웹마스터 팁
v1.5를 위한 팝업 모듈과 팝업 오프너 애드온
2012.02.06 19:04

수정 내용
1. 개정된 팝업 모듈과 팝업 오프너의 모듈명 변경 : 모듈 pop_up -> popup , 애드온 pop_up -> popup_opener
2. 설치 테이블명과 컬럼명 변경 : pop_ups ->popup, 다수 컬럼명 변경
3. 팝업 모듈 페이지(관리자 페이지) v1.5에서 전체 MVC 재작성
4. 애드온은 약간 수정
주의 :
v1.4에서는 동작하지 않습니다.
기존 팝업 모듈(pop_up)이 설치된 경우 중복 설치해도 별개로 동작합니다....^^
(이전 버전의 팝업 모듈은 제거하는 것이 좋습니다. )
※ Tip : 내용 직접 입력시 이미지만 첨부할 경우 에디터에서 <p> 태그의 속성으로 여백이 생깁니다.
이러한 경우 html 편집창을 열고 이미지를 감싸는 P 태그에 다음과 같이 <p style="margin:0">이라고 처리하면 위 그림과 같이 여백을 제거할 수 있습니다.
팝업 모듈은 스쿨 자료실에서 관리합니다...^^
다운로드 : http://www.xeschool.com/xe/4580
※ v1.4.5.10 팝업 모듈(수정본) : http://www.xeschool.com/xe/4589
--------------------------------------------------------------------------------------------------------
추가내용 : 모든 모듈을 대상으로 팝업 띄우기
1. 아래 첨부된 애드온 파일을 다운로드 받아 popup_opener 애드온에 원파일과 교체하십시오.
2. 팝업 모듈 생성시 대상모듈선택에서 popup 모듈을 선택하면 모든 모듈에서 팝업을 띄웁니다.
3. 애드온 설정에서는 팝업 실행 여부만 결정합니다.
※ 추가내용의 적용은 코어 1.6을 기다리면서 세이브...^^ v1.6에서 테스트 후 묶을 예정입니다.
팝업모듈의 동작을 위한 점검사항 (자주 받는 질문에 대한 FAQ)
1. 최초 코어 설치후 팝업모듈과 팝업오프너 애드온을 테스트 하자!
- 레이아웃과 위젯, 애드온 등 기타 기능을 위해 필요한 소스를 추가할 때 팝업의 동작을 항상 점검하면서 사이트를 꾸미자.
만약 이후에 문제점을 찾으려면 최초 설치시 보게되는 환영페이지(기본 레이아웃)에서 팝업의 동작과 비교/확인해 보자.
2. 이미지를 활용하는 위젯, 애드온을 추가할 때 주의하자!
- 팝업오프너 애드온은 코어가 가지고 있는 jquery.js(jquery.min.js) 파일을 이용하게 되는데 중복으로 jquery 라이브러리가
로드되는 경우 그것과 이것 모두 정상적으로 작동하지 않는다.(경험치 100%) 따라서 소스보기를 통해 jquery 라이브러리의
중복 로드를 확인해 보자.
팝업애드온은 jQuery.fn.xe_popup 플러그인을 만들어 이용하고 있다.
3. 팝업 모듈에서 팝업오픈 기간을 꼼꼼히 확인해 보자.
- 오늘 날짜가 15일인데 1~10일에 팝업 오픈기간을 설정하면 당연히 팝업은 열리지 않는다.
4. 팝업 비활성 기간을 클릭한 경우 브라우저에서 쿠키를 삭제하면 다시 작동함을 이해하자.
- 1일 동안 다시보지 않기에 체크하고 팝업을 닫으면 브라우저는 쿠키를 이용해 그 기간동안 팝업을 열지 않기로 기억하고 있다.
다시 확인하고 싶으면 브라우저의 머리속에서 쿠키를 지워줘야 한다.
5. 팝업 오프너 애드온의 설정에서 동작으로 체크(체크표시)가 되어 있는지 확인하자.
