웹마스터 팁
v1.5를 위한 팝업 모듈과 팝업 오프너 애드온
2012.02.06 19:04

수정 내용
1. 개정된 팝업 모듈과 팝업 오프너의 모듈명 변경 : 모듈 pop_up -> popup , 애드온 pop_up -> popup_opener
2. 설치 테이블명과 컬럼명 변경 : pop_ups ->popup, 다수 컬럼명 변경
3. 팝업 모듈 페이지(관리자 페이지) v1.5에서 전체 MVC 재작성
4. 애드온은 약간 수정
주의 :
v1.4에서는 동작하지 않습니다.
기존 팝업 모듈(pop_up)이 설치된 경우 중복 설치해도 별개로 동작합니다....^^
(이전 버전의 팝업 모듈은 제거하는 것이 좋습니다. )
※ Tip : 내용 직접 입력시 이미지만 첨부할 경우 에디터에서 <p> 태그의 속성으로 여백이 생깁니다.
이러한 경우 html 편집창을 열고 이미지를 감싸는 P 태그에 다음과 같이 <p style="margin:0">이라고 처리하면 위 그림과 같이 여백을 제거할 수 있습니다.
팝업 모듈은 스쿨 자료실에서 관리합니다...^^
다운로드 : http://www.xeschool.com/xe/4580
※ v1.4.5.10 팝업 모듈(수정본) : http://www.xeschool.com/xe/4589
--------------------------------------------------------------------------------------------------------
추가내용 : 모든 모듈을 대상으로 팝업 띄우기
1. 아래 첨부된 애드온 파일을 다운로드 받아 popup_opener 애드온에 원파일과 교체하십시오.
2. 팝업 모듈 생성시 대상모듈선택에서 popup 모듈을 선택하면 모든 모듈에서 팝업을 띄웁니다.
3. 애드온 설정에서는 팝업 실행 여부만 결정합니다.
※ 추가내용의 적용은 코어 1.6을 기다리면서 세이브...^^ v1.6에서 테스트 후 묶을 예정입니다.
팝업모듈의 동작을 위한 점검사항 (자주 받는 질문에 대한 FAQ)
1. 최초 코어 설치후 팝업모듈과 팝업오프너 애드온을 테스트 하자!
- 레이아웃과 위젯, 애드온 등 기타 기능을 위해 필요한 소스를 추가할 때 팝업의 동작을 항상 점검하면서 사이트를 꾸미자.
만약 이후에 문제점을 찾으려면 최초 설치시 보게되는 환영페이지(기본 레이아웃)에서 팝업의 동작과 비교/확인해 보자.
2. 이미지를 활용하는 위젯, 애드온을 추가할 때 주의하자!
- 팝업오프너 애드온은 코어가 가지고 있는 jquery.js(jquery.min.js) 파일을 이용하게 되는데 중복으로 jquery 라이브러리가
로드되는 경우 그것과 이것 모두 정상적으로 작동하지 않는다.(경험치 100%) 따라서 소스보기를 통해 jquery 라이브러리의
중복 로드를 확인해 보자.
팝업애드온은 jQuery.fn.xe_popup 플러그인을 만들어 이용하고 있다.
3. 팝업 모듈에서 팝업오픈 기간을 꼼꼼히 확인해 보자.
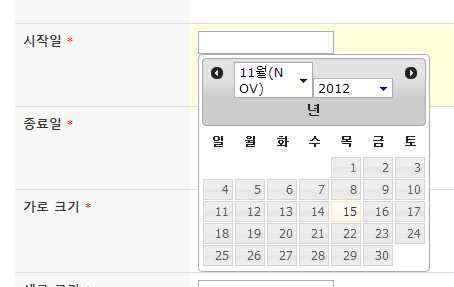
- 오늘 날짜가 15일인데 1~10일에 팝업 오픈기간을 설정하면 당연히 팝업은 열리지 않는다.
