웹디자인 강의
Photoshop (왕초보도 따라하는) 심플한 버튼 만들기
2004.02.27 18:20
너무 심플하고 예쁘드라구요. 쉽게 만들어지는 버튼이라
초보분들도 다(?) 따라할 수 있도록 하다보니 양이 많아졌습니다.
이 강좌는 네이버카페(포토샵완전정복)에도 있는 강좌이며, 이곳에도 올려져 있음을
밝혀(?)드립니다.
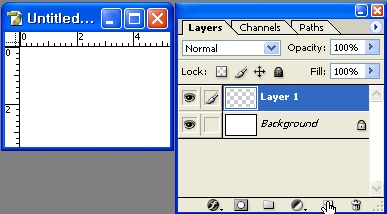
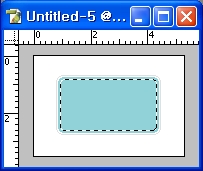
1. [File]-[New]를 하여 새창을 하나 열어주세요. width: 200pixel Height: 100pixel
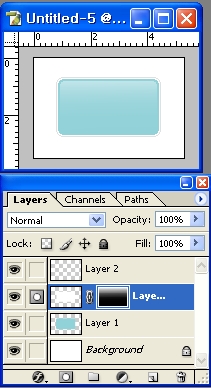
그리고 레이어 팔레트에서 새레이어를 하나 추가해주세요.

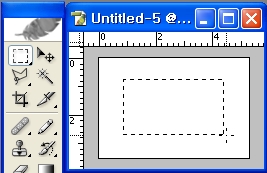
2. 툴박스에서 사각선택툴을 선택하신 후, 사각박스를 하나 그려주세요.

3. [Select]-[Modify]-[Smooth]로 들어가서 Sample Radius의 수치를 4pixel정도 넣어주세요.
그럼 직사각형의 사각형의 끝부분이 둥그스름해 집니다.

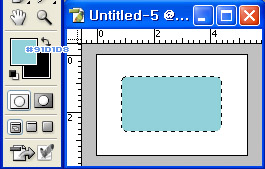
4. 전경색을 #91D1D8로 선택하신 후, Alt+Delete키를 눌러 선택한 색상으로 채워줍니다.

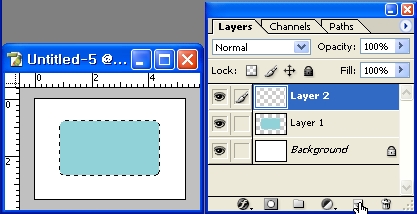
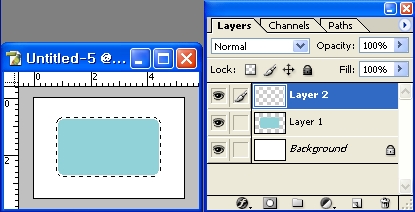
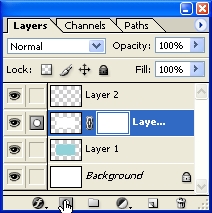
5. 선택영역이 살아있는 상태에서 레이어를 하나 더 추가해주세요.

6. [Select]-[Modify]-[Expand]로 들어가서 2pixel정도로 선택한 후, OK를 해주세요.

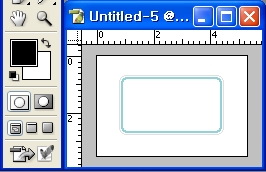
7. 그럼 아래 그림처럼 선택영역이 좀 더 커진답니다.

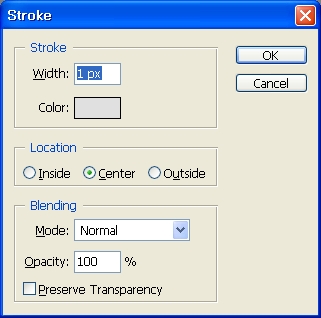
8. [Edit]-[Stroke]로 들어가서 Width는 1px, 컬러는 연한 회색을 선택해주시고, OK해주세요.

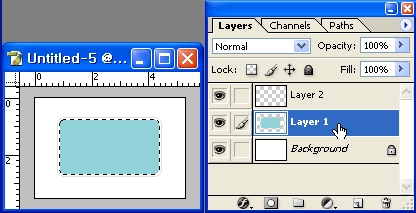
9. Ctrl+D를 눌러 선택영역을 해제하여 주면, 아래 그림과 같이 나옵니다.

