.editor_green_text { color: #08830B !important; text-decoration:underline !important; }
.editor_green_text a { color: #08830B !important; text-decoration:underline !important; }이렇게해주면 1번에서 정의한것에 의해 2번에서 추가한 css를 참조하게 되고 보시다 시피
.editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; } 이렇게 text-decoration:none 으로 지정되어 underline이 생기지 않겠죠.
푸른색 하나만 변경하는것을 소개했는데 필요하다면 다른 컬러도 추가해서 사용할수도 있겠죠.
더 응용을 한다면 아예 인용구에서 컬러 선택하는 부분에서 underline 있고 없고를 선택할수 있도록 추가해서 사용할수도 있습니다.
씨잘떼기 없는 팁일지 모르겠으나 이거 해결할라고 소스뒤진 시간이 아까워 소개해 봅니다. ^^
댓글 4
-
유우타
2008.08.20 19:39
-
똑디
2008.08.20 22:32
혹시나 해서 올렸는데 필요로 하시는 분이 계시네요..^^ -
태영 (ㅇㅅㅇ
2008.08.21 19:19
자잘한 팁이라도 좋으니 많이 많이 올려주세요~
저같은 초보에겐 정말 좋은 정보랍니다. ^^ -
이권묵
2008.08.30 18:30
/zbxe/modules/editor/components/quotation/quotation.class.php 파일 경로가 아닌가요?
하여간 잘 고쳐서 사용합니다^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 중국어게시판 사용할려고 합니다. | jmb5 | 2010.05.10 |
|
로그인시 다음과같은 오류가 발생합니다. 빠른답변좀 ㅠㅠ
[3]
| 푸팅 | 2010.05.10 |
| 호스팅업체에서 rewrite mod를 지원하는데 사용할 수 없는 경우 [1] [1] | 엔하늘 | 2009.04.05 |
| zb4 게시판에 x, y를 사용하는 경우의 migration [1] | 녹슨기차 | 2008.01.10 |
| 외부로그인-특정 페이지에 로그인창만 나타나게 하고 로그인하면 메인페이지로 이동하기 [11] | 레드맨 | 2008.01.02 |
| .htaccess 세팅 (index.html 없이 리다이렉션 구현) [2] | :맥노턴 | 2008.01.04 |
|
VirtualPC로 IE6.0, IE7.0을 동시에 사용해서 홈피테스트하기
[2]
| D.kim | 2008.01.13 |
| 게시판 수가 많아 제목을 써넣는데 시간 절약 방법 | 아모스리 | 2010.05.04 |
| htaccess 쉽게 만들기 | 현원 | 2010.05.03 |
| 다양한 언어로 홈페이지 서비스하기 - 무식한 방법 [4] | 멀리서 | 2009.04.21 |
|
게시판 상단에 게시판제목을 표시하기
[2]
| 연필깎는까치 | 2009.08.22 |
| 로그인 페이지 만드는 방법 [5] | 산토 | 2009.06.12 |
|
첨부파일의 외부 무단 링크 차단하기(XE) 게시판설정
[7]
| 왕초보왕따 | 2009.03.02 |
|
인용구 접기기능 링크이름 Underline 없애기
[4]
| 똑디 | 2008.08.19 |
| XE 레이아웃 게시판이 3곳이라는 사실 아시나요? [3] | serendip | 2010.04.19 |
| 개인 웹서버의 완성 우분투 (서버이전완료) [1] | 준타 | 2010.04.07 |
|
홈페이지 헤더부분에 display.handler.class.php 오류발생시 급해결방법
[3]
| 극마 | 2009.08.09 |
|
웹페이지 메시지 만들기 [초보자대응]
[6]
| cabnb | 2009.12.09 |
| 게시판 스타일변경시 406에러 해결방법 | 우리랑 | 2010.04.21 |
|
윈도우 라이브 메신저를 홈페이지 서명난에 달자
[1]
| Diver | 2007.11.26 |
덕분에 잘 해결했습니다. ^^