웹마스터 팁
에디터에 웹폰트를 추가하여 사용하기
2010.10.18 13:27
*주의
본 설명은 2010.9.30일에 릴리즈된 XE Core 최신버전 1.4.4.1을 기준으로하여 설명된 것입니다.
이 버전보다 이하인 경우 업데이트 후 이용하실 것을 권장합니다.
설명
XE를 이용하는 홈페이지 전체에 웹폰트를 적용하여 이용하는 방법을 설명한 것입니다.
기존에 설명자료에선 에디터상에서 웹폰트가 적용된 것을 확인할 수 없다고 하셨었는데 제가 아래와 같은 방법으로
테스트해본 결과 에디터상에서 바로 웹폰트가 적용된 것을 확인할 수 있었습니다.
본 설명은 초보자에 이해를 돕기 위해 이미지가 포함되어 있습니다.
테스트환경
XE Core 1.4.4.1 Ver.
IE8
WindowsXP Professinal K Service Pack3
오류정보
현재까지 알려진 오류가 없습니다.
저작권
본 게시물에 대한 저작권은 하얌이에게 있습니다.
무단스크랩 및 배포를 자제해주시기 바랍니다.
수정파일 :
xe/common/css/default.css
xe/modules/editor//lang/ko.lang.php
xe/modules/editor/styles/default/editor.css
xe/modules/editor/tpl/css/editor.css
xe/modules/editor/tpl/js/editor.js xe/layouts/레이아웃스킨/layout.html 생성파일 : xe/layouts/레이아웃스킨/css/webfont.css
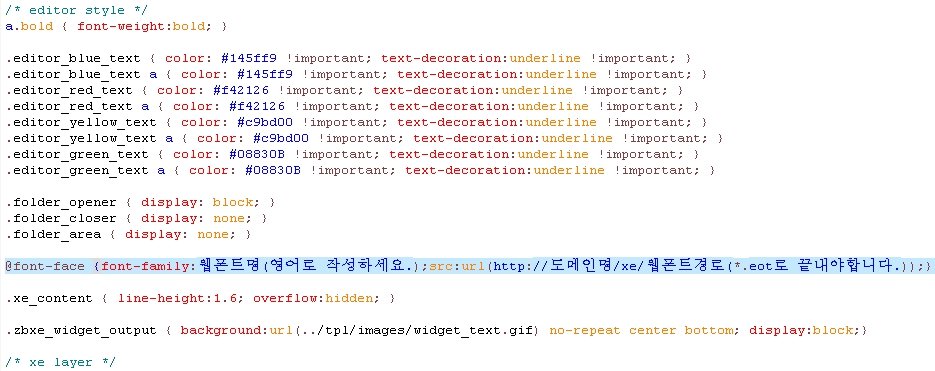
첫째, default.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
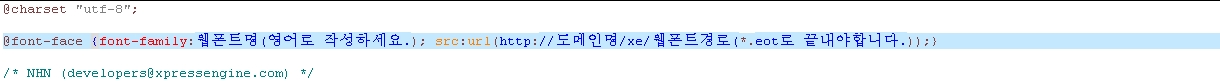
그림설명 둘째, styles/default/editor.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
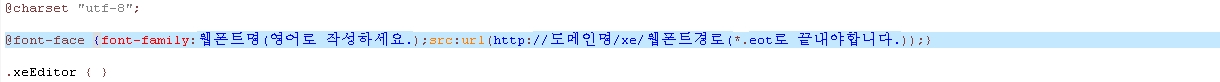
그림설명 셋째, tpl/css/editor.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
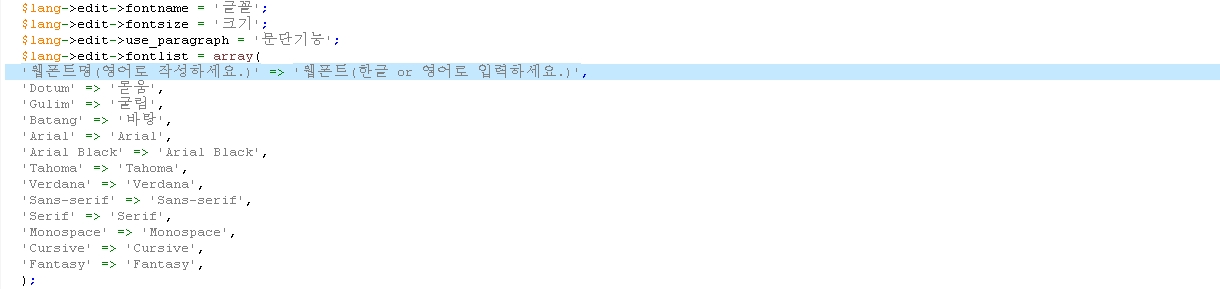
그림설명 넷째, ko.lang.php를 열고 editor.css에 입력된 웹폰트명을 추가하세요. $lang->edit->fontlist = array(
그림설명 다섯째, ./xe/layouts/현재 사용하고 있는 레이아웃 스킨/css에 webfont.css를 만들고 아래와 같은 소스를 추가한 후 저장합니다. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로); font-size:10pt;}
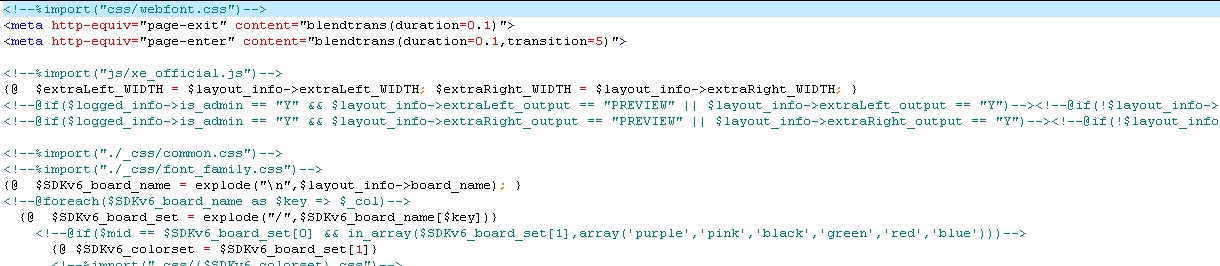
그림설명 여섯째, ./xe/layouts/현재 사용하고 있는 레이아웃 스킨에 layout.html을 열고 맨 윗줄에 아래와 같은 소스를 추가한 후 저장합니다. <!--%import("css/webfont.css")-->
그림설명 일곱째, editor.js를 열고 135번줄에 있는 아래 소스를 찾습니다. '<html xmlns="http://www.w3.org/1999/xhtml><head><meta http-equiv="content-type" content="text/html; charset=utf-8"/>'+ "이곳에" "이곳에"부분에 아래 소스를 추가합니다. '<link rel="stylesheet" href="도메인명/xe/layouts/레이아웃 스킨/css/webfont.css" type="text/css" charset="UTF-8" media="all" />'+
그림설명 자 이제 설정을 모두 마쳤습니다. 수정된 파일을 FTP를 통해 해당경로에 업로드 시켜주시면 정상작동합니다.



