웹마스터 팁
에디터에 웹폰트를 추가하여 사용하기
2010.10.18 13:27
*주의
본 설명은 2010.9.30일에 릴리즈된 XE Core 최신버전 1.4.4.1을 기준으로하여 설명된 것입니다.
이 버전보다 이하인 경우 업데이트 후 이용하실 것을 권장합니다.
설명
XE를 이용하는 홈페이지 전체에 웹폰트를 적용하여 이용하는 방법을 설명한 것입니다.
기존에 설명자료에선 에디터상에서 웹폰트가 적용된 것을 확인할 수 없다고 하셨었는데 제가 아래와 같은 방법으로
테스트해본 결과 에디터상에서 바로 웹폰트가 적용된 것을 확인할 수 있었습니다.
본 설명은 초보자에 이해를 돕기 위해 이미지가 포함되어 있습니다.
테스트환경
XE Core 1.4.4.1 Ver.
IE8
WindowsXP Professinal K Service Pack3
오류정보
현재까지 알려진 오류가 없습니다.
저작권
본 게시물에 대한 저작권은 하얌이에게 있습니다.
무단스크랩 및 배포를 자제해주시기 바랍니다.
수정파일 :
xe/common/css/default.css
xe/modules/editor//lang/ko.lang.php
xe/modules/editor/styles/default/editor.css
xe/modules/editor/tpl/css/editor.css
xe/modules/editor/tpl/js/editor.js xe/layouts/레이아웃스킨/layout.html 생성파일 : xe/layouts/레이아웃스킨/css/webfont.css
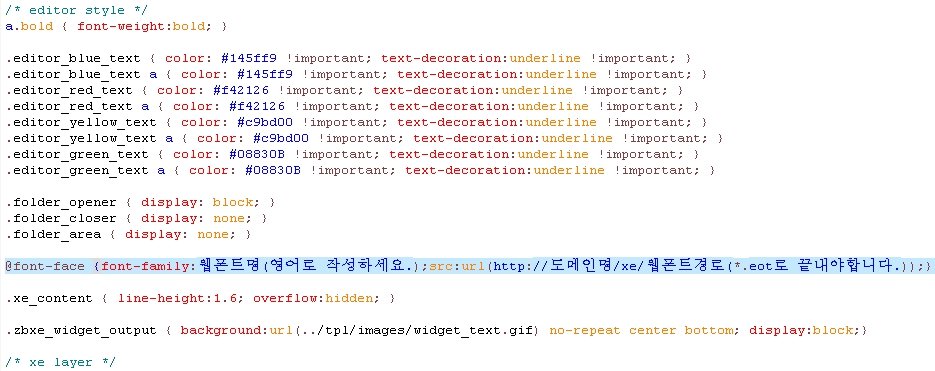
첫째, default.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
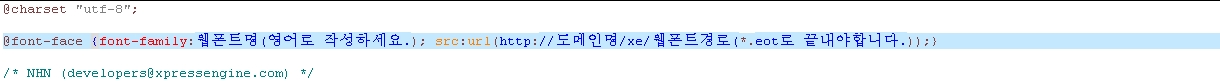
그림설명 둘째, styles/default/editor.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
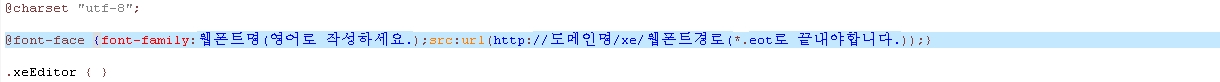
그림설명 셋째, tpl/css/editor.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
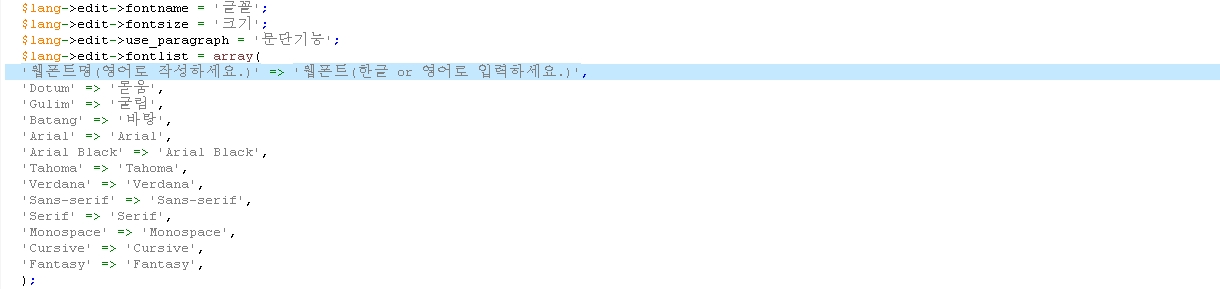
그림설명 넷째, ko.lang.php를 열고 editor.css에 입력된 웹폰트명을 추가하세요. $lang->edit->fontlist = array(
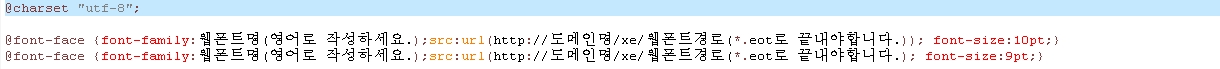
그림설명 다섯째, ./xe/layouts/현재 사용하고 있는 레이아웃 스킨/css에 webfont.css를 만들고 아래와 같은 소스를 추가한 후 저장합니다. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로); font-size:10pt;}
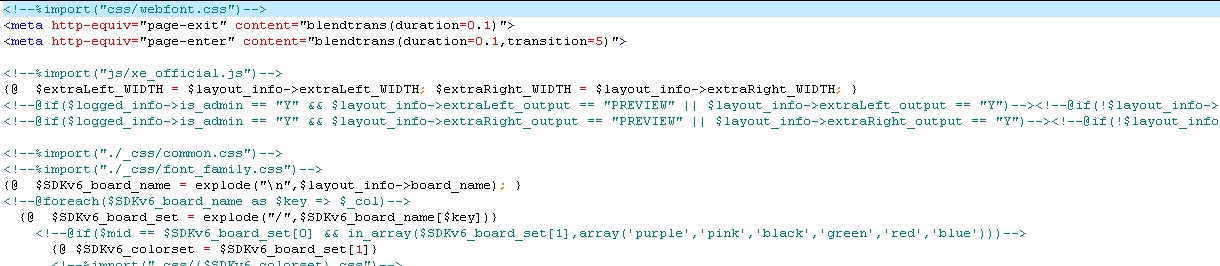
그림설명 여섯째, ./xe/layouts/현재 사용하고 있는 레이아웃 스킨에 layout.html을 열고 맨 윗줄에 아래와 같은 소스를 추가한 후 저장합니다. <!--%import("css/webfont.css")-->
그림설명 일곱째, editor.js를 열고 135번줄에 있는 아래 소스를 찾습니다. '<html xmlns="http://www.w3.org/1999/xhtml><head><meta http-equiv="content-type" content="text/html; charset=utf-8"/>'+ "이곳에" "이곳에"부분에 아래 소스를 추가합니다. '<link rel="stylesheet" href="도메인명/xe/layouts/레이아웃 스킨/css/webfont.css" type="text/css" charset="UTF-8" media="all" />'+
그림설명 자 이제 설정을 모두 마쳤습니다. 수정된 파일을 FTP를 통해 해당경로에 업로드 시켜주시면 정상작동합니다.