10. Ctrl키를 누른채 Layer 1 레이어를 클릭해주시면 색상이 들어간 부분만 선택영역으로
깜빡깜빡 거립니다.

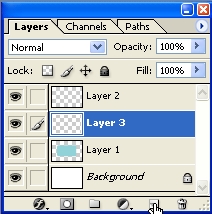
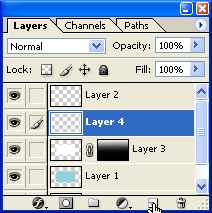
11. Layer 1레이어 바로 위쪽에 새로운 레이어를 하나 추가해주세요. 그럼 Layer 3번 레이어가
생긴답니다.

12. [Select]-[Modify]-[Contract]로 들어가서, Contract by의 수치를 2pixel정도 주세요.

13. 배경색이 흰색으로 선택된 상태에서 Ctrl+Delete키를 누르면 흰색으로 채워집니다.

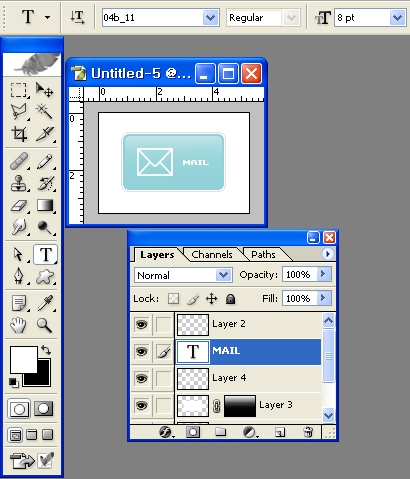
14. 흰색을 채운 레이어가 선택된 상태에서 레이어팔레트 하단에 레이어마스크 버튼을
클릭해주세요.

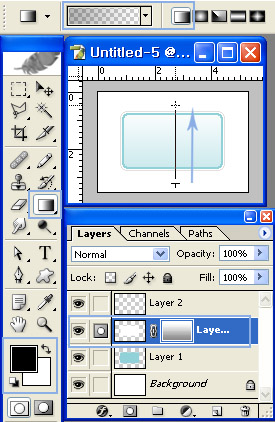
15. 레이어 마스크를 클릭해주면, 자동으로 툴박스의 색상모드가 아래와 같이 바뀝니다.
그라데이션툴을 선택하시고, 옵션바도 아래 그림처럼 선택하신 후, 작업창으로 가세요.
화살표를 해 놓았듯이, 아래쪽에서 위쪽으로 마우스를 끌어올려주세요.
그럼 아래쪽의 흰부분이 자연스럽게 연해집니다.

16. 15번과 같은 작업(마우스를 아래에서 위로 드래그해주는 작업)을 여러번 해주세요.(4~5번)
그럼 아래와 같이 더 자연스러워 집니다.

17. 새 레이어를 하나 더 추가해주세요.

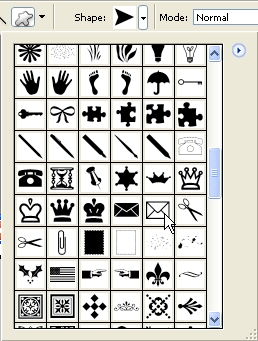
18. 툴박스에서 Custom Shape Tool을 선택하신 후, 원하는 모양의 아이콘을 선택해주세요.
저는 편지지모양을 선택했습니다.

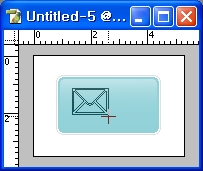
19. 전경색이 흰색으로 선택된 상태에서 작업창에 알맞은 위치에 편지지 모양을 넣어주세요.

20. 그럼 아래와 같이 나오지요?

21. 타입툴을 선택하고, 원하는 글씨를 넣어주세요.

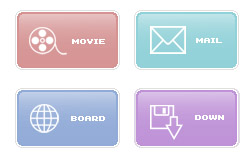
22. 완성본입니다.

23. 맘에드는 색상으로 여러개의 아이콘을 만들어보세요.

