포럼
imgur api v3 이용해서 이미지 업로드 하기
2014.04.11 13:48
imgur api 라는게 있다는 정보를 게시판에서 알게되어서 개인 적으로 사용하려고 에디터를 개조했는데 잘 작동하는거 같아서 공개합니다.
이 에디터를 사용하기 위해서는 imgur에 가입해서 Application을 생성하고 Client ID를 얻으셔야 합니다.
저도 정확한 정보없이 구글링해서 가입했습니다. @.@
1. 아래 링크를 통해서 계정을 생성합니다. 구글, 페이스북, 트위터 id등으로도 가입 가능하니 별 어려움은 없을겁니다.
https://imgur.com/register
2. 계정 생성이 완료되었다면 아래 링크에서 어플리케이션을 생성합니다. 저도 정확한 정보는 모르지만 제가 생성한 방식을 추가하겠습니다.
https://api.imgur.com/oauth2/addclient
- Application name: 적당히 작명합니다.
- Authorization type: Anonymous usage without user authorization 을 선택합니다.
- callback url: 저도 이게 정확하게 무었을 의미하는지 모르겠습니다. 저는 그냥 https://imgur.com 를 입력 했습니다. 나중에 변경도 가능합니다.
나머지 정보도 채우시면 Client ID와 Client secret가 발급 됩니다. 나중에 필요할지 모르니 두가지 시리얼을 잘 보관합니다 ^^;
이 에디터를 사용하기 위해서 필요한것은 Client ID 입니다.

첨부한 압축파일을 받아서 아래 위치에 설치 합니다.
./modules/editor/skins/xpresseditor_imgur
./modules/editor/skins/xpresseditor_imgur/js/upload.js 파일을 에디터로 열어서 134 라인에 위에서 획득한 Client ID를 입력 합니다.
134라인을 살펴보면 아래처럼 되어 있는데 <Your Client ID>를 지우고 자신의 Client ID를 입력하면 됩니다.
xhr.setRequestHeader('Authorization', 'Client-ID <Your Client ID>');
만약 자신의 Client ID가 123456이라면 아래의 형식이 됩니다. Client-ID다음에 한칸 띄우고 입력해야 합니다.
xhr.setRequestHeader('Authorization', 'Client-ID 123456');
구글링해서 api v2버전에 돌아가던 소스를 구해서 v3에서 작동하게 수정하였으며 실력이 미천하여 대충 수정해서 돌아가게만 해놨습니다. 이미지 끌어놓기와 폴더안의 이미지를 한번에 업로드 하는 기능은 ie11에서 테스트 해봤더니 작동하지 않네요.
크롬에서는 모든 기능이 다 작동합니다.
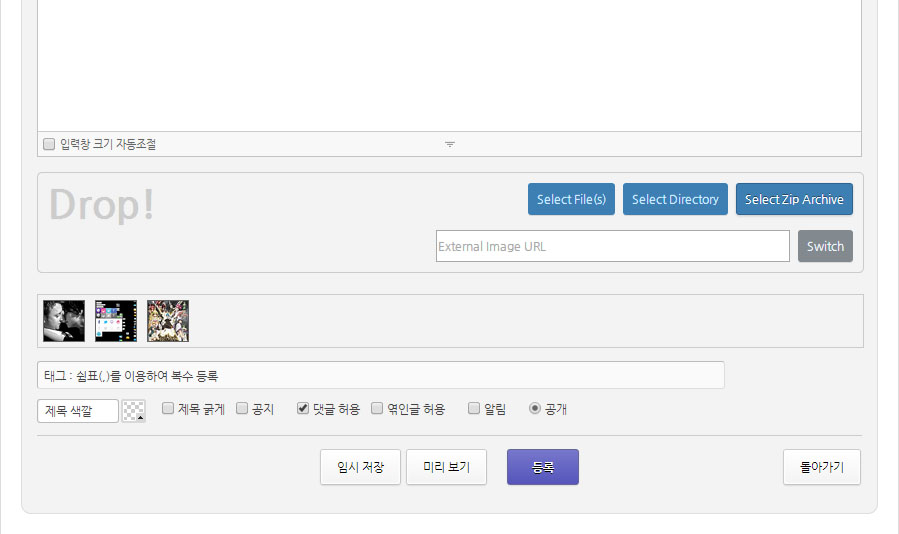
이미지 업로드 방식은 5가지 입니다.