4. 팝업 비활성 기간을 클릭한 경우 브라우저에서 쿠키를 삭제하면 다시 작동함을 이해하자.
- 1일 동안 다시보지 않기에 체크하고 팝업을 닫으면 브라우저는 쿠키를 이용해 그 기간동안 팝업을 열지 않기로 기억하고 있다.
다시 확인하고 싶으면 브라우저의 머리속에서 쿠키를 지워줘야 한다.
5. 팝업 오프너 애드온의 설정에서 동작으로 체크(체크표시)가 되어 있는지 확인하자.
- 나도 가끔 체크만 하고 저장을 하지 않는 실수를 범한다.(캐시파일 재생성을 함께 활용한다.)
필요없는 애드온을 삭제하는 경우 우선은 애드온을 끄고 삭제하는 것이 좋다. 애드온을 끄지 않고 설치파일만 삭제하는 경우
코어의 기억속에 애드온의 설정값을 영원히 기억하라고 말하는 것과 같다.
6. 팝업이 동작하지 않는 경우 레이아웃에서 추가된 위젯 소스코드를 임시로 지워보며 확인해 보자.
- 나중에 문제점을 찾는다는 것은 사막에서 바늘찾기만큼 어렵다. 가끔 소스코드를 통째로 보내오기도 하는데
어떤 개발자도 자신의 소스가 아닌 코드는 사막의 모래알처럼 보인다...^^
7. 팝업모듈 사용에 관한 중요 안내 ---
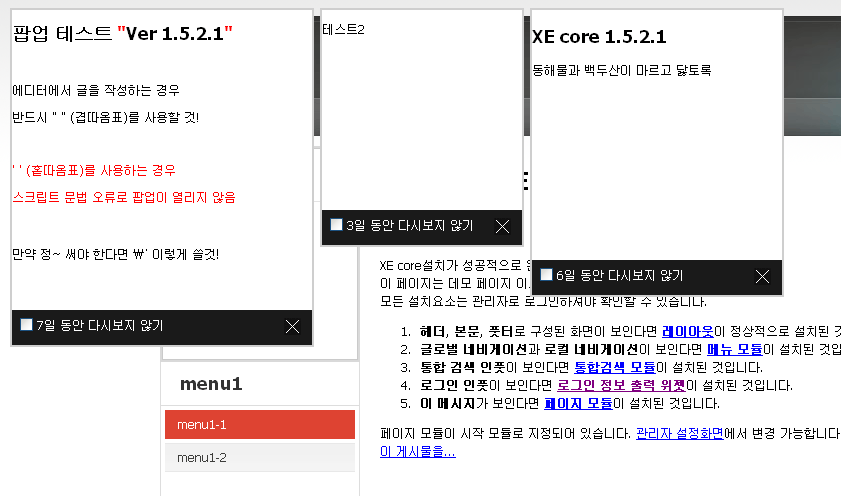
팝업의 내용을 등록하는 팝업모듈에서 에디터를 이용해 글을 작성하는 경우 반드시 " "(겹따옴표)를 이용해야 합니다.
만약 ' '(홑따옴표)를 사용하는 경우 팝업을 열어줄 오프너의 스크립트에서 구문오류가 발생합니다.
예) jQuery('<div></div>').xe_popup({id:'144',popup_type:'content',content:'<p>테스트2</p>',link_type: --- 생략---
구문을 보시면 아시겠지만 스크립트가 홑따옴표를 이용하고 있습니다. 따라서 작성내용을 가져왔을때(텍스트 안에)
홑따옴표가 있으면 구문오류가 발생합니다.
스크립트를 겹따옴표로 바꿔도 마찬가지 홑따옴표는 가능해도 겹따옴표는 또 오류가 됩니다.
일반적으로 팝업의 내용을 이미지로 꾸며버릇해서 이부분을 미처 생각지 못했는데 팝업을 열지 못한다는 문의에
매우 다양한 방법으로 고민해오다 위와 같은 결과를 얻었습니다.
이미지를 이용하는 경우 이미지 <img> 태그의 속성은 겹따옴표를 사용하기 때문입니다.
도움이 되시기를 바랍니다...^^

댓글 55
-
돌칸
2012.11.12 14:20
-

위 스샷처럼 시작일, 종료일 칸에서 마우스 클릭하면 달력이 나타납니다..
안 나타 나나요??
-
7kwon
2013.03.26 11:37
그게 안 나타납니다... ㅠ
-
돌칸
2012.11.15 13:54
�뙘�뾽 愿�由�
�궗�씠�듃�뿉�꽌 �뙘�뾽 異쒕젰�쓣 �쐞�븳 �궡�슜�쓣 �깮�꽦/愿�由ы븯�뒗 紐⑤뱢�엯�땲�떎.(XESCHOOL Revised for use in v1.5)<style type="text/css"> .require {color:red; font-size:10px; font-family:tahoma; font-weight:bold; margin-left:5px;} </style>

수고하십니다...
팝업창을 만들고자 하는데 시작일, 종료일에 문자 또는 숫자가 입력이 안되내요!
왜 그런 거죠..... 새로 업로드 해야 하는지?