- 나도 가끔 체크만 하고 저장을 하지 않는 실수를 범한다.(캐시파일 재생성을 함께 활용한다.)
필요없는 애드온을 삭제하는 경우 우선은 애드온을 끄고 삭제하는 것이 좋다. 애드온을 끄지 않고 설치파일만 삭제하는 경우
코어의 기억속에 애드온의 설정값을 영원히 기억하라고 말하는 것과 같다.
6. 팝업이 동작하지 않는 경우 레이아웃에서 추가된 위젯 소스코드를 임시로 지워보며 확인해 보자.
- 나중에 문제점을 찾는다는 것은 사막에서 바늘찾기만큼 어렵다. 가끔 소스코드를 통째로 보내오기도 하는데
어떤 개발자도 자신의 소스가 아닌 코드는 사막의 모래알처럼 보인다...^^
7. 팝업모듈 사용에 관한 중요 안내 ---
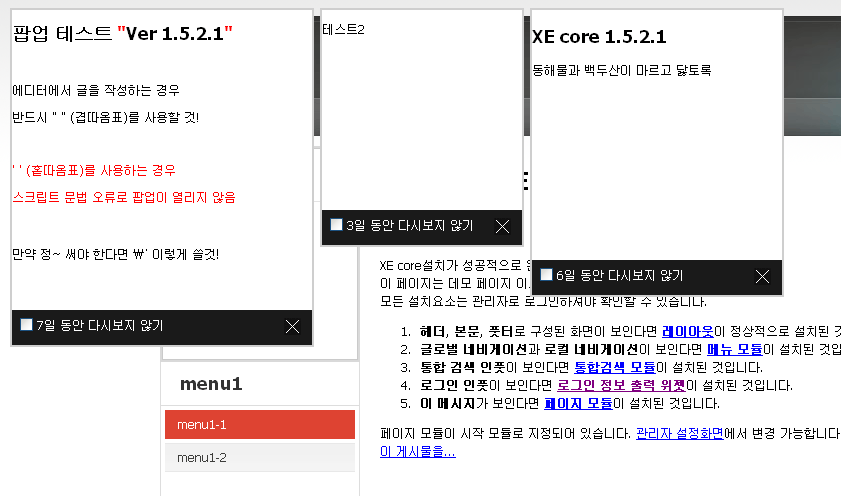
팝업의 내용을 등록하는 팝업모듈에서 에디터를 이용해 글을 작성하는 경우 반드시 " "(겹따옴표)를 이용해야 합니다.
만약 ' '(홑따옴표)를 사용하는 경우 팝업을 열어줄 오프너의 스크립트에서 구문오류가 발생합니다.
예) jQuery('<div></div>').xe_popup({id:'144',popup_type:'content',content:'<p>테스트2</p>',link_type: --- 생략---
구문을 보시면 아시겠지만 스크립트가 홑따옴표를 이용하고 있습니다. 따라서 작성내용을 가져왔을때(텍스트 안에)
홑따옴표가 있으면 구문오류가 발생합니다.
스크립트를 겹따옴표로 바꿔도 마찬가지 홑따옴표는 가능해도 겹따옴표는 또 오류가 됩니다.
일반적으로 팝업의 내용을 이미지로 꾸며버릇해서 이부분을 미처 생각지 못했는데 팝업을 열지 못한다는 문의에
매우 다양한 방법으로 고민해오다 위와 같은 결과를 얻었습니다.
이미지를 이용하는 경우 이미지 <img> 태그의 속성은 겹따옴표를 사용하기 때문입니다.
도움이 되시기를 바랍니다...^^

댓글 55
-
우진홈
2012.02.06 20:41
숭숭군님 홈피 참~ 예쁩니다. 멋지게 꾸미세요...^^
-
다운받아 테스트 했는제 정말 잘 작동합니다. 이런것은 사용자 팁에 올리는것은 아깝고
프로그램 자료에 올려야 되지 않나요?