이미지(들) 끌어서 Drop존에 놓기.
Select Files버튼으로 파일 선택 업로드.
Select Drectory버튼으로 해당 폴더안의 모든 이미지 업로드.
Select Zip버튼으로 zip파일로 압축된 이미지 모두 업로드 하기.
외부 이미지를 imgur에 업로드 하기.
폴더나 압축파일 테스트는 10개의 이미지만 해봤으니 성능이 어느정도인지는 정확하지 않습니다.
폴더를 지정하면 폴더를 탐색해서 이미지 파일을 모두 업로드 하며 압축파일을 선택하면 압축을 풀어서 이미지를 업로드 합니다.
이미지 업로드가 완료되면 아래쪽에 썸네일이 나타나며 해당 이미지를 클리하면 에디터 커서 위치에 이미지가 삽입 됩니다.
이미 말씀 드렸듯이 개인적으로 사용하려다 그냥 공개하는것이라는것을 인지하시고 사용하시기 바랍니다.
간단한 테스트는 아래 링크에서 가능합니다.
http://a3ghost.dlinkddns.com/board
- 2014.05.03 추가
href="#"때문인지 이미지 본문 삽입시 스크롤이 상단으로 이동하는 경우가 있어서 이를 수정 했습니다.
댓글 65
-
이런 자료는 하루빨리 자료실에 등록되어야 할텐데요^^
-
DynamicLaser
2014.04.11 14:05
정말 대박자료인것같네요.
-
몽실아빠
2014.04.11 14:13
근데 궁금한게 회원들이 업로드한 이미지가 저 사이트에 공개되는 구조인가요 ?
-
AJKJ
2014.04.11 14:14
정말 좋은 자료네요.^^ 혹시 이 api를 사용할 경우, 이미지가 imgur 서버와 자신의 서버에 모두 올라가는가요? 아니면 imgur에만 올라가는가요? 조금 중요한 사진의 경우 imgur로 트래픽을 분산하는것은 좋지만, 원본파일은 XE서버에 올라가는게 좋을것 같아서요.
-
DynamicLaser
2014.04.11 14:22
제가 확인해보니 XE서버엔 올라가지 않고 첨부파일로도 기록이 되지 않는것같아요
-
그냥 일종의 사진을 본문 안에 대입하는 방식 같습니다.
-
와우 굿굿!!!!
-
이니셔티브
2014.04.11 16:57
감사합니다. 정말 필요한 기능이어서 개발의뢰를 하려던차에 올려주셨네요.
-
neostream
2014.04.11 17:02
잘되네요 ㅎㅎ! 진짜 좋은듯..
-
업글
2014.04.11 17:28
개인 사이트들 트래픽 줄이는데 획기적이겠네요!.
혹 imgur 에 업로드된 사진의 보관기관이라거나 그런건 없나요?
나중에 지워지면 난감할것 같습니다 ㅎㅎ;;
-
이니셔티브
2014.04.11 17:35
https://imgur.com/tos
참고하셔야합니다
-
boy2
2014.04.11 17:42
와우 이런 걸 기다렸습니다
-
콩까기
2014.04.11 18:49
너무너무너무감사합니다
-
prologos
2014.04.11 20:07
http://imgur.com/faq 에서 살펴보니...
단일 이미지 10M까지 가능하고 1M가 넘는 파일들은 자동 압축 됨.
애니메이션 gif, png는 최대 2M까지.
view가 발생할때 마다 이미지 보관기간 6개월로 갱신. 등등의 내용이 있는거 같습니다!?
이 에디터로 이미지를 링크 했을때는 첨부 이미지에 대한 정보는 xe상에는 어떤 기록도하지 않고 다이렉트로 imgur에 이미지를 전송하고 url을 받아와서 본분에 삽입해주는 기능만 합니다. 기존에 무료 이미지 호스팅 사이트에 사진을 업로드하고 이미지의 url을 복사해서 html에디터에 img태그를 삽입하는 수고를 덜어주도록 만든것 뿐입니다.
또한 이미지 보관기간도 정해져있고 무료 이미지 호스팅 사이트이니 중요한 이미지들을 업로드 할때는 사용을 자제해야 할것으로 보입니다. 저도 imguri api에 대한 인식이 부족한 상태에서 간편하게 사용해 보고자 만든 자료라서 제가 답할 수 있는내용도 이정도 입니다 @.@
-
이미지 보관기간이 6개월씩 갱신이라면 제가 게시글에 올린 이미지를 6개월동안 안보면 자동 삭제되고
6개월안에 게시글을 보면 6개월씩 갱신된다는 얘기인가용?