댓글 53
-
Mr.CHOI
2006.02.24 12:22
오..너무 좋습니다. 추천! -
Root
2004.02.27 18:45
오~ 깔끔한데요? ^^ -
☺okoru
2004.02.27 19:11
와.. 멋집니다. -
노력하자
2004.02.27 19:35
와~ 멋있네요 +_+ -
오아요군
2004.02.27 20:04
우앗!! 까, 깔끔합니다!
추천누르고..'ㅡ')a 리뉴얼 할려고 했는데.. -
유니짱
2004.02.27 21:40
정말 심플하네요~ 홈피 리뉴얼에 써야겠네요^^;; -
ㅡ.ㅡ;
2004.02.29 19:02
이야............강추추추추 -
힘쓰
2004.02.29 15:43
목마른 자들이 찾아 헤메이는 것들이 바로 이런거 아닐까요?
추천 꾸~욱 -
체리향기∮
2004.02.29 12:01
방법이 어렵지도 않은데 결과물이 너무 이쁘네요. ^^ -
비와당신
2004.02.28 02:56
우씨~~~ 로긴했잖아요... 추천하려공.... ^^;;
멋집니다~!! ^^ -
아키히로
2004.02.28 03:07
추천+_+! 예뻐요! 멋져요!
색감도 완전 예쁘고>_<d -
Forkheadbing
2004.02.28 04:57
오~~오~~~죽여 주네요 ,,cap -
테이
2004.02.28 09:24
우와 짱-_-ㅋ 저도 이번 리뉴얼때 버튼으로 써야겟음.으흐흐.ㅋㅋ 좋은강좌 땡큐^^ -
HanMa
2004.02.28 12:29
오 쉬우면서도 아주 유용한거같네요 위에처음볼때는 별루일거란생각이들었는데 화면을내리면서 완성되어가는것이 아주 좋게나와요 -
핑구☺
2004.02.28 20:38
와 정말 이쁜데요 ^ㅡ^ -
니키
2004.02.28 20:54
오옷 +ㅅ+ 좀 더 선명한 색으로 하면 깔끔하면서도 ~ 괜찮을 듯~ 감사합니다;; 추천한방 꾸욱~! -
박모양
2004.02.28 14:52
와 정말 멋지고 예쁘네요.^~^ 강좌 잘 봤습니다.^^ -
그냥이렇게。
2004.02.29 21:22
이쁘네요...
저는 로고에 쓸 계획이에요... -
(-_ㅡ*)
2004.03.01 00:51
심플! a+ -
(-_ㅡ*)
2004.03.01 00:51
아...누르고 싶은 충동이 생겨요 ^-^ ㅇㅣ쁨이쁨 -
그냥이렇게。
2004.03.01 12:10
이거 너무 예쁘네요...
사람들이 막 누르고 싶어서 계속 누르다가 트래픽이 다하면... 좀 곤란하겠죠? 하하...
아무튼 정말 예뻐요... -
SaRa's
2004.03.01 12:26
그냥이렇게//엔지오 계정으로 올려서 트래픽 안걸려요. ㅎㅎ
간단한건데, 반응이 좋으니 기분도 덩달아 룰루랄라~ 흐흐 -
[수아]작은아씨
2004.03.02 19:54
조회수가 1천이 넘어도 트래픽초과가 안되고 있는 호스팅인데
설마 이걸로 트래픽초과가 일어날까요 ^^;; -
ROLLER
2004.03.02 20:50
흐음.ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ 저도 이거 리뉴얼때 좀 써야겠음? ㅎㅎㅎㅎㅎㅎ -
윤춘기
2004.03.05 21:21
아..이걸보고 정말 로그인 안하는데 로그인했어요...
추천 당연이 했구요 ..정말 강의 잘해 놓으셧네요 멋져요 .. ^^
나 같은 초보가 보고 하기 진짜 초초강추라고...저 진짜 포토샵의 100분의 1정도 아는데
이거보고 그냥 따라했거든요!!
근데 근야 쉽게 만들어졌어요 진짜 강추 - - 글구 넘이쁘고.....
이걸루 제 홈페이지 만들고있는데 쓰고있어요 ㅋ!!
다음에더 이처럼 좋은 강좌 파아아아팍 올려주세요!!
수고하세용^^ -
박지형
2004.03.07 14:01
마지막 응용작품에 쓰인 폰트 이름이 몬가요????? -
박지형
2004.03.07 14:02
아 참고로 추천 한방 했습니다^^ -
낭만폐인™
2004.03.11 19:48