정만 잘 사용하고 있습니다. 사용도 편하고 정만 만족합니다.
-
이거 너무 좋은데......아음 뭐라 표현할 길이 없네...ㅎㅎ
-
핑크골무
2012.02.08 17:40
이건 머 안봐도 좋네요 수고하셧습니다!
-
flowerrain
2012.02.09 12:40
정말 뭐라 표현할 길이 없네요...ㄱㅅ
-
우측 여백을 어떻게 활용할까 했는데
우진홈님 덕분에 해결하게 되었습니다.
자료 감사합니다.
-
고독의요새
2012.03.15 14:10
저는 기존 모듈은 잘 돼고,
1.5.12 에서 설치 해봤는데 안돼네요(물론 기존 모듈 죽이구요).
-
우진홈
2012.03.15 16:00
v1.5.1.12 설치후 확인해 보았습니다...^^ 정상적으로 작동함을 확인하였습니다.
추가로 설치한 애드온, 위젯 등과의 충돌을 살펴보아야 합니다.
위젯 등의 동작에서 코어와는 별도로 jquery.min.js 파일이 중복으로 로드되는 경우
작동하지 않음을 이전에 확인한바 있습니다.
참고하세요.

-
천재경
2012.03.15 14:39
완전 대박 입니다...^^
-
Carine
2012.03.16 19:26
모듈에 나와있지 않은
회원가입페이지에도 팝업이 열리게 하고싶은데
어떻게하나요?
-
난나야S2
2012.03.27 22:10
감사합니다~
그리고 XE스쿨의 강좌도 공부하는데 많은 도움이 되고 있습니다^^
-
monojh
2012.03.31 02:59
모듈과 애드온 모두 설치하고 글도 잘써지는데 정작 화면에서 아무런 변화가 없네요 ㅜ_ㅜ 왜그러는걸까요 ..
-
우진홈
2012.03.31 10:36

글쎄요. 글을 보고 최신버전 테스트 결과입니다.
순정 코어에 팝업모듈과 애드온 설치후 팝업이 열리는 것을 확인하였습니다.
순정품의...순정(Genuine)입니다...^^
-
monojh
2012.04.01 02:04
jquery.min.js 파일이 중복으로 로드되는 경우일때 오류났었다고 하셨는데 그럴때는 어떻게 해야하나요?
-
우진홈
2012.04.01 15:39
코어는 기본레이아웃에서 다음과 같이(소스보기 해보세요) jquery 라이브러리를 자신이 쓰기위해 항시 불러옵니다.
head 안에서는 이렇게 >>>
①<script type="text/javascript" src="/common/js/jquery.min.js?20110808114408"></script>
body 안쪽 하단에서는 이렇게 >>>②<script type="text/javascript" src="/common/js/plugins/ui/jquery-ui.min.js?20111229144956"></script>
일반적으로 사용자가 레이아웃을 만들고 꾸미기를 할 때 자신이 원하는 기능을 위해 jquery 플러그인 등과 같은 소스를 포함시키려고 할 수 있습니다. 이때 레이아웃 또는 위젯 등에서 <load target="js/jquery.js" /> 처럼 불러 사용할 수도 있고 구글로 link 태그를 걸어 직접 유입할 수도 있겠지요. 이러한 경우 코어가 미리 불러온 것이 있음에도 재차 중복으로 같은 파일을 로드하게 됩니다.
③<script type="text/javascript" src="/layouts/사용자레이아웃/js/jquery.js?20110401155130"></script>
그러면 위와 같이 jquery 코어 라이브러리를 중복으로 불러오게 되고 둘다 같은 파일(①=③)인데 버전의 차이가 생길수 있겠군요.
이런경우 팝업이 열리지 않습니다.
팝업 애드온은 타겟모듈을 만났을때 모듈에서 내용을 가져와 다음과 같은 소스코드를 레이아웃에 써주고 팝업을 내어줍니다.