-
네. 아마도..
-
루팡쿠팡
2014.04.12 01:56
다운로드 계시판에 올려주세요~!!!
-
와 대단하네요. 이런건 상당히 쓸모가 많을듯!
-
몽실아빠
2014.04.12 21:54
회원제 사이트에서는 회원에게 충분히 고지해야 할 것 같습니다. 사이트 외 다른곳에 이미지가 보여진다구요.
-
가가라이브
2014.04.12 23:25
참고로
The Imgur API uses a credit allocation system to ensure fair distribution of capacity. Each application can allow approximately 1,250 uploads per day or approximately 12,500 requests per day. If the daily limit is hit five times in a month, then the app will be blocked for the rest of the month.
제약이 있어서, 하루에 월 5번 12,500 정도 초과 요청 있으면, 해당 사이트는(어플레케이션) 차단됩니다.
또는 유료 목적으로 사용은 유료 서비스를 사용해야하는 조건이 있습니다 (광고가 유료인지 애매함).
-
boy2
2014.04.14 05:37
피카사웹이나 플리커도 되면 더 좋겠네요. 특히 플리커는 공짜에다가 용량도 크다는 장점이. 게다가 삭제 당하지도 않구요.
-
얼라리여
2014.04.14 15:32
이걸로 며칠을 머리 싸매고 있었는데 해결해 주셔서 감사합니다^^
질문 하나만 드리고 싶어요~
본문 첨부 하려면 업로드 된 그림파일을 클릭해야 하는데
자동첨부 되게 하려면 어디를 수정하면 될까요?
대박자료 너무 감사드립니다!!
-
xe_마니
2014.04.22 19:07
우와!! 쥑이네요^^
바로 적용했습니다. 정말 좋네요. 원본관리만 잘하면 큰문제는 없을 듯 합니다.
귀한 자료 정보 대단히 감사합니다.
-
BJ람보
2014.04.23 08:51
해당 에디터와 더불어 일반 파일도 업로드 해야하는 사이트를 운영중이라 에디터 하나에 합쳐버렸습니다.
첨부도 잘작동하고 해당 앱으로 인한 이미지 외부업로드도 잘 작동하더군요 ㅎㅎ
지금은 스케치북의 댓글에디터 선택과 같이 선택하여 이 첨부앱 또는 AXISJ AXUpload5(HTML5) 첨부앱을 선택하여 사용하도록 돌려볼까 생각중입니다 :)
-
oscarmike
2014.04.23 19:51
헉.. 정말 고맙습니다 :)
저는 회원님들이 쓰기 쉽게 버튼을 한글로 바꾸어서 적용해봤어요! (이러면 뭐 문제되는거 없겠죠...?)
-
곰탕lol왕자
2014.04.24 14:29
변경을 어떻게 해야하나요? 저도 바꿀려고 하는데
아 그리고 혹시 파일업로드는 관리자만 가능하게 해놨는데 (에디터에서 파일첨부가 뜨는걸)
그건 안뜨게 하고 저것만 뜨게 하는 방법은 혹시 없을까요??
사용자들이 저것만 쓰게 하고 싶어서요
-
oscarmike
2014.04.24 15:17
집에가면 수정한 파일은 드릴수 있는데
전 관리자로 로그인해도 저 창만 뜨던데요? 회원으로 로그인해도 저것만 뜨구여... 메일 알려주세요~~~~ -
곰탕lol왕자
2014.04.24 15:30
-
oscarmike
2014.04.24 17:47
메일보내드렸습니다~
-
마래바
2014.05.02 01:09
구글 드라이브나 구글 포토(피카사) 등도 응용하면 될 것 같은데요..
imgur 처럼 외부에 공개 안해도 되고, 내 구글 드라이브 계정에서만 볼 수 있어서
회원들이 이미지 공개하는데 부담을 더는 장점이 있을 것 같습니다.
혹시 구글 드라이브나, 포토(피카사) 등에서는 방법이 없을지요.?