'웹폰트명' => '웹폰트',
'Dotum' => '돋움',
'Gulim' => '굴림',
'Batang' => '바탕',
'Arial' => 'Arial',
'Arial Black' => 'Arial Black',
'Tahoma' => 'Tahoma',
'Verdana' => 'Verdana',
'Sans-serif' => 'Sans-serif',
'Serif' => 'Serif',
'Monospace' => 'Monospace',
'Cursive' => 'Cursive',
'Fantasy' => 'Fantasy',
);

@font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로); font-size:9pt;}


'<style type="text/css">'+

댓글 3
-
빛의바다
2010.11.11 16:22
-
아리세
2010.11.22 14:14
으아 ...... 하라는대로했는데 안됨 ㅜㅜㅜ
@font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로)undefined;}
에서
@font-face {font-family:ttche9;src:url(http://pera.kr/xe/http://pera.kr/font/ttche9.eot);}
이렇게 해야함?
웹폰트 경로설정 하는법좀 ㅡㅡ;
예를들어 말씀해주세요 ㅠㅠ
-
지나가는人
2010.12.25 15:47
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 리눅스 서버를 구축해 보자! #1 [11] | 꼬토 | 2002.11.21 |
| ab 를 이용한 간편한 아파치 성능 측정 [2] | 정인배 | 2002.11.15 |
|
윈xp pro 를 net 서버로 바꾸기
[7]
| 정회철 | 2002.11.13 |
| 사용자 자동 등록 쉘스크립트 [1] | 편리 | 2002.11.05 |
| OpenBSD3.2 설치가이드 - 완결 [3] | pravda | 2002.11.02 |
|
[Apache] 윈도우 NT 계열에 서비스 등록하기
[1]
| 스카이 | 2002.09.08 |
| 웹호스팅의 꽃 A.P.M.~ 을 알아보자! (1부) [9] | 임현 | 2002.08.25 |
| http://도메인/~아이디 를 http://도메인/아이디 로 ^^ [11] | 임현 | 2002.07.31 |
| 오랜만에 올리는 팁이군요. - 웹호스팅 쉽게해보기! - [8] | 임현 | 2002.07.28 |
| 특정 파일(ex: mp3,avi,mpg)만 찾아서 자동으로 삭제하기! | 임현 | 2002.06.27 |
| Mysql 데이타베이스 백업및 복구(2)... [5] | 이휘은 | 2002.06.22 |
| 간단팁 서버 Info! [4] | 임현 | 2002.06.21 |
| 하드디스크의 모든성능을 써버리자! [4] | 임현 | 2002.06.14 |
| [알아서 나쁠것없는 10원짜리 팁!] 수십 수백명사용자의 일괄생성 방법! [6] | 임현 | 2002.05.09 |
| Apache2.0.35 + php4.3.0-devel 설치하기;; [15] | Cksoft | 2002.04.08 |
| 리눅스 아주 간단한 사용자 계정 주기-_- [7] | i- | 2002.03.12 |
| 근사모의 APM_steup3설치 법 [5] | 뽀유★ | 2002.03.01 |
| 아파치 가상 유저 설정하기 [6] | i- | 2002.02.24 |
| 에러페이지를 서버관리자가 지정한 페이지로. [1] | teenteenv | 2002.02.21 |
| [APM자동설치] APM_Setup 3 ( Apache, PHP4, MySQL, Perl, Tomcat ) [6] | 근땅e | 2002.02.06 |
아직 적용해보지는 않았지만 찾고있던 팁입니다~
감사합니다~^^