<script type="text/javascript">//<![CDATA[ jQuery(function(){ jQuery('<div></div>').xe_popup({id:'112',popup_type:'content',content:'<p>팝업 테스트 Ver 1.5.2.1<br /></p><p><br /></p>',link_type:'N',open_type:'inner',top:'10px',left:'10px',width:'300px',height:'300px',exp_days:'7'}); }); //]]></script>
그러면 애드온은 제 할일을 다 한 것인데 ③번이 있는 경우와 없는 경우에 문제가 발생함을 설명한 내용입니다.
그런경우 ③번 소스코드가 유입되지 않토록 사용자 레이아웃을 수정하거나 위젯, 애드온을 꼼꼼히 확인해 보아야 합니다. -
kbj153
2012.06.27 03:33
우진홈 님, 덧글 잘 보았습니다. 현재 제가 만든 홈페이지에 팝업창을 아무리 설정해도 안되는 이유가 이것 때문이었군요... 말씀하신대로 검색해보니 ① 번도 있고 ③ 번도 있었습니다..
그러면 충돌 방지 방법으로 ③번 소스코드 유입하지 않도록 레이아웃을 수정하거나... 라고 말씀하셨는데
이 부분은 도대체 어떻게 하는건가요 ㅠㅠ? 초보로써는 정말 어려운 일이 아닐 수 없습니다..
답변 부탁드리겠습니다 ㅠㅠ
-
우진홈
2012.06.27 20:55
모듈의 스킨 또는 레이아웃에서 jQuery 플러그인을 활용하는 가장 주된 목적은 무엇인가를 꾸미기 위해서일 것입니다. 그 무엇이란 모듈 또는 위젯이 목록으로 만들고 가져오는 텍스트 또는 이미지 등일 것이고 이것을 스킨에서 꾸미게 되는데 XE코어에 기본으로 포함된 jQuery 코어파일(①) 이외에도 다양하게 확장된 사용자 플러그인(A) 스크립트가 필요하기도 합니다. 이때 목적했던 꾸미기 동작이 구현되기 위해서는 A와 함께 jQuery의 상위 버전을 요구할 수도 있습니다. 아마도 레이아웃에서 사용하고 있는 위젯에서 ③번 파일을 포함시킬 수 밖에 없는 상황의 위젯이 있을 수 있습니다.
레이아웃에서 위젯을 포함하는 태그는 <img widget="위젯의 이름"... 생략 /> 으로 추가됩니다. 사용중인 레이아웃 파일을 복사하여 원본파일을 별도로 보관해두고 레이아웃에서 위와 같은 위젯 소스 태그를 하나씩 지워보며 테스트해 보십시오. 이 부분을 위젯에만 국한시켜 해결할 수 있다고 설명드리기 어렵습니다. 애드온도 있고 모듈의 스킨도 있습니다. 이러한 부분에 대해서는 자세한 데이터를 갖고 있지 않기 때문에 팝업의 동작을 위해서는 우선 ③번 상황을 피해보자는 의미가 강합니다.
-
우진홈
2012.04.01 15:41
원개발자가 있는 모듈이고 제가 사용하기 위해 조금 수정한 것 뿐입니다...^^
-
star_key
2012.04.02 18:30
하나의 페이지에 하나만 가능한가요? 내경우에는 하나의 페이지에 넣으면 먼저것만 뜨는데???
예전버전은 xe 1444용은 몇개씩 떠도 문제가 없었는데, 이건만 해결하면 굿이아니라 최곤데...
감사합니다.
-
우진홈
2012.04.02 22:15
님의 글을 읽고(먼저 것은 뜨고 나중 것은 안뜬다?) 아주 중요한 문제를 확인 했답니다...^^
추가한 내용이 해결할 수 있는 도움이 될 수 있을런지는 모르지만...^^
-
ebook
2012.05.08 21:01
코어 1.5.2.4 사용하고 있습니다.