-
prologos
2014.05.03 07:09
구글 드라이브는 만들어서 테스트 해봤는데 계정 소유주... 드라이브의 주인만 업로드 가능한거 같습니다. 드라이브 api를 사용하려면 해당 계정의 구글 로그인이 필요하더군요. 로그인 없이 사용하는 방법이 있어야 누구나 업로드 가능할텐데... 저는 그 방법을 알지 못하겠습니다 @.@
-
마래바
2014.05.03 08:45
그럼 아무 계정이나 하나 만들어서 모든 회원들이 공동으로 사용할 수 있도록 하면 되지 않을까요?
코딩 내부에서 로그인하게 만들고요.. 너무 이상적인가요? ^^;;
-
teguh100
2014.05.03 09:25
-
prologos
2014.05.03 10:52
구글 드라이브 테스트 하다가 특정 환경에서 스크롤이 상단으로 이동하는 현상이 있어서 이를 수정 했습니다 @.@
-
jejetlag
2014.05.03 16:04
감사합니다!
-
AXUpload5(정상적인 업로드) 와 imgur api(외부업로드) 를 합체 시켜 보았습니다.

-
헉..저랑 같은 고민을 하시네요.. ㅠㅠ 저두 저부분을 해결못하고 있네요
-
BJ람보
2014.05.05 20:18
default.css 파일에서
.xpress-editor button *{visibility:hidden} 이엿나 이걸 제거 혹은
.xpress-editor button *{visibility:visible} 으로 수정
암튼 .xpress-editor button * 이클래스만 변경해주면 됩니다.
-
오오 그렇군요! 바로 적용해보니 잘나타나네요.
이게 문제점이.. 익스에서는 업로드 버턴을 나오질 않는다는점인데;;
혹시 버턴을 추가해줄수 있을까요?
-
BJ람보
2014.05.05 20:50
익스11기준 잘나오는데요..;;
-
익스11에는 잘나오는가보네요..
파폭/크롬등은 잘나오는데 이상하게 익스9 부터 이하버전은 버턴이
< 이처럼 스크롤바형식으로 나와버리네요 ㅠㅜ
-
음.. 플래시 문제 인가보네요.. 구글링해보니 익스8~9에서 나타나는 증상?
-
BJ람보
2014.05.05 21:10
스크립트 문제가 아닌지 정검하세요.
HTML열고 닫는 부분..
보통은 크롬에서는 정상적으로 닫아주게 인식하여 잘뜨는 경우도 있으니깐요..
-
W.O
2014.05.06 21:38
들여다보지는 않았는데 스크롤바가 나타나는걸 보면 감싸고 있는 div나 form에 overflow:visible 속성을 주면 되지 않을까요?
-
xe_마니
2014.07.01 19:46
안녕하세요. 너무 좋아서 제 사이트에 적용을 시켜 보았는데 imgur에디터가 말을 안듣네요. 파일첨부가 안됩니다. 혹시 노 하우를 좀 가르쳐 주실수 있는지요?. imgur단독으로 사용시는 잘 됩니다.
-
prologos님의 테스트 링크에서는 zip파일이 잘 풀리는데
제가 첨부파일로 설치한 게시판에서는 zip파일이 풀리질 않네요. 저만 안되는건가요?
그리고 BJ람보님 일반에디터와는 어떻게 합치죠 upload.js에서 막히네요.
-
socialskyo
2014.05.08 23:29
사파리에서는 drag drop으로 안되는것 같습니다.
임시로 drag 문구 삭제하고 사용중입니다. ^^ 항상 멋진 작품 만들어 주시는점 감사드립니다.
-
prologos
2014.05.09 11:57
기존 파일 업로더와 통합해서 사용 하시려는 분들이 생각보다 많으시군요 @.@
-
oscarmike
2014.05.09 12:00
저도 그러고 싶은데 방법을 모르겠네요 ㅜ.ㅜ 그저 능력자분들이 올리시는거 주워다쓸뿐... -
socialskyo
2014.05.14 09:39
@prologos님 좋은거 만들어 주셨는데...죄송하지만 한가지만 여쭈어볼게요...
혹시 이미지 리사이징은 어떻게 해야 할까요? pc는 나름 괜찮은데...모바일에서는 pc 사이즈 그대로 나와버려서요.. 애드온들 설정해봐도 적용은 안되는거 같더라고요...
그대로 사용해야 된다면 별수 없지만, 아시고 있는 팁 있으시면 부탁 드립니다.