웹마스터 팁
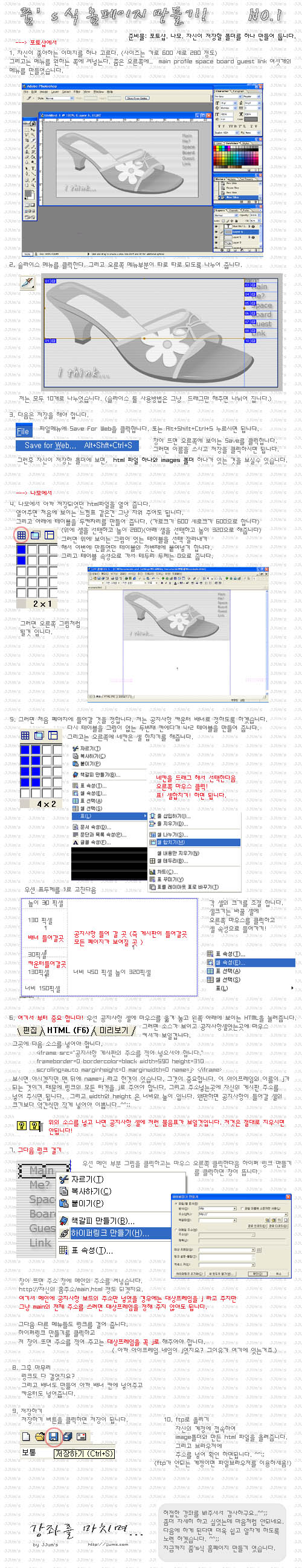
쭘's 식 쉽게 홈페이지 만들기
2003.03.17 22:26

강좌 보시고 그대로 해보시면 쉽게 하실수 있을거예요...
중간에 소스삽입하는 것은...
아래 소스 이용하시구요
<iframe src="공지사항 게시판의 주소를 적어 넣으셔야 합니다."
frameborder=0 bordercolor=black width=440 height=310
scrolling=auto marginheight=0 marginwidth=0 name=j> </iframe>
업로드 1에
강좌에 쓰인 이미지파일과 html 파일도 업로드 했습니다...
조금이나마 도움이 되었으면하네요~ ^^:;
->질문이 많이 들어오는 관계료
메뉴에 링크를 시키면 테두리가 생기는 것은 다음과 같이 해주면 고칠수있씁니다.
첫번째 벙법 우선... 나모로 만들고 계시나요?
나모로 만드시고 계신다면
그 그림 선택해 보시면
하이퍼링크를 건 그 그림을요
설정창이 뜨지요?
그림 속성에서
테두리라고 된 부분이 있을 겁니다...
그 부분을 모두 0이라고 해주시면 된답니다..
두번째 방법 <head></head> 사이에
아래 소스를 넣어주세요...
<style>
IMG {border: none;}
</style>
댓글 15
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| XE 업로드 먹통시 1.7.8 버전 - 추가로 질문포함. [1] | artsmi.myid.net | 2014.03.12 |
| 카운터위젯 - 오늘 가입한 회원수 전체 회원수 출력 [5] | 공수래 | 2009.11.01 |
|
쭘식 메뉴만들기 - 세로 슬라이드 메뉴
[11]
| 쭘's | 2003.04.29 |
|
[html 초보용] 홈페이지 무작정 따라하기!②
[3]
| 깻잎사랑=_=v | 2003.04.14 |
|
[html 초보용] 홈페이지 무작정 따라하기!①
[6]
| 깻잎사랑=_=v | 2003.04.14 |
|
노프레임홈페이지 디비기 4 - 쌍벽
[36]
| 리디 | 2003.04.08 |
|
노프레임홈페이지 디비기 3 - 경로
[42]
| 리디 | 2003.03.31 |
|
쭘's식 홈페이지 만들기 No.2 - 예제 미리보기 포함
[14]
| 쭘's | 2003.03.30 |
|
노프레임홈페이지 디비기 2 - 헤더와 풋터
[57]
| 리디 | 2003.03.26 |
|
펼침 목록 메뉴 만들기! (나모) - 쭘's
[8]
| 쭘's | 2003.03.25 |
|
노프레임홈페이지 디비기 1 - 계층
[16]
| 리디 | 2003.03.25 |
|
쭘's 식 쉽게 홈페이지 만들기
[15]
| 쭘's | 2003.03.17 |
|
[나모] CSS 만들기 III
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 II
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 I
| 쭘's | 2003.03.12 |
|
[나모] 책갈피 만들기
[5]
| 쭘's | 2003.03.12 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 두번째
| ZipShin | 2003.03.08 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 첫번째
[1]
| ZipShin | 2003.03.05 |
|
Select 박스의 글자색 다르게 하기
[2]
| 깜보 | 2003.02.16 |
|
[특강] 마우스 커서를 아이콘으로 바꿀수있다.
[11]
| ZipShin | 2003.01.21 |