팝업창 두 개가 동시에 뜨게 할 수는 없을까요?
-
우진홈
2012.05.08 23:26
팝업창을 다중으로 여는 것은 항상 가능했습니다. 1.5.2.4에서 테스트 해 보아도 위 그림처럼 3개 이상도 가능합니다. 최근에 "모든 모듈에서 팝업 열기 기능"을 묶은 XE_Popup_v1.5.2 버전을 스쿨 자료실에 첨부해 두었습니다. 이전 버전을 사용하고 계시면 덮어 씌우고 다시한번 확인해 보세요.
팝업 설명서도 있으니 꼭 확인해 주세요. : http://www.xeschool.com/xe/step2_7
-
포토올/wow
2012.04.03 15:10
매우 잘 됍니다.~^^
우진홈님께..진심으로 감사드립니다. 오랫동안 원했던 기능이라..넘 반갑고 고맙습니다.^^
좀 더 멋진 발전을 기원드립니다.
-
DOUBLEP
2012.04.03 20:37
정말 최고싶니다!!!
1.4.10까지 오프너를 수정해서 근근히 살아가다가...
1.5로 넘어오면서 완전 좌절 하고 있었는데 이렇게 살려주시니...너무 감사해서 눈물이 앞을 가리네요...ㅠㅠ
정말 감사합니다^^!!!!
-
꼬제
2012.04.12 01:03

이미지를 첨부했을경우 상단에 여백이 생깁니다.
상단 여백 없애는 방법 좀 알려주세요~
팝업오프너 없어서 포기하고 쳐져 있었는데 다시한번 활기를 불어 넣어주시네요 ^^
좋은 자료 감사합니다
-
우진홈
2012.04.12 09:35
꼬제님...잘 쓰고 계신다니 정말 좋군요. 위 내용글 중에 Tip...부분을 참고 하세요...^^
-
꼬제
2012.04.12 10:15
아.. 감사합니다. ^^ 다 읽었다고 생각햇는데.. .. 강조하신부분을 간과한듯. ^^;;
감사합니다 ^^
-
br's
2012.04.15 12:05
@우진홈 1.5.2.2에서 왜 저장버튼이 안눌리는걸까요?
-
우진홈
2012.04.15 13:55
글쎄요. 질문글이 조금 자세하면 좋겠는데...^^ IE6, 파폭, 사파리, 크롬, 오페라에서 확인해 보았을때 저장 버튼에는 문제가 없었습니다. 아마도 애드온 등의 특별한 상황에 놓여있지 않나 추측해 봅니다. 작업 컴에 IE7,8이 없어서 요건 나중에 확인 할께요.
-
br's
2012.04.15 15:47
음..파폭, 크롬이 둘다 안되는데 ㅠㅠ
IE8은 또 등록이되네요;
-
딸기생크림
2012.04.18 10:20
모든 항목을 채워넣고 생성을 누르는데 [문서번호에 값을 입력해주세요.] 라는 메세지가 뜹니다.
이게 무슨 말인지 모르겠어요, ㅠㅠ
이미지가 아니라 그냥 텍스트를 입력했을 뿐인데...
도와주세요 ㅠㅠ
-
우진홈
2012.04.18 12:34
코어 버전의 문제일 가능성이 큽니다. "문서번호에 값을 입력해주세요"라는 메시지는 팝업 모듈 뿐만 아니라 기타 코어가 패치되는 과정에서 발생했던 이슈의 내용으로 알고 있습니다. 최신버전 1.5.2.2에서 확인해 보면 팝업 모듈의 생성에는 별다른 문제점을 발견할 수 없었습니다. 코어를 최신 버전으로 올려보세요. 이말 밖에는..안타깝군요...^^
-
지인11
2012.06.07 19:19
이상하게 관리자 설정 페이지에서 팝업이 뜹니다...
이렇게요...
실제 페이지에서는 안뜹니다..