버튼 정말멋지네요~~~ 추천합니다.~~
근데 이미지를 만들고 그주위에 흰부분을 제거하고 저장할려면
어떻게 하나요?? -
RinY
2004.03.14 20:10
낭만폐인™//crop tool을 이용하시면 됩니다. 단축키 C ^^ -
송광훈
2004.03.20 13:42
오~ 깜쌈하네요~~ 상당히 유용한 팁 같습니다... -
한조
2004.03.26 20:52
헉 이쁩니다!! 정말 대단해요! 홈페이지 리뉴얼 하는대 써봐야 겠내요^^ 좋은팁 보고 갑니다~ -
RGM
2004.03.28 12:42
따라해봤는데 정말 이쁘네요^-^ 감사합니다. 추천 쾅! -
이재훈
2004.03.28 16:03
상당히 이쁘네요~
그런대 저는 커스텀 툴박스에 보니 그림이 몇개없는건가요..참고로 버전은 7.0 입니다.
그리고 15.16 작업을 계속해도 전부 초록색으로 변하지않고 밑에 약간의 흰색이 남아있는 이유는 무엇인가요? -
김정호
2004.03.28 20:10
저도 15번에서 막히는데.. 드래그 하면 아무일도 안생기는... -
하늘지기
2004.03.29 01:38
저도 15번에서 아무 일도 일어나지 않습니다 ㅡㅡ -
김영찬
2004.03.30 16:11
거참 이상하군여...저두 15번에서 아무런 변화가 없어여...이건 어케해하냐요???답변 부탁드립니다... -
김승선
2004.03.30 21:26
마지막에 보니까 커스텀 많이도 하셨는데 저는 저런게 왜 없지?
메일 모양만 있네여..
추가하는 방법 아시는분 답변 부탁드립니다 -
간영우
2004.04.01 10:38
최곱니다...
리녈 해야되서
목마른 사슴이 샘물을 찾듯이
엔죠왔는데 역시나 ㅎㅎㅎ -
이재호
2004.04.03 21:52
커스텀 툴박스에 그림이 몇개 없다는 분은 커스텀툴박스 누르시면 오른쪽에 화살표 하나 있습니다. 거기서 ALL을 선택하면 된다는 ;;
글구 15번에 흰색 남아있는것은 그라디언트툴 사용법을 익히시면 될듯 하네요. 그라디언의 시작과 끝을 다르게 해서 적용해보세욤 ;; 저는 작업창의 크기를 키워서 회색바탕 나오면 거기서부터 그라를 시작했다는;;
글씨체는 몰겠네욤;; wst체가 제일 비슷한듯 ;;
-이 버튼 강좌를 너무나 조아하눈 왕초보였슴돠 ;; - -
발바리
2004.04.09 12:10
정말 심플, 깔끔 그 자체군여....넘 좋습니다..좋은 강좌 감솨합니다....^^ -
이창현
2004.04.17 13:38
좋은데@!
10자 압박//. -
stonefree
2004.04.22 23:24
15번에서 그라디언트적용을 아무리 많이 해도 색이 너무 연하게 나오네요. 뭘 신경써줘야할지 가르쳐주세요.^^ -
네비™
2004.04.24 01:15
저도 한번 바꿔봐야겠네요.. 좋은강좌 감사드립니다. -
新李治러브
2004.05.06 23:32
추천합니다. ^^ 너무 이쁜아이콘 -
이동현
2004.05.10 17:34
강좌 넘맘에들고 이뻐요.^^원츄~~~~~~ -
프리블레이즈
2004.05.19 00:25
구웃~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ -
NeverDream
2004.05.20 16:47
그레이트!!! 감사합니다 -
『ToTi ™』
2004.07.20 20:57
감동.. ㅠㅠ;; 정말 쉬우면서도... 으..
이런걸 원했습니다 -
쭈양
2005.01.12 17:30
오~ 넘 멋져요..
강좌도 따라하기 쉽고 늘 원하던 강좌였어요..
Custom Shape Tool 이용을 몰라서 늘 궁금해 했네요^^
근데 아직도 궁금한것이..
혹 제질문을 보시는 분은 쪽지 남겨주세요..^^
우편모양과 지구본 모양은 Custom Shape Tool에 있는데..
영화랑 디스켓 모양은 없네요.
혹시 추가할수 있는지요? -
김지원
2005.04.05 20:34
제가원햇던강좌..;