'웹폰트명' => '웹폰트',
'Dotum' => '돋움',
'Gulim' => '굴림',
'Batang' => '바탕',
'Arial' => 'Arial',
'Arial Black' => 'Arial Black',
'Tahoma' => 'Tahoma',
'Verdana' => 'Verdana',
'Sans-serif' => 'Sans-serif',
'Serif' => 'Serif',
'Monospace' => 'Monospace',
'Cursive' => 'Cursive',
'Fantasy' => 'Fantasy',
);

@font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로); font-size:9pt;}


'<style type="text/css">'+

댓글 3
-
빛의바다
2010.11.11 16:22
-
아리세
2010.11.22 14:14
으아 ...... 하라는대로했는데 안됨 ㅜㅜㅜ
@font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로)undefined;}
에서
@font-face {font-family:ttche9;src:url(http://pera.kr/xe/http://pera.kr/font/ttche9.eot);}
이렇게 해야함?
웹폰트 경로설정 하는법좀 ㅡㅡ;
예를들어 말씀해주세요 ㅠㅠ
-
지나가는人
2010.12.25 15:47
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 익스플로어 즐겨찾기에 아이콘 추가하기 [7] | rolly™ | 2001.12.13 |
| 홈페이지에 Fade-in 적용하기~ [5] | remy | 2002.01.08 |
| [1차패치] 내 msn 현재상태를 보여주자! + 캡처없앰 -ㅂ- [18] | 티르 | 2002.01.04 |
| 새로운필터를 적용한 칼라버튼.[ie5.5 sp2이상] [26] | 술도짱 | 2001.11.15 |
| 글입력상자에서 자동으로 한글, 영문 바뀌게 하기 [6] | 이경두 | 2001.11.15 |
| 글씨를 세로로 써봅시다...^_^ [6] | 술도짱 | 2001.11.14 |
| XE 업데이트 방법 - 제3편 (1.2.4 에서 1.4.4.1 이상의 최신버전으로 업그레이드) + 문제대응 [8] | Gekkou | 2010.07.07 |
|
비밀번호 찾기 기능 조심하세요
[4]
| 老姜君 | 2010.10.28 |
| referer 로 사이트 차단하기.. [3] | 하얀마법 | 2010.06.20 |
|
내가 작성 한 글에 대한 일괄 삭제/이동/복사 권한 주기
[2]
| 개돌 | 2009.05.15 |
| (재 수정) 제로보드 XE 신버젼에 Lavalic 2 설치하기 [4] | 조성우371 | 2009.01.16 |
| 게시글을 다른 게시판에로 이동시 알아야 할 중요한 사항! [2] | 유샤인 | 2010.09.15 |
| 업데이트 후 Rewrite mod 사용이 안돼는 경우 [2] | 겨우리851 | 2009.06.18 |
|
확장변수에 회원정보를 넣어보자
[10]
| 개돌 | 2009.06.30 |
| 관리자 페이지 (module=admin) 백지 문제 [5] | 개돌 | 2009.03.17 |
| XE DB 백업한거 복원 하기 [2] | 라르게덴 | 2009.03.17 |
| lighttpd 에서 XE rewrite 기능 (.htaccess) 사용하기 [2] | msl2246 | 2009.02.28 |
| 게시글 등록시 ''제목색깔''과 ''제목굵게'' 기능을 일반 사용자들에게도 주자. [5] | 비나무 | 2008.10.15 |
|
에디터에 웹폰트를 추가하여 사용하기
[3]
| 하얌이 | 2010.10.18 |
| 플래시를 이용한 최근게시물 구현 [6] | 한그림 | 2010.10.13 |
아직 적용해보지는 않았지만 찾고있던 팁입니다~
감사합니다~^^