-
우진홈
2012.06.07 22:28
1.5.2.5 최신버전 순수코어 설치 후 확인해 보았는데 정상작동...위 문제의 실마리를 찾지 못하고 있습니다.
허~ 참~ 우째 이런일이...애드온이 팝업을 실행할 때는 다음과 같은 조건이 TRUE일 경우 뿐인데...
// module_srl 값이 없는 경우와 관리자 모듈에서는 실행하지 않음
if($this->module_info->module != 'admin' && $this->module_info->module_srl) {
... 팝업 실행...
위 조건이 통과되면서 오작동 할 수 있을지 궁금하군요.
"아! 고~래~ 안되겠다 이거... 송동우님 불러야지... ^^"
(ps. 요즘 너무 바빠서 코어 들여다 볼 시간이 없답니다...^^ XE_Popup_1.5.2 버전으로 다시한번 테스트 해 보시고 문제가 지속되면 송동우님께 부탁을...)
-
지인11
2012.06.08 10:03
확인결과... jquery.min 충돌 같아요....ㅎㅎㅎㅎㅎ....
감사합니당~ㅎㅎ
-
taehosun
2012.06.08 02:49
이 프로그램을 다운로드 게시판으로 ~!!원츄!
-
이번에 팝업이 필요해서 우진홈님의
XE_Popup_v1.5.2.zip을 설치해서 잘 쓰고 있습니다.
소스 중에서 위에 몇몇분이 말씀하신 팝업이 하나밖에 뜨지 않는 현상이
저에게도 있어서 살펴본 사항입니다.
결과적인 문제는 popup_opener.js 에서,
popup.draggable();
이 부분에 있었는데요.
draggable속성은 기본적인 jquery.min.js 에는 포함되지 않는 속성이며,
이전에는 ui.draggable.js로 따로 나왔으나,
최근에는 jquery-ui.min.js에 포함되어 있습니다.
따라서, 최근버젼의 XE기본코어에서는 jquery-ui.min.js가 포함되지 않음으로 에러를 뿜었던 것입니다.
아! draggable속성은,
마우스드래드로 레이어를 이동시킬 수 있도록 하는 소스이므로,
팝업레이어에서는 그닥 필요 없을 수도 있겠지요.
선택에 따라서 처리 방법은 2가지 있을 수 있겠습니다.
1. popup_opener.js 에서
popup.draggable();
삭제
또는,
2. 아래에 첨부하는 jquery-ui-1.8.21.min.js를 추가시키면 됩니다.
이때는 여러가지 방법이 있겠으나, 애드온만으로 본다면,
jquery-ui-1.8.21.min.js 를
addons > popup_opener 폴더로 올려두고선,
popup_opener.addon.php 부분에서 한줄만 추가 합니다.
Context::addJsFile('./addons/popup_opener/jquery-ui-1.8.21.min.js');
Context::addJsFile('./addons/popup_opener/popup_opener.js');
빨간 부분이 추가된 부분입니다.
이상입니다.
-
우진홈
2012.07.18 21:59
인터니즈님 세심한 점검과 공유 감사합니다. 같은 종류의 문제점을 갖고 계신 분들이 위 내용으로 도움이 되었으면 좋겠습니다.
위 글을 확인하고 최신 버전 순수코어 1.5.2.7을 설치 테스트 확인해 본 결과 /xe/common/js/plugins/ui/jquery-ui.css 파일이 정상적으로 로드되고 레이어 드레그와 다수 팝업이 정상적으로 작동되기에... 잘 모르겠습니다...^^ 아마 스크립트 충돌이후 재정의로 해결된 것 같기도 하고... 일단 팝업 모듈을 테스트하고 있는 사이트를 남겨 둡니다.
-
바인스튜
2012.09.21 02:11
감사합니다 덕분에 해결했습니다..
-
자동차
2012.07.17 18:28
세상에 이렇게 좋은 애드온이..ㅠㅠㅠㅠㅠ공지 걱정은 이걸로 뚝이네요^^
-
hbeen
2012.07.17 23:48
좋은 모듈 감사히 쓰겠습니다.
이글을 왜 오늘에야 보게 됬는지 모르겠네요 (2월 6일 등록이 된거 같은데...)
사소한 거지만 염체불구하고 우진홈님께 하나 여쭙니다.
제 홈에 적용해 본 결과 상단부분은 이상이 없습니다만 아래부분이

IE 8 에서는 체크박스 와 1일동안... 텍스트 줄간격과 높이가 약간 어긋납니다.
아래 그림 처럼 나와야 정상인거죠 제컴만 그런가하고요

다른 브라우즈는 모르겠으나 Google 크롬 에서는 이렇게 잘 보입니다.
-
우진홈
2012.07.18 21:43
IE와 다른 브라우저들이 INPUT 체크박스(checkbox) 주위의 마진과 패딩을 다르게 적용합니다.
In FF the checkbox is flush to the left, but in IE there is about a 4 or 5 pixel gap between the checkbox and the surrounding div.
미처 이런 부분은 자세히 확인하지 못했는데요...^^ 마진값은 이미 정해져 있으니까 다음과 같이 체크박스의 크기만 가르쳐주면 IE에서도 해결될 것 같네요...^^ (빨간색 속성값 추가_IE6에서 확인)
// popup_opener.js LINE 42
var popupclosercheck = jQuery("<div style='cursor:pointer; border:0px red solid; width:25px; height:33px; display: -moz-inline-stack; display: inline-block; zoom: 1; *display: inline; vertical-align:top;'><input type='checkbox' style='margin:8px 0 0 8px; width: 13px; height: 13px;' /></div>");
-
Nov25
2012.07.27 12:02
좀 쌩뚱맞은 질문인지.. 1.5.2.5 버전에 적용했는데, 에디터창에 파일첨부가 안됩니다.. 혹시 이거 저만그런가요;;
-
우진홈
2012.07.27 22:00
현재 팝업 모듈을 테스트 중인 코어 1.5.2.7버전에서(위 댓글 중 데모 링크 사이트 참고 ) 테스트 가능한 브라우저(IE,파폭,구글,사파리)로 테스트 해 보았을때 XE 파일첨부에 문제가 없는 것으로 보아 FlashPlayer를 최신 버전으로 재설치해 보십시오. XE 에디터에서 파일첨부는 플래시업로더를 활용하고 있습니다. 즉 플래시 버전과 브라우저의 상관관계와 관련이 있지요. 실제로 팝업 모듈이 아닌 게시판에서 같은 증상으로 호소하시는 클라이언트가 있었는데 플래시플레이어를 업그레이드한 후 문제해결을 확인했던 경험이 있습니다. 딱히 팝업모듈에서만 파일첨부 버튼이 반응이 없는 경우는 저도 알 수가 없습니다. 팝업모듈은 단순히 XE의 에디터 객체를 확장하여 사용할 뿐이기 때문입니다. 이러한 경우 다른 컴에서도 테스트해 보시고 문제가 발생되는 내컴의 브라우저의 플래시 관련 보안설정이나 또는 업그레이드 사항을 확인해 보면서 나름대로 해결방법을 찾을 수 밖에 없습니다. 만약 XE를 사용하는 유저들의 공통된 문제점이라면 게시판에 난리가 났을 것입니다...^^
-
paulmoon
2012.08.25 05:52
안녕하세요 팝업모듈 아주 유용하게 잘 사용하고 있습니다. 감사드립니다. 혹시 슬라이드 이미지 위젯 코드를 생성하여 HTML로
붙혀 넣었을때 팝업으로 실행시킬 수 있는 방법은 없을까요. 다시한번 감사드립니다.
-
우진홈
2012.08.25 21:56
위젯의 동작방법은 위젯 프로그램에서 구현하는 것입니다. 팝업 모듈은 모듈에 등록된 글을 애드온이 불러옵니다. 관련 내용이 다른것 같습니다...^^
-
백용권
2012.10.07 01:43
질문이 있습니다.
팝업을 잘 사용하고 있는데, 원래는 그림 하나로 팝업을 사용해서
링크가 잘 되었습니다
근데 이번에 여러개의 사진으로 여러 링크를 걸어 올렸는데
링크는 하나도 안됩니다. 하지만 배너클릭시 이동위치라는 칸에 넣으면 잘 됩니다.
근데 거기에 여러주소를 넣을수 없어서 직접 에디팅해서 넣었는데,,
아무것도 안눌리네요.
심지어는 그냥 사진 하나만 넣고 링크를 바로걸어도 안됩니다.
"배너클릭시 이동위치" 이거 하나만 됩니다.
알려주세요 어찌해야할지, 감사합니다!
-
우진홈
2012.10.07 18:42
질문하신 내용을 확인하기 위해 팝업모듈의 내용작성 에디터에서 [URL]링크추가로 복수의 텍스트 링크와 이미지 링크를 작성하고 팝업 애드온으로 열어보았습니다. 정상적으로 작동됨을 확인하였습니다. (Ver 1.5.2.7 and Ver 1.5.3.3)
<script type="text/javascript">//<![CDATA[ jQuery(function(){ jQuery('<div></div>').xe_popup({id:'120',popup_type:'content',content:' <p>POPUP TEST3</p> <p><a target="_blank" href="http://www.xeschool.com/xe/xeschool_index">링크 테스트 1</a></p> <p><a target="_blank" href="http://www.xeschool.com/xe/about_xeschool">링크 테스트 2</a></p> <p><a target="_blank" href="http://www.xeschool.com/xe/step3_1">링크 테스트 3</a></p> <p><a target="_blank" href="http://www.xeschool.com/xe/bluenote_information"><img editor_component="image_link" src="http://xeschool.cafe24.com/xe/files/attach/images/65/118/73e75291dddc8e3bddaf99a7c08642a5.gif" alt="image_link1.gif" height="30" width="140"/></a></p> <p><a target="_blank" href="http://www.xeschool.com/xe/htmlcss_01"><img editor_component="image_link" src="http://xeschool.cafe24.com/xe/files/attach/images/65/118/73e75291dddc8e3bddaf99a7c08642a5_1.gif" alt="image_link2.gif" height="30" width="140"/></a></p> <p><a target="_blank" href="http://www.xeschool.com/xe/xenote_information"><img editor_component="image_link" src="http://xeschool.cafe24.com/xe/files/attach/images/65/118/74ab12fe1d1f061d986c6d75de167e58.gif" alt="image_link3.gif" height="30" width="140"/></a></p> ',link_type:'N',open_type:'inner',top:'10px',left:'640px',width:'200px',height:'400px',exp_days:'7'}); }); //]]></script>팝업이 정상적으로 작동하기 위해서는 웹페이지 소스보기에서 위와 같이 이미지에 대한 링크가 올바르게 적용되어 있어야 합니다. 특히 주의해서 보아야 할 점은 xe_popup 함수에 전달되는 리터럴 값이 콤마(,)로 구분되고, 홑따옴표(')로 작성되는 각각의 리터럴 값 안에서는 반드시 겹따옴표(")만 사용되어야 합니다. 즉 팝업레이어의 본문이 되는 content 값의 HTML 마크업 요소에서 이미지의 경로와 기타 속성은 반드시 겹따옴표로 작성되어야 함을 의미합니다. 이 가운데 홑따옴표가 추가되거나, 기타 애드온에 의해서 최종적으로 삽입되는 스크립트의 리터럴 값이 변경된다면 오작동하게 됩니다.
확인예제 : 팝업모듈 테스트 사이트





와 대박입니다~!! 너무 감사합니다~!! 팝업 효과 톡톡히 보고 있습니다 